https://github.com/adisreyaj/vscode-sonarqube-status
Get the result of the Sonar Qube analysis from your CICD pipeline right inside VSCode.
https://github.com/adisreyaj/vscode-sonarqube-status
Last synced: 3 months ago
JSON representation
Get the result of the Sonar Qube analysis from your CICD pipeline right inside VSCode.
- Host: GitHub
- URL: https://github.com/adisreyaj/vscode-sonarqube-status
- Owner: adisreyaj
- Created: 2019-04-03T16:21:45.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-09-29T13:13:26.000Z (almost 2 years ago)
- Last Synced: 2024-10-31T10:44:00.771Z (9 months ago)
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=adisreyaj.sonarqube-status
- Size: 964 KB
- Stars: 8
- Watchers: 1
- Forks: 8
- Open Issues: 13
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
SonarQube Project Status
VSCode extension to view SonarQube results right inside your favorite IDE - VSCode
SonarQube is a static code analyzer for your project. It makes sure your code is up to the mark and will not break in
production.

## How to Use
1. Install the Extension and Make sure it is activated.
2. Click on the SonarQube logo on the activity bar or run the command from Command Palette:
```
SonarQube: Get Report
```
3. This will create a `project.json` file in `.vscode` folder.
4. Make sure to add the details:
### Using Password Auth
```json
{
"project": "adisreyaj_compito",
"sonarURL": "https://sonarcloud.io",
"auth": {
"username": "",
"password": ""
}
}
```
### Using Token Auth
```json
{
"project": "adisreyaj_compito",
"sonarURL": "https://sonarcloud.io",
"auth": {
"token": ""
}
}
```
The `auth` is optional property. It's only required for private SonarQube projects. You can etither use the **
username/password** based authentication or **token-based** authentication.
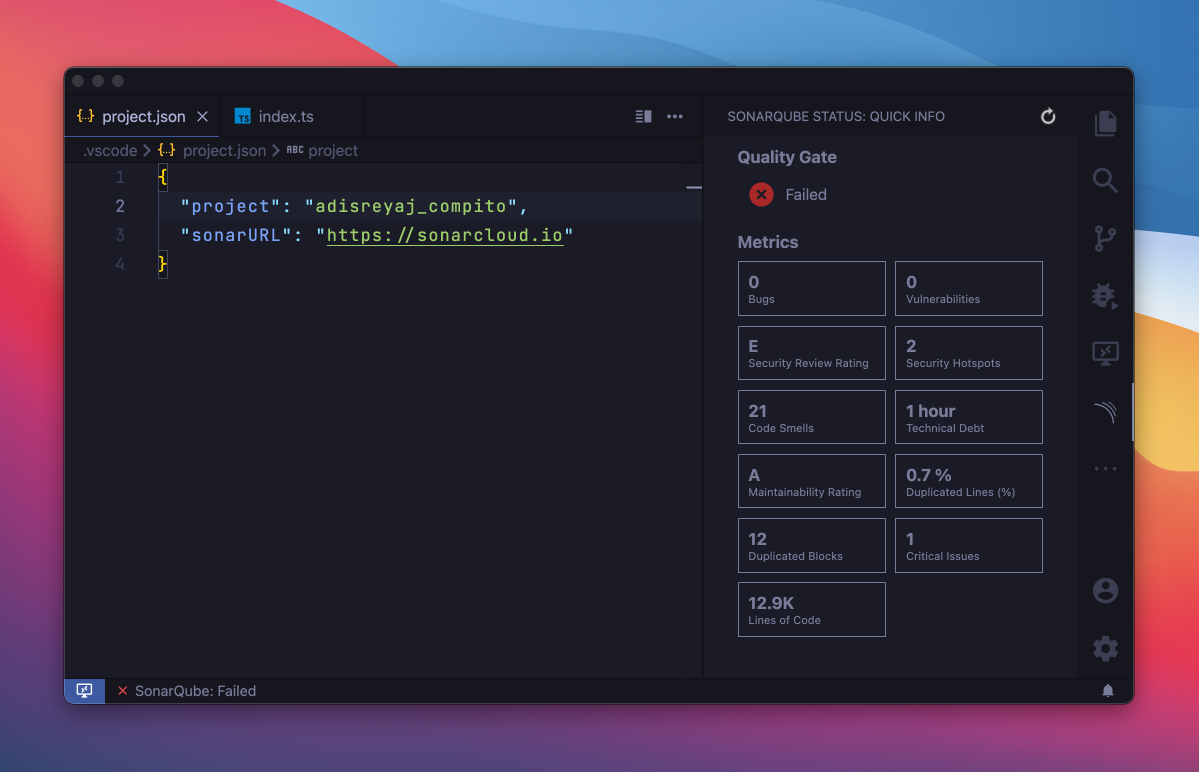
5. Run the command again and you should see the report on the SonarQube section in the activity bar.
## Features
1. Status bar item added for quickly knowing the Quality Gate Status without having to click elsewhere.


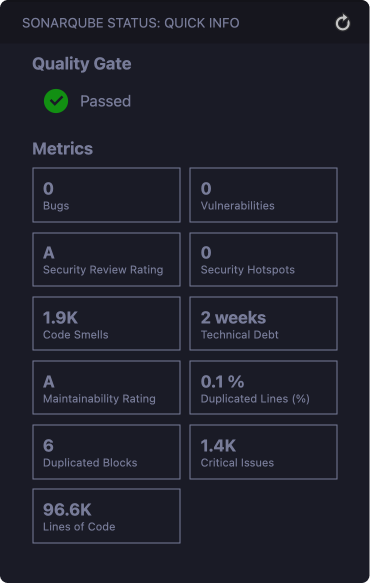
2. Full details in the Sonarqube Dedicated section

3. Refresh button to quickly refresh the results.
## Roadmap
See the [open issues](https://github.com/adisreyaj/vscode-sonarqube-status/issues) for a list of proposed features (and
known issues).
## License
Distributed under the MIT License. See `LICENSE` for more information.
## Show your support
Please ⭐️ this repository if this project helped you!
