Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/addyosmani/squish
Squish - Batch Browser-based Image Compression
https://github.com/addyosmani/squish
batch batch-processing image-compression image-processing
Last synced: about 1 month ago
JSON representation
Squish - Batch Browser-based Image Compression
- Host: GitHub
- URL: https://github.com/addyosmani/squish
- Owner: addyosmani
- License: mit
- Created: 2024-12-15T05:43:22.000Z (about 2 months ago)
- Default Branch: main
- Last Pushed: 2024-12-23T23:42:25.000Z (about 1 month ago)
- Last Synced: 2024-12-24T00:28:35.078Z (about 1 month ago)
- Topics: batch, batch-processing, image-compression, image-processing
- Language: TypeScript
- Homepage: https://squish.addy.ie
- Size: 119 KB
- Stars: 108
- Watchers: 1
- Forks: 7
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Squish 🎨
[](https://opensource.org/licenses/MIT)
A modern, browser-based image compression tool that leverages WebAssembly for high-performance image optimization. Squish supports multiple formats and provides an intuitive interface for compressing your images without compromising quality.

## ✨ Features
- 🖼️ Support for multiple image formats:
- AVIF (AV1 Image Format)
- JPEG (using MozJPEG)
- JPEG XL
- PNG (using OxiPNG)
- WebP
- 🚀 Key capabilities:
- Browser-based compression (no server uploads needed)
- Batch processing support
- Format conversion
- Quality adjustment per format
- Real-time preview
- Size reduction statistics
- Drag and drop interface
## 🛠️ Technology
Squish is built with modern web technologies:
- React + TypeScript for the UI
- Vite for blazing fast development
- WebAssembly for native-speed image processing
- Tailwind CSS for styling
- jSquash for image codec implementations
## 🚀 Getting Started
### Prerequisites
- Node.js 18 or later
- npm 7 or later
### Installation
1. Clone the repository:
```bash
git clone https://github.com/addyosmani/squish.git
cd squish
```
2. Install dependencies:
```bash
npm install
```
3. Start the development server:
```bash
npm run dev
```
4. Build for production:
```bash
npm run build
```
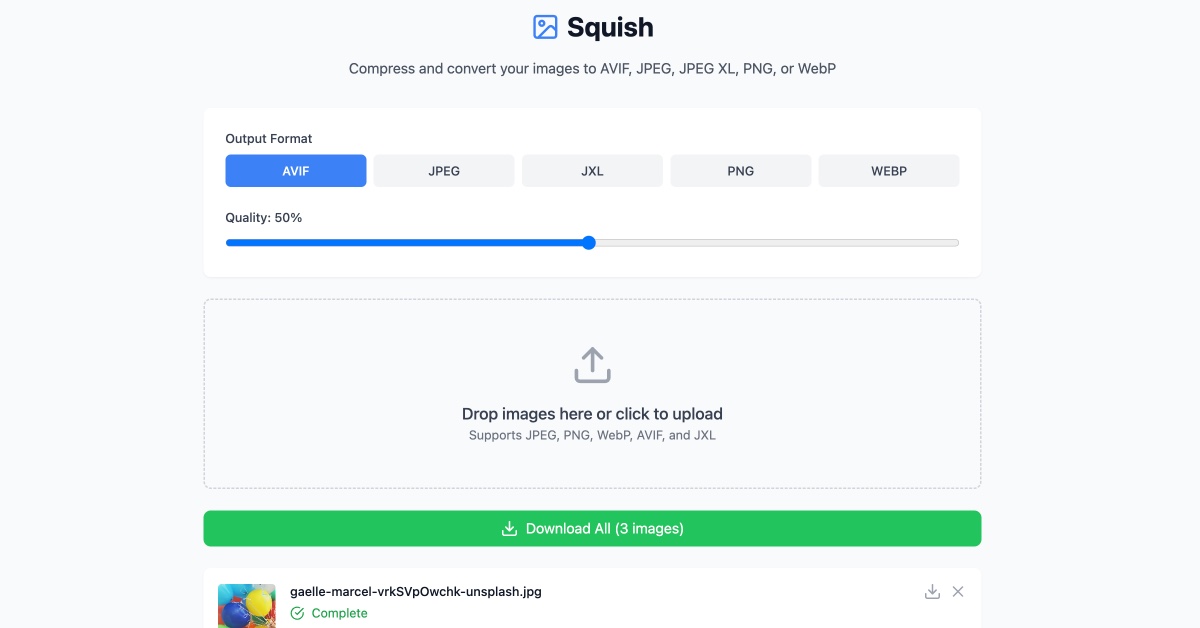
## 💡 Usage
1. **Drop or Select Images**: Drag and drop images onto the upload area or click to select files
2. **Choose Output Format**: Select your desired output format (AVIF, JPEG, JPEG XL, PNG, or WebP)
3. **Adjust Quality**: Use the quality slider to balance between file size and image quality
4. **Download**: Download individual images or use the "Download All" button for batch downloads
## 🔧 Default Quality Settings
- AVIF: 50%
- JPEG: 75%
- JPEG XL: 75%
- PNG: Lossless
- WebP: 75%
## 🤝 Contributing
Contributions are welcome! Please feel free to submit a Pull Request. For major changes, please open an issue first to discuss what you would like to change.
1. Fork the repository
2. Create your feature branch (`git checkout -b feature/AmazingFeature`)
3. Commit your changes (`git commit -m 'Add some AmazingFeature'`)
4. Push to the branch (`git push origin feature/AmazingFeature`)
5. Open a Pull Request
## 📝 License
This project is licensed under the MIT License - see the [LICENSE](LICENSE) file for details.
## 🙏 Acknowledgments
- [jSquash](https://github.com/jamsinclair/jSquash) for the WebAssembly image codecs
- [MozJPEG](https://github.com/mozilla/mozjpeg) for JPEG compression
- [libavif](https://github.com/AOMediaCodec/libavif) for AVIF support
- [libjxl](https://github.com/libjxl/libjxl) for JPEG XL support
- [Oxipng](https://github.com/shssoichiro/oxipng) for PNG optimization