Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/adriancarriger/frosted-glass
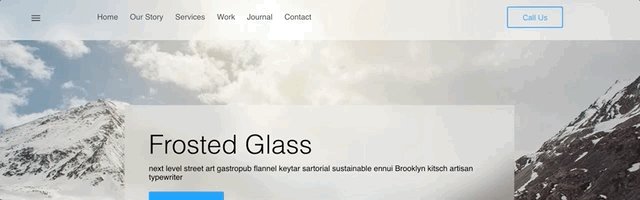
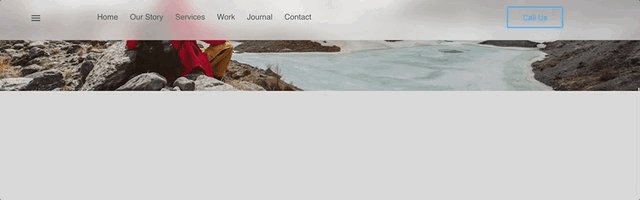
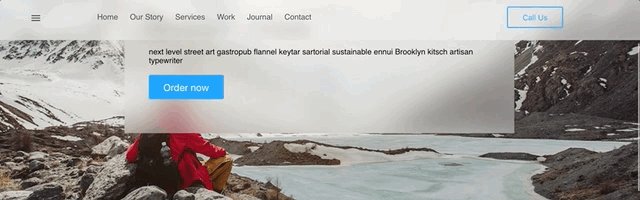
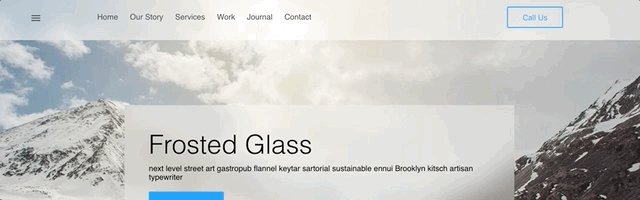
❄️ Add a live frosted glass blur effect over any type of web content, including text.
https://github.com/adriancarriger/frosted-glass
blur frosted-glass stenciljs web-components
Last synced: 2 months ago
JSON representation
❄️ Add a live frosted glass blur effect over any type of web content, including text.
- Host: GitHub
- URL: https://github.com/adriancarriger/frosted-glass
- Owner: adriancarriger
- License: mit
- Archived: true
- Created: 2017-11-21T18:43:44.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2020-05-29T21:54:14.000Z (over 4 years ago)
- Last Synced: 2024-10-14T06:52:16.068Z (3 months ago)
- Topics: blur, frosted-glass, stenciljs, web-components
- Language: HTML
- Homepage: https://codesandbox.io/s/github/adriancarriger/frosted-glass/tree/master/demos/vanilla/navbar
- Size: 21.5 MB
- Stars: 64
- Watchers: 4
- Forks: 6
- Open Issues: 12
-
Metadata Files:
- Readme: readme.md
- License: LICENSE
Awesome Lists containing this project
- fucking-awesome-web-effect - frosted-glass - Add a live frosted glass blur effect over any type of web content, including text. (🚀 A series of exquisite and compact web page cool effects / Other Effect)
- awesome-web-effect - frosted-glass - Add a live frosted glass blur effect over any type of web content, including text. (🚀 A series of exquisite and compact web page cool effects / Other Effect)
README
# Frosted Glass [](https://badge.fury.io/js/frosted-glass)
❄️ Add a live frosted glass blur effect over any type of web content, including text.
️️
[](https://circleci.com/gh/adriancarriger/frosted-glass)
[](https://codecov.io/gh/adriancarriger/frosted-glass)
[](https://david-dm.org/adriancarriger/frosted-glass)
[](https://david-dm.org/adriancarriger/frosted-glass?type=dev)
[](https://github.com/ionic-team/stencil)
## Demos
[](https://plnkr.co/edit/CgAaJS?p=preview)
## Install
```bash
npm install frosted-glass --save
```
## Setup
- Add a script tag in the head of your index.html
```html
```
## Usage
- Add a `frosted-glass-container` element
- Add a child `frosted-glass` element that should have a blur effect applied
```html
Welcome!
```
## Optional properties
### `frosted-glass`
- `blur-amount` - specifies the blur amount applied
- `overlay-color` - adds an overlay on top of the blur
### `frosted-glass-container`
- `stretch` - ensures that edges get blurred by [stretching the container dimentions by 5%](https://github.com/adriancarriger/frosted-glass/blob/master/src/components/frosted-glass-container/frosted-glass-container.scss#L5-L7)
#### Example
```html
```
## License
frosted-glass is licensed under the MIT Open Source license.
For more information, see the [LICENSE](LICENSE) file in this repository.