https://github.com/adajuly/camera-poster
一个应用与 h5 活动页的拍照合成海报 Vue 组件, 使用简单、操作方便、兼容性好。
https://github.com/adajuly/camera-poster
Last synced: 2 months ago
JSON representation
一个应用与 h5 活动页的拍照合成海报 Vue 组件, 使用简单、操作方便、兼容性好。
- Host: GitHub
- URL: https://github.com/adajuly/camera-poster
- Owner: adajuly
- Created: 2021-12-13T05:45:51.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2021-12-13T05:48:06.000Z (over 3 years ago)
- Last Synced: 2025-04-10T23:43:40.331Z (2 months ago)
- Language: JavaScript
- Size: 617 KB
- Stars: 9
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
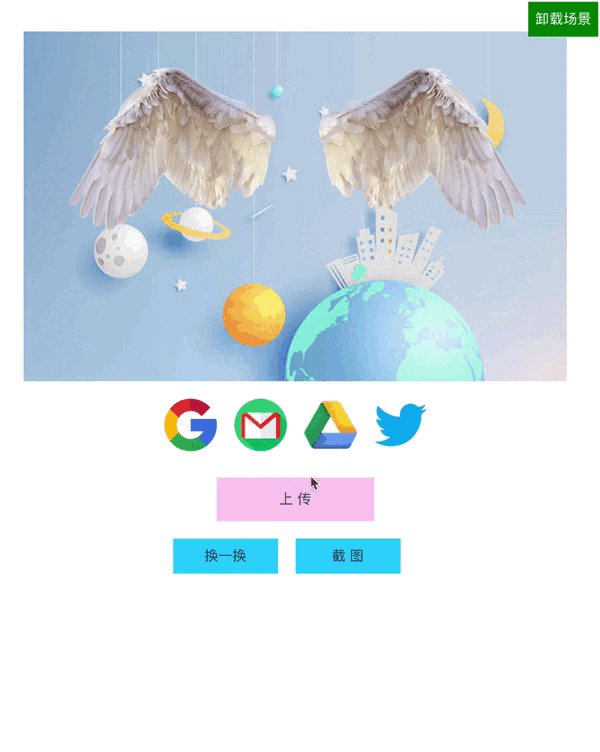
# camera-poster
一个应用与 h5 活动页的拍照合成海报 Vue 组件, 使用简单、操作方便、兼容性好。

[homepage](https://adajuly.github.io/camera-poster/)
## 特点
- 支持相机拍照, 兼容性好无图片旋转 bug.
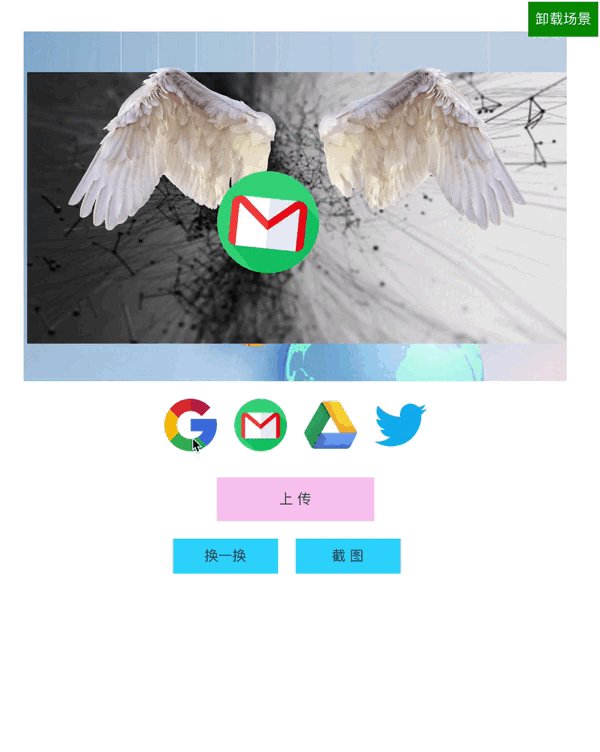
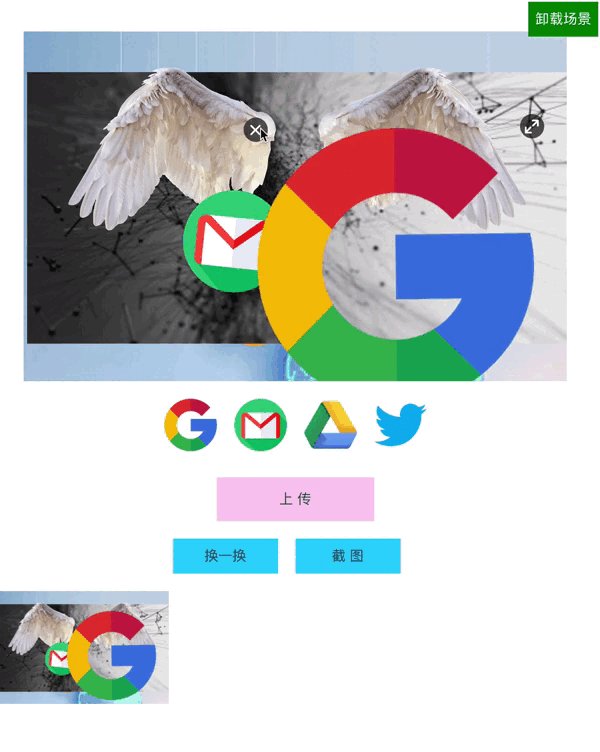
- 支持配置并, 增加删除装饰 icon.
- 支持缩放、旋转、移动等手势操作图片.
- 支持配置前景图、背景图.
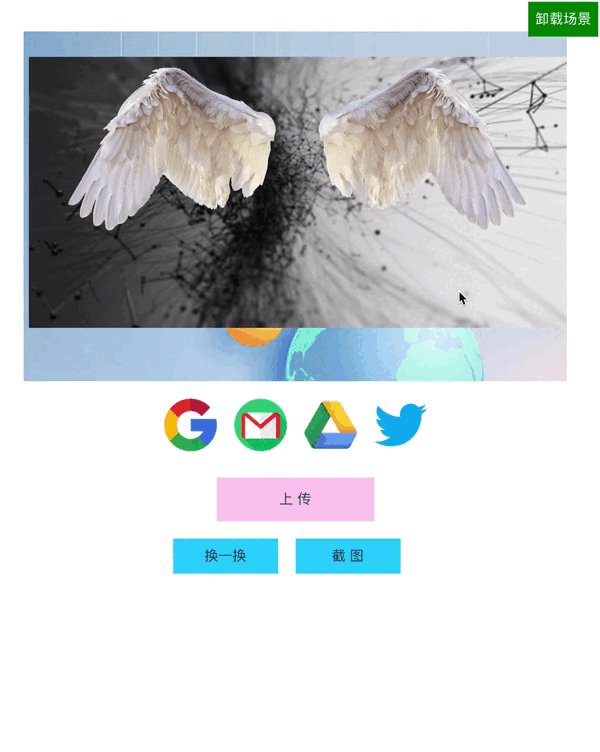
- 支持配置切换前景图, 适应于换皮肤等场景.
## 安装
```shell
npm install camera-poster
```
## 使用
```javascript
import { CameraInput, CameraPoster } from "camera-poster";
...
components: {
CameraInput,
CameraPoster
},
```
```html
```
```javascript
const cameraposter = this.$refs.cameraposter
// 添加icon , 两种方式
/// 1. require
cameraposter.addIcon(require(`./assets/${id}.png`))
/// 2. import
import img from './assets/front2.png'
cameraposter.addIcon(require(img))
// 修改前景图
const img = this.index % 2 == 0 ? front1 : front2
cameraposter.changeFrontImg(img)
// 获取截图图片
const img = cameraposter.toImage(200)
// 获取截图dataurl
const dataUrl = cameraposter.toDataURL()
```
### 组件属性
- `styleObject` - 组件样式, 可以包含宽高
- `width` - 组件宽-同上宽, 非必填
- `height` - 组件高-同上高, 非必填
- `quality` - 保存图片品质, 非必填
- `photoWidth` - 图片宽度设置, 非必填
- `background` - 组件背景色, 透明为`transparent`, 非必填
- `frontImg` - 前景图片 url, 非必填
- `frontImgPos` - 前景图片位置, 默认为`CC`, 其他可填`LT`、`RT`、`LB`、`RB`
- `backImg` - 背景图片 url, 非必填
- `backImgPos` - 背景图片位置, 默认为`CC`, 其他可填`LT`、`RT`、`LB`、`RB`
- `backImgSize` - 背景图片尺寸, 默认为`cover`
- `ratio` - 显示比率, 默认为 2
## License
[https://opensource.org/licenses/MIT](https://opensource.org/licenses/MIT)