https://github.com/agilie/agcircularpicker
AGCircularPicker is helpful component for creating a controller aimed to manage any calculated parameter
https://github.com/agilie/agcircularpicker
circular clock clockpicker picker pickerview volume-control
Last synced: 9 months ago
JSON representation
AGCircularPicker is helpful component for creating a controller aimed to manage any calculated parameter
- Host: GitHub
- URL: https://github.com/agilie/agcircularpicker
- Owner: agilie
- License: mit
- Created: 2017-06-23T15:28:22.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2018-05-21T10:33:12.000Z (over 7 years ago)
- Last Synced: 2025-01-06T02:02:03.535Z (12 months ago)
- Topics: circular, clock, clockpicker, picker, pickerview, volume-control
- Language: Swift
- Homepage: https://agilie.com
- Size: 118 KB
- Stars: 627
- Watchers: 17
- Forks: 56
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

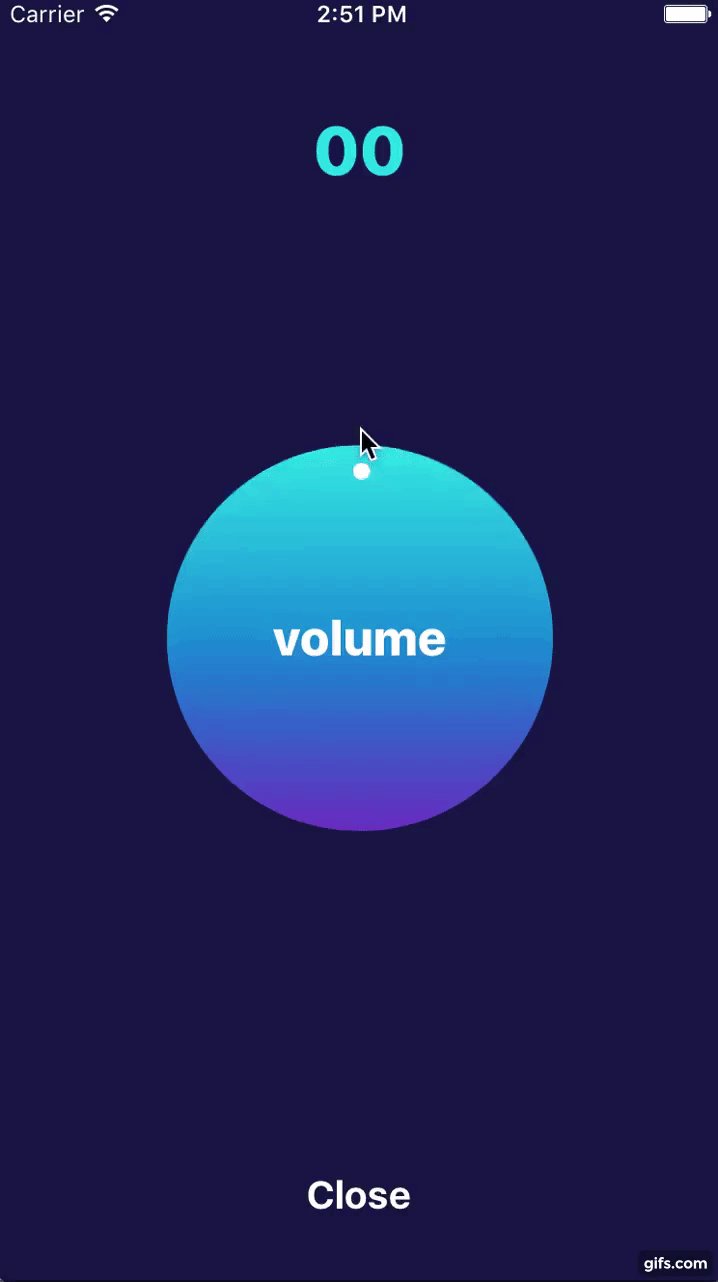
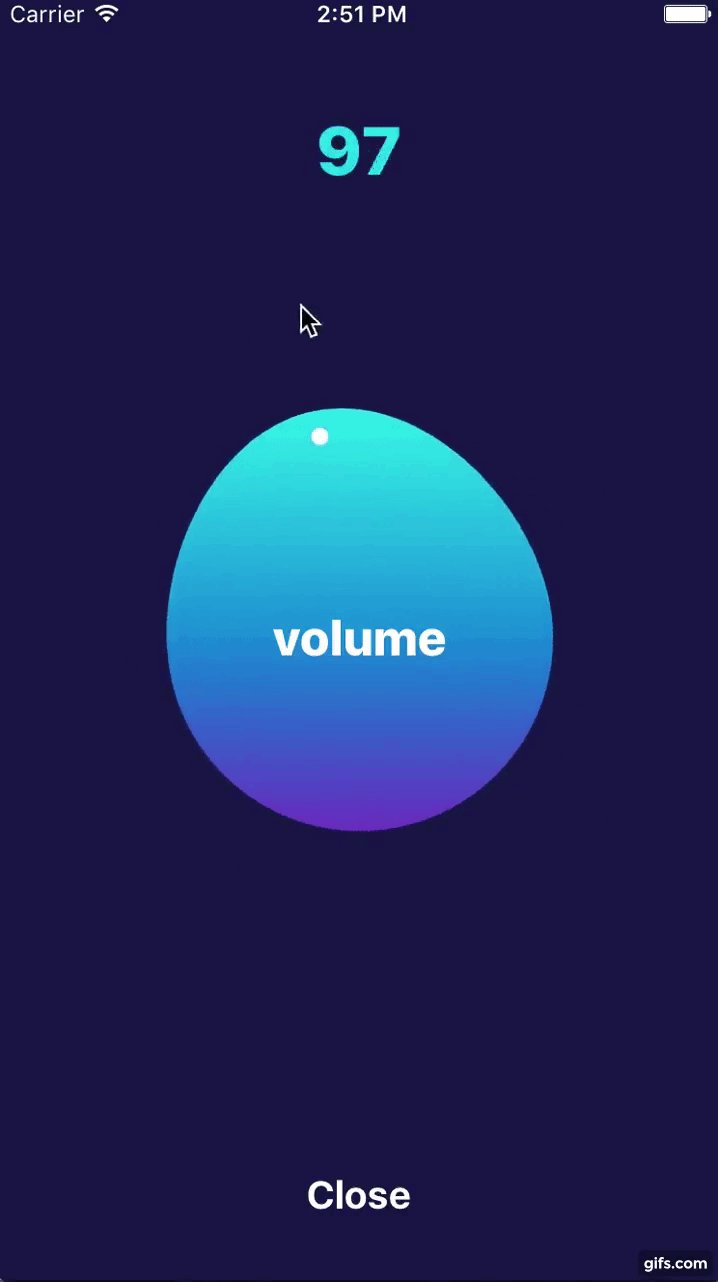
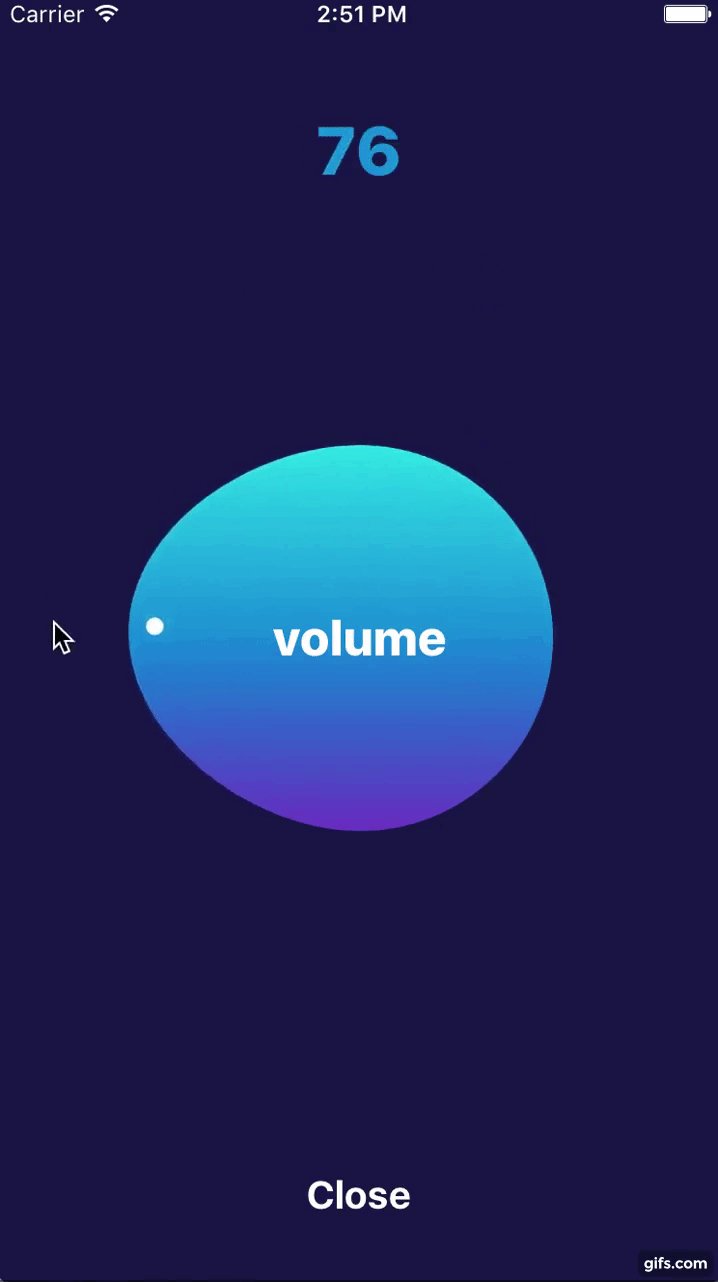
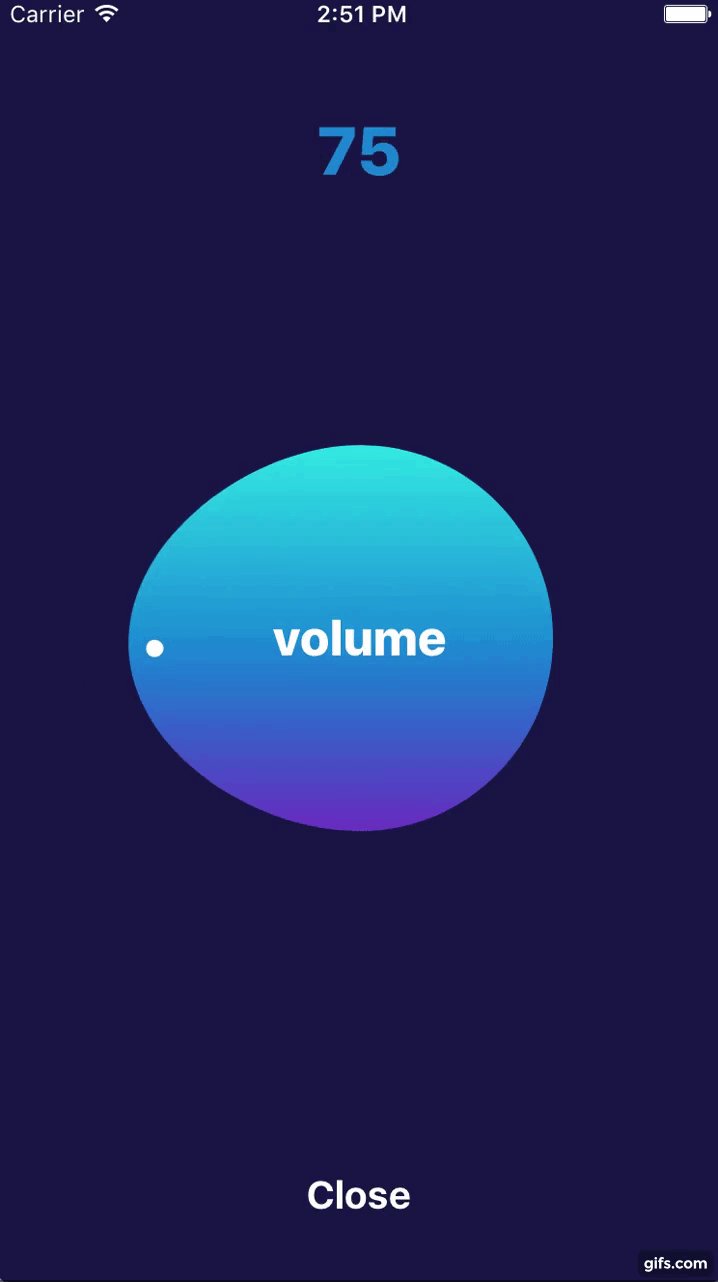
We are pleased to offer you our new free lightweight plugin named AGCircularPicker.
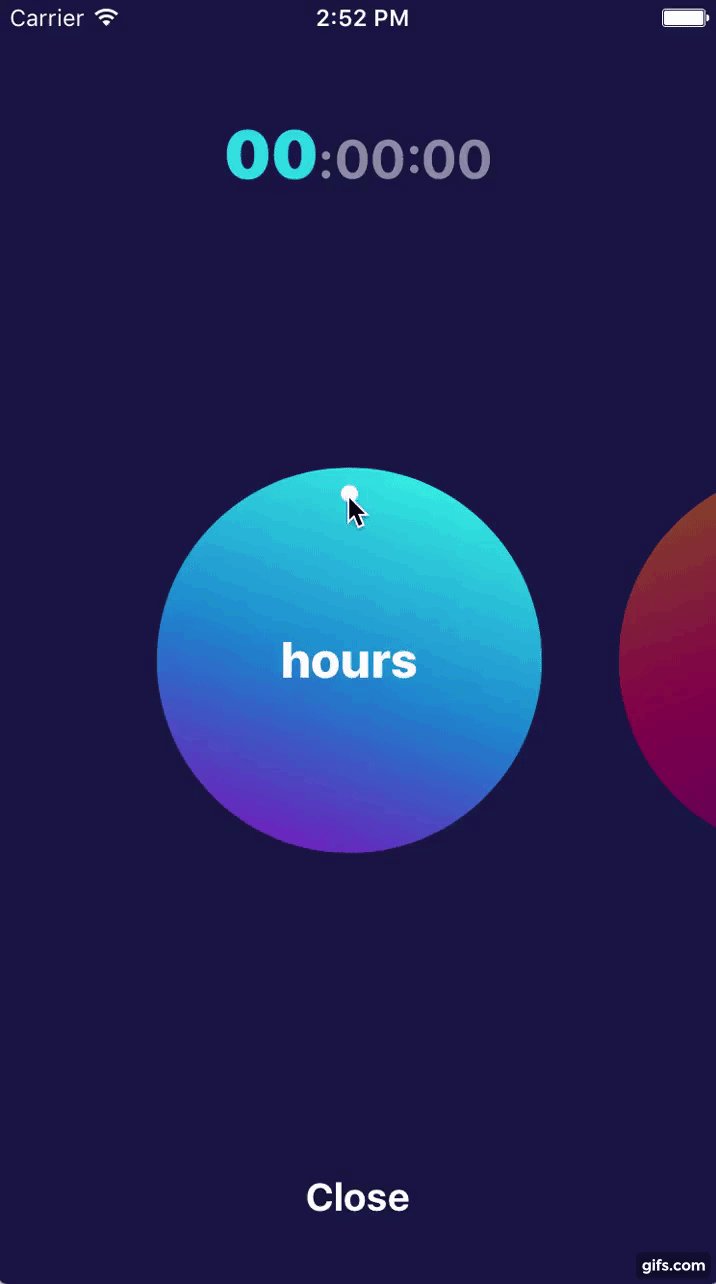
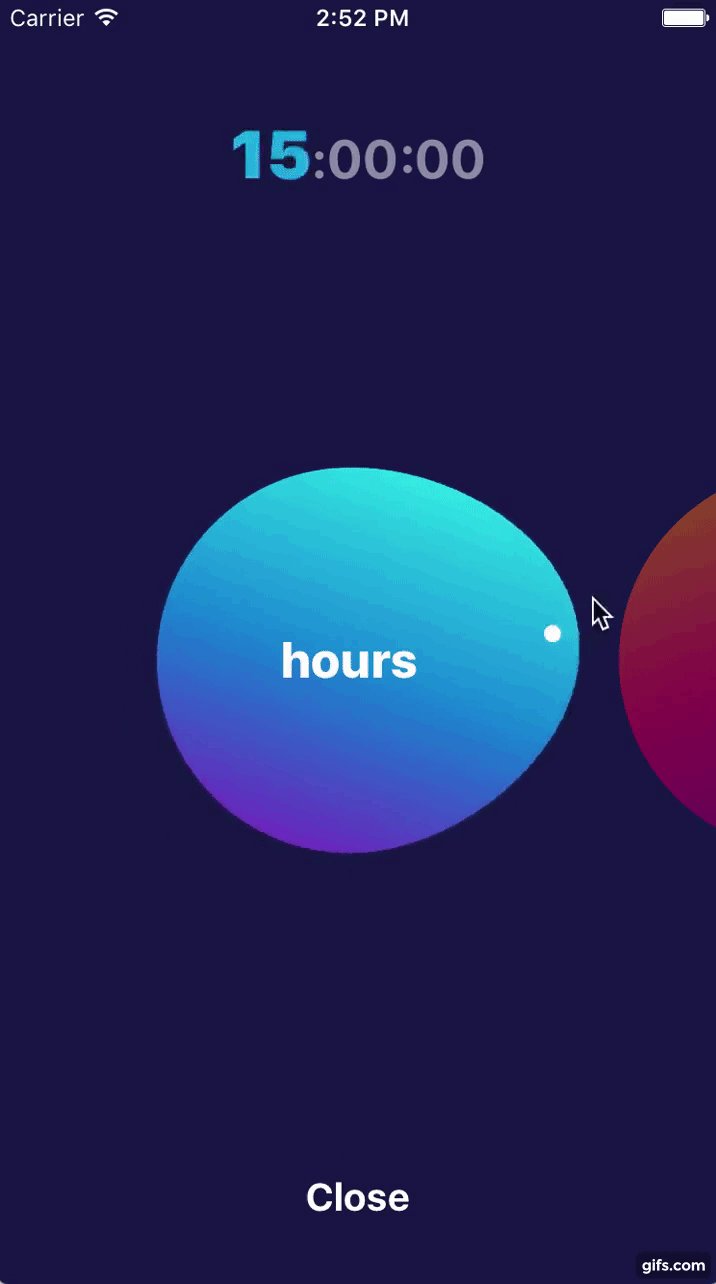
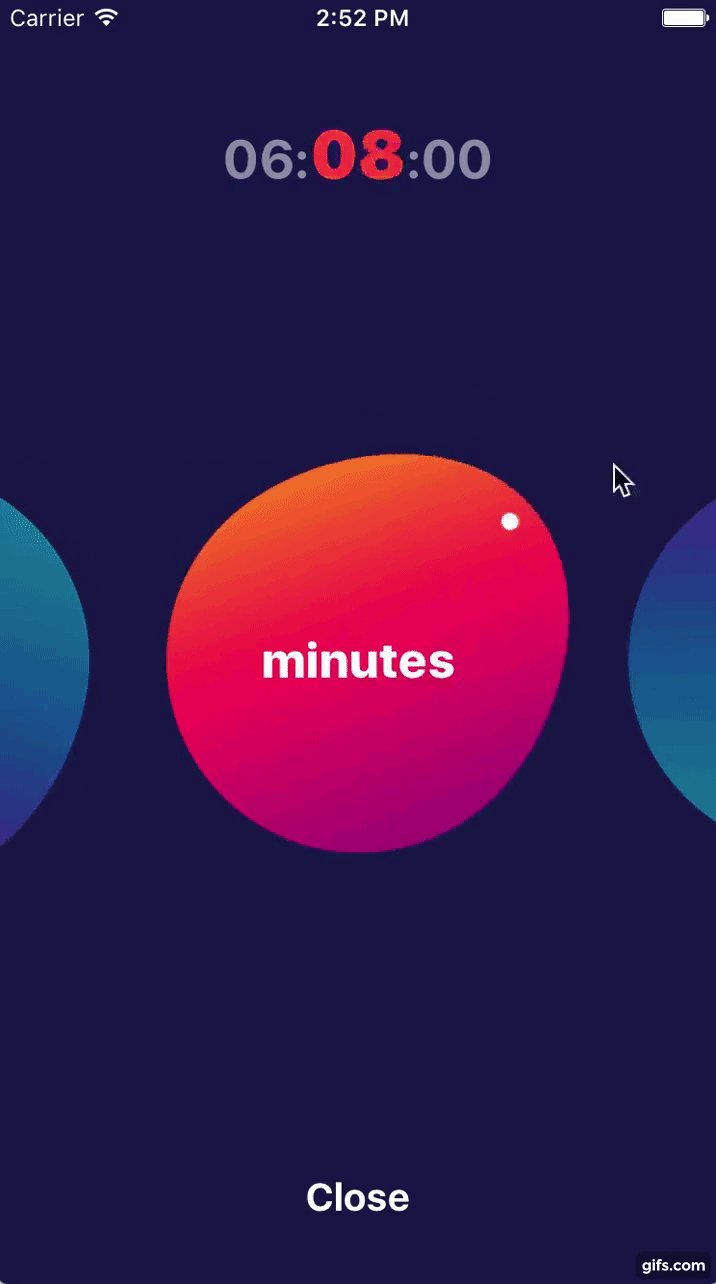
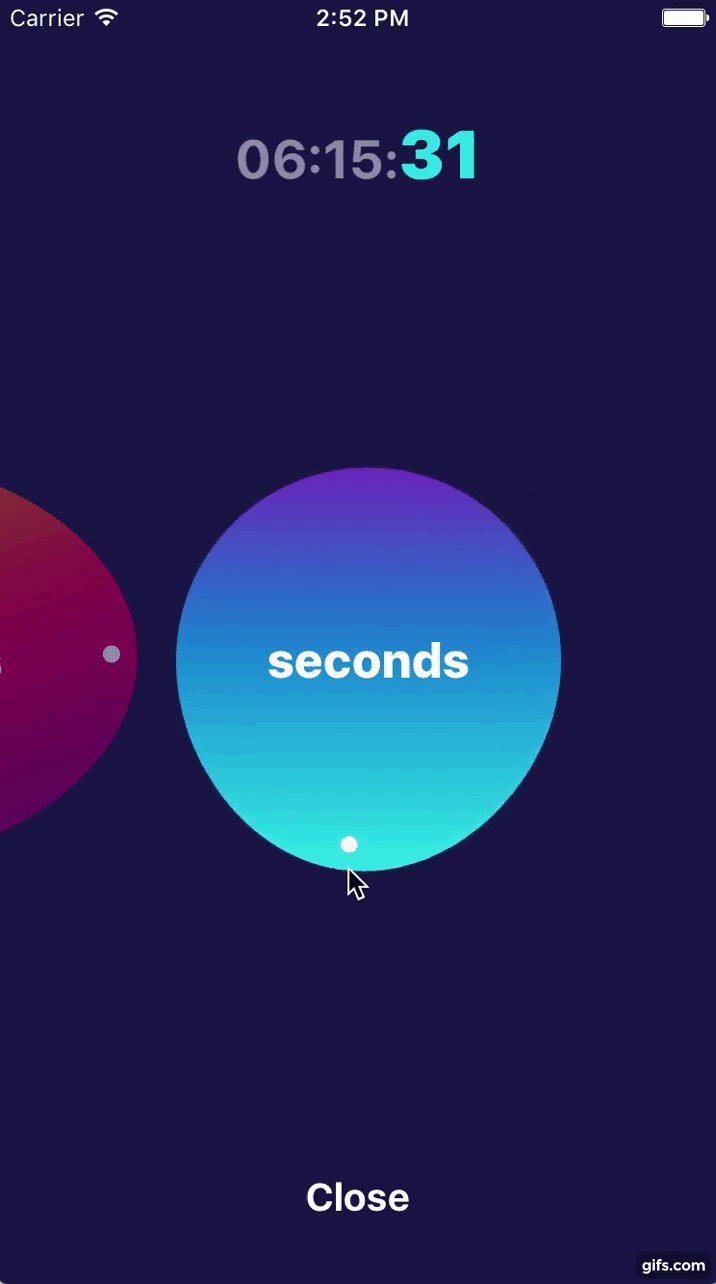
AGCircularPicker is helpful for creating a controller aimed to manage any calculated parameter. For example, it can be used as a countdown timer or for keeping the score in the game interface.
AGCircularPicker can be customized to meet your individual requirements. The developer can set the number of the controllers and their design by selecting a color, gradient and other similar parameters. In addition, it’s possible to specify the transition type for showing controllers on the screen.
## Link to Android repo
Check out our Android [CircularPicker](https://github.com/agilie/CircularPicker)
## Installation
AGCircularPicker is available through [CocoaPods](http://cocoapods.org). To install
it, simply add the following line to your Podfile:
```ruby
pod "AGCircularPicker"
```
## Demo



## Example
To run the example project, clone the repo, and run `pod install` from the Example directory first.
## Usage
```swift
import AGCircularPicker
```
AGCircularPickerView could be used either from Interface Builder by linking outlet or from the code.
The main requirement to let it work is to setup AGCircularPickerOption. Once it is set picker will automatically setup all required data.
```swift
public struct AGCircularPickerOption {
var titleOption: AGCircularPickerTitleOption? = nil
var valueOption: AGCircularPickerValueOption!
var colorOption: AGCircularPickerColorOption = AGCircularPickerColorOption()
}
```
It consists of three option groups: AGCircularPickerTitleOption (defines title, it's color and font), AGCircularPickerValueOption (defines min and max values and number of rounds) and AGCircularPickerColorOption (defines gradient colors, gradient locations and angle)
AGCircularPickerValueOption is required whereas two others are optionals.
If AGCircularPickerTitleOption is empty control will have no title.
If AGCircularPickerColorOption is not set control will use default colors.
AGCircularPickerView has a delegate to notify about any changes
```swift
public protocol AGCircularPickerViewDelegate {
func circularPickerViewDidChangeValue(_ value: Int, color: UIColor, index: Int)
func circularPickerViewDidEndSetupWith(_ value: Int, color: UIColor, index: Int)
func didBeginTracking(timePickerView: AGCircularPickerView)
func didEndTracking(timePickerView: AGCircularPickerView)
}
```
Let's see how we can use it in practice. First we should link it in the Interface Builder
```swift
@IBOutlet weak var circularPickerView: AGCircularPickerView!
```
Then we should define required options and setup control with it and delegate if needed
```swift
override func viewDidLoad() {
super.viewDidLoad()
let valueOption = AGCircularPickerValueOption(minValue: 0, maxValue: 100)
let titleOption = AGCircularPickerTitleOption(title: "volume")
let option = AGCircularPickerOption(valueOption: valueOption, titleOption: titleOption)
pickerView.setupPicker(delegate: self, option: option)
}
```
For more details please see our example
## Troubleshooting
Problems? Check the [Issues](https://github.com/agilie/AGCircularPicker/issues) block
to find the solution or create an new issue that we will fix asap. Feel free to contribute.
## Author
This iOS visual component is open-sourced by [Agilie Team](https://www.agilie.com?utm_source=github&utm_medium=referral&utm_campaign=Git_Swift&utm_term=AGCircularPicker)
## Contributors
- [Sergii Avilov](https://github.com/savilov)
## Contact us
If you have any questions, suggestions or just need a help with web or mobile development, please email us at
. You can ask us anything from basic to complex questions.
## License
AGCircularPicker is available under
The [MIT](LICENSE.md) License (MIT) Copyright © 2017 [Agilie Team](https://www.agilie.com?utm_source=github&utm_medium=referral&utm_campaign=Git_Swift&utm_term=AGCircularPicker)




