Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/acarfx/page-buttons
Discord.js v13.8.0 Düğme ile sayfalama mantığı.
https://github.com/acarfx/page-buttons
Last synced: 21 days ago
JSON representation
Discord.js v13.8.0 Düğme ile sayfalama mantığı.
- Host: GitHub
- URL: https://github.com/acarfx/page-buttons
- Owner: acarfx
- Created: 2022-06-26T00:00:30.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2022-06-26T00:09:12.000Z (over 2 years ago)
- Last Synced: 2024-11-30T11:34:36.149Z (27 days ago)
- Language: JavaScript
- Size: 3.91 KB
- Stars: 12
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Discord.js kolay bir şekilde sayfa oluşturmak ister misin?
Hemde düğme şeklinde.
Yukarda bulunan Javascript dosyasını öncelikle botumuza çağırmamız gerek.
```js
const { Pages } = require('./_pages.js');
```
Şeklinde çağırabilirsiniz.
Örnek Olarak:
```
Pages(
interaction,
Array şeklinde sayfalar,
Array şeklinde düğmeler,
Embed ise "EMBED" sadece string ise "CONTENT",
Düğmelerin deferleme süresi Varsayılan 120000,
Embed ise aşağıda sayfa bilgisi açık ise true,
Bitiş Sayfa Açık İse: true kapalı ise false,
Bitiş Sayfa Numarası
);
```
Bu şekilde komut içerisine koyabilirsiniz ayrıca Slash komutları da desteklemektedir.
```js
let sayfalar = [
new genEmbed().setDescription("Birinci sayfam."),
new genEmbed().setDescription("İkinci sayfam."),
new genEmbed().setDescription("Üçüncü sayfam."),
new genEmbed().setDescription("Dördüncü sayfam."),
new genEmbed().setDescription("Beşinci sayfam."),
new genEmbed().setDescription("Altıncı sayfam."),
new genEmbed().setDescription("Bitiş sayfam."),
]
let düğmeler = [
new MessageButton()
.setCustomId('geri')
.setLabel('Geri')
.setStyle('DANGER'),
new MessageButton()
.setCustomId('ileri')
.setLabel('İleri')
.setStyle('SECONDARY')
]
let Row = new MessageActionRow().addComponents(
new MessageButton()
.setLabel("Sayfaları Görüntüle!")
.setCustomId('test')
.setStyle("PRIMARY")
)
message.reply({components: [Row], content: `Aşağıda ki düğme ile sayfaları görüntüleyebilirsin. **+**`}).then(msg => {
var filter = (i) => i.user.id == message.author.id
let collector = msg.createMessageComponentCollector(filter, {time: 120000});
collector.on('collect', async (i) => {
if (i.customId == 'test') {
await Pages(i, sayfalar, düğmeler, "EMBED", 120000, true, true, 4);
}
})
collector.on('end', async (collected, reason) => {
if (reason == 'time') {
message.reply('Zaman aşımına uğradın.')
}
})
})
```
Bitişli sayfa görüntüsü:

Normal sayfa görüntüsü:

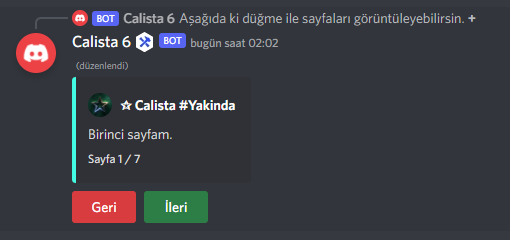
Yazı sayfa görüntüsü: