Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/addityasingh/add-eventlistener-with-options
A utility function to check if EventTarget.addEventListener supports adding passive events
https://github.com/addityasingh/add-eventlistener-with-options
addeventlistener event-listener nodejs npm passive touch
Last synced: about 2 months ago
JSON representation
A utility function to check if EventTarget.addEventListener supports adding passive events
- Host: GitHub
- URL: https://github.com/addityasingh/add-eventlistener-with-options
- Owner: addityasingh
- License: mit
- Created: 2016-10-17T16:04:12.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2022-12-06T14:35:48.000Z (about 2 years ago)
- Last Synced: 2024-04-14T19:03:02.657Z (10 months ago)
- Topics: addeventlistener, event-listener, nodejs, npm, passive, touch
- Language: JavaScript
- Size: 1.29 MB
- Stars: 9
- Watchers: 2
- Forks: 1
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Contributing: contributing.json
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# add-eventlistener-with-options
A utility function to check if [EventTarget.addEventListener](https://developer.mozilla.org/en-US/docs/Web/API/EventTarget/addEventListener) supports adding `passive` (or `capture`, `once`) event options.
[](https://npmjs.org/package/add-eventlistener-with-options)
## Build status
[](https://travis-ci.org/addityasingh/add-eventlistener-with-options)
[](https://codecov.io/github/addityasingh/add-eventlistener-with-options)
## npm status
[](https://npmjs.org/package/add-eventlistener-with-options?cacheSeconds=3600)
[](https://npmjs.org/package/add-eventlistener-with-options?cacheSeconds=3600)
# Story behind Passive event listeners
Passive event listeners are a new feature [in the DOM spec](https://dom.spec.whatwg.org/#dom-eventlisteneroptions-passive) that enable developers to opt-in to better scroll performance by eliminating the need for scrolling to block on touch and wheel event listeners. Developers can annotate touch and wheel listeners with `{passive: true}` to indicate that they will never invoke `preventDefault`. This feature [shipped in Chrome 51](https://www.chromestatus.com/features/5745543795965952), [Firefox 49](https://bugzilla.mozilla.org/show_bug.cgi?id=1266066) and [landed in WebKit](https://bugs.webkit.org/show_bug.cgi?id=158601).
### The problem
Smooth scrolling performance is essential to a good experience on the web, especially on touch-based devices.
All modern browsers have a threaded scrolling feature to permit scrolling to run smoothly even when expensive
JavaScript is running, but this optimization is partially defeated by the need to wait for the results of
any `touchstart` and `touchmove` handlers, which may prevent the scroll entirely by calling [`preventDefault()`](http://www.w3.org/TR/touch-events/#the-touchstart-event) on the event. While there are particular scenarios where an author may indeed want to prevent scrolling, analysis indicates that the majority of touch event handlers on the web never actually
call `preventDefault()`, so browsers often block scrolling unneccesarily. For instance, in Chrome for Android 80% of the touch events that block scrolling never actually prevent it. 10% of these events add more than 100ms of delay to the start of scrolling, and a catastrophic delay of at least 500ms occurs in 1% of scrolls.
### Solution: the 'passive' option
Now that we have an extensible syntax for specifying options at event handler registration time, we can add a new `passive` option which declares up-front that the listener will never call `preventDefault()` on the event. If it does, the user agent will just ignore the request (ideally generating at least a console warning).
Now rather than having to block scrolling whenever there are any touch or wheel listener, the browser only needs to do this when there are *non-passive* listeners (see [TouchEvents spec](http://w3c.github.io/touch-events/#cancelability)). `passive` listeners are free of performance side-effects.
This package provides a smooth fallback implementation to use the `{ passive: true }` option in newer browsers, while falling back to `false` value in older ones.
Additionally, you could also use the method to use the `capture` and `once` options.
# Syntax
```javascript
addEventListenerWithOptions(target,
eventName,
listener,
options,
optionName);
```
- `target`: The [EventTarget](https://developer.mozilla.org/en-US/docs/Web/API/EventTarget) element to use as the target of the event
- `eventName`: Name of the event to be handled using the event listener. E.g. `touchstart`, `touchend`
- `listener`: The event listener callback to be called on the event
- `options`: Additional options
- `optionName`: Defaults to `passive`. Use [`once`, `capture`] to override.
# Installation
Use it with `npm` as
```
npm install add-event-listener-with-options
```
# Example
- To add the `passive` event listeners as default
## ES6 syntax
```javascript
import addEventListenerWithOptions from 'add-eventlistener-with-options';
addEventListenerWithOptions(window, 'touchstart', () => {
// Execute callback code
});
```
- The default option is `passive`, but you can even add `capture` or `once` options by passing them as the last parameter
```javascript
addEventListenerWithOptions(window, 'touchstart', () => {
// Execute callback code
}, {}, 'capture');
```
# Performance test
There is a video showing the comparison of performance on [CNN website](https://www.cnn.com) here
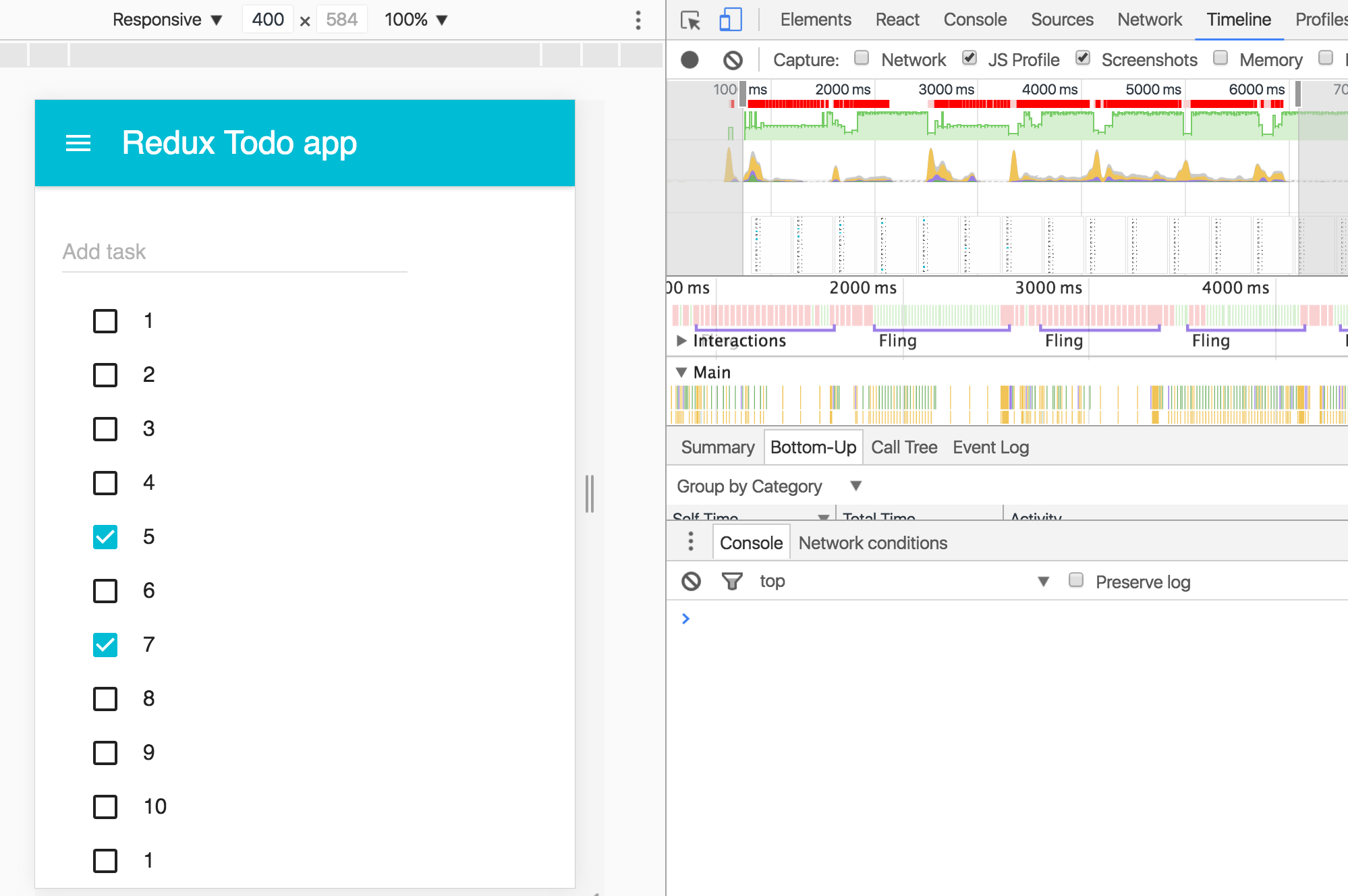
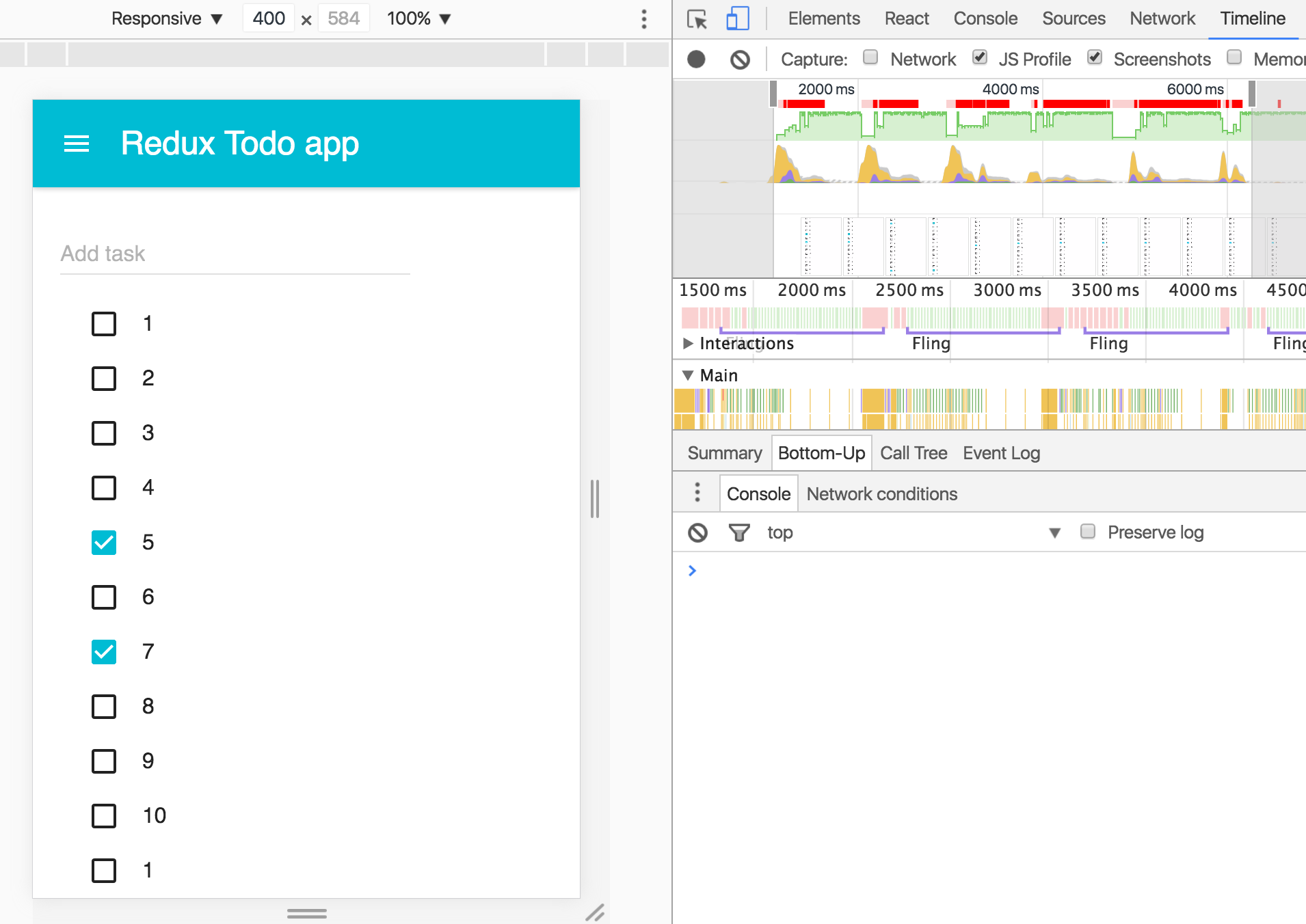
Additionally, I tested the change with below code and the Devtools Timline data ***before*** and ***after*** the change are shown below for a sample **Redux** application. The number of frames in green (< 16ms) is increased after adding the `passive` option as compared below:
### Before
```javascript
window.addEventListener('touchstart', (e) => {
console.log('e.defaultPrevented', e.defaultPrevented); // will be false
for (let i =0; i< 100; i++) {
console.log(`i ${i}`);
e.preventDefault(); // prevents the scroll because the event handler is not passive
}
console.log('e.defaultPrevented', e.defaultPrevented); // true
});
```

### After
```javascript
addEventListenerWithOptions(window, 'touchstart', (e) => {
console.log('e.defaultPrevented', e.defaultPrevented); // will be false
for (let i =0; i< 100; i++) {
console.log(`i ${i}`);
e.preventDefault(); // does nothing since the listener is passive
}
console.log('e.defaultPrevented', e.defaultPrevented); // still false
});
```

# Reference and Credits
Most of the sources for implementing this comes from the [Web Platform Incubator Community Group](https://www.w3.org/blog/2015/07/wicg/) suggestion on [EventListenerOptions](https://github.com/WICG/EventListenerOptions/blob/gh-pages/explainer.md)