https://github.com/agmakonts/bulma.io-axure
AxureRP Library with Bulma.io components
https://github.com/agmakonts/bulma.io-axure
axure-library bulma bulma-css bulma-ui ui-components ui-design ux ux-design
Last synced: 6 months ago
JSON representation
AxureRP Library with Bulma.io components
- Host: GitHub
- URL: https://github.com/agmakonts/bulma.io-axure
- Owner: AGmakonts
- License: mit
- Created: 2017-08-23T06:15:39.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2018-08-03T20:36:41.000Z (about 7 years ago)
- Last Synced: 2025-03-20T00:02:01.225Z (7 months ago)
- Topics: axure-library, bulma, bulma-css, bulma-ui, ui-components, ui-design, ux, ux-design
- Homepage:
- Size: 3.32 MB
- Stars: 98
- Watchers: 10
- Forks: 7
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# Bulma.io AxureRP Library
## [DOWNLOAD (v1.1.0)](https://github.com/Code-Mine-Development/Bulma.io-axure/archive/v1.1.0.zip)
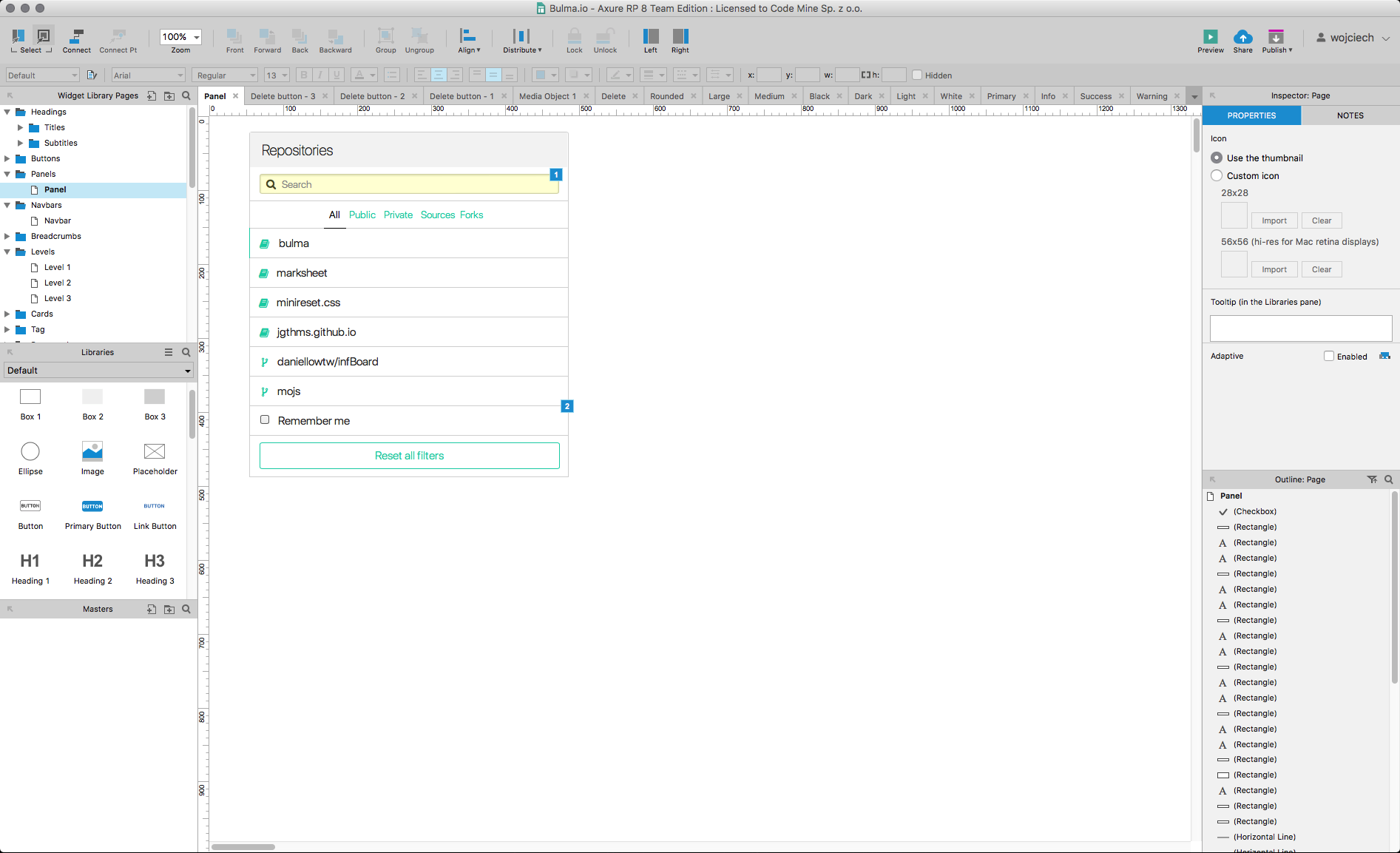
**Axure Library with all components that are implemented in the [Bulma](http://bulma.io) CSS Framework.**

## How to install

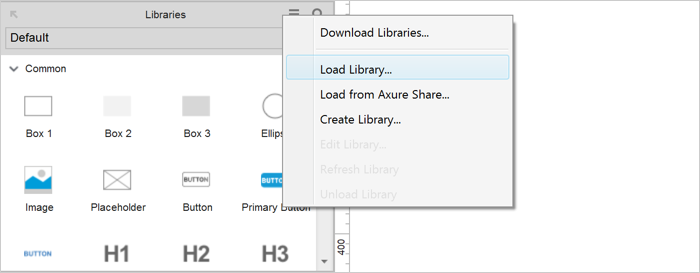
Libraries are loaded and viewed in the Libraries panel—the left-middle panel in the Axure RP user interface.
## LOADING LOCAL LIBRARY FILES
To load an .rplib file—whether you've downloaded it or created it yourself—into the Libraries pane for use, click the menu icon in that pane's local toolbar. From the resulting menu, click "Load Library…" to open your file browser. Browse to an .rplb file and select it to load it into the Libraries pane. After you load a library, you can switch to it using the dropdown at the top of the pane.
Every time you open Axure RP, the tool will attempt to load all of the local libraries you've loaded in the past. RP will also attempt to load any libraries it finds at the following file locations:
**Windows:**
``
**MAC:**
`<~/Documents/Axure/Libraries>`
## [Avaliable elements](http://bulma.io/documentation/overview/start/)
- [x] [Headings](http://bulma.io/documentation/elements/title/)
- [x] Titles
- [x] Subtitles
- [x] [Buttons](http://bulma.io/documentation/elements/button/)
- [x] Outlined
- [x] [Panels](http://bulma.io/documentation/components/panel/)
- [x] [Navbars](http://bulma.io/documentation/components/navbar/)
- [x] [Breadcrumbs](http://bulma.io/documentation/components/breadcrumb/)
- [x] [Levels](http://bulma.io/documentation/components/level/)
- [x] [Cards](http://bulma.io/documentation/components/card/)
- [x] [Notification](http://bulma.io/documentation/elements/notification/)
- [x] [Pagination](http://bulma.io/documentation/components/pagination/)
- [x] Sizes
- [x] [Delete](http://bulma.io/documentation/elements/delete/)
- [x] Sizes
- [x] [Box](http://bulma.io/documentation/elements/box/)
- [x] [Icons](http://bulma.io/documentation/elements/icon/)
- [x] [Images](http://bulma.io/documentation/elements/image/)
- [x] [Media objects](http://bulma.io/documentation/components/media-object/)
- [x] [Progress](http://bulma.io/documentation/elements/progress/)
- [x] Colors
- [x] Sizes
- [x] [Menu](http://bulma.io/documentation/components/menu/)
- [x] [Messages](http://bulma.io/documentation/components/message/)
- [x] Colors
- [x] Sizes
- [x] [Tags](http://bulma.io/documentation/elements/tag/)
- [x] Sizes
- [x] Modifiers
- [x] Combinations
- [x] [Table](http://bulma.io/documentation/elements/table/)
- [x] [Dropdowns](http://bulma.io/documentation/components/dropdown/)
- [x] [Files](http://bulma.io/documentation/form/file/)
- [x] Colors
- [x] [General (form)](http://bulma.io/documentation/form/general/)
- [x] [Hero](http://bulma.io/documentation/layout/hero/)
- [x] Colors
- [x] Gradients
- [x] [Modals](http://bulma.io/documentation/components/modal/)
- [x] [Tabs](http://bulma.io/documentation/components/tabs/)
## [Extensions](https://wikiki.github.io)
- [x] [Timelines](https://wikiki.github.io/components/timeline/)
- [x] Default
- [x] Colors
- [x] [Calendars](https://wikiki.github.io/components/calendar)
- [x] [Badges](https://wikiki.github.io/elements/badge)
- [x] Notification dot
- [x] Notification dotNumber
- [x] [Checkboxes](https://wikiki.github.io/form/checkradio)
- [x] Rectangle
- [x] Circle
- [x] [Dividers](https://wikiki.github.io/layout/divider)
- [x] [Page loader](https://wikiki.github.io/elements/pageloader)
- [x] [Steps](https://wikiki.github.io/components/steps)
- [x] [Pricing tables](https://wikiki.github.io/components/pricingtable)
- [x] [Sliders](https://wikiki.github.io/form/slider)
- [x] Colors
- [x] [Switches](https://wikiki.github.io/form/switch)
- [x] Colors
- [x] Rounded
- [x] [Tooltip](https://wikiki.github.io/elements/tooltip)
- [x] Positions