https://github.com/agmmnn/tauri-ui
🦀 Create modern Tauri desktop apps in just a few simple steps with shadcn/ui. React, Next.js, Sveltekit.
https://github.com/agmmnn/tauri-ui
boilerplate desktop-app nextjs nextjs13 radix-ui react rust shadcn-ui svelte tailwindcss tauri tauri-app typescript
Last synced: 7 months ago
JSON representation
🦀 Create modern Tauri desktop apps in just a few simple steps with shadcn/ui. React, Next.js, Sveltekit.
- Host: GitHub
- URL: https://github.com/agmmnn/tauri-ui
- Owner: agmmnn
- License: mit
- Created: 2023-01-27T23:44:37.000Z (almost 3 years ago)
- Default Branch: master
- Last Pushed: 2024-06-04T07:35:40.000Z (over 1 year ago)
- Last Synced: 2025-04-07T04:06:09.938Z (9 months ago)
- Topics: boilerplate, desktop-app, nextjs, nextjs13, radix-ui, react, rust, shadcn-ui, svelte, tailwindcss, tauri, tauri-app, typescript
- Language: TypeScript
- Homepage: https://npmjs.com/package/create-tauri-ui
- Size: 3.84 MB
- Stars: 1,482
- Watchers: 18
- Forks: 92
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
> updates soon


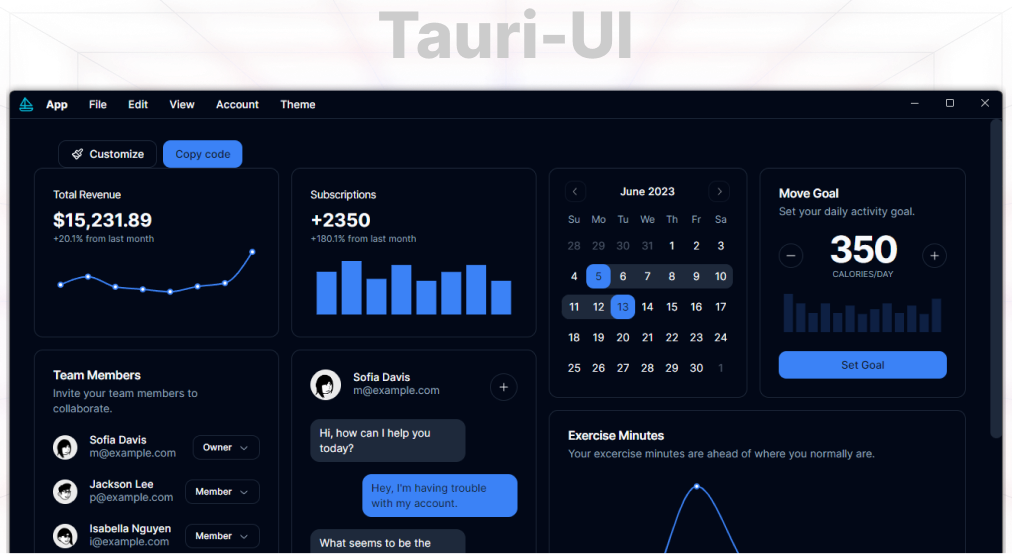
Create modern Tauri desktop apps in just a few simple steps. Tauri UI Templates is a starting point for building modern desktop applications with web technologies with using [shadcn/ui](https://github.com/shadcn/ui), [Tauri](https://github.com/tauri-apps/tauri).
> _You can download pre-built final bundles from the [Releases](https://github.com/agmmnn/tauri-ui/releases) section._
## Getting Started
Use [create-tauri-ui](https://npmjs.com/package/create-tauri-ui) to quickly scaffold a Tauri UI project.
```bash
pnpm create tauri-ui
```
```bash
npx create-tauri-ui@latest
pnpm create tauri-ui
npm create tauri-ui@latest
yarn create tauri-ui
```
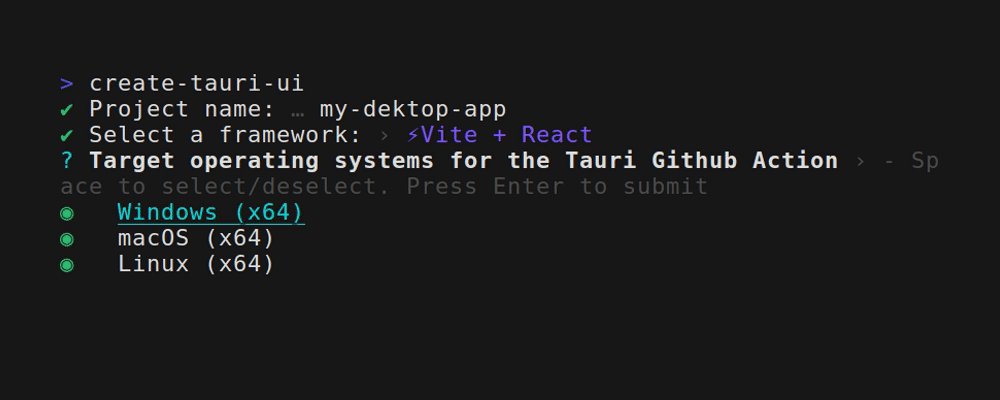
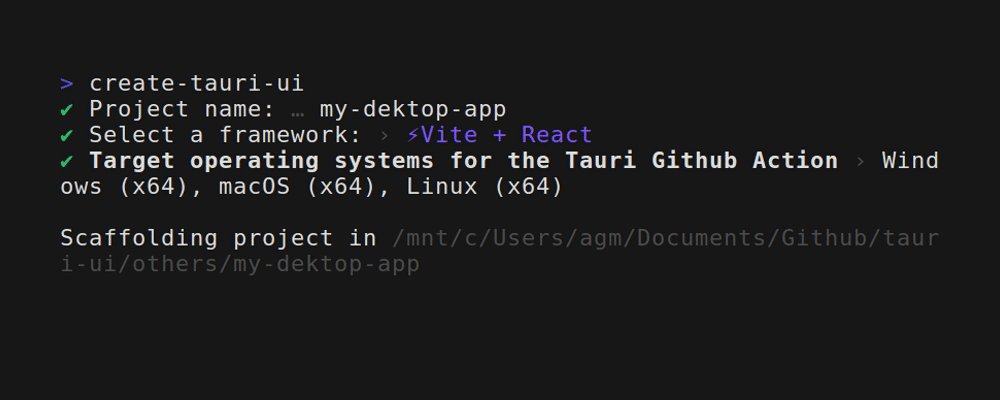
Then follow the prompts!
You can also directly specify the project name and the template you want to use via additional command line options. For example, to scaffold a Tauri-UI project, run:
```bash
# npm 7+, extra double-dash is needed:
npm create tauri-ui@latest my-tauri-app -- --template vite
# yarn
yarn create tauri-ui my-tauri-app --template next
# pnpm
pnpm create tauri-ui my-tauri-app --template sveltekit
```

You can use `.` for the project name to scaffold in the current directory.
Or clone the repository
```bash
gh repo clone agmmnn/tauri-ui
cd tauri-ui/templates/
pnpm i
pnpm tauri dev
pnpm tauri build
```
## Features
- Components-based UI design with [shadcn/ui](https://ui.shadcn.com/). [Radix UI](https://www.radix-ui.com/) for UI primitives.
- Native-looking window controls with [tauri-controls](https://github.com/agmmnn/tauri-controls).
- Support for dark and light modes.
- [Lucide Icons](https://lucide.dev/), [Radix Icons](https://icons.radix-ui.com/).
- [Bundle size optimized](https://github.com/johnthagen/min-sized-rust) [`Cargo.toml`](/src-tauri/Cargo.toml) (.msi 2.5mb, .dmg 1.9mb, .deb 2mb)
- [Tauri GitHub Action](https://github.com/tauri-apps/tauri-action), Cross-platform releases.

## Update Components
### shadcn/ui
Update all components:
```bash
npx shadcn-ui@latest add --overwrite
# press "a" to select all components
```
Update a specific component:
```bash
npx shadcn-ui@latest add dialog --overwrite
```
## Acknowledgements
This project utilizes code from the following repository:
- [vitejs/create-vite](https://github.com/vitejs/vite/blob/main/packages/create-vite) - Used in _[create-tauri-ui](https://www.npmjs.com/package/create-tauri-ui)_
- [shadcn/ui](https://github.com/shadcn/ui/tree/main/apps/www) - Used in _[Next.js](https://github.com/vercel/next.js/)_ and _[Vite](https://github.com/vitejs/vite)_ templates
- [huntabyte/shadcn-svelte](https://github.com/huntabyte/shadcn-svelte) - Used in _[SvelteKit](https://github.com/sveltejs/svelte)_ template