Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/additionalui/additionalui
Additional UI offers a seamless website creation experience, empowering you to build stunning websites with ease. Our intuitive editor and vast selection of customizable templates make the process simple and enjoyable.
https://github.com/additionalui/additionalui
additionalsheet additionalui bootstrap css html javascript tailwindcss
Last synced: about 8 hours ago
JSON representation
Additional UI offers a seamless website creation experience, empowering you to build stunning websites with ease. Our intuitive editor and vast selection of customizable templates make the process simple and enjoyable.
- Host: GitHub
- URL: https://github.com/additionalui/additionalui
- Owner: additionalui
- License: mit
- Created: 2024-04-21T06:31:13.000Z (5 months ago)
- Default Branch: main
- Last Pushed: 2024-06-13T15:01:58.000Z (4 months ago)
- Last Synced: 2024-09-08T10:36:56.260Z (20 days ago)
- Topics: additionalsheet, additionalui, bootstrap, css, html, javascript, tailwindcss
- Language: JavaScript
- Homepage: https://additionalui.com/
- Size: 508 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
[](https://additionalui.com)
Additional UI offers a comprehensive collection of open-source prebuilt UI components, leveraging the utility-first approach of the Tailwind CSS framework.
[](https://opensource.org/licenses/MIT)
## Why use Additional UI?
Based on the Tailwind CSS utility classes, Additional UI's prebuilt components and UI elements help you quickly design and customize responsive mobile-first websites with the components a website needs, including buttons, dropdowns, navigation bars, modals, and more.
## Getting Started
This guide will help you get started with Additional UI, including how to run, customize, update, and integrate your project!
First, you need to make sure that you have a working Tailwind CSS installed and that you also have Node and NPM installed on your machine.
### Require via NPM
1. Install additionalui via npm
```html
npm i additionalui
```
2. Include the JavaScript ` ` that powers the interactive elements near the end of your `` tag:
```html
```
3. Or you can add below script tag directly in your index.html file
```html
```
## Components
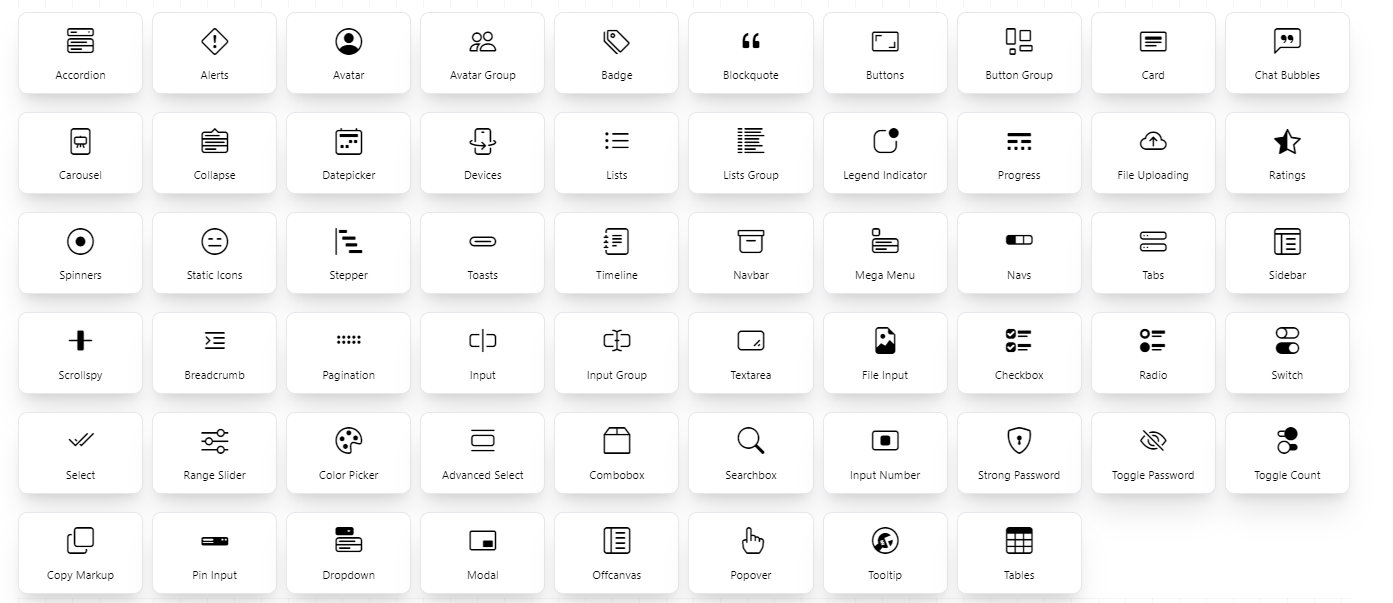
[](https://additionalui.com/docs/accordion)
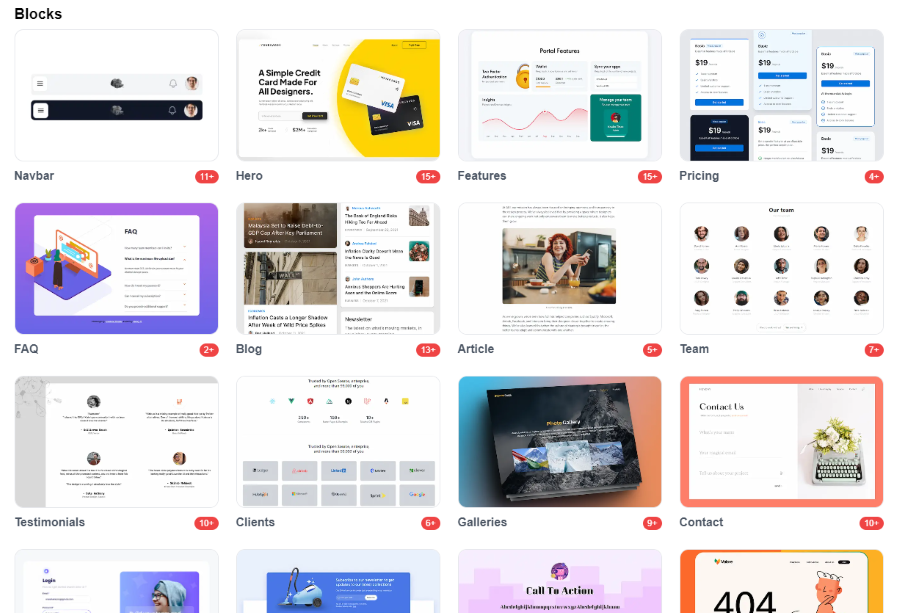
## Blocks
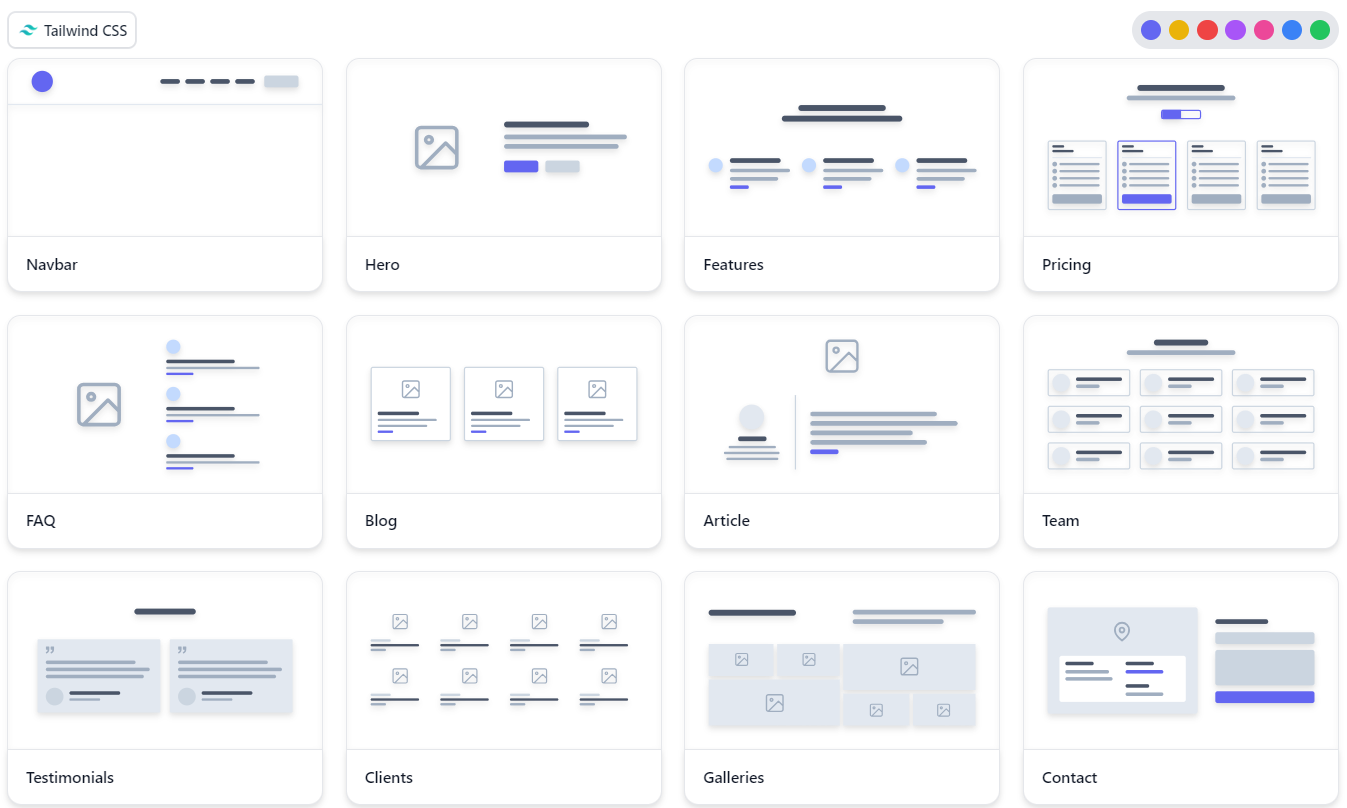
[](https://additionalui.com/blocks)
## Examples
[](https://additionalui.com/examples)
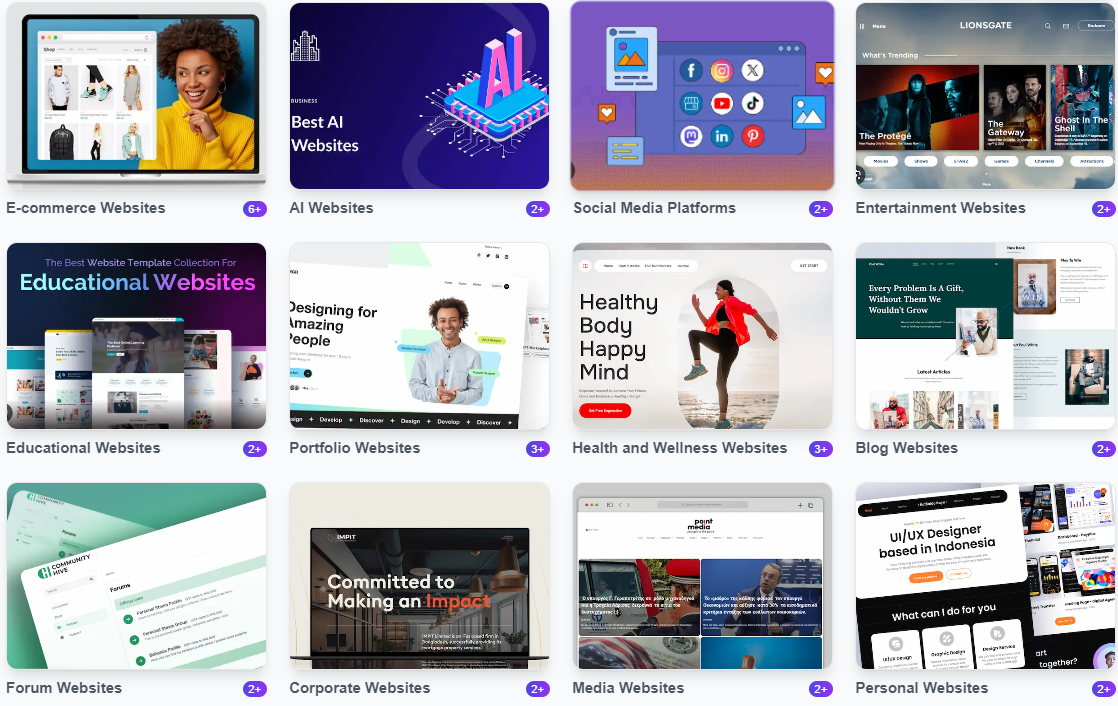
## Templates
[](https://additionalui.com/templates)
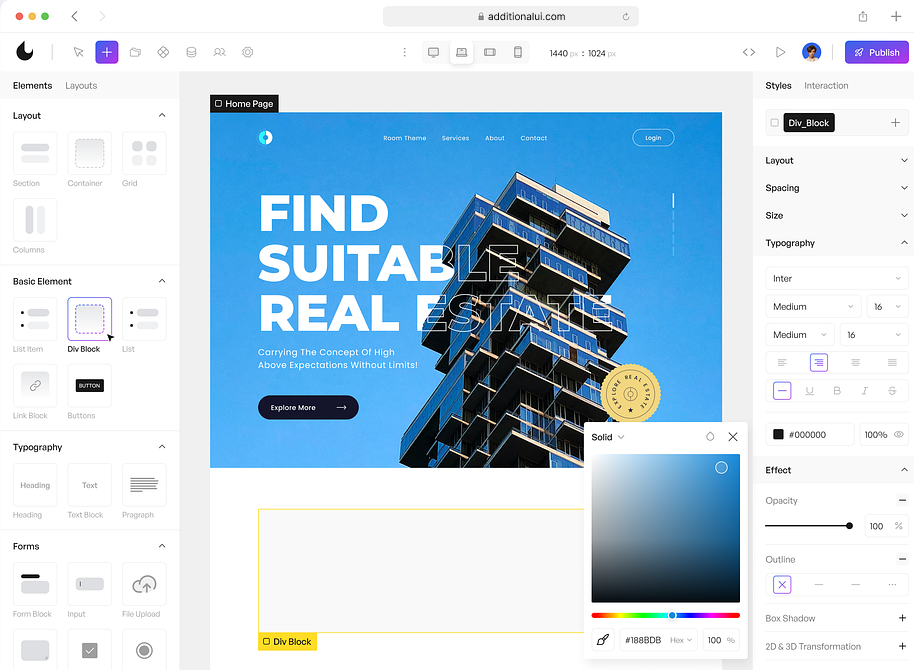
## Try Editor
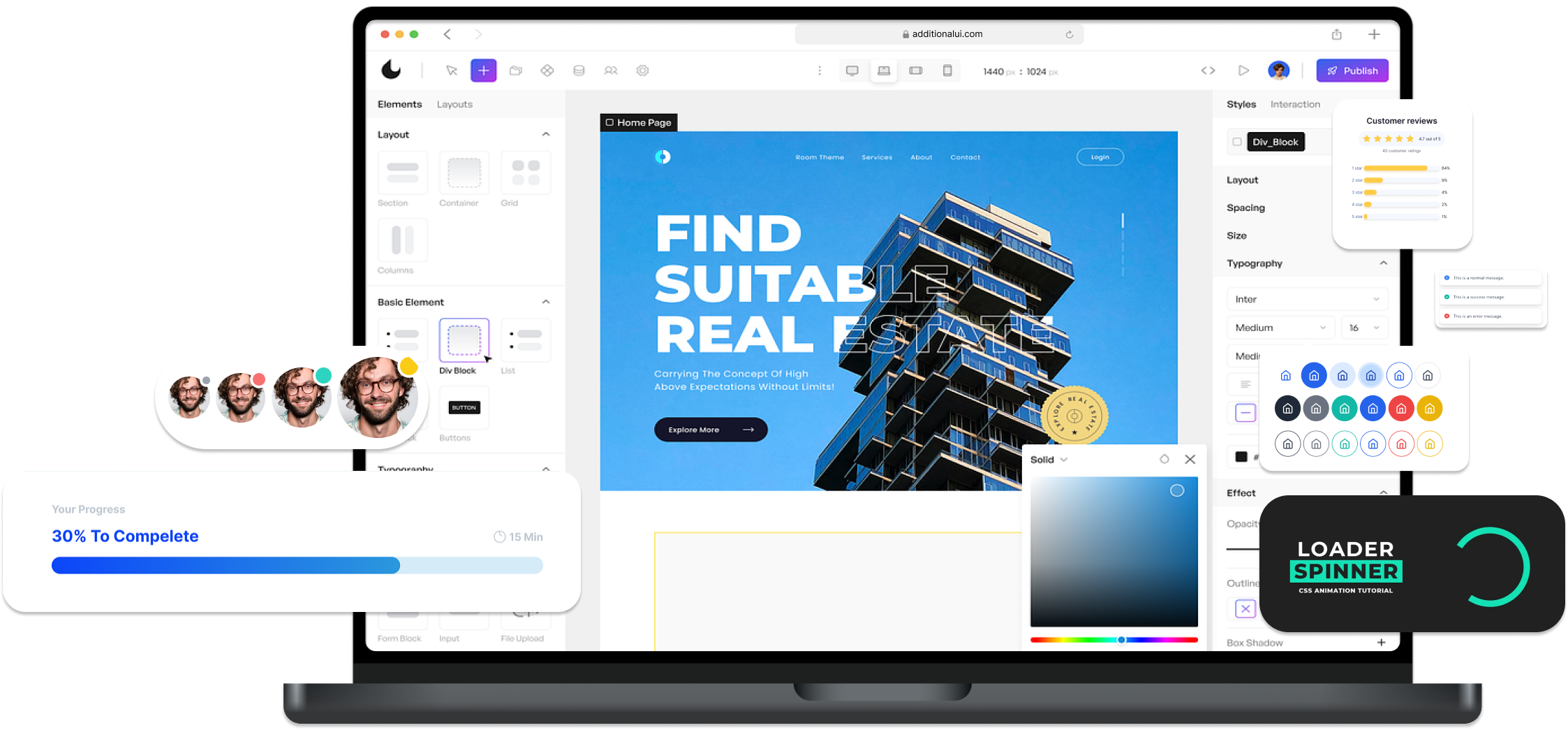
[](https://additionalui.com/editor)
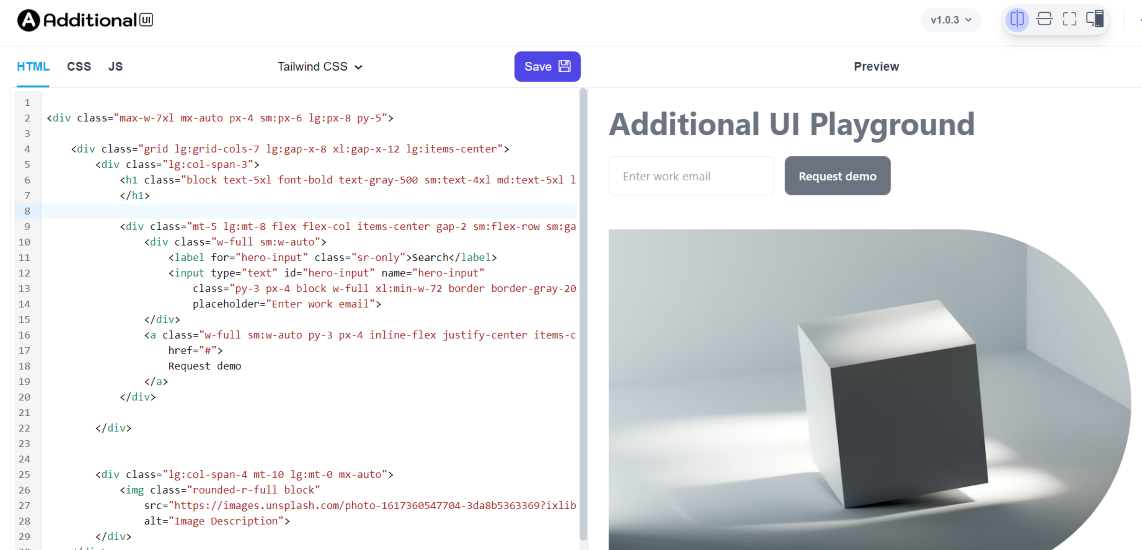
## Try Playground
[](https://additionalui.com/playground)
## Documentation
For full documentation of the additionalui options, visit additionalui.com.
## Community
For help, discussion about best practices, or any other conversation that would benefit from being searchable use [GitHub Discussions](https://github.com/htmlstreamofficial/additionalui/discussions)
## License
Additional UI is Open Source project and licensed
All brand icons are trademarks of their respective owners. The use of these trademarks does not indicate endorsement of the trademark holder by Additional UI, nor vice versa.