Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/abhi5h3k/graphml-viewer
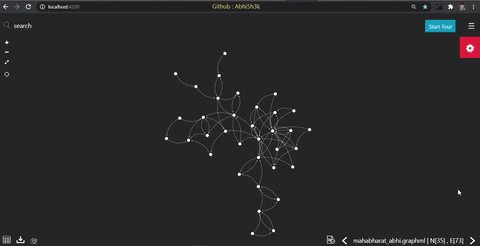
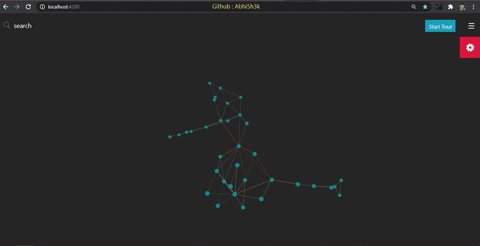
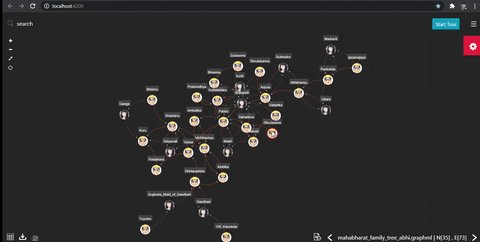
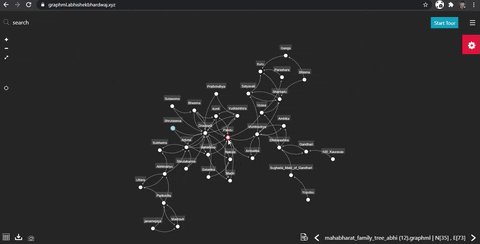
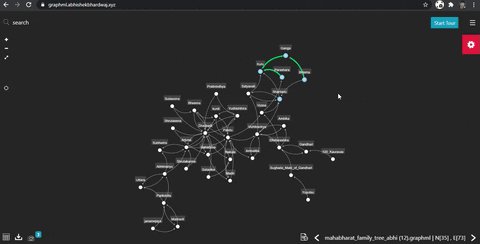
Quick and simple web based solution to visualize GraphMl network diagrams
https://github.com/abhi5h3k/graphml-viewer
abhi5h3k analytics angular cytoscape cytoscapejs d3 dashboard dataanalytics datavisualization dataviz force-direced graph graphml network networkanalysis visualization-application
Last synced: 3 months ago
JSON representation
Quick and simple web based solution to visualize GraphMl network diagrams
- Host: GitHub
- URL: https://github.com/abhi5h3k/graphml-viewer
- Owner: Abhi5h3k
- Created: 2021-02-26T09:53:06.000Z (almost 4 years ago)
- Default Branch: main
- Last Pushed: 2022-08-24T10:52:14.000Z (over 2 years ago)
- Last Synced: 2023-03-07T08:36:41.771Z (almost 2 years ago)
- Topics: abhi5h3k, analytics, angular, cytoscape, cytoscapejs, d3, dashboard, dataanalytics, datavisualization, dataviz, force-direced, graph, graphml, network, networkanalysis, visualization-application
- Language: TypeScript
- Homepage:
- Size: 1.94 MB
- Stars: 12
- Watchers: 2
- Forks: 0
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# 🔥GraphMl Viewer🔥
[](https://www.linkedin.com/in/abhi5h3k/) [](https://stackoverflow.com/users/6870223/abhi?tab=profile)

## Demo
[graphml viewer](http://graphml.devabhi.in/)

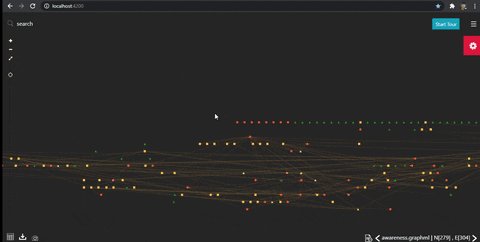
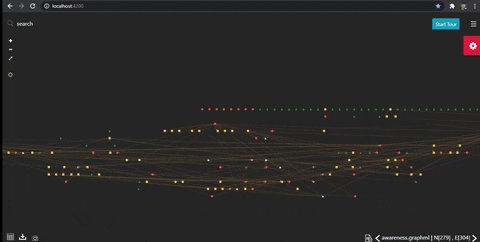
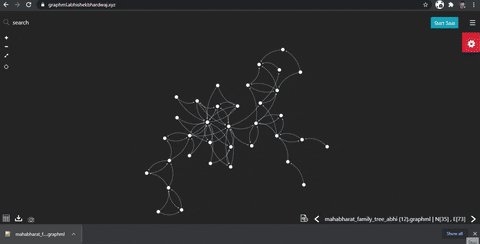
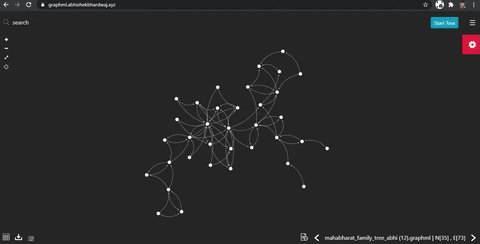
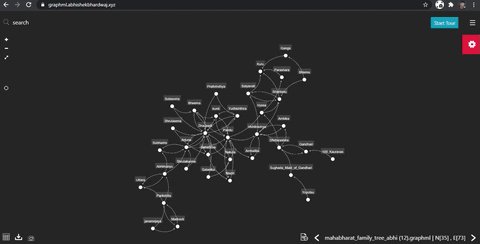
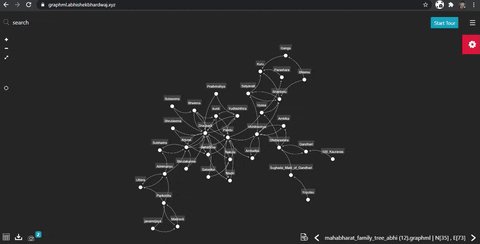
## 3D graph visualization:

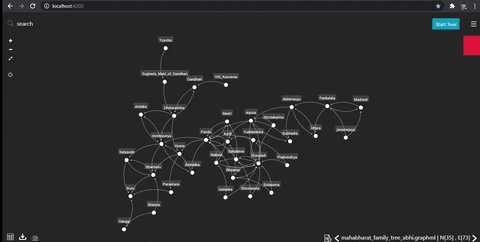
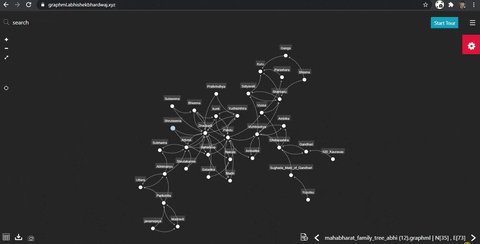
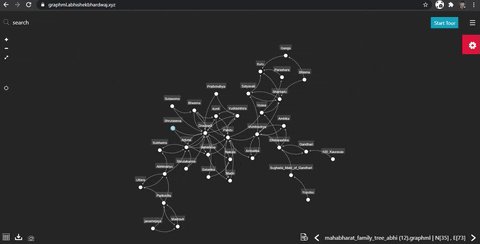
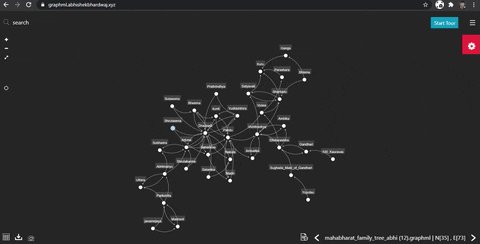
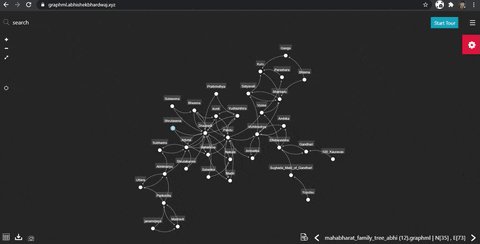
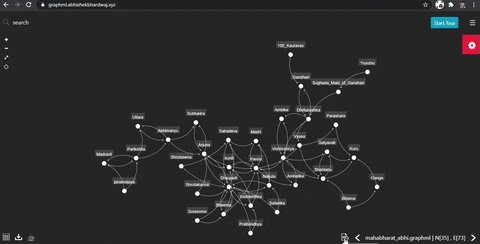
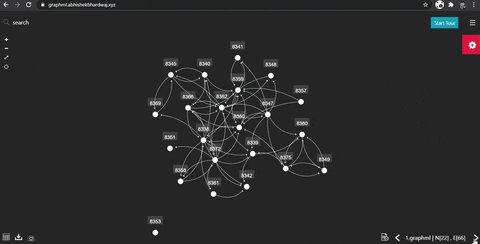
## Try multiple Layout

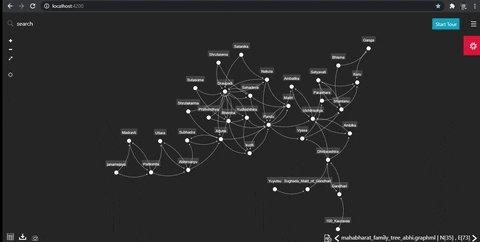
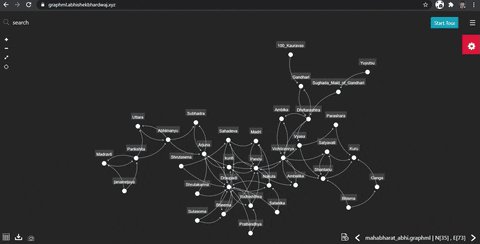
## Hierarchical Layout

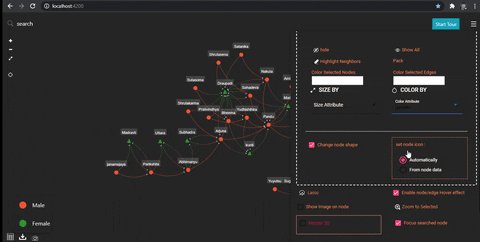
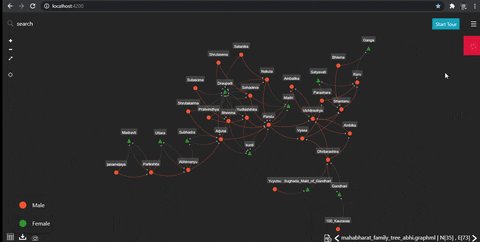
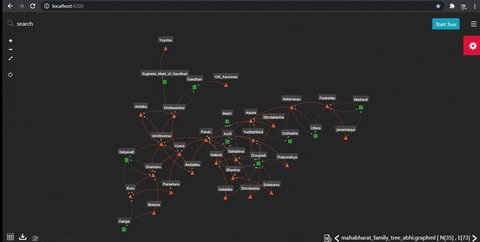
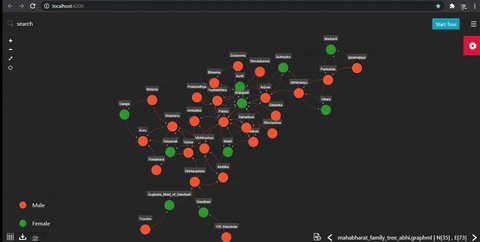
## Spring layout with node color based on attribute

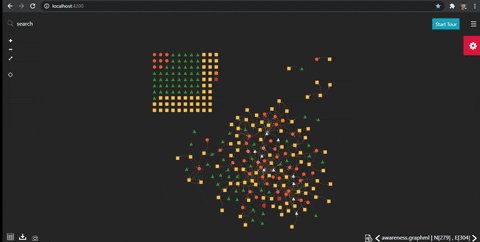
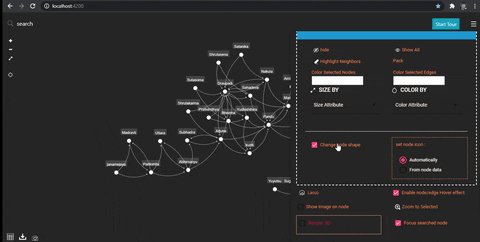
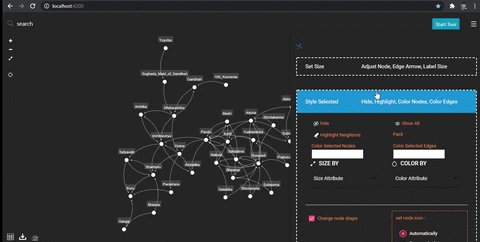
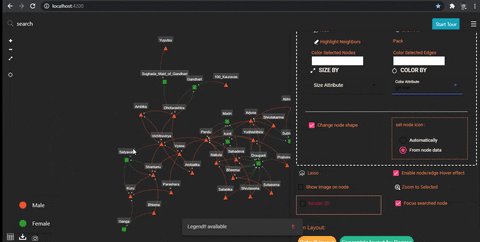
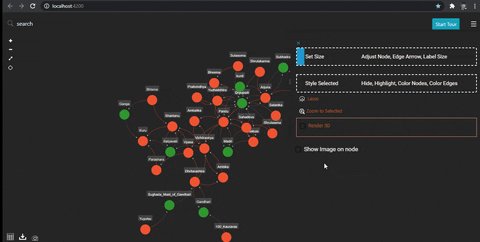
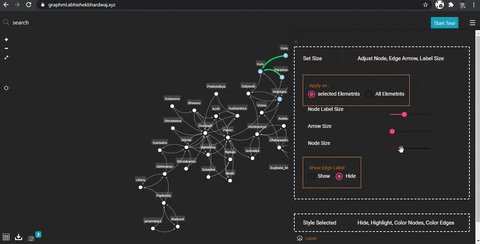
## change node shape:
**Possible shapes :** "ellipse", "triangle", "round-triangle", "rectangle", "round-rectangle", "bottom-round-rectangle", "cut-rectangle", "barrel", "rhomboid", "diamond", "round-diamond", "pentagon", "round-pentagon", "hexagon", "round-hexagon", "concave-hexagon", "heptagon", "round-heptagon", "octagon", "round-octagon", "star", "tag", "round-tag", "vee"
1. Automatically from 24 node shapes

2. Set from node data, need to have 'node_shape' key in node data

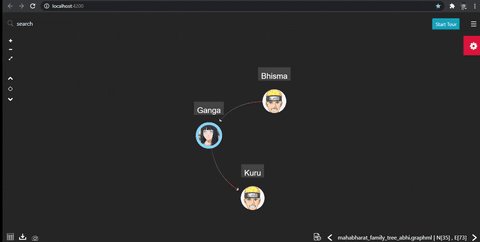
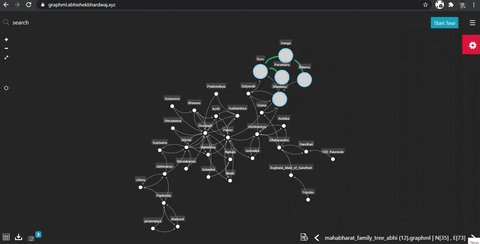
## Show node background Image:

1. Require **image** key in node data with image url as value
2. You can download a sample GraphMl from [graphml viewer](https://github.com/Abhi5h3k/graphml-viewer/blob/main/sample/mahabharat_family_tree_abhi.graphml) to check how to modify graphml data for image and url
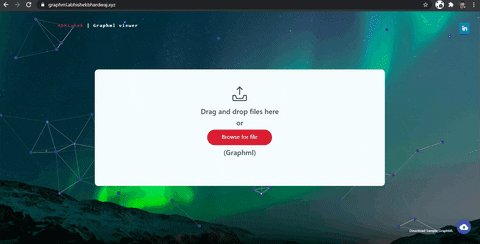
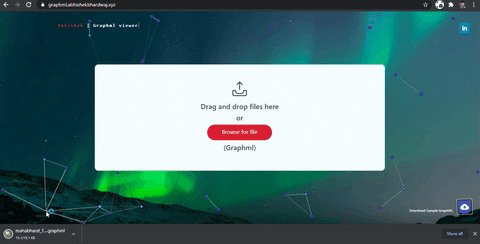
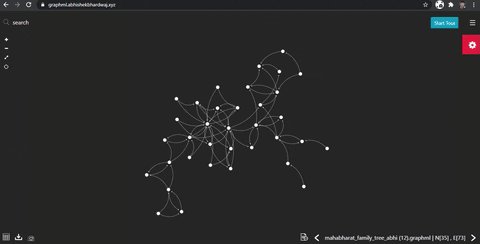
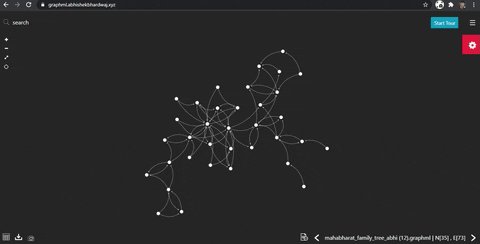
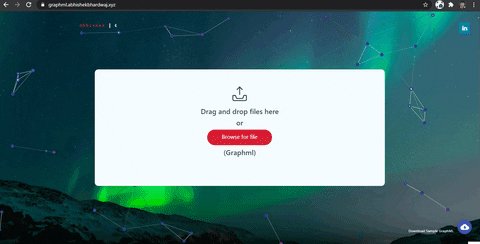
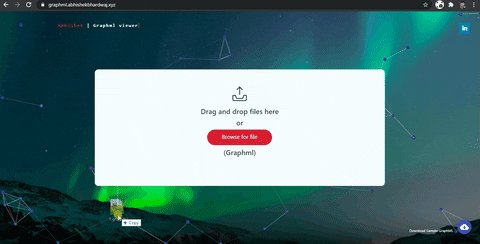
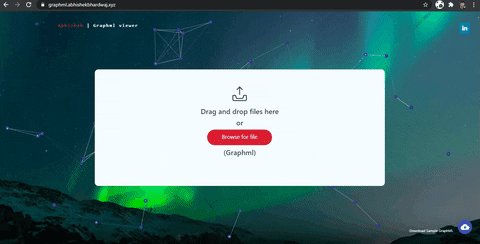
## Load GraphMl
1. Drag and drop multiple graphml files / click browse for files

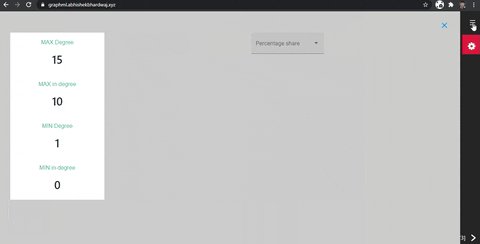
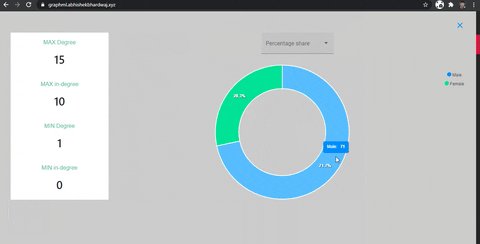
## check graph analytics

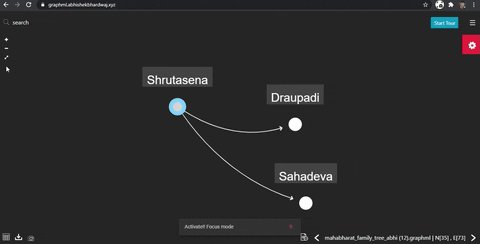
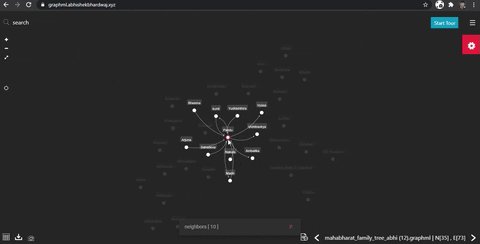
## check n degree neighbour
1. click on node
2. select focus from top right icons
3. now you will get 2 additional icons to expand and contract the neighbours
4. click again on focus icon to retun to main graph

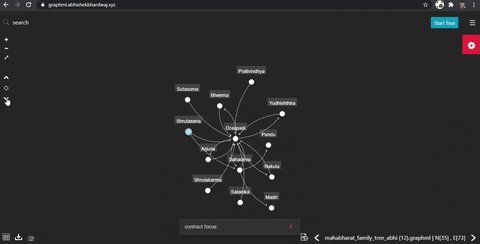
## Hover on node to see node neighbours

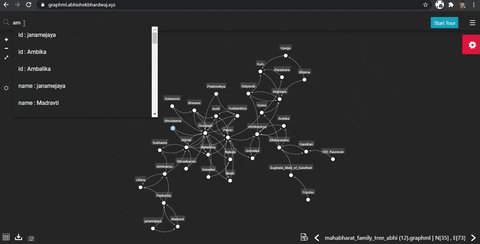
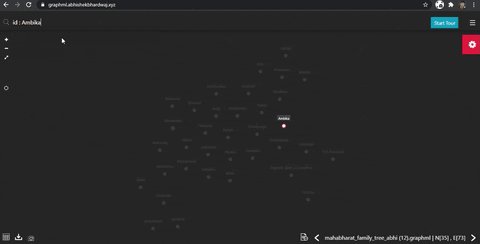
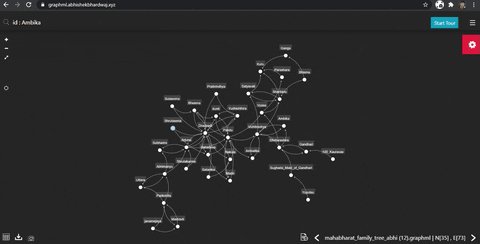
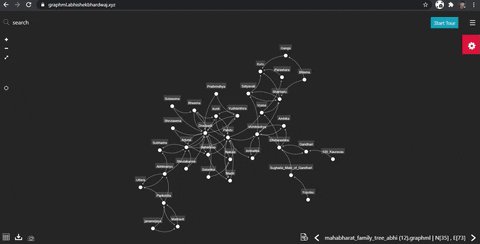
## search node using node attribute (like : id, name)

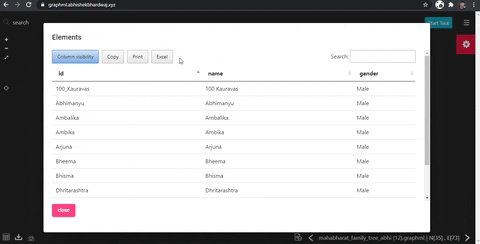
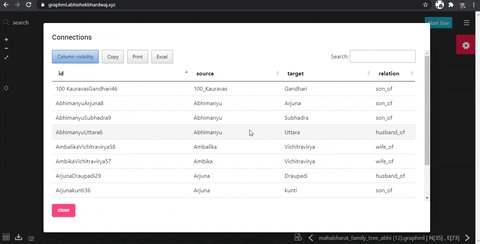
## Export / view graph data (node data and edge data)

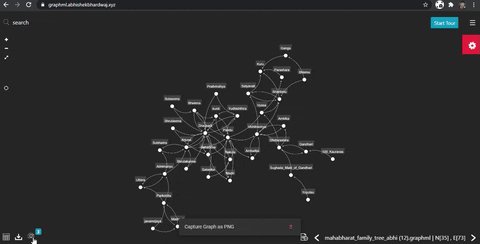
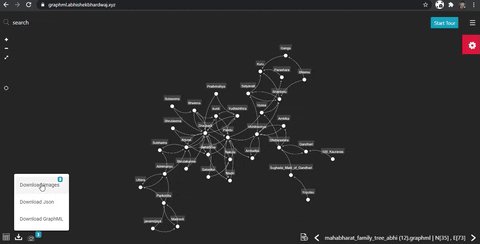
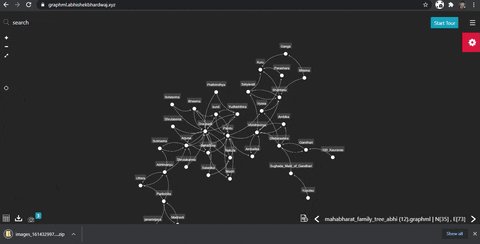
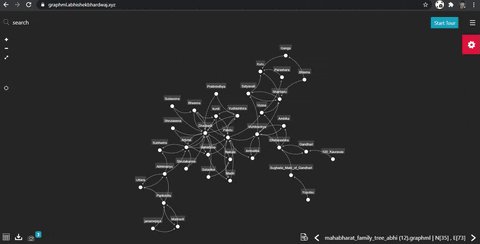
## Capture and Download graph images/ json /graphml

## Using Lasso tool to select nodes and edges
1. Double click on empty graph area and start lasso drawing from 3rd click

2. select lasso from right menu for style and click on empty graph area to start drawing

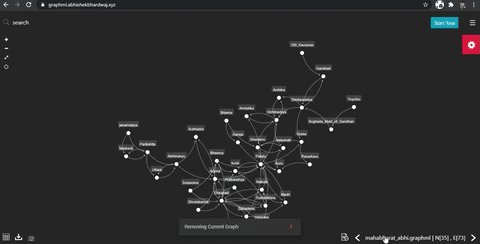
## Remove graph

## load and switch between multiple graphml files

## setup
1. clone repo
2. last tested:
Angular CLI: 8.3.29
Node: 14.20.1
OS: win32 x64
Angular: 8.2.14
3. npm install
4. ng serve
## Development server
Run `ng serve` for a dev server. Navigate to `http://localhost:4200/`. The app will automatically reload if you change any of the source files.
## Build
Run `ng build` to build the project. The build artifacts will be stored in the `dist/` directory. Use the `--prod` flag for a production build.
## Further help
To get more help on the Angular CLI use `ng help` or go check out the [Angular CLI README](https://github.com/angular/angular-cli/blob/master/README.md).
## Authors
* **Abhishek Bhardwaj** - *Stackoverflow profile* - [Stackoverflow profile](https://stackoverflow.com/users/6870223/abhi?tab=profile)
*Linkedin profile* - [Linkedin profile](https://www.linkedin.com/in/abhishek-bhardwaj-b16764166)
## License
This project is opensource, Kindly maintain the proper credits for author and contributers.
This project was generated with [Angular CLI](https://github.com/angular/angular-cli) version 8.3.4.