https://github.com/abhi9720/codertab
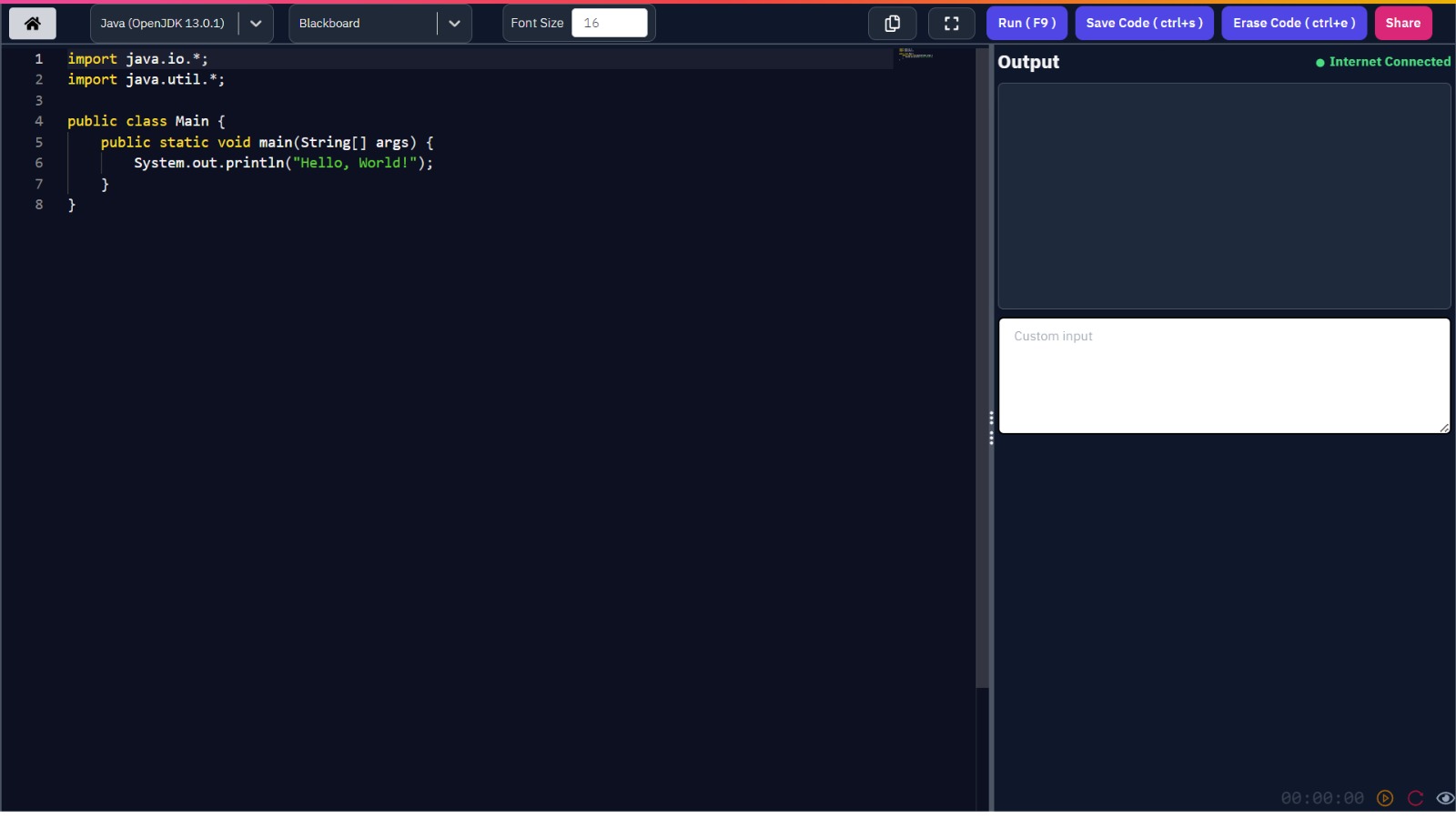
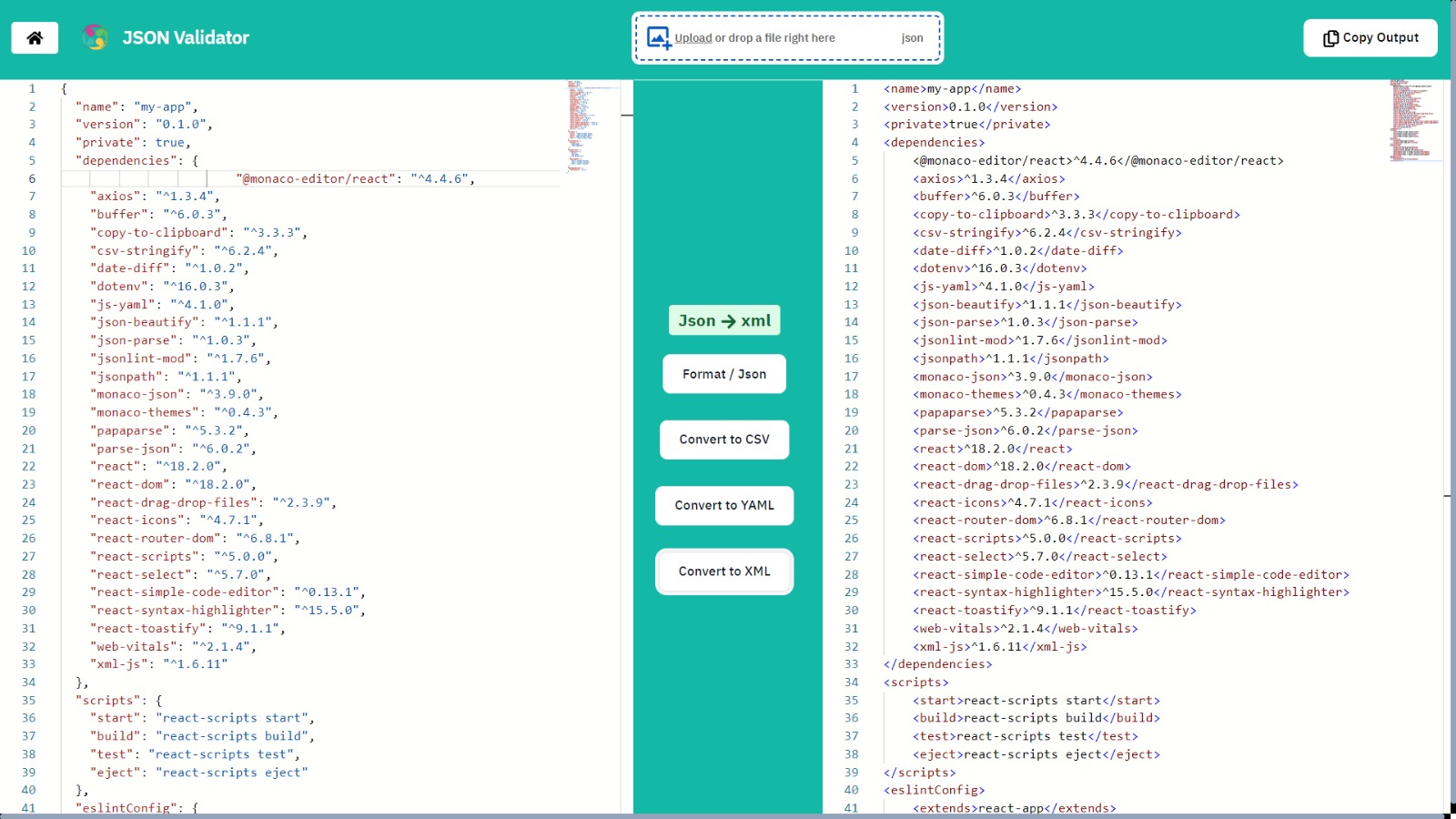
A full-fledged code editor From Writing code to running against test cases and tons of custom themes and sharing code text files.
https://github.com/abhi9720/codertab
code-editor-online codertab java-code-editor json-editor-online json-formatter json-query json-query-language json-to-csv json-to-xml-converter json-to-yaml online-code online-code-editor online-code-execution online-compiler web-code-editor
Last synced: 10 days ago
JSON representation
A full-fledged code editor From Writing code to running against test cases and tons of custom themes and sharing code text files.
- Host: GitHub
- URL: https://github.com/abhi9720/codertab
- Owner: abhi9720
- Created: 2023-02-26T14:16:32.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-06-19T16:18:30.000Z (about 1 year ago)
- Last Synced: 2025-04-10T00:53:19.264Z (3 months ago)
- Topics: code-editor-online, codertab, java-code-editor, json-editor-online, json-formatter, json-query, json-query-language, json-to-csv, json-to-xml-converter, json-to-yaml, online-code, online-code-editor, online-code-execution, online-compiler, web-code-editor
- Language: JavaScript
- Homepage: https://codertab.netlify.app/
- Size: 1.17 MB
- Stars: 7
- Watchers: 1
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
CoderTab 💻
Technologies
Getting Started
Collaborators
Contribute
A full-fledged code editor From Writing code to running against test cases and tons of custom themes and sharing code text files.
💻 Technologies
- list of all technologies you used
- Frontend Framework: React
- Styling: Tailwind CSS
- Code Editor: Monaco Editor
- HTTP Requests: Axios
- XML, JSON, Yaml data transform
🎨 Layout


🚀 Getting started
Here you describe how to run your project locally
Prerequisites
Here you list all prerequisites necessary for running your project. For example:
- [NodeJS](https://github.com/)
- [Git 2](https://github.com)
Cloning
How to clone your project
```bash
git clone https://github.com/abhi9720/CoderTab.git
```
Starting
How to start your project
```bash
cd codertab
npm install
```
📫 Contribute
Here you will explain how other developers can contribute to your project. For example, explaining how can create their branches, which patterns to follow and how to open an pull request
1. `git clone https://github.com/abhi9720/CoderTab.git`
2. `git checkout -b feature/NAME`
3. Follow commit patterns
4. Open a Pull Request explaining the problem solved or feature made, if exists, append screenshot of visual modifications and wait for the review!
Documentations that might help
[📝 How to create a Pull Request](https://www.atlassian.com/br/git/tutorials/making-a-pull-request)
[💾 Commit pattern](https://gist.github.com/joshbuchea/6f47e86d2510bce28f8e7f42ae84c716)