Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/adrianwilker/trilha-react-desafio-3
Desafio 3 do bootcamp Formação React Developer da DIO
https://github.com/adrianwilker/trilha-react-desafio-3
dio react react-hook-form react-router-dom reactjs styled-components
Last synced: about 2 months ago
JSON representation
Desafio 3 do bootcamp Formação React Developer da DIO
- Host: GitHub
- URL: https://github.com/adrianwilker/trilha-react-desafio-3
- Owner: adrianwilker
- Created: 2023-02-25T20:24:11.000Z (almost 2 years ago)
- Default Branch: main
- Last Pushed: 2023-03-04T14:44:57.000Z (almost 2 years ago)
- Last Synced: 2024-04-28T03:21:53.149Z (9 months ago)
- Topics: dio, react, react-hook-form, react-router-dom, reactjs, styled-components
- Language: TypeScript
- Homepage: https://trilha-react-desafio-3.onrender.com/
- Size: 748 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# DIO Clone
Clone da plataforma DIO desenvolvido durante o bootcamp Formação React Developer.
O projeto contém:
- [Página inicial](#página-inicial);
- [Página de login](#página-de-login);
- [Página de cadastro](#página-de-cadastro);
- [Feed inicial](#feed-inicial).
## Utilizado nesse projeto
- **Styled Components** para a criação de componentes estilizados;
- **React Icons** para detalhes visuais;
- **React Router DOM** para a navegação entre páginas;
- **React Hook Form** para validação de formulários;
- **Axios** e **JSON Server** para simulação de requisições a API.
## Telas
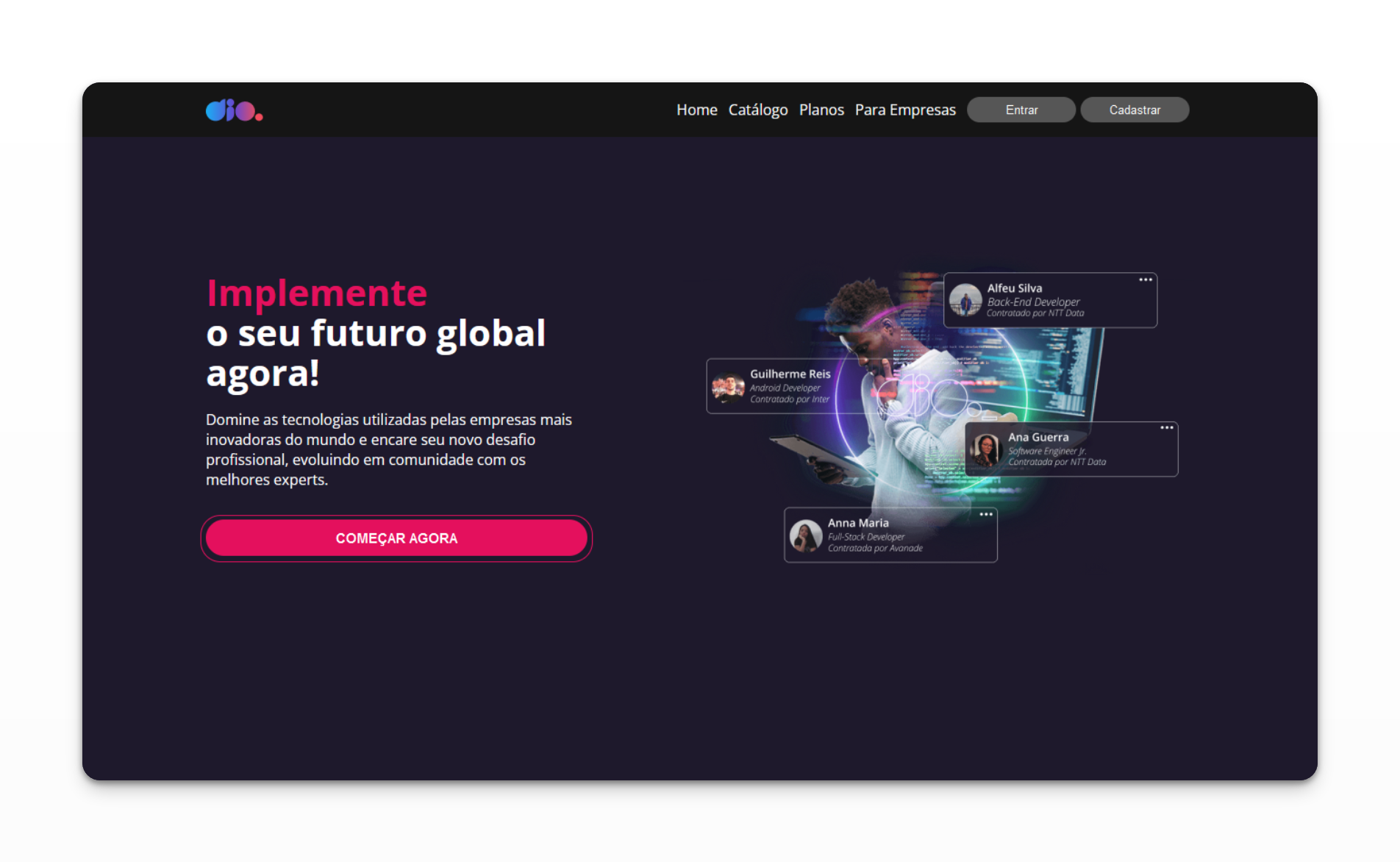
### Página inicial

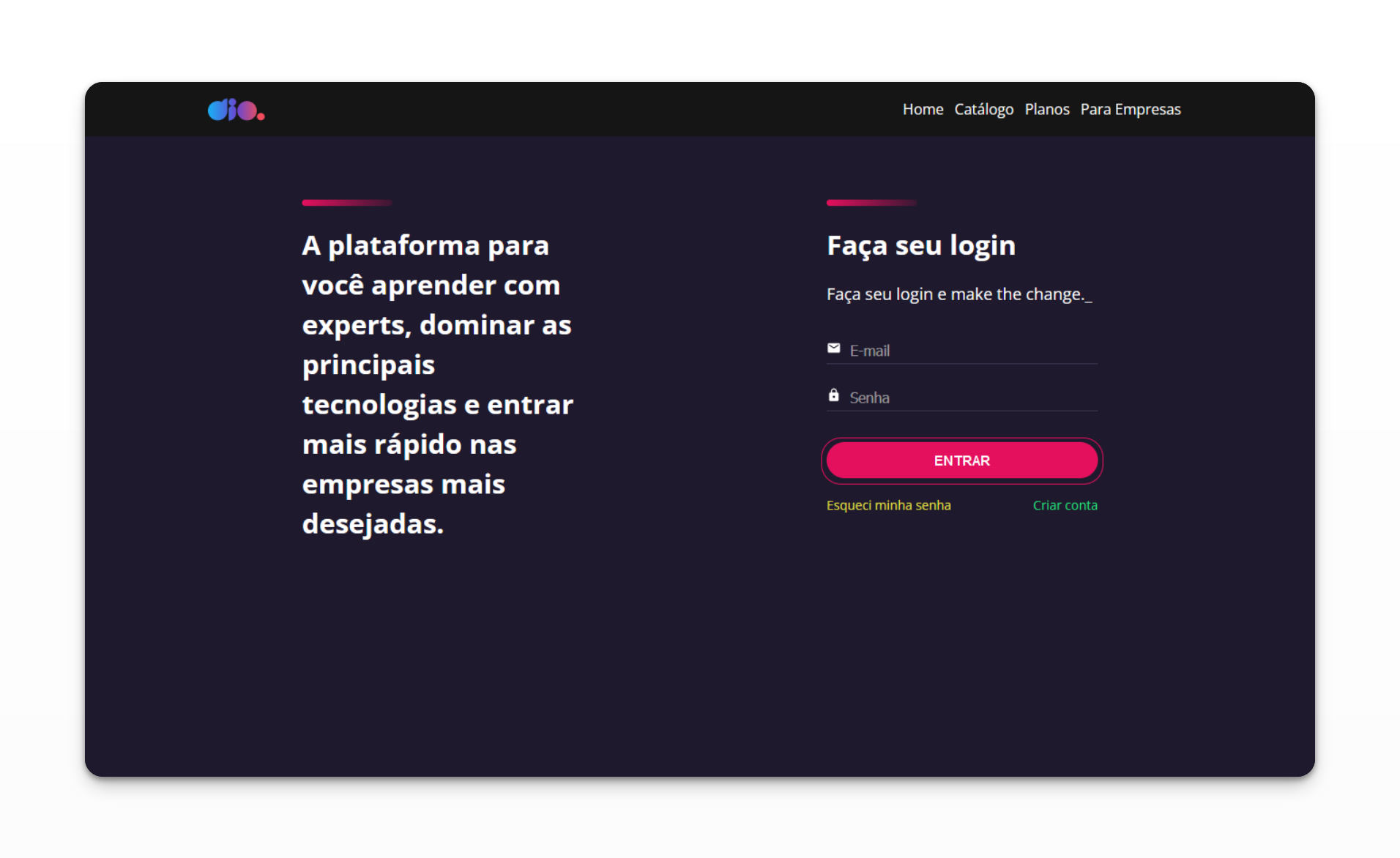
### Página de login

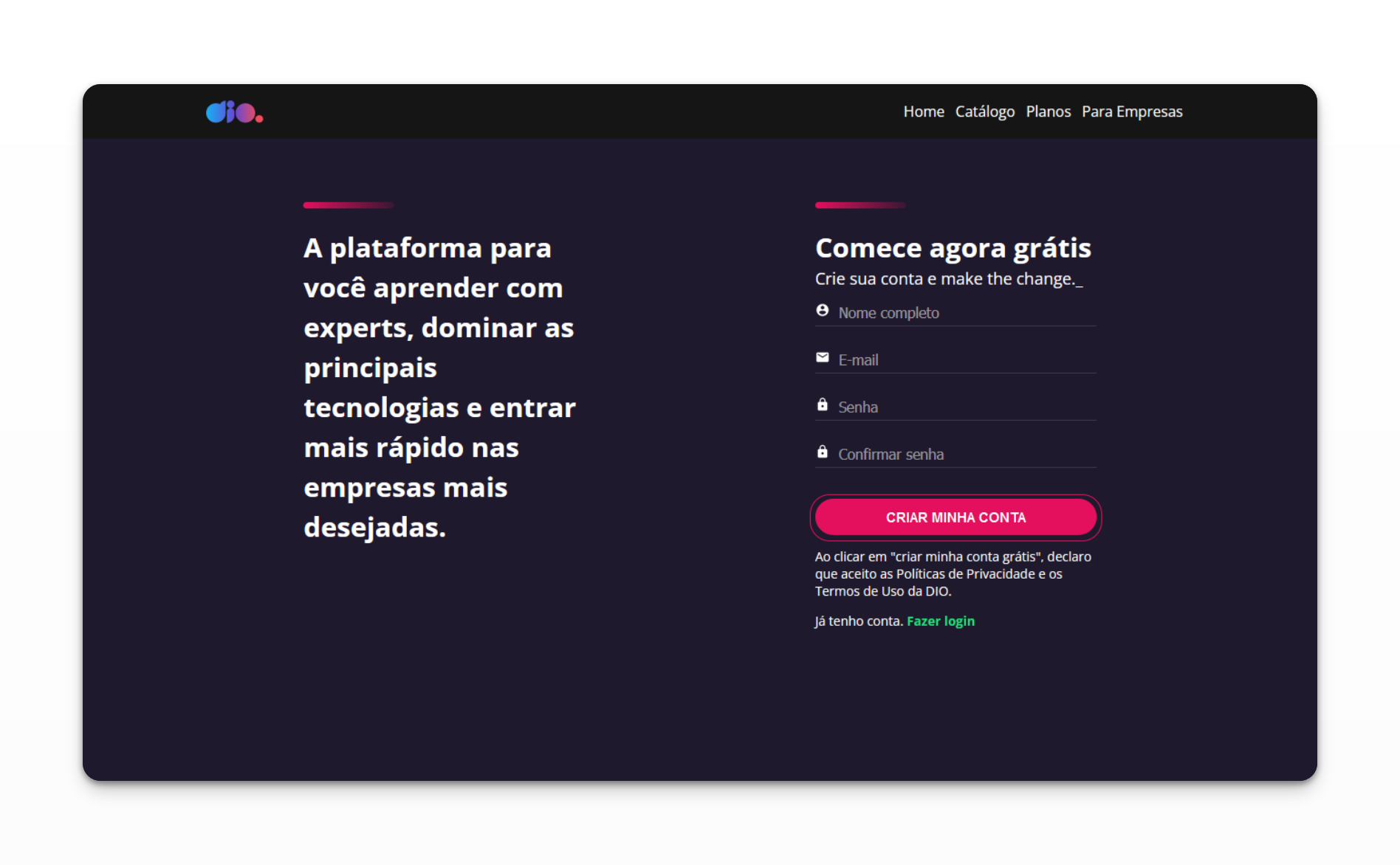
### Página de cadastro

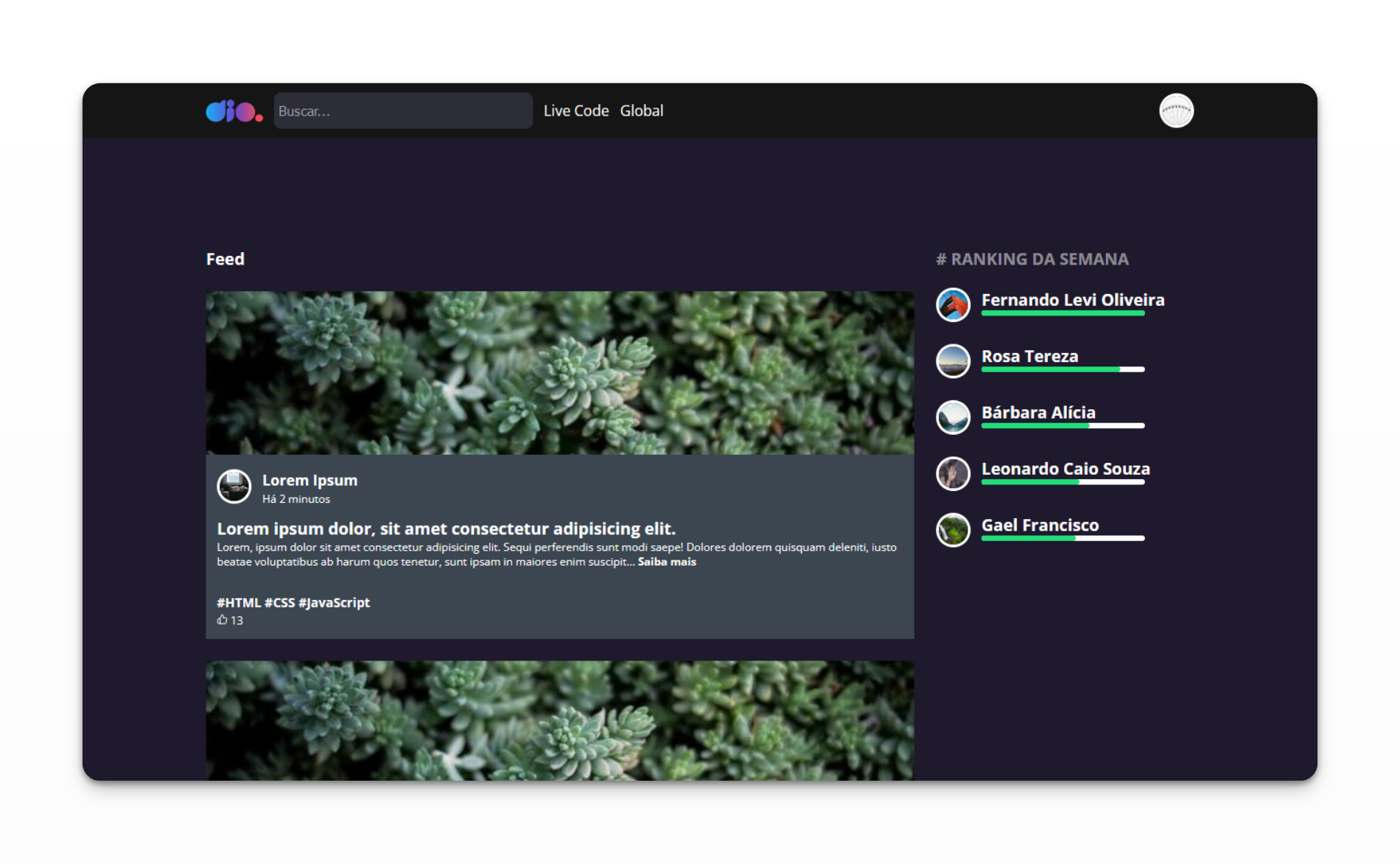
### Feed inicial