https://github.com/abhishek72340/dressup-ecommerce
An awesome E-com Plateform to buy fashion trends!
https://github.com/abhishek72340/dressup-ecommerce
ecommerce frontend-development javascript-library react-development reactjs usereducer
Last synced: 6 months ago
JSON representation
An awesome E-com Plateform to buy fashion trends!
- Host: GitHub
- URL: https://github.com/abhishek72340/dressup-ecommerce
- Owner: abhishek72340
- Created: 2023-06-05T18:00:10.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2024-04-25T09:45:35.000Z (about 1 year ago)
- Last Synced: 2024-04-25T10:45:43.709Z (about 1 year ago)
- Topics: ecommerce, frontend-development, javascript-library, react-development, reactjs, usereducer
- Language: JavaScript
- Homepage: https://dressup-shop.netlify.app
- Size: 1.25 MB
- Stars: 4
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
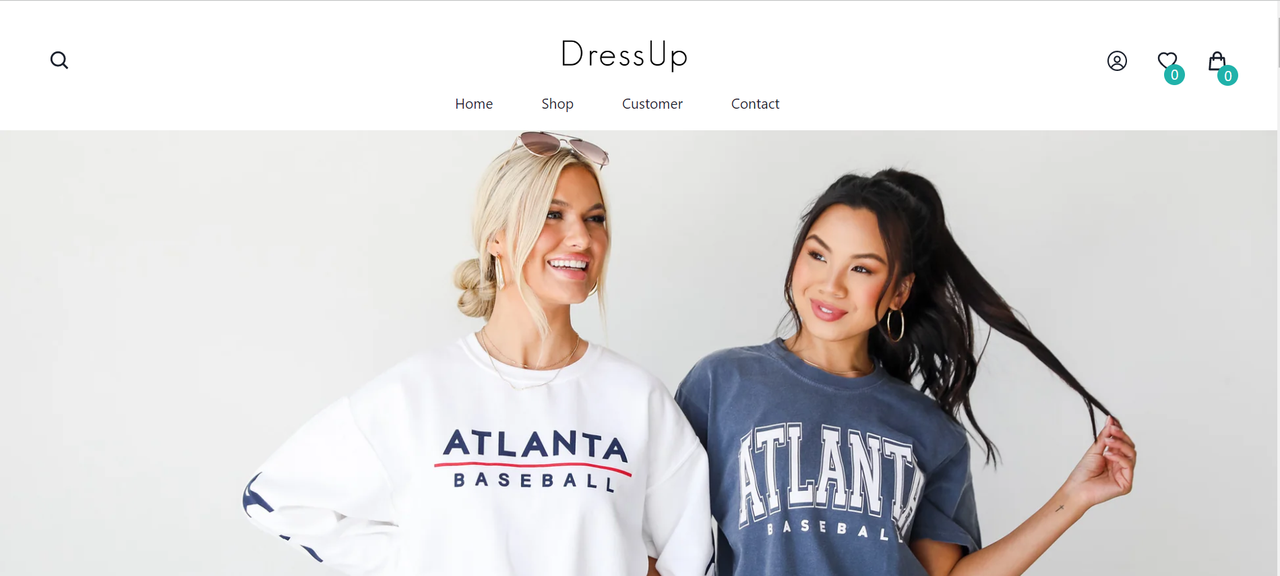
# DressUp
There are many great Shops ; however, I didn't find one that really suited my needs so I created this enhanced one. I want to create a shop on fashion that'll be the last one you ever need -- I think this is it.
Here's why:
Your time should be focused on only something you really need. A project that solves a problem and helps others.
You shouldn't be search again and again for same type of products.
Of course, no shop will serve all products since your needs may be different. So I'll be adding more features in the near future. You may also suggest changes by forking this repo and creating a pull request or opening an issue. Thanks to all the people have reviewed to expanding this CL!
## Features
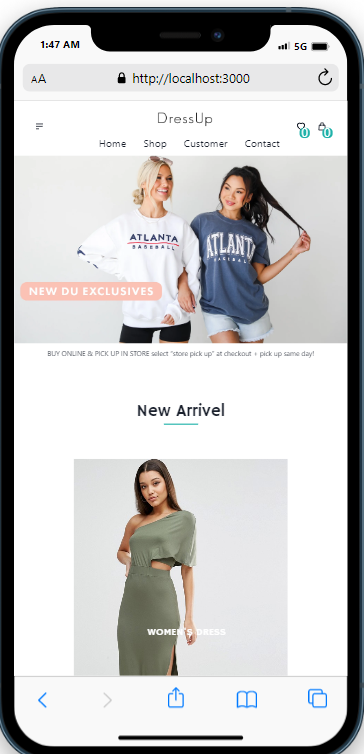
- HomePage
- Login/Logout
- Sign Up
- Payment (razorpay)
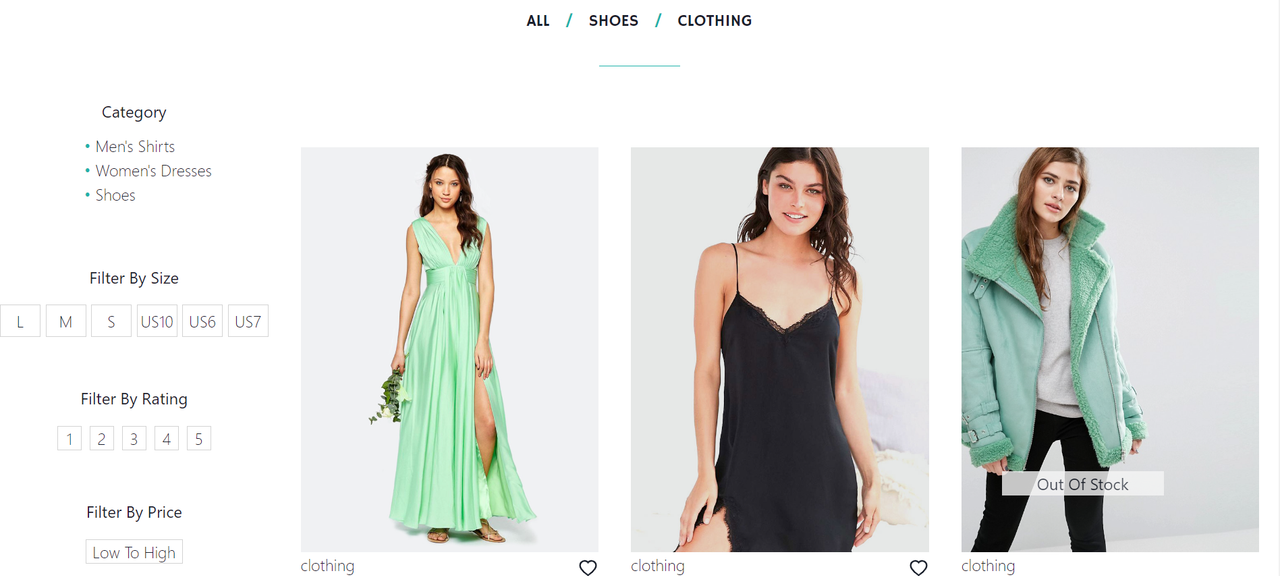
- Search Products
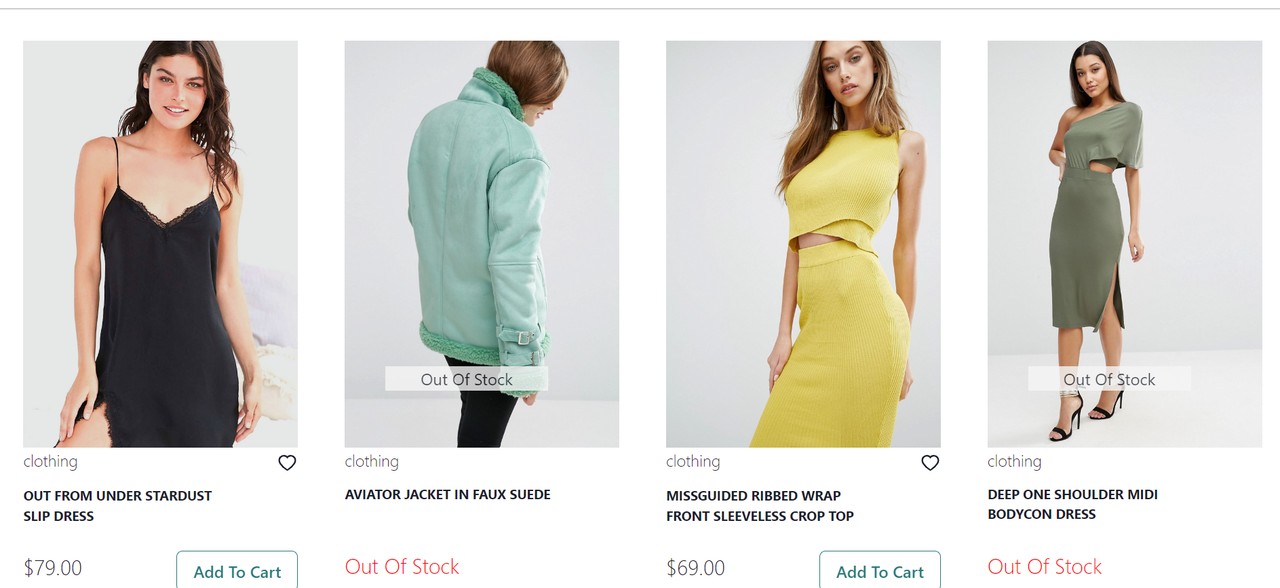
- View Products
- Add to wishlist
- Add to Cart
- filters
- category
- Address management
- Single Product Page
- Responisve
## Tech Stack
**Client:** React (ChakraUI, React icons)
**Server:** Node, Express
## Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
## Authors
- [@Abhishek Singh Rana](https://www.github.com/abhishek72340)
## Deployment
To deploy this project run
```bash
npm run build
```
## Environment Variables
To run this project, you will need to add the following environment variables to your .env file
`REACT_APP_JWT_SECRET`
## Feedback
If you have any feedback, please reach out to us at [email protected]
## 🔗 Links
[](https://www.linkedin.com/in/abhishek-singh-rana-6354a9180/)
## Tech Stack
**Client:** React,
**Server:** Node, Express