https://github.com/adriagual/shoppingify_client
Page where you can create shoping lists, save them, keep a record of them and watch some statistics about items you buy.
https://github.com/adriagual/shoppingify_client
react react-hook-form react-icons react-query react-query-devtools tailwindcss zustand
Last synced: 3 months ago
JSON representation
Page where you can create shoping lists, save them, keep a record of them and watch some statistics about items you buy.
- Host: GitHub
- URL: https://github.com/adriagual/shoppingify_client
- Owner: AdriaGual
- Created: 2022-08-01T19:40:00.000Z (almost 3 years ago)
- Default Branch: master
- Last Pushed: 2022-08-07T17:30:25.000Z (almost 3 years ago)
- Last Synced: 2025-01-13T07:30:28.902Z (5 months ago)
- Topics: react, react-hook-form, react-icons, react-query, react-query-devtools, tailwindcss, zustand
- Language: TypeScript
- Homepage:
- Size: 3.15 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
Shoppingify
## Table of Contents
- [Overview](#overview)
- [Built With](#built-with)
- [UML diagram](#uml-diagram)
- [Features](#features)
- [How to use](#how-to-use)
- [Contact](#contact)
- [Images](#images)
## Overview

Page where you can create shoping lists, save them, keep a record of them and watch some statistics about items you buy.
### Built With
- [React](https://reactjs.org/)
- [Tailwind](https://tailwindcss.com/)
- [Laravel](https://laravel.com/)
- [React Query](https://tanstack.com/query/v4/?from=reactQueryV3&original=https://react-query-v3.tanstack.com/)
- [Axios](https://www.axios.com/)
- [React Hook Form](https://react-hook-form.com/)
- [React Hot Toast](https://react-hot-toast.com/)
- [React Icons](https://react-icons.github.io/react-icons/)
- [React Router](https://reactrouter.com/)
- [Zustand](https://github.com/pmndrs/zustand)
- [Recharts](https://recharts.org/en-US/)
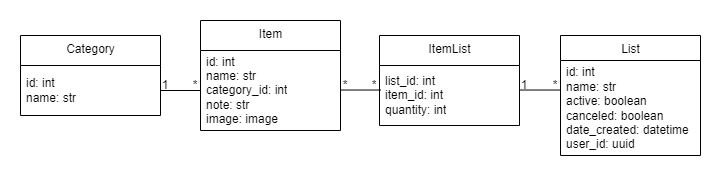
### UML diagram

## Features
This application/site was created as a submission to a [DevChallenges](https://devchallenges.io/challenges) challenge. The [challenge](https://devchallenges.io/challenges/mGd5VpbO4JnzU6I9l96x) was to build an application to complete the given user stories.
## How To Use
### Client side
To clone and run this application, you'll need [Git](https://git-scm.com) and [Node.js](https://nodejs.org/en/download/) (which comes with [npm](http://npmjs.com)) installed on your computer. From your command line:
```bash
# Clone this repository
$ git clone https://github.com/AdriaGual/shoppingify_client
# Install dependencies
$ npm install
# Run the app
$ npm start
```
### Server side
To clone and run this application, you'll need [Git](https://git-scm.com) and [Node.js](https://nodejs.org/en/download/) (which comes with [npm](http://npmjs.com)) installed on your computer. From your command line:
```bash
# Clone this repository
$ git clone https://github.com/AdriaGual/shoppingify_server
# Install dependencies
$ php artisan migrate
$ php artisan db:seed
# Run the app
$ php artisan serve
```
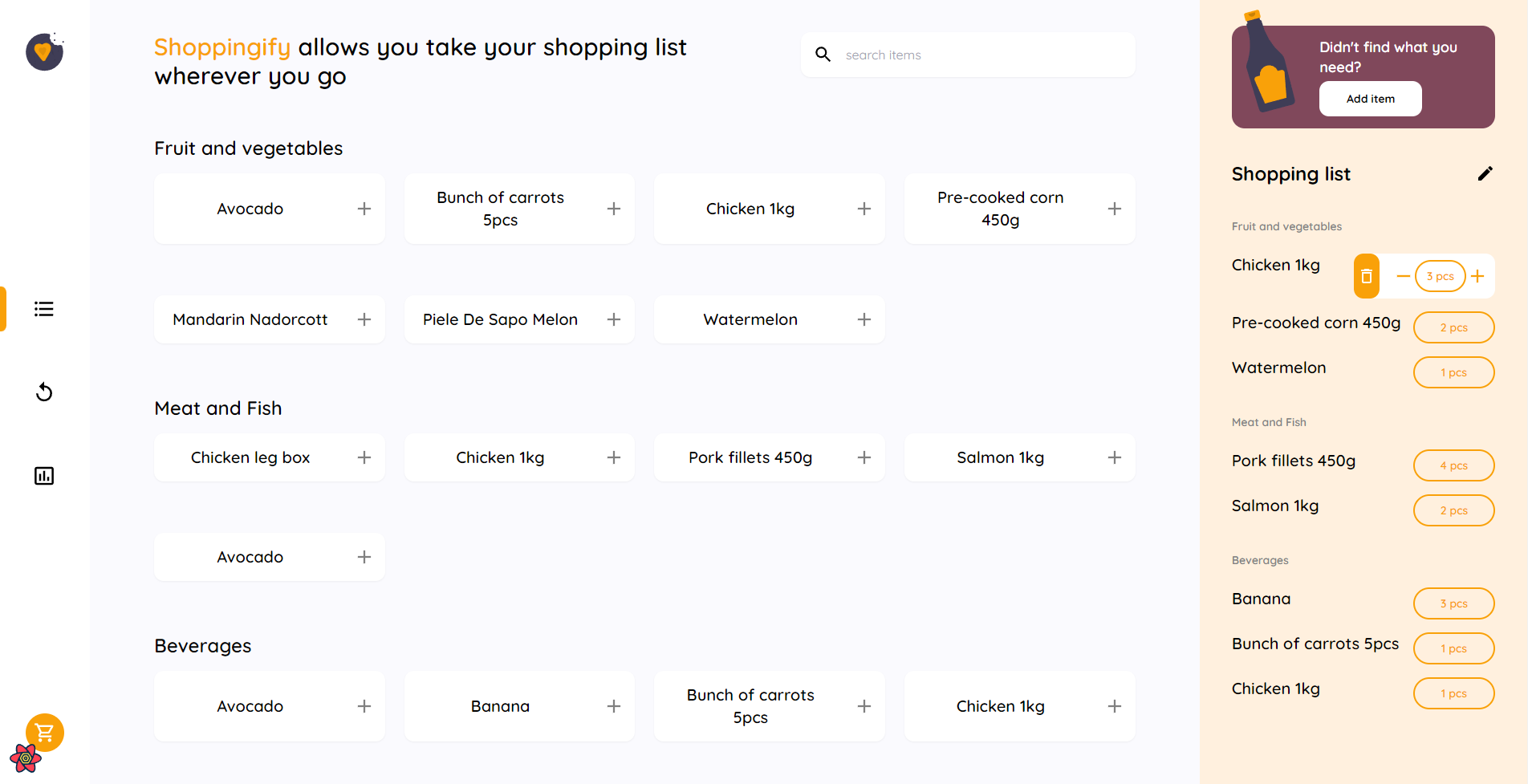
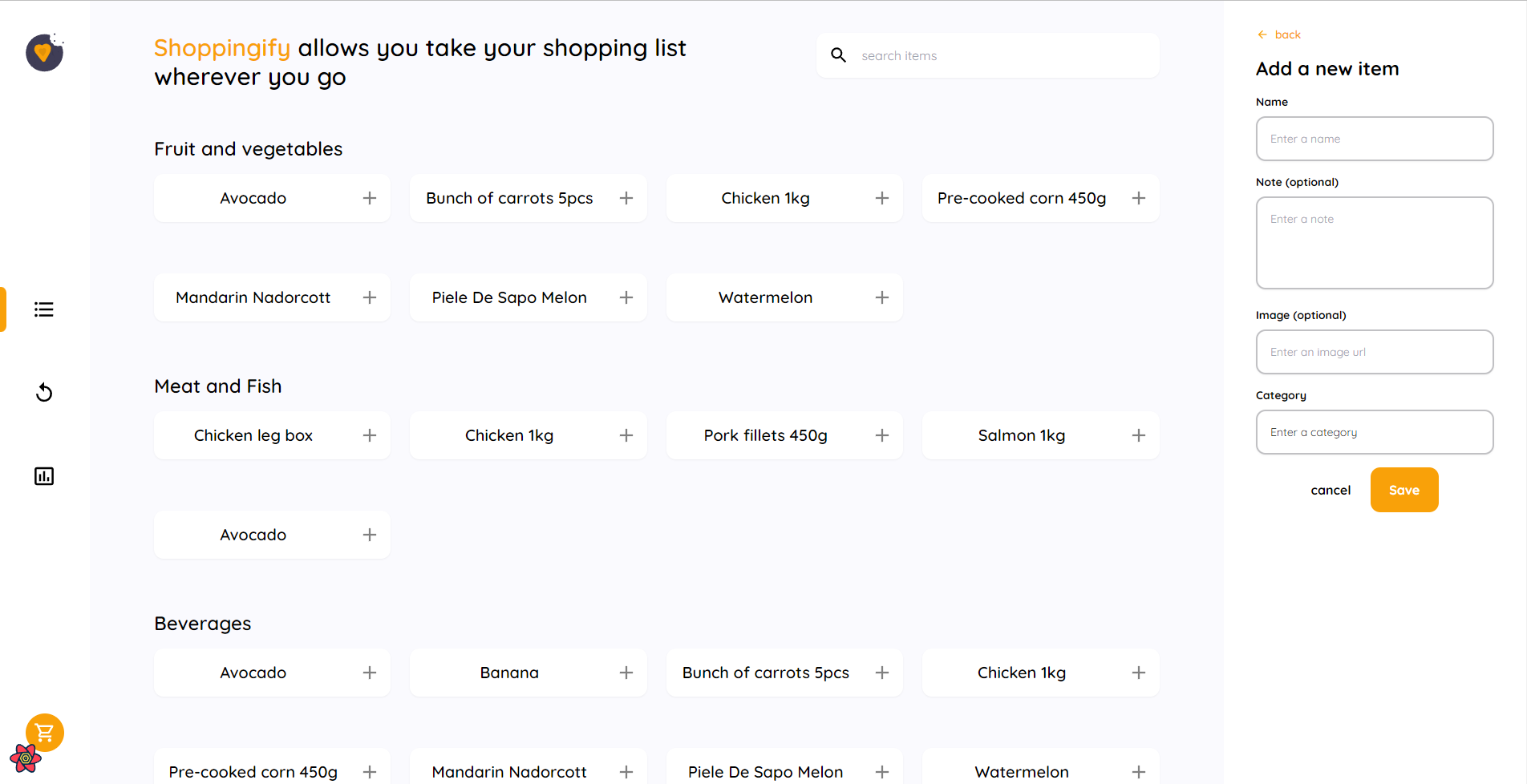
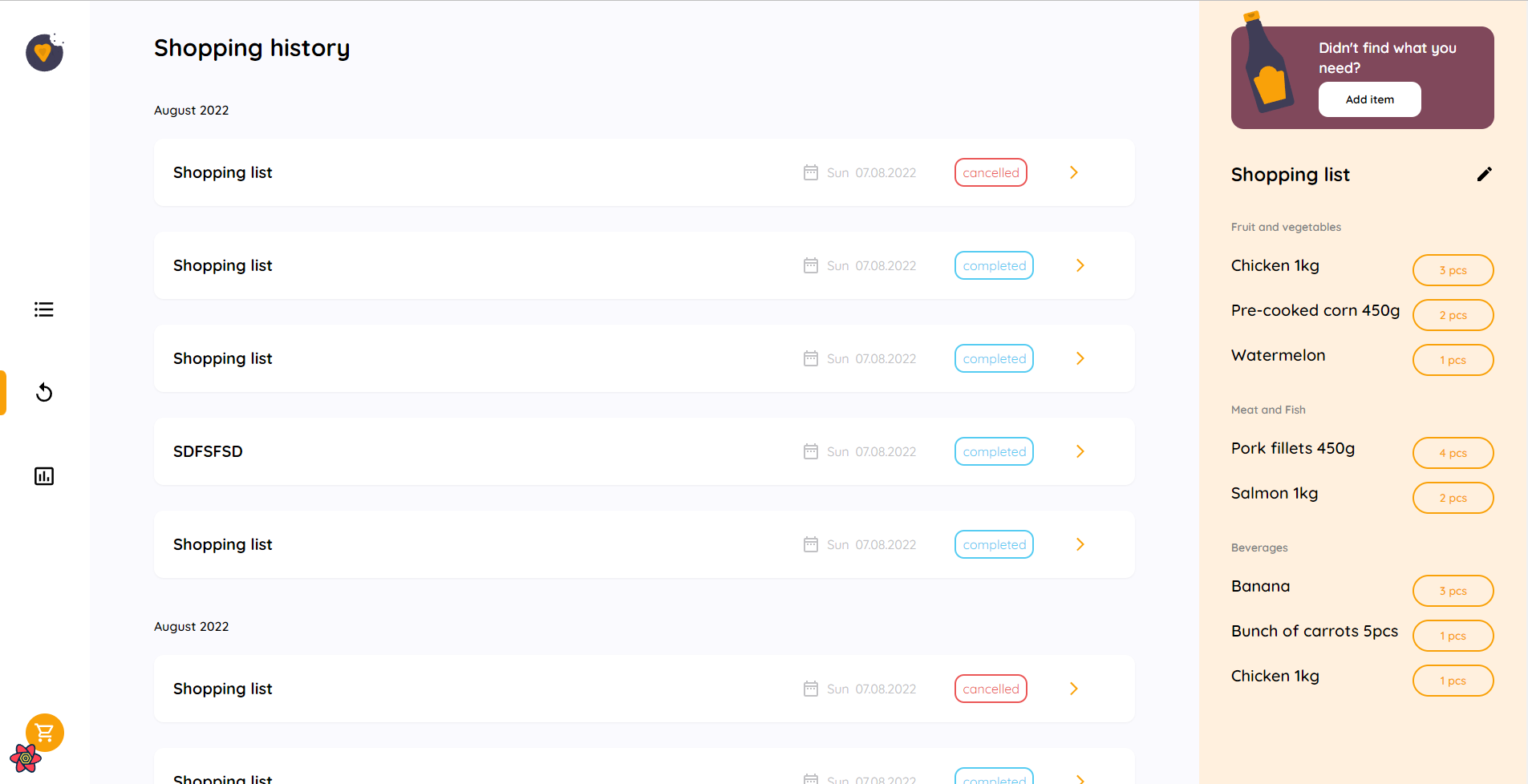
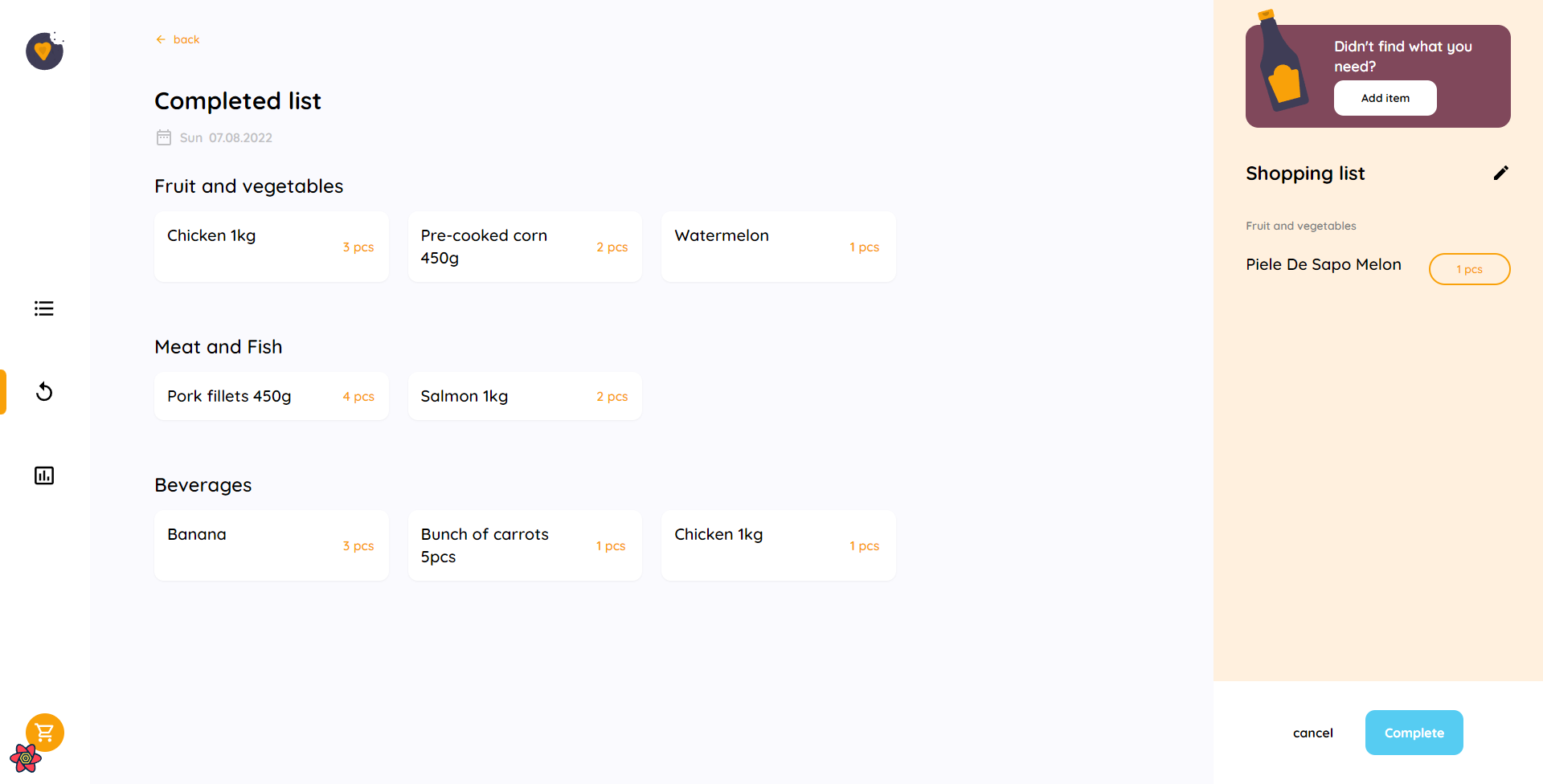
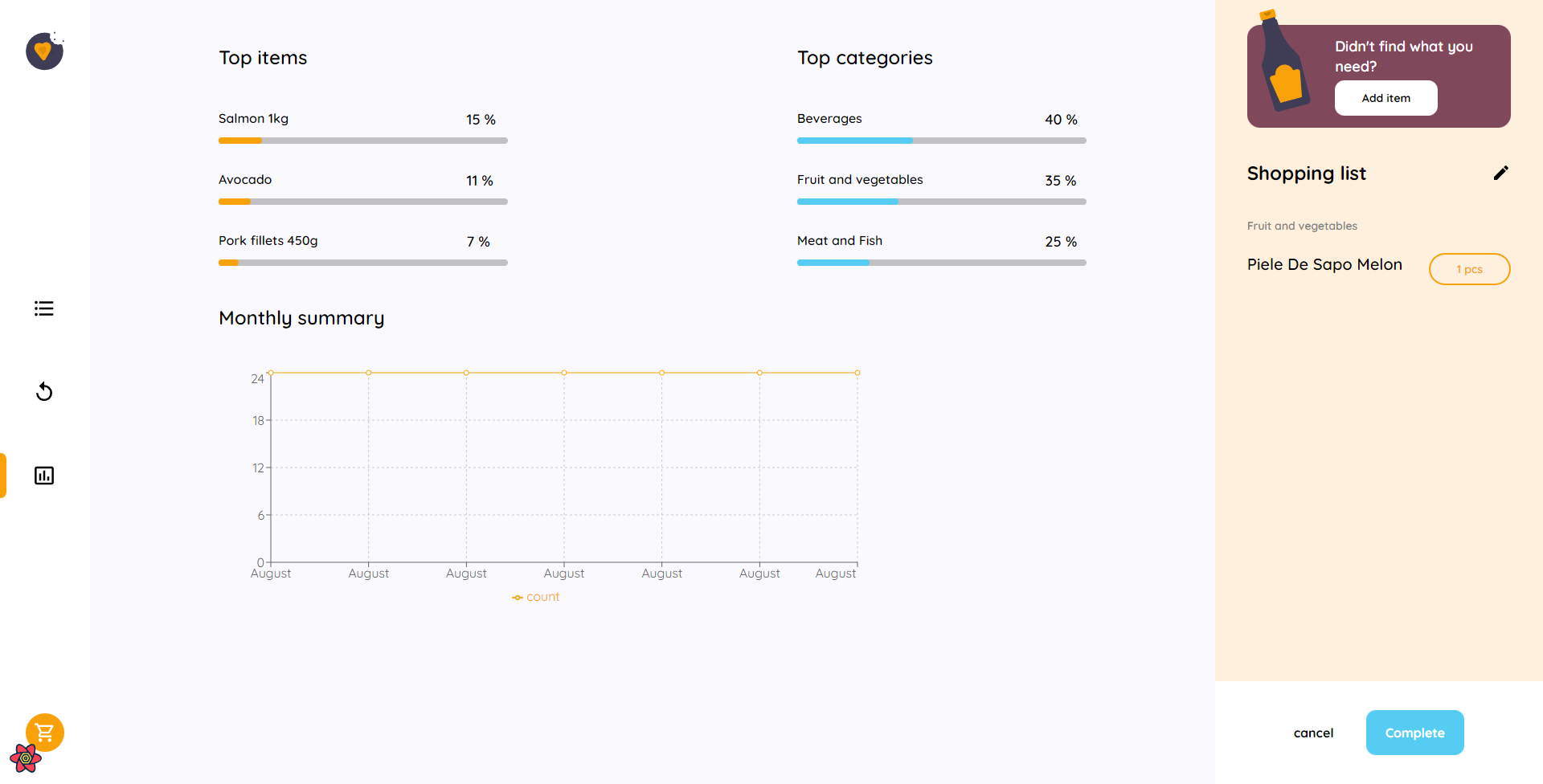
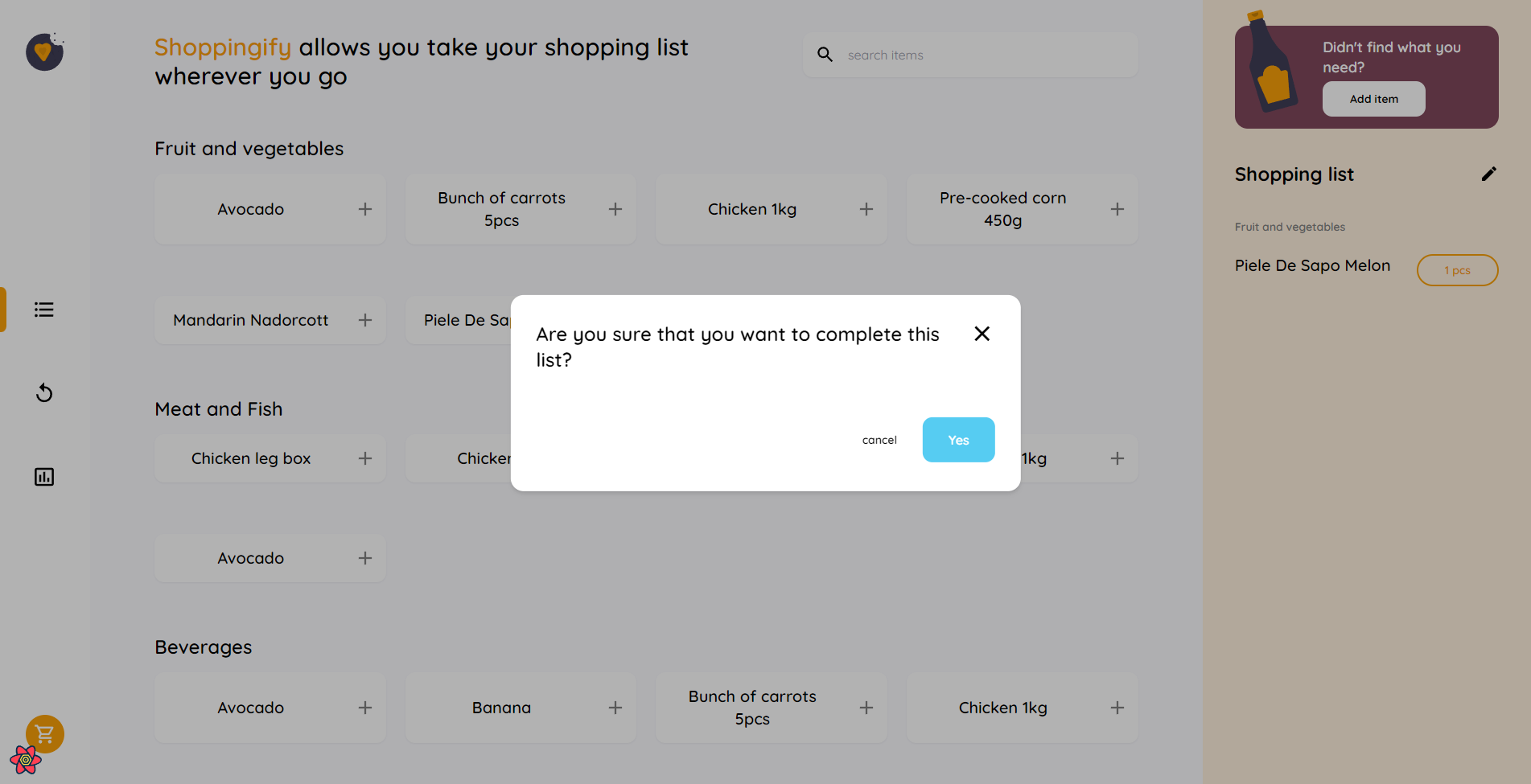
## Images





## Contact
- Website [adriagual.tk](adriagual.tk)
- GitHub [@AdriaGual](https://github.com/AdriaGual/)
- Twitter [@walie_6](https://twitter.com/walie_6)
- Linkedin [@Adrià Gual](https://www.linkedin.com/in/adri%C3%A0-gual-l%C3%B3pez-100005173/)