https://github.com/adolligit/car-shop
Car Shop é um projeto idealizado pela escola @Tryber e desenvolvido pelos alunos (como eu). É uma API REST desenvolvida em TypeScript que utiliza o ODM Mongoose para consultar o banco de dados não relacional MongoDB.
https://github.com/adolligit/car-shop
api api-rest backend docker expressjs mongodb nodejs oop oop-principles openapi-documentation openapi3 solid typescript
Last synced: 7 months ago
JSON representation
Car Shop é um projeto idealizado pela escola @Tryber e desenvolvido pelos alunos (como eu). É uma API REST desenvolvida em TypeScript que utiliza o ODM Mongoose para consultar o banco de dados não relacional MongoDB.
- Host: GitHub
- URL: https://github.com/adolligit/car-shop
- Owner: Adolligit
- Created: 2022-11-18T00:58:04.000Z (almost 3 years ago)
- Default Branch: main
- Last Pushed: 2024-07-14T20:07:51.000Z (over 1 year ago)
- Last Synced: 2025-02-15T09:44:17.972Z (9 months ago)
- Topics: api, api-rest, backend, docker, expressjs, mongodb, nodejs, oop, oop-principles, openapi-documentation, openapi3, solid, typescript
- Language: TypeScript
- Homepage: https://www.linkedin.com/in/adelson-lima
- Size: 391 KB
- Stars: 1
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Car Shop
Car Shop é uma *API Rest* que consulta o banco de dados não relacional MongoDB através do *ODM* Mongoose.
Esta API é um *CRUD* feito com os princípios da *Programação Orientada á Objetos (POO)* e seu propósito é simular o gerenciamento de um sistema de uma concessionária de veículos.
Este projeto foi desenvolvido em **Node.js + Express.js + TypeScript**, utilizando **Mongoose.js** para comunicação com o banco de dados **MongoDB**. Além disso, foram realizados testes nas camadas *Model, Controller e Service* com **Mocha + Chai + Sinon**.
## Como eu faço para executar este projeto?
Primeiro de tudo, clone o projeto na sua máquina local e entre na pasta do projeto:
```bash
git clone git@github.com:Adolligit/car-shop.git && cd ./car-shop
```
Depois instale as dependências:
```bash
npm install
```
### Instalação
🚨 As versões descritas nas instalações são **fortemente recomendadas**. No entanto, caso queira tentar em uma versão diferente, considere a possível aparição de erros durante a execução do projeto.
Escolha abaixo um tipo de instalação:
Instalar com Docker 🐳
Requisitos
Você deve possuir as seguintes ferramentas:
- Docker: v24.0.2
- Docker Compose: v2.19.0
⚠️ Se você estiver usando **Linux**, desative o **MongoDB** localmente para evitar conflitos de porta:
```bash
systemctl stop mongod
```
1. Crie e inicie os contêiners:
```bash
docker compose up -d
```
2. Entre no contêiner da aplicação:
```bash
docker exec -it car_shop bash
```
---
Instalar localmente 💻
Requisitos
Você deve possuir as seguintes ferramentas:
- npm: v9.6.7
- Node: v20.3
- MongoDB: v6.0
Se você usa **Linux**, verifique se o serviço do **MongoDB** esta ativo:
```bash
systemctl status mongod
```
Caso esteja desativado, substitua **status** por **start** no comando acima.
1. Crie o arquivo .env na pasta raiz
```bash
touch .env
```
2. Copie e cole as informações a seguir:
```bash
# MongoDB
MDB_URI=
MDB_HOST=127.0.0.1
MDB_PORT=27017
MDB_NAME=CarShop
# API
API_PORT=3001
```
> 🗣️(Dica): Você pode conectar a aplicação com um banco remoto, adicionado a URI do banco em **MDB_URI**.
### Execução
⚠️ Os comandos a seguir podem ser executados dentro do Container ou localmente.
Iniciar o projeto em modo de desenvolvimento (com **nodemon**):
```bash
npm run dev
```
Executar a cobertura de testes:
```bash
npm run test:dev
```
Executa os testes e depois criar a pasta **./coverage** que contém um relatório:
```bash
npm run test:coverage
```
> 🗣️(Dica): Utilizando a extensão **Live Server** no Visual Studio Code, você poderá visualizar a página com o relatório navegando até pasta criada e abrindo o arquivo **index.html** no navegador.
Executar o **ESLint** para verificar os erros do código estático:
```bash
npm run lint
```
## Testando o CRUD
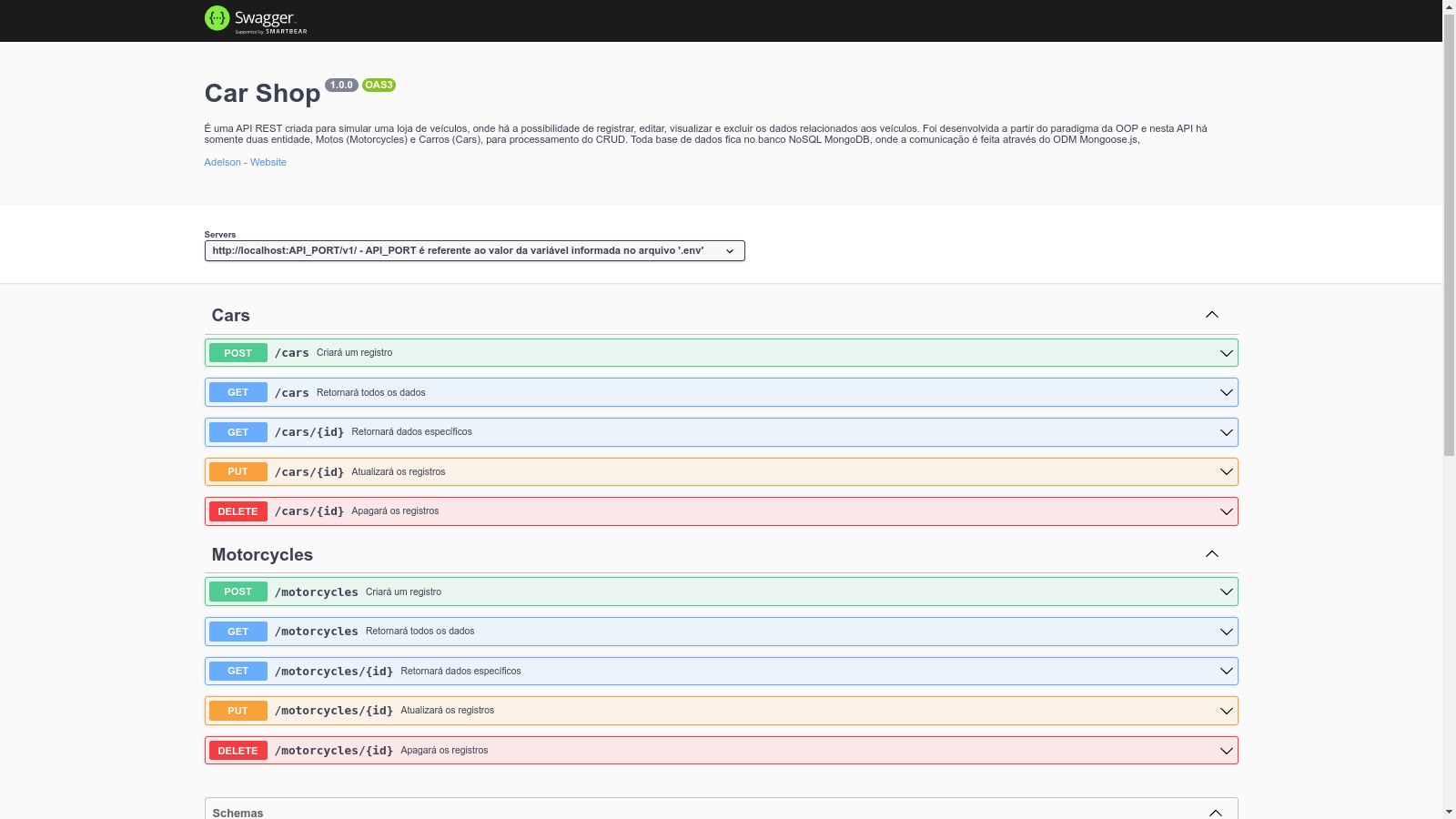
Você pode utilizar qualquer Client API para testar o Car Shop, contudo, eu disponibilizei a documentação com OpenAPI (Swagger) para que você saiba quais rotas existem dentro do projeto e como testa-las.
Desta forma, quando a API estiver em execução, você poderá visitar http://127.0.0.1:3001/v1/docs/ e visualizar a página da documentação e testar a API.

> 🗣️(Dica): O banco de dados não esta populado. Portanto é uma boa ideia começar cadastrando os dados.
## Linguagens e ferramentas:
## Agradecimento
Agradeço a [@tryber](https://github.com/tryber) pela idealização do projeto, pois desta forma foi possível colocar em prática meus conhecimentos sobre a criação de API Rest e foi, sem dúvida, uma experiência de projeto extremamente importante para o meu desenvolvimento profissional.