https://github.com/agilie/agvolumecontrolview
Visual regulator can be connected to a player or other smart house’s device making the process of controlling the level of a particular characteristic
https://github.com/agilie/agvolumecontrolview
animations control gradients regulator swift-3 thumb
Last synced: 3 months ago
JSON representation
Visual regulator can be connected to a player or other smart house’s device making the process of controlling the level of a particular characteristic
- Host: GitHub
- URL: https://github.com/agilie/agvolumecontrolview
- Owner: agilie
- License: mit
- Created: 2017-06-09T15:11:37.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2018-09-18T02:19:33.000Z (about 7 years ago)
- Last Synced: 2025-06-03T12:34:45.148Z (4 months ago)
- Topics: animations, control, gradients, regulator, swift-3, thumb
- Language: Swift
- Homepage: https://agilie.com
- Size: 3.86 MB
- Stars: 171
- Watchers: 14
- Forks: 19
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

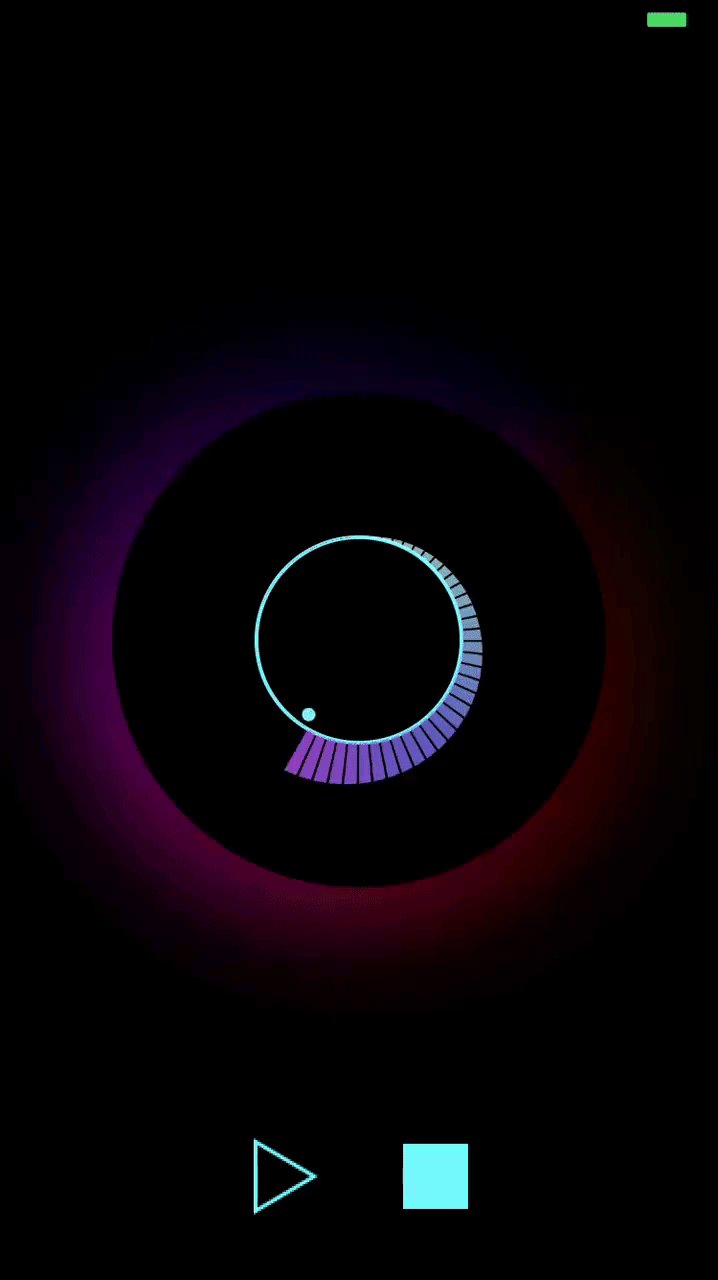
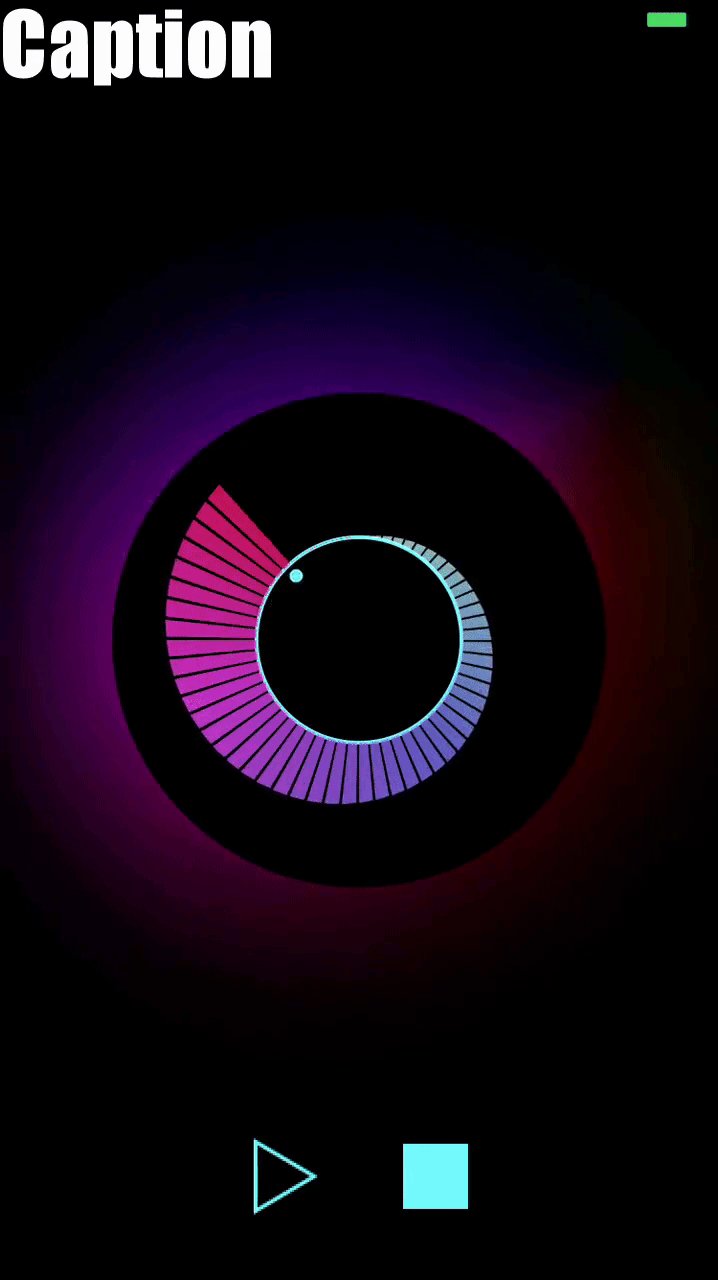
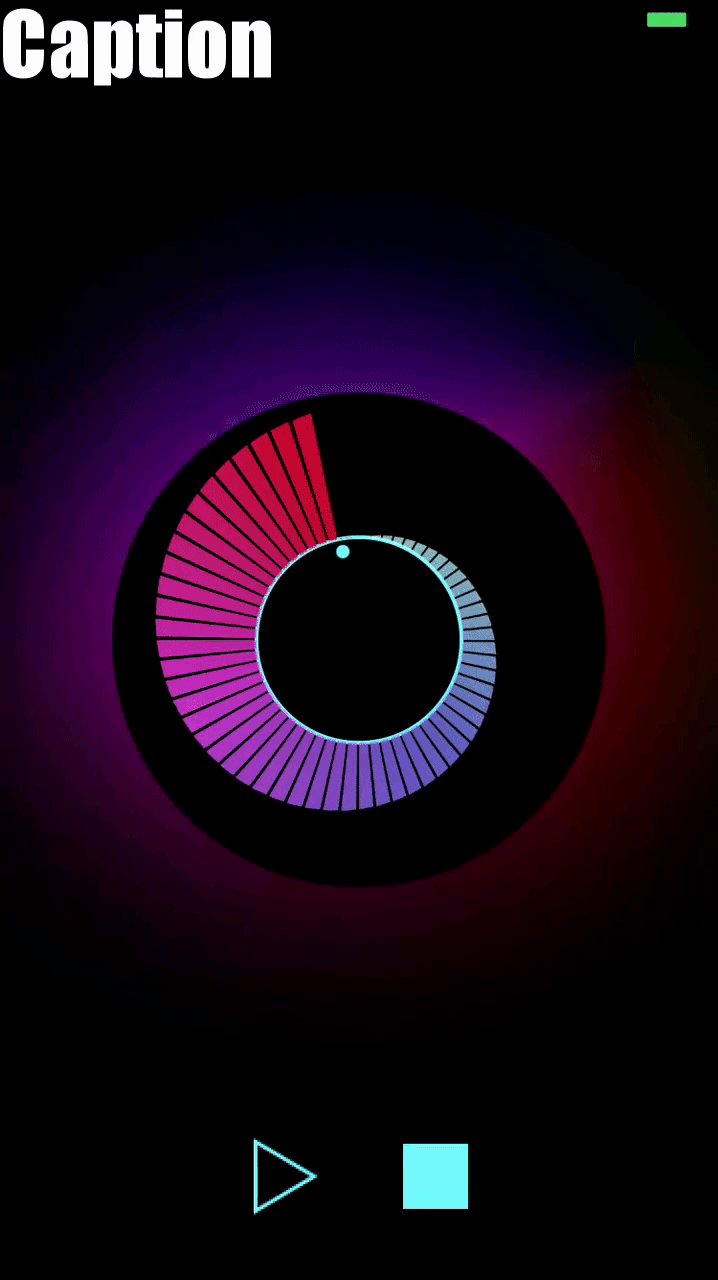
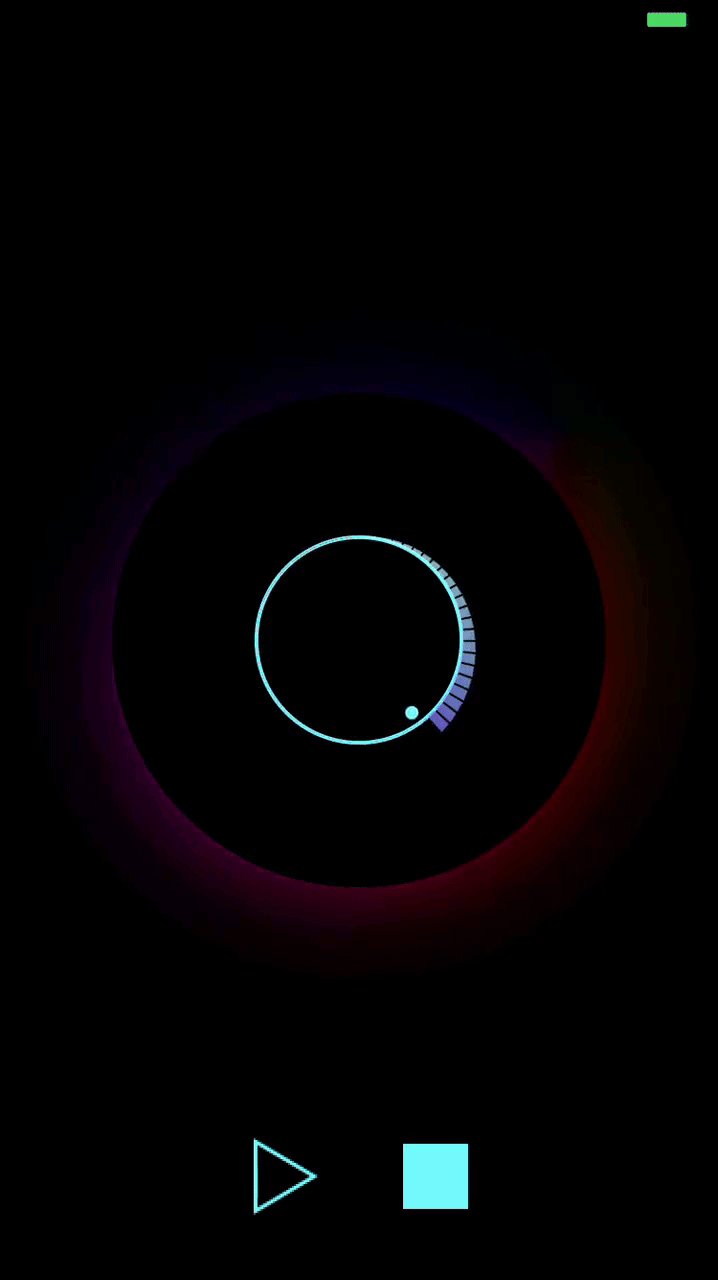
We’re happy to introduce you a new free regulator AGVolumeControlView based on our lightweight open-source visual component that doesn't require extra lines of code and can be easily integrated into your project.
Visual regulator can be connected to a player or other smart house’s device making the process of controlling the level of a particular characteristic much easier.
## Link to Android repo
Check out our Android [VolumeControlView](https://github.com/agilie/VolumeControlView)
## Installation
AGVolumeControlView is available through [CocoaPods](http://cocoapods.org). To install
it, simply add the following line to your Podfile:
```ruby
pod "AGVolumeControlView"
```
## Demo


## Example
To run the example project, clone the repo, and run `pod install` from the Example directory first.
You can also see an example :
Just bind AGVolumeControl as outlet to your ViewController:
````swift
@IBOutlet weak var volumeControl: AGVolumeControl!
````
And start playing your control. AGVolumeControl is a regulator of any controllable parameter, such as the volume, brightness, speed, etc.
````swift
self.startPlay()
````
The visual display of this regulator can be easily customized. One has a possibility to choose colors, the gradient style and background according to the wishes:
````swift
open var thumbRadius: CGFloat
open var customBackgroundColor : UIColor
open var volumeControlSliderColor : UIColor
open var decibelsLevel : CGFloat
open var hueStart : CGFloat
open var hueEnd : CGFloat
open var minimumValue: CGFloat
open var maximumValue: CGFloat
open var thumbColor: UIColor
open var gradientMaskColor: UIColor
````
## Troubleshooting
Problems? Check the [Issues](https://github.com/agilie/AGVolumeControlView/issues) block
to find the solution or create an new issue that we will fix asap. Feel free to contribute.
## Author
This iOS visual component is open-sourced by [Agilie Team](https://www.agilie.com?utm_source=github&utm_medium=referral&utm_campaign=Git_Swift&utm_term=AGVolumeControlView)
## Contributors
- [Michael Liptuga](https://github.com/Liptuga-Michael)
## Contact us
If you have any questions, suggestions or just need a help with web or mobile development, please email us at
. You can ask us anything from basic to complex questions.
## License
AGVolumeControlView is available under
The [MIT](LICENSE.md) License (MIT) Copyright © 2017 [Agilie Team](https://www.agilie.com?utm_source=github&utm_medium=referral&utm_campaign=Git_Swift&utm_term=AGVolumeControlView)




