https://github.com/achuan-2/siyuan-plugin-dynamic-calendar-icon
思源笔记动态图片设计
https://github.com/achuan-2/siyuan-plugin-dynamic-calendar-icon
Last synced: 8 months ago
JSON representation
思源笔记动态图片设计
- Host: GitHub
- URL: https://github.com/achuan-2/siyuan-plugin-dynamic-calendar-icon
- Owner: Achuan-2
- License: mit
- Created: 2024-10-27T06:24:40.000Z (about 1 year ago)
- Default Branch: main
- Last Pushed: 2024-10-27T08:25:53.000Z (about 1 year ago)
- Last Synced: 2025-01-08T06:49:52.460Z (10 months ago)
- Language: TypeScript
- Size: 59.6 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
## 自定义动态图标参考
参考2018年Terence Eden开源的动态日历图标:[edent/Dynamic-SVG-Calendar-Icon: Here it is, an SVG calendar which always display's tod ay's date.](https://github.com/edent/Dynamic-SVG-Calendar-Icon)(wolai的动态日历图标是2020.09.04才出的,见[wolai 2020.9更新](https://www.wolai.com/3mjQy4XaboBwXRRqiYKvvf#pG96N9sBpeTTGvEw23KQZr))
Terence Eden的

wolai的

## 参数
* `type`:图标类型,默认为1
1. `type=1`:显示年月日星期
2. `type=2` **:** 显示年月日
3. `type=3` **:** 仅显示年月
4. `type=4` **:** 仅显示年
5. `type=5` **:** 当前周数
6. `type=6`:仅返回星期
7. `type=7`:倒数日
8. `type=8`:汉字字母数字图标
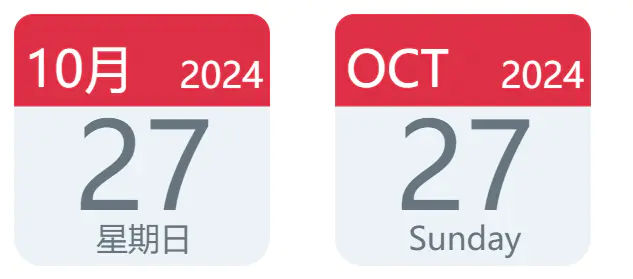
* `locale`:中英文切换,默认为cn,仅在type=1、2、3、5、6、7时有效
* `locale=cn`:显示中文
* `locale=en`:显示英文
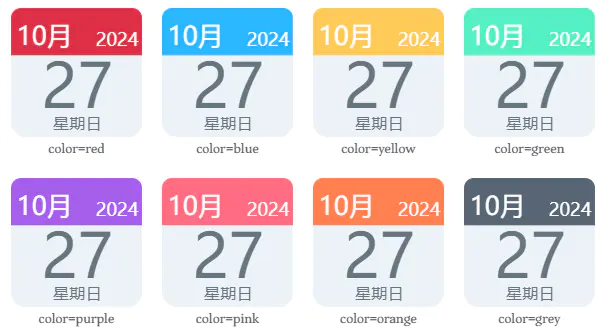
* `color`:设置配色,一共八种配色

* `color=red`
* `color=blue`
* `color=yellow`
* `color=green`
* `color=purple`
* `color=pink`
* `color=orange`
* `color=grey`
* `date`: 设置日期,默认为当前日期,日期设置格式为`yyyy-mm-dd`,仅在type=1-6时有效
* `content`:设置文字图标的内容,默认为空,仅在type=8时有效
## 示例
### type=1:显示年月日星期
默认显示今天的日期。
可通过`date=2024-10-26`指定显示的日期

```markdown


```
### type=2:显示年月日

```markdown


```
### **type=3**:仅显示年月

```markdown


```
### **type=4**:仅显示年

```markdown

```
### type=5:当前周数

```markdown


```
### type=6:仅返回星期
不输入color的话,默认星期一到星期五为红色,星期六和星期日为蓝色

```markdown







```
指定color

```markdown







```
### type=7:倒数日
该图标会显示当前日期与指定日期之间的天数。
支持 `locale=en` 修改为英文:
* `已过` 用 `Past` 表示。
* `还有` 用 `Left` 表示。

```markdown


```

```markdown


```

```markdown


```
### type=8:文字图标
该图标可以显示文字。

```markdown


```