https://github.com/adamlui/github-star-history
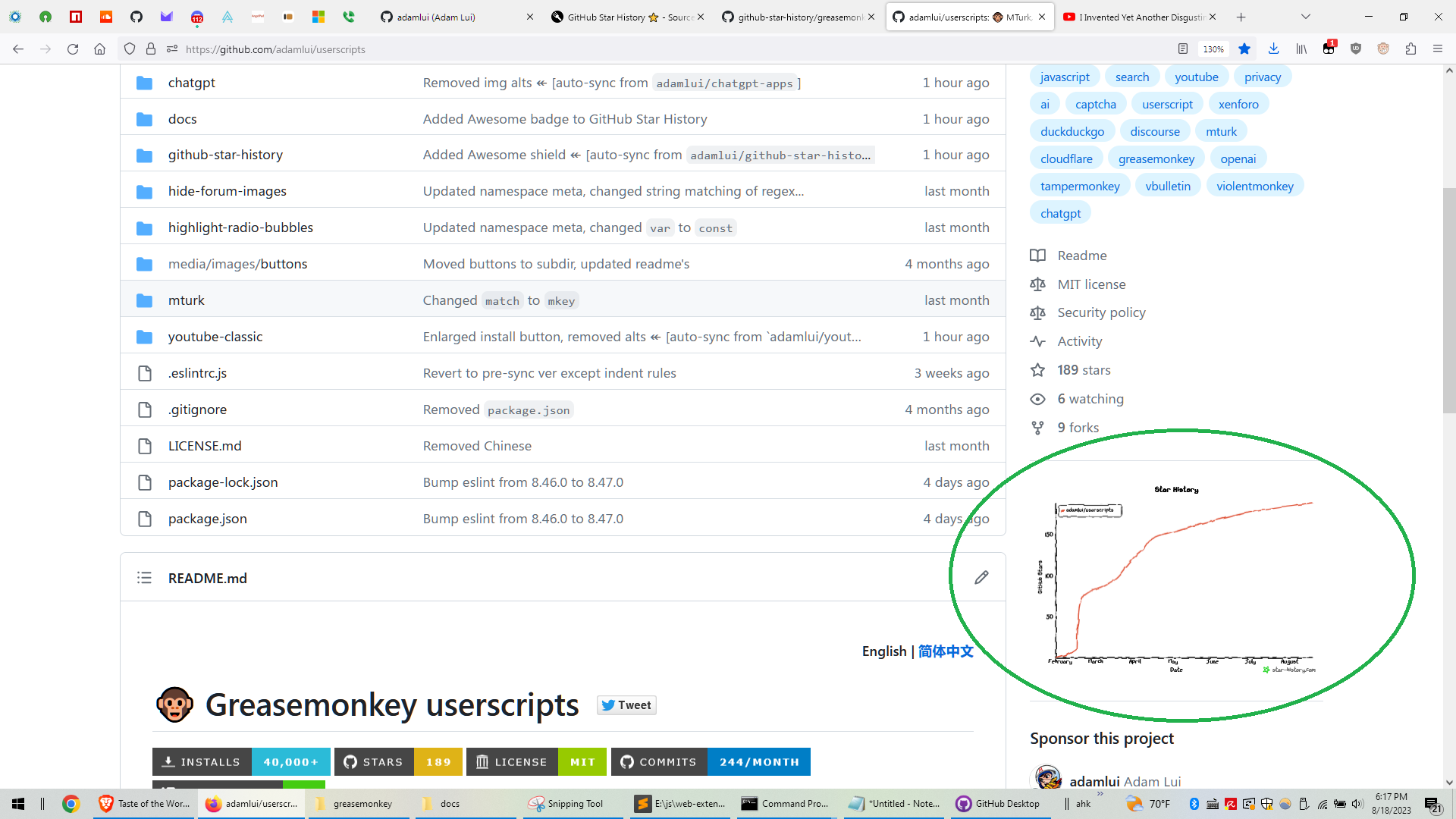
⭐ Adds star history chart to sidebar of GitHub repos
https://github.com/adamlui/github-star-history
analytics github greasemonkey stars userscripts ux
Last synced: 4 months ago
JSON representation
⭐ Adds star history chart to sidebar of GitHub repos
- Host: GitHub
- URL: https://github.com/adamlui/github-star-history
- Owner: adamlui
- License: other
- Created: 2023-08-18T11:59:56.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-11-24T10:48:26.000Z (about 1 year ago)
- Last Synced: 2024-11-24T17:32:30.755Z (about 1 year ago)
- Topics: analytics, github, greasemonkey, stars, userscripts, ux
- Language: JavaScript
- Homepage: https://greasyfork.org/scripts/473377-github-star-history
- Size: 1.1 MB
- Stars: 8
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: docs/README.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
- Security: docs/SECURITY.md
Awesome Lists containing this project
- awesome-userscripts - GitHub Star History - Adds star history chart to every repo's sidebar. (Scripts / GitHub)
README
#  GitHub Star History ⭐
GitHub Star History ⭐
### Adds star history chart to sidebar of GitHub repos.
![[Install this script]](https://cdn.jsdelivr.net/gh/adamlui/github-star-history/assets/images/buttons/greasy-fork/install-button.svg)
![How to install [How to install]](https://cdn.jsdelivr.net/gh/adamlui/github-star-history/assets/images/buttons/greasy-fork/help-button.svg)
[Discuss](https://github.com/adamlui/github-star-history/discussions) /
[Get support](https://github.com/adamlui/github-star-history/issues) /
[Contact author](https://github.com/adamlui)

## ⚡ Installation
1. Install Tampermonkey ([Chrome](https://chrome.google.com/webstore/detail/tampermonkey/dhdgffkkebhmkfjojejmpbldmpobfkfo), [Firefox](https://addons.mozilla.org/firefox/addon/tampermonkey/), [Edge](https://microsoftedge.microsoft.com/addons/detail/tampermonkey/iikmkjmpaadaobahmlepeloendndfphd), [Opera](https://addons.opera.com/extensions/details/tampermonkey-beta/))
2. Install [GitHub Star History](https://raw.githubusercontent.com/adamlui/github-star-history/main/greasemonkey/github-star-history.user.js) (will load in userscript manager installed above)
3. Visit [github.com](https://github.com) as normal, and star history chart will show in sidebar of repos!
![[Install this script]](https://cdn.jsdelivr.net/gh/adamlui/github-star-history/assets/images/buttons/greasy-fork/install-button.svg)
![How to install [How to install]](https://cdn.jsdelivr.net/gh/adamlui/github-star-history/assets/images/buttons/greasy-fork/help-button.svg)
[Discuss](https://github.com/adamlui/github-star-history/discussions) /
[Get support](https://github.com/adamlui/github-star-history/issues) /
[More userscripts](https://github.com/adamlui/userscripts)
## 🧠 Contributors
This project exists thanks to code, translations, issues & ideas from the following contributors:
## 📜 Related scripts
###  [GitHub Widescreen 🖥️](https://github.com/adamlui/github-widescreen)
[GitHub Widescreen 🖥️](https://github.com/adamlui/github-widescreen)
Auto-hides obtrusive side panels on GitHub.
[Install](https://github.com/adamlui/github-widescreen#-installation) /
[Readme](https://github.com/adamlui/github-widescreen#readme) /
[Discuss](https://github.com/adamlui/github-widescreen/discussions)
###  [ChatGPT Widescreen Mode](https://chatgptevo.com/widescreen/github)
[ChatGPT Widescreen Mode](https://chatgptevo.com/widescreen/github) 
Adds Widescren + Fullscreen modes to ChatGPT for enhanced viewing + reduced scrolling.
[Install](https://github.com/adamlui/chatgpt-widescreen#installation) /
[Readme](https://github.com/adamlui/chatgpt-widescreen#readme) /
[Discuss](https://chatgptevo.com/widescreen/discussions)