https://github.com/aboutjax/Framer-Feedback
A Framer feedback module for faster prototyping
https://github.com/aboutjax/Framer-Feedback
Last synced: 7 months ago
JSON representation
A Framer feedback module for faster prototyping
- Host: GitHub
- URL: https://github.com/aboutjax/Framer-Feedback
- Owner: aboutjax
- Created: 2017-12-23T00:48:49.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2018-03-20T00:28:27.000Z (over 7 years ago)
- Last Synced: 2024-11-14T03:34:22.735Z (about 1 year ago)
- Language: CoffeeScript
- Homepage:
- Size: 28.4 MB
- Stars: 20
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-framer - Framer Feedback - Framer feedback module makes it easier for you to prototype with feedback messages. (Modules)
README

Framer Feedback
Easily include feedback messages in your prototypes.

## Discover
The Feedback Module for Framer makes it easier for you to prototype with feedback messages. It allows you to easily spawn two different types of feedback messages in any part of your prototype.
[](https://framer.cloud/UbNRL)
## Example
[Copy to clipboard](https://framer.cloud/GUsVL) - Feedback message when copying an app permalink to clipboard.
## Including the Module
To include the Feedback Class as a module, place the `feedback.coffee` file inside the `/modules` folder of your prototype.
Include the module into your Framer project:
```coffee
Feedback = require "feedback"
```
## Generic Feedback
By default, the feedback component includes a dismissable icon at the end of the message. This is often used when you wish to show the user a message that needs their attention.
```coffee
feedback = new Feedback
text: 'Hello world.'
```

Since this module extends [TextLayer.](https://framer.com/docs/#text.textlayer), it inherits all the goodness that comes with it. For example, to invert the style of the feedback component (white background / dark text):
```coffee
feedback = new Feedback
text: 'Hello world.'
color: 'black'
backgroundColor: 'white'
```
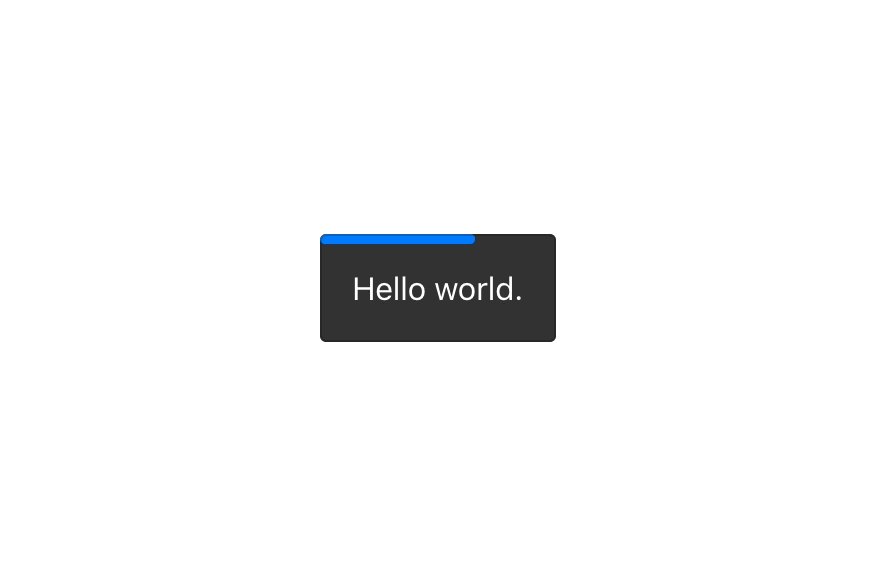
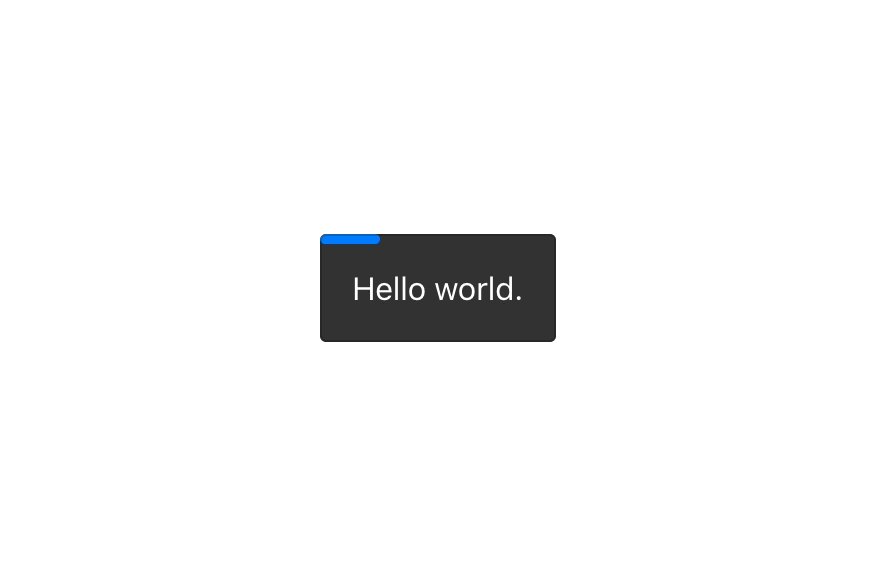
## Auto Dismiss Feedback
If an `autoDimiss` object is passed in as an option, it will dismiss itself after a set duration of time.
```coffee
feedback = new Feedback
text: 'Hello world.'
autoDismiss:
duration: 3 # duration before auto dissmiss
color: '007AFF' # counter bar color
counterHeight: 5 # counter bar height
```
Some `autoDismiss` options include:
| Properties | Type | Description |
| :------------ | :----- | :------------------------------------------------ |
| duration | number | duration before feedback message dismisses itself |
| color | Color | counter bar color |
| counterHeight | number | counter bar height |

## Listen to dismiss events
You can also listen to dismiss event to trigger other functions.
```coffee
feedback = new feedback
text: 'Hello, world.'
autoDimiss:
duration: 2
feedback.onDimiss ->
print 'feedback is dismissed'
```