https://github.com/aframevr/aframe-inspector
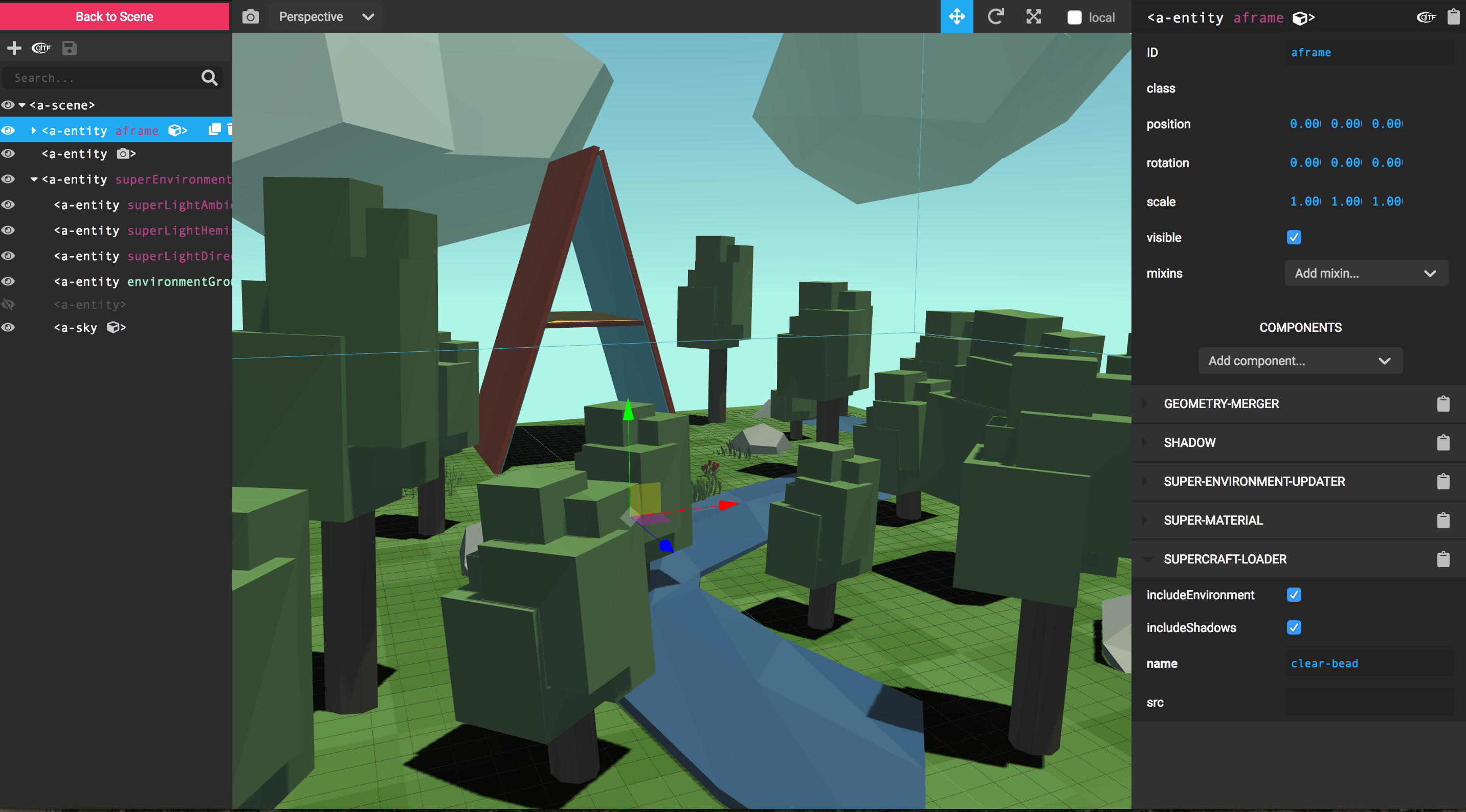
:mag: Visual inspector tool for A-Frame. Hit *<ctrl> + <alt> + i* on any A-Frame scene.
https://github.com/aframevr/aframe-inspector
aframe editor inspector threejs virtual-reality virtualreality vr webvr
Last synced: 9 months ago
JSON representation
:mag: Visual inspector tool for A-Frame. Hit *<ctrl> + <alt> + i* on any A-Frame scene.
- Host: GitHub
- URL: https://github.com/aframevr/aframe-inspector
- Owner: aframevr
- License: mit
- Created: 2016-05-20T10:10:10.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2025-04-05T16:21:19.000Z (10 months ago)
- Last Synced: 2025-04-11T16:36:06.703Z (10 months ago)
- Topics: aframe, editor, inspector, threejs, virtual-reality, virtualreality, vr, webvr
- Language: JavaScript
- Homepage: https://aframe.io/aframe-inspector/examples/
- Size: 30.6 MB
- Stars: 667
- Watchers: 31
- Forks: 205
- Open Issues: 38
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- vr-resources - A-Frame Inspector tool
README
# A-Frame Inspector
A visual inspector tool for [A-Frame](https://aframe.io) scenes. Just hit
` + + i` on any A-Frame scene to open up the Inspector.
- [Documentation / Guide](https://aframe.io/docs/master/introduction/visual-inspector-and-dev-tools.html)
- [Example](https://aframe.io/aframe-inspector/examples/)
Also check out:
- [A-Frame Watcher](https://github.com/supermedium/aframe-watcher) - Companion server to sync changes to HTML files.

## Using the Inspector
### Keyboard Shortcut
A-Frame comes with a **keyboard shortcut** to inject the inspector. Just open
up any A-Frame scene (running at least A-Frame v0.3.0) and press **` +
+ i`** to inject the inspector, just like you would use a DOM inspector:
### Specifying Inspector Build
This is done with the `inspector` component. By default, this is set on the
scene already. If we want, we can specify a specific build of the Inspector to
inject by passing a URL. For debugging:
```html
```
To use the master branch of the Inspector:
```html
```
## Local Development
```bash
git clone git@github.com:aframevr/aframe-inspector.git
cd aframe-inspector
npm install
npm start
```
Then navigate to __[http://localhost:3333/examples/](http://localhost:3333/examples/)__
## Self-hosting the sample-assets directory
The textures modal is using https://aframe.io/sample-assets/dist/images.json
to get the available textures.
The GitHub repository for those assets is https://github.com/aframevr/sample-assets
If you want to self-host this directory, do the following:
```bash
cd examples
git clone git@github.com:aframevr/sample-assets.git
```
edit `index.html` and define before any script tag this global variable:
```html
window.AFRAME_SAMPLE_ASSETS_ROOT = "./sample-assets/";
```
## Config overrides
Since A-Frame 1.7.0, the inspector perspective camera position is kept in sync with the A-Frame
active camera. This means you can move around the scene, toggle the inspector and you will be at the same position.
If you want to disable that behavior, you can do that by defining a global variable like this:
```html
window.AFRAME_INSPECTOR_CONFIG = { copyCameraPosition: false };
```