Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/abhishekdoshi26/contactus
CONTACTUS is a flutter package. The most common functionality added in any commercial app is the Developer's contact details!! So this package helps the developers to simply add their details.
https://github.com/abhishekdoshi26/contactus
hacktoberfest hacktoberfest-accepted hacktoberfest2023
Last synced: 4 months ago
JSON representation
CONTACTUS is a flutter package. The most common functionality added in any commercial app is the Developer's contact details!! So this package helps the developers to simply add their details.
- Host: GitHub
- URL: https://github.com/abhishekdoshi26/contactus
- Owner: AbhishekDoshi26
- License: mit
- Created: 2020-04-16T12:34:11.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2023-10-29T04:34:40.000Z (over 1 year ago)
- Last Synced: 2024-05-02T02:02:15.902Z (9 months ago)
- Topics: hacktoberfest, hacktoberfest-accepted, hacktoberfest2023
- Language: Dart
- Homepage: https://pub.dev/packages/contactus
- Size: 3.95 MB
- Stars: 29
- Watchers: 2
- Forks: 19
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
Contact Us
The most common functionality added in any commercial app is the Developer's contact details!!
So this package helps the developers to simply add their details.
Now you can also add the contact details as a part of your bottomNavigationBar
Now you can add customizedable fonts for company/individual name, tagline & text along with the custom color for divider and font weights.
Developers can add following details:
- Company Name
- Phone Number
- Website
- Email ID
- Twitter Handle
- Instagram ID
- Facebook ID
- Linkedin URL
- Github UserName
- Tiktok Username
Best feature is that, when the user clicks on any detail, respective app/web page will be opened.
Now you can also add the contact details as a part of your bottomNavigationBar
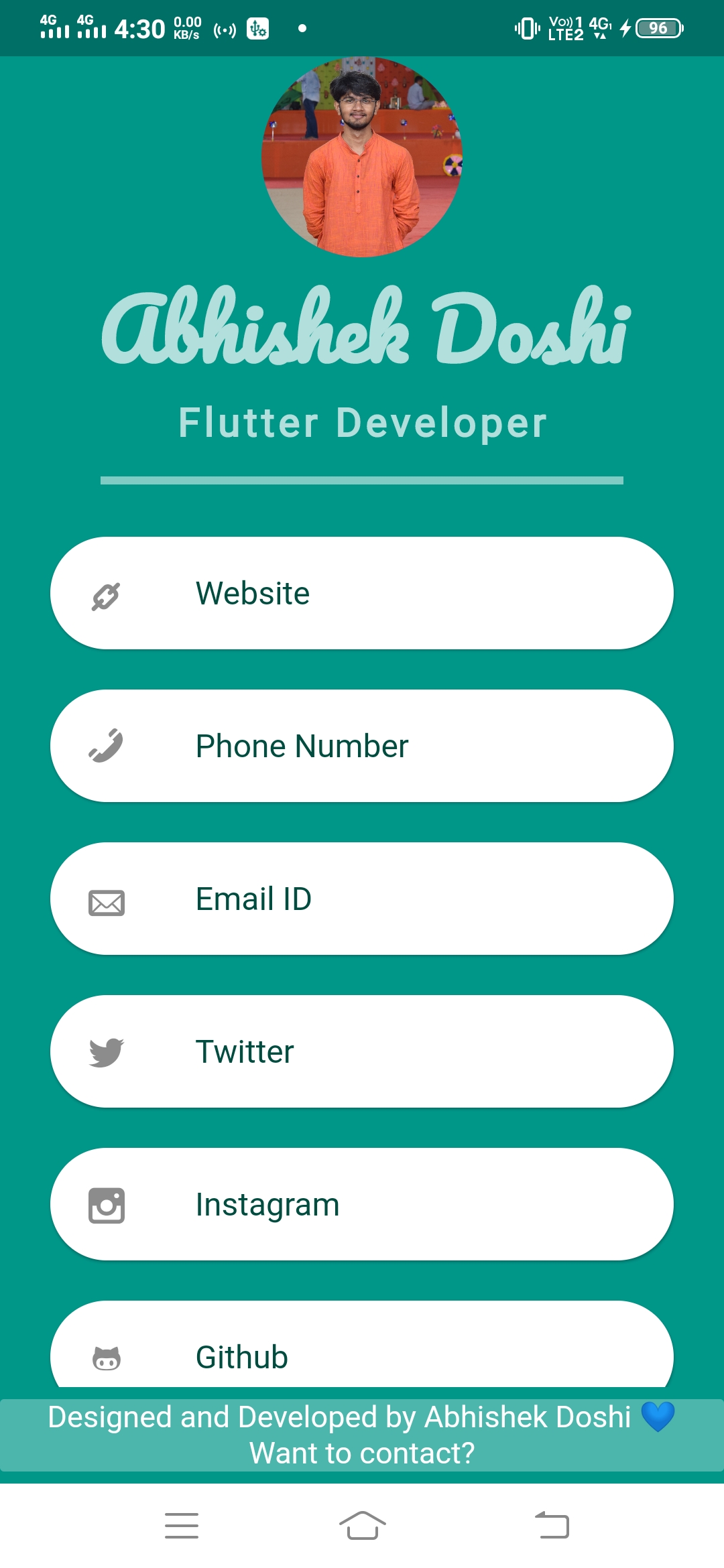
Example Code for creating an entire page
```dart
import 'package:contactus/contactus.dart';
import 'package:flutter/material.dart';
void main() {
runApp(MyApp());
}
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
backgroundColor: Colors.teal,
body: ContactUs(
logo: AssetImage('images/crop.jpg'),
email: '[email protected]',
companyName: 'Abhishek Doshi',
phoneNumber: '+91123456789',
dividerThickness: 2,
website: 'https://abhishekdoshi.godaddysites.com',
githubUserName: 'AbhishekDoshi26',
linkedinURL: 'https://www.linkedin.com/in/abhishek-doshi-520983199/',
tagLine: 'Flutter Developer',
twitterHandle: 'AbhishekDoshi26',
instagramUserName: '_abhishek_doshi',
customSocials: [
CustomSocialField(
icon: const Icon(Icons.abc),
name: "Username",
url: "Profile Url",
),
],
),
),
);
}
}
```
Example Code for adding details in bottomNavigationBar
```
bottomNavigationBar: ContactUsBottomAppBar(
companyName: 'Abhishek Doshi',
textColor: Colors.white,
backgroundColor: Colors.teal.shade300,
email: '[email protected]',
),
```
Output