https://github.com/actuallyakash/spacers
🔳 when you need more __space__. Quick margin/padding for your no-code tools.
https://github.com/actuallyakash/spacers
builder-plugin javascript javascript-library library margin no-code no-code-ui padding spacers spacing vanilla-js
Last synced: 10 months ago
JSON representation
🔳 when you need more __space__. Quick margin/padding for your no-code tools.
- Host: GitHub
- URL: https://github.com/actuallyakash/spacers
- Owner: actuallyakash
- License: mit
- Created: 2021-03-28T05:40:13.000Z (almost 5 years ago)
- Default Branch: main
- Last Pushed: 2023-03-23T18:14:49.000Z (almost 3 years ago)
- Last Synced: 2025-03-30T19:08:51.953Z (10 months ago)
- Topics: builder-plugin, javascript, javascript-library, library, margin, no-code, no-code-ui, padding, spacers, spacing, vanilla-js
- Language: JavaScript
- Homepage: http://actuallyakash.github.io/spacers
- Size: 4.63 MB
- Stars: 275
- Watchers: 3
- Forks: 6
- Open Issues: 0
-
Metadata Files:
- Readme: readme.md
- License: LICENSE
Awesome Lists containing this project
README
spacers
-------
[1]:
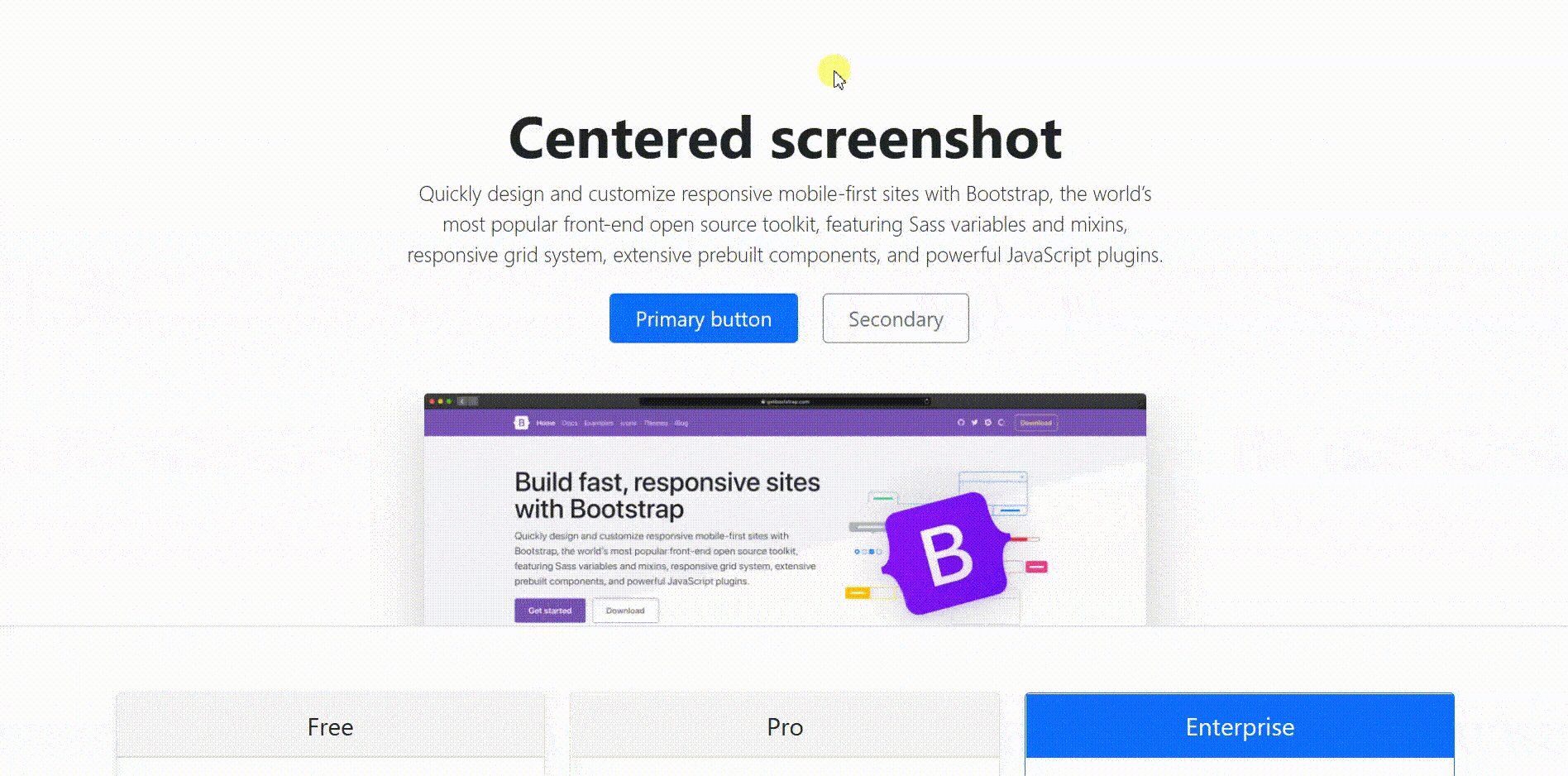
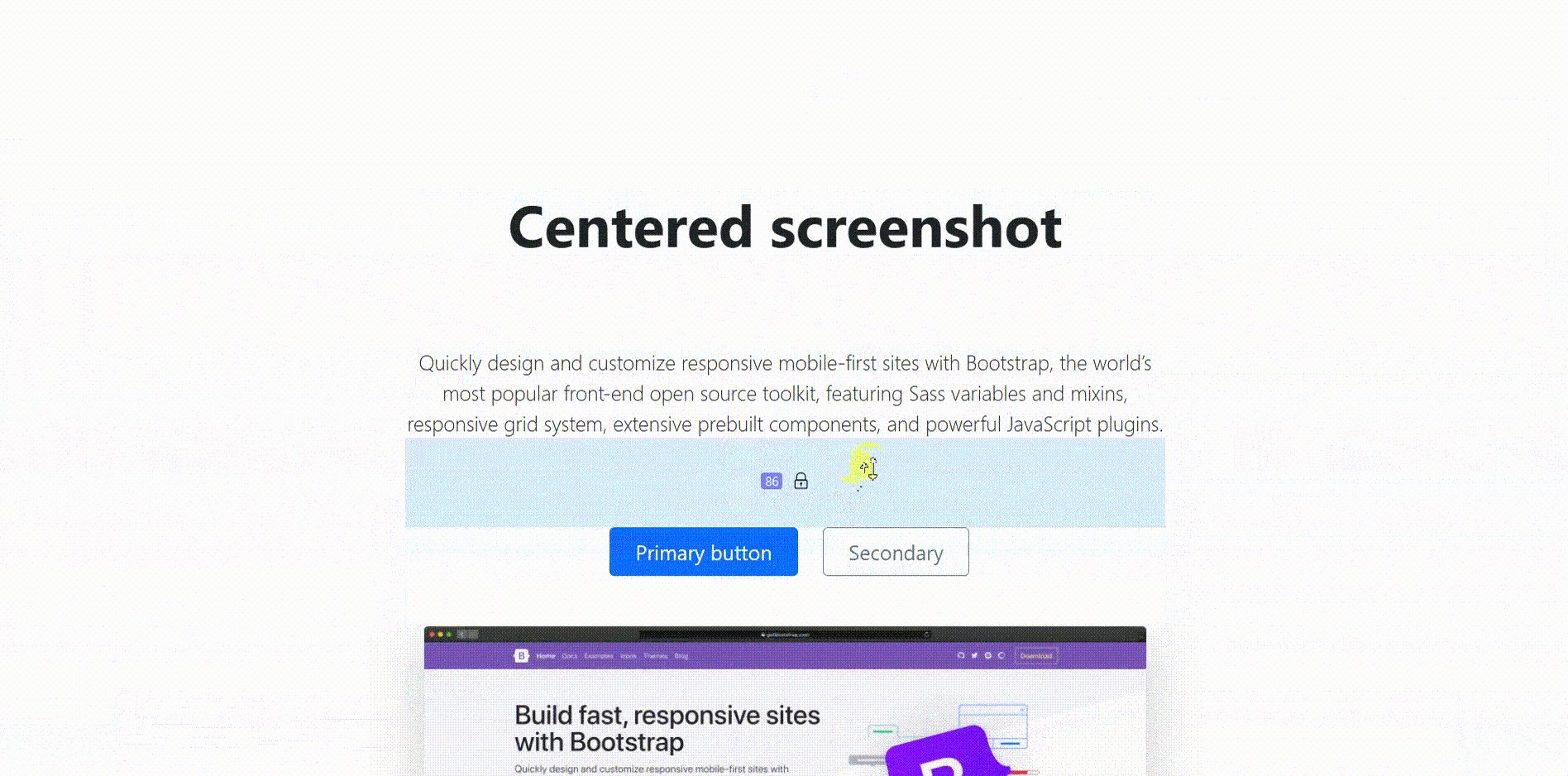
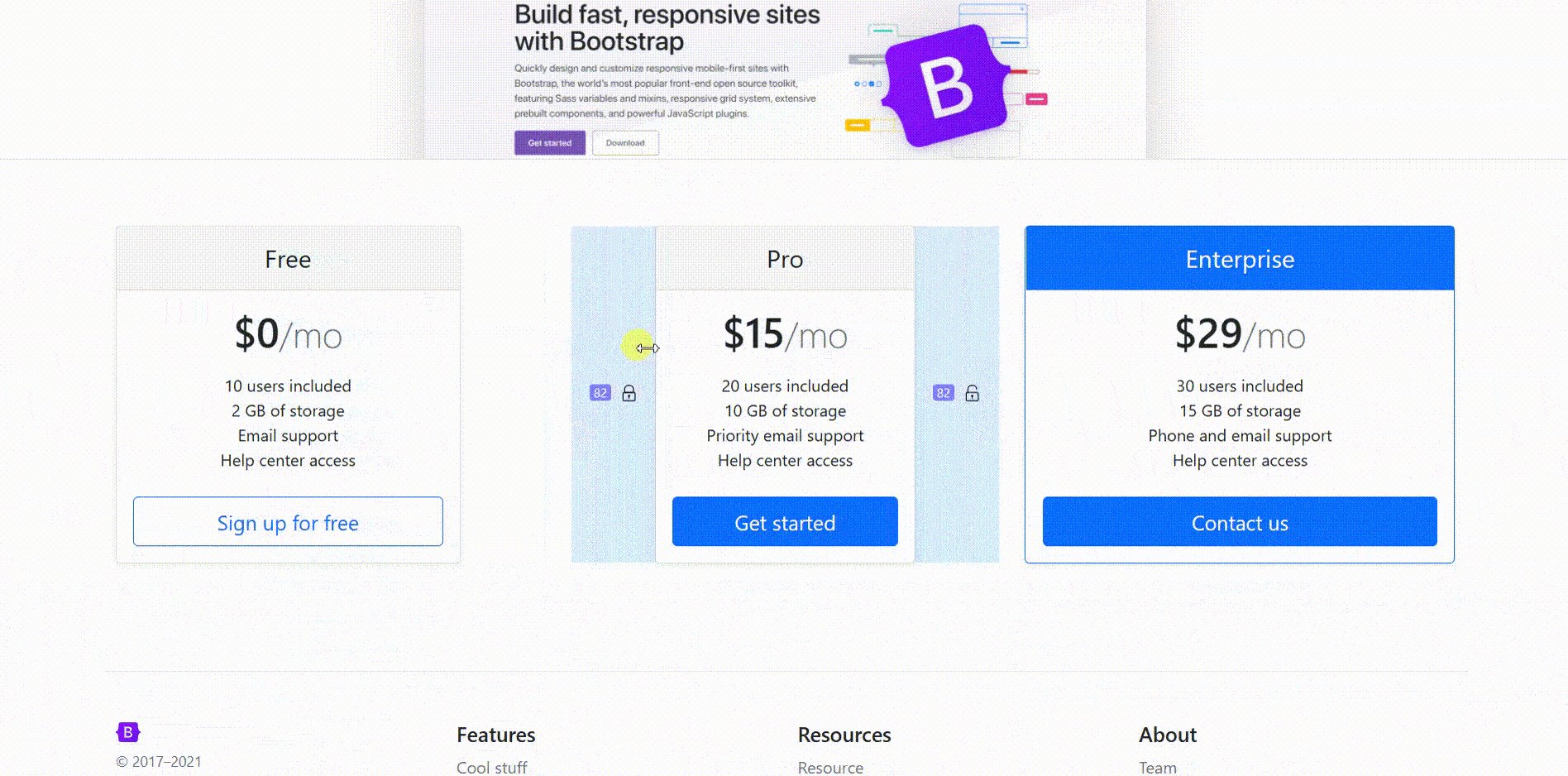
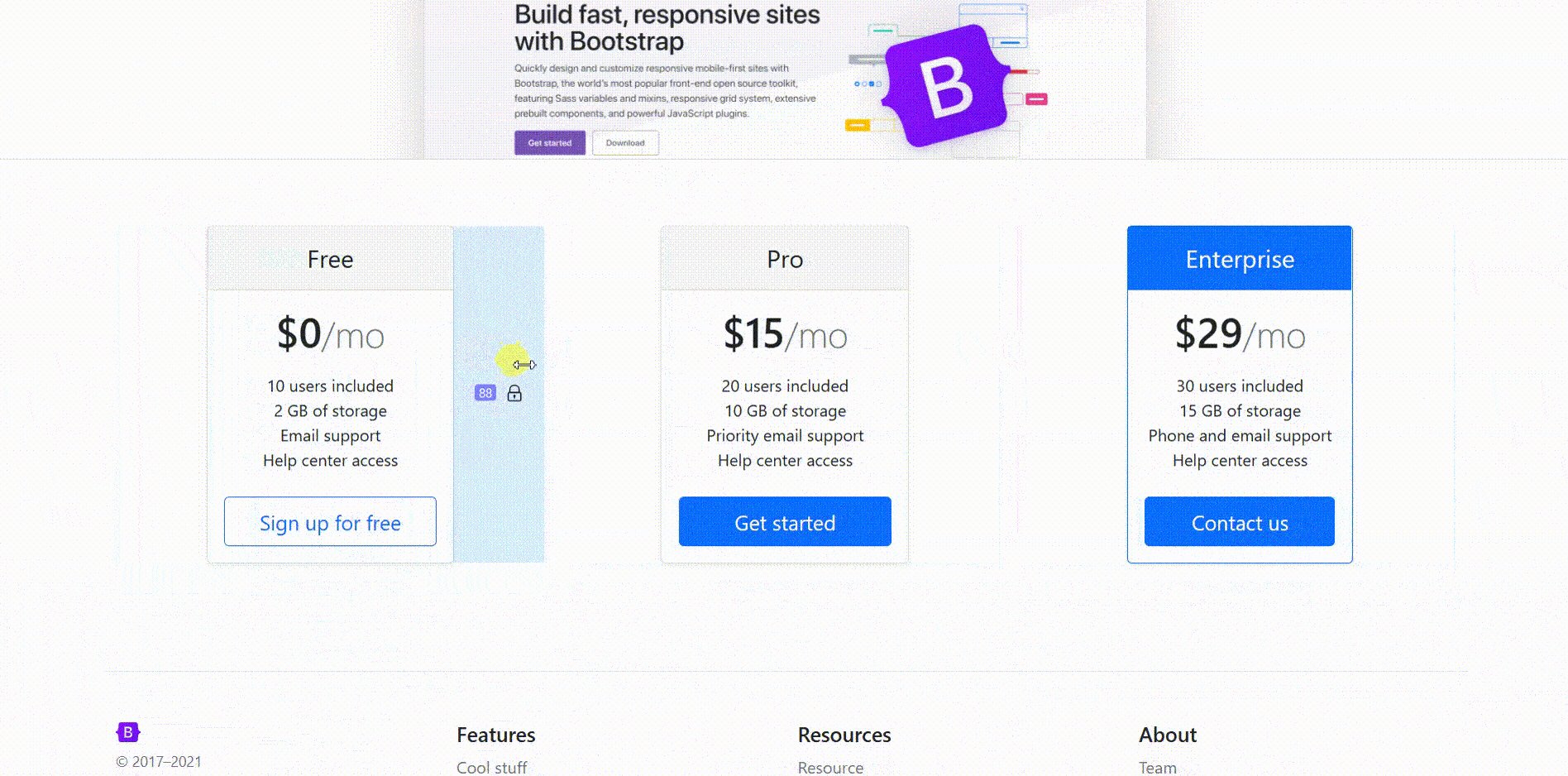
_when you need more space_

#### Demo
[http://actuallyakash.github.io/spacers](http://actuallyakash.github.io/spacers/)
#### Package Managers
```sh
# Bower
bower install --save spacersjs
# NPM
npm install spacersjs
```
#### CDNs
```html
# unpkg
# jsDelivr
# CDNjs
```
#### Bookmarklet
Try spacers quickly on any webpage through the bookmarklet.
```javascript
javascript: (() => {var spacerScript=document.createElement("script");spacerScript.type="text/javascript",spacerScript.src="https://cdn.jsdelivr.net/npm/spacersjs/spacers/spacers.min.js",document.getElementsByTagName("head")[0].appendChild(spacerScript);var spacersStyles=document.createElement("link");spacersStyles.rel="stylesheet",spacersStyles.type="text/css",spacersStyles.href="https://cdn.jsdelivr.net/npm/spacersjs/spacers/spacers.min.css",document.head.appendChild(spacersStyles),spacerScript.onload=function(){spacers({element:"*",showOnHover:!0,enableLock:!0,onDragEnd:function(e){console.log(e)}}),alert("Spacers active!")};})();
```
> Note: May not work on some websites due to Content Security Policy.
### Settings
**Option**|**Type**|**Default**|**Description**
-----|-----|-----|-----
element|string|null|Selector on which the spacer has to be initialized
appendHtml|string|begin|To append spacer divs after or before the specified `element`. Use `begin` to append before the selector and `end` to append after the selector.
padding|boolean|true|To enable padding, which is default behavior
margin|boolean|false|To enable margin
onDragEnd|function|null|Function for using the spacer values when drag is ended
containedArea|object (DOM node or jQuery object) or window.document|Use if you're not able to find the element (ex- when using iframe)
spacerClass|string|null|For adding custom classes in the spacers
defaultSpacing|string|8|Initial starting spacer height.
defaultPadding|object|null|an object with initial padding spacer top, bottom, left, right values. Overwrites the `defaultSpacing` parameter
defaultMargin|object|null|an object with initial margin spacer top, bottom, left, right values. Overwrites the `defaultSpacing` parameter
spacingUnit|string|px|Change default spacing unit of spacers like em, rem, in, cm ..etc
showOnHover|boolean|false|Show spacers only on hover
hideSpacingValue|boolean|false|Hides the margin/padding values at the center of the spacer
showLabel|string|null|Enable and set the label to specified string beside the spacing value
enableLock|boolean|false|Link opposite spacers
lockIcon|string|``````|HTML string for the lock icon
unlockIcon|string|``````|HTML string for the unlock icon
#### Example
Initialize with:
```javascript
spacers({
element: '.element-unique-class'
});
```
#### Dependencies
Voila! It works without any dependencies.
#### License
Copyright (c) 2021 Akash
Licensed under the MIT license.