https://github.com/adisreyaj/angular-shimmer-effect
A shimmer effect package for Angular Applications
https://github.com/adisreyaj/angular-shimmer-effect
Last synced: 11 months ago
JSON representation
A shimmer effect package for Angular Applications
- Host: GitHub
- URL: https://github.com/adisreyaj/angular-shimmer-effect
- Owner: adisreyaj
- License: other
- Created: 2019-09-01T16:07:32.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-03-01T20:36:06.000Z (almost 3 years ago)
- Last Synced: 2025-02-27T22:10:24.263Z (11 months ago)
- Language: TypeScript
- Homepage: https://angular-shimmer-effect.vercel.app/
- Size: 8.65 MB
- Stars: 21
- Watchers: 1
- Forks: 4
- Open Issues: 27
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
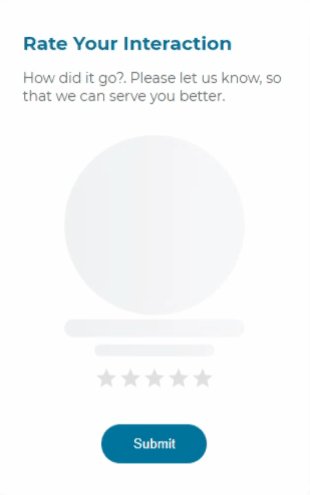
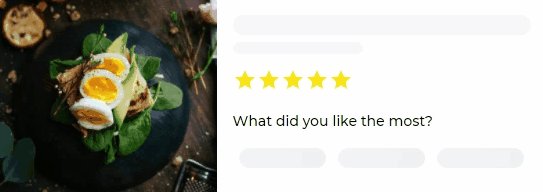
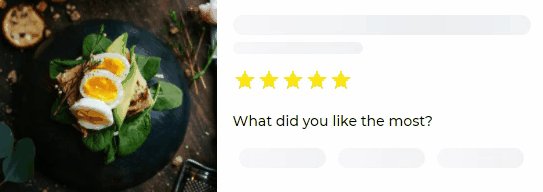
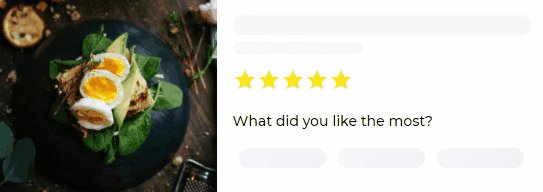
NG Shimmer - Content Placeholder
> Shimmer Animation for Angular Applications

Simple and easy to user Shimmer Animation placeholder for your Angular applications. An application should be having a good User Experience inorder to succeed. Smaller things like adding a shimmer animation to let the users know that something is being loaded is a great way to improve the application's UX.


## Features
- Simple and Easy to Setup
- Ease to use
- CSS based super light
- Zero Dependencies
- Customizable
## How to Use the Component
#### Install the package using the command:
```
npm i @sreyaj/ng-shimmer
```
#### Import the StarRatingModule into your module
```ts
import { ShimmerModule } from '@sreyaj/ng-shimmer';
@NgModule({
...
imports: [ShimmerModule],
...
})
export class AppModule {}
```
#### Now you can use the component inside your application
```html
```
#### You can now customize it with the following attributes
Eg with few options:
```html
```
## Customizations
| Feature | Description | Attribute | Type | Default |
| --------------------- | ------------------------------------------------------------------- | --------- | ------------------------------ | ------- |
| Type Of Shimmer | You can change the appearance of the shimmer | type | 'line' or 'circle' or 'square' | 'line |
| Width of the Shimmer | Shimmer width can be customized according to your need | width | string | '100%' |
| Height of the Shimmer | Shimmer height can be customized according to your need | height | string | '12px' |
| Animation Duration | Shimmer animation duration can be customized according to your need | duration | string | '1s' |
| Rounded | Shimmer corners can be rounded of for 'line' or 'square' type | rounded | boolean | false |
Feel free to open Issues and Pull Requests


