https://github.com/agrawalsuneet/DotLoadersPack-Android
Android DotsLoaders - a replacement of default android material progressbar with dots loaders
https://github.com/agrawalsuneet/DotLoadersPack-Android
android android-loader circulardotsloader dots dots-loader dotsloader java kotlin lazyloader lineardotsloader loader loaders tashieloader
Last synced: 6 months ago
JSON representation
Android DotsLoaders - a replacement of default android material progressbar with dots loaders
- Host: GitHub
- URL: https://github.com/agrawalsuneet/DotLoadersPack-Android
- Owner: agrawalsuneet
- License: apache-2.0
- Created: 2017-01-13T05:34:12.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2021-08-02T04:54:28.000Z (over 4 years ago)
- Last Synced: 2024-11-14T09:03:48.875Z (about 1 year ago)
- Topics: android, android-loader, circulardotsloader, dots, dots-loader, dotsloader, java, kotlin, lazyloader, lineardotsloader, loader, loaders, tashieloader
- Language: Kotlin
- Homepage:
- Size: 364 KB
- Stars: 262
- Watchers: 4
- Forks: 50
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# DotsLoader
> Android dotsloader
> A replacement of default android material progressbar with dots loader
latest version : [  ](https://bintray.com/agrawalsuneet/androidlibs/dotloaderspack/_latestVersion)
[]( https://android-arsenal.com/details/1/7244 )
 
 
 
 
 
 
Check all other loaders [here](https://agrawalsuneet.github.io/agrawalsuneet/opensourcecontribution/)
## How To use
include below dependency in build.gradle of application and compile it
```
implementation 'com.agrawalsuneet.androidlibs:dotsloader:1.4'
```
### LazyLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
var lazyLoader = LazyLoader(this, 15, 5,
ContextCompat.getColor(this, R.color.loader_selected),
ContextCompat.getColor(this, R.color.loader_selected),
ContextCompat.getColor(this, R.color.loader_selected))
.apply {
animDuration = 500
firstDelayDuration = 100
secondDelayDuration = 200
interpolator = DecelerateInterpolator()
}
containerLL.addView(lazyLoader)
```
* Java
```
LazyLoader loader = new LazyLoader(this, 30, 20, ContextCompat.getColor(this, R.color.loader_selected),
ContextCompat.getColor(this, R.color.loader_selected),
ContextCompat.getColor(this, R.color.loader_selected));
loader.setAnimDuration(500);
loader.setFirstDelayDuration(100);
loader.setSecondDelayDuration(200);
loader.setInterpolator(new LinearInterpolator());
containerLL.addView(loader);
```
### TashieLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
var tashie = TashieLoader(
this, 5,
30, 10,
ContextCompat.getColor(this, R.color.green))
.apply {
animDuration = 500
animDelay = 100
interpolator = LinearInterpolator()
}
containerLL.addView(tashie)
```
* Java
```
TashieLoader tashie = new TashieLoader(
this, 5,
30, 10,
ContextCompat.getColor(this, R.color.green));
tashie.setAnimDuration(500);
tashie.setAnimDelay(100);
tashie.setInterpolator(new LinearInterpolator());
containerLL.addView(tashie);
```
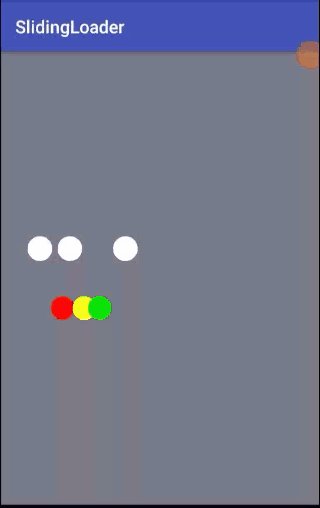
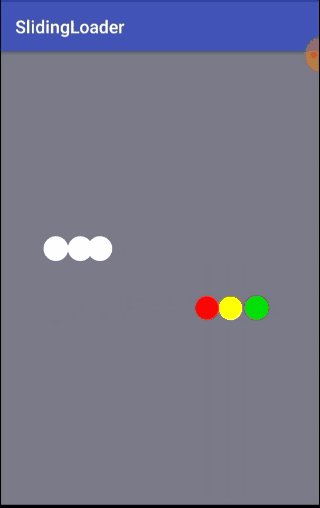
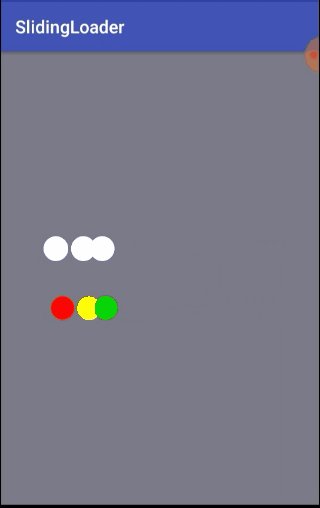
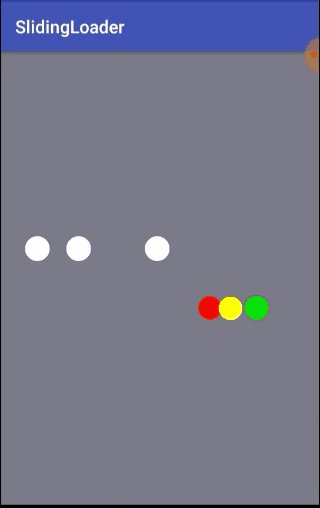
### SlidingLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
var sliding = SlidingLoader(this, 40, 10,
ContextCompat.getColor(this, R.color.red),
ContextCompat.getColor(this, R.color.yellow),
ContextCompat.getColor(this, R.color.green)).apply {
animDuration = 1000
distanceToMove = 12
}
containerLL.addView(sliding)
```
* Java
```
SlidingLoader sliding = new SlidingLoader(this, 40, 10,
ContextCompat.getColor(this, R.color.red),
ContextCompat.getColor(this, R.color.yellow),
ContextCompat.getColor(this, R.color.green));
sliding.setAnimDuration(1000);
sliding.setDistanceToMove(12);
containerLL.addView(sliding);
```
### BounceLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
val bounceLoader = BounceLoader(context = this,
ballRadius = 60,
ballColor = ContextCompat.getColor(this, R.color.red),
showShadow = true,
shadowColor = ContextCompat.getColor(this, R.color.black))
.apply {
animDuration = 1000
}
containerLL.addView(bounceLoader)
```
* Java
```
BounceLoader bounceLoader = new BounceLoader(this,
60,
ContextCompat.getColor(this, R.color.red),
true,
ContextCompat.getColor(this, R.color.black));
bounceLoader.setAnimDuration(1000);
containerLL.addView(bounceLoader);
```
### TrailingCircularDotsLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
var trailingCircularDotsLoader = TrailingCircularDotsLoader(
this,
24,
ContextCompat.getColor(this, android.R.color.holo_green_light),
100,
5)
.apply {
animDuration = 1200
animDelay = 200
}
containerLL.addView(trailingCircularDotsLoader)
```
* Java
```
TrailingCircularDotsLoader trailingCircularDotsLoader = new TrailingCircularDotsLoader(
this,
24,
ContextCompat.getColor(this, android.R.color.holo_green_light),
100,
5);
trailingCircularDotsLoader.setAnimDuration(1200);
trailingCircularDotsLoader.setAnimDelay(200);
containerLL.addView(trailingCircularDotsLoader);
```
### ZeeLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
val zeeLoader = ZeeLoader(
this,
60,
4,
ContextCompat.getColor(this, R.color.red),
ContextCompat.getColor(this, R.color.red))
.apply {
animDuration = 200
}
containerLL.addView(zeeLoader)
```
* Java
```
ZeeLoader zeeLoader = new ZeeLoader(
this,
60,
4,
ContextCompat.getColor(this, R.color.red),
ContextCompat.getColor(this, R.color.red));
zeeLoader.setAnimDuration(200);
containerLL.addView(zeeLoader);
```
### AllianceLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
private fun initAllianceLoader() {
val allianceLoader = AllianceLoader(
this,
40,
6,
true,
10,
ContextCompat.getColor(this, R.color.red),
ContextCompat.getColor(this, R.color.amber),
ContextCompat.getColor(this, R.color.green)
).apply {
animDuration = 5000
}
containerLL.addView(allianceLoader)
```
* Java
```
AllianceLoader allianceLoader = new AllianceLoader(
this,
40,
6,
true,
10,
ContextCompat.getColor(this, R.color.red),
ContextCompat.getColor(this, R.color.amber),
ContextCompat.getColor(this, R.color.green));
allianceLoader.setAnimDuration(500);
containerLL.addView(allianceLoader);
```
### LightsLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
val lightsLoader = LightsLoader(
this, 5,
30, 10,
ContextCompat.getColor(this, R.color.red))
containerLL.addView(lightsLoader)
```
* Java
```
LightsLoader lightsLoader = new LightsLoader(
this, 5,
30, 10,
ContextCompat.getColor(this, R.color.red));
containerLL.addView(lightsLoader);
```
### PullInLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
val pullInLoader = PullInLoader(this,
20, 100, ContextCompat.getColor(this, R.color.red))
.apply {
animDuration = 2000
}
containerLL.addView(pullInLoader)
val pullInLoader2 = PullInLoader(this,
30, 160, resources.getIntArray(R.array.vibgyorg))
.apply {
animDuration = 2000
}
containerLL.addView(pullInLoader2)
```
* Java
```
PullInLoader pullInLoader = new PullInLoader(this,
20, 100, ContextCompat.getColor(this, R.color.red));
pullInLoader.setAnimDuration(2000);
containerLL.addView(pullInLoader);
PullInLoader pullInLoader2 = new PullInLoader(this,
30, 160, getResources().getIntArray(R.array.vibgyorg));
pullInLoader.setAnimDuration(2000);
containerLL.addView(pullInLoader2);
```
### LinearDotsLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
var loader = LinearDotsLoader(this)
loader.defaultColor = ContextCompat.getColor(this, R.color.loader_defalut)
loader.selectedColor = ContextCompat.getColor(this, R.color.loader_selected)
loader.isSingleDir = false
loader.noOfDots = 5
loader.selRadius = 60
loader.expandOnSelect = false
loader.radius = 40
loader.dotsDistance = 20
loader.animDur = 1000
loader.firstShadowColor = ContextCompat.getColor(this, R.color.pink_selected)
loader.secondShadowColor = ContextCompat.getColor(this, R.color.purple_selected)
loader.showRunningShadow = true
containerLL.addView(loader)
```
* Java
```
LinearLayout containerLL = (LinearLayout) findViewById(R.id.container);
LinearDotsLoader loader = new LinearDotsLoader(this);
loader.setDefaultColor(ContextCompat.getColor(this, R.color.loader_defalut));
loader.setSelectedColor(ContextCompat.getColor(this, R.color.loader_selected));
loader.setSingleDir(true);
loader.setNoOfDots(5);
loader.setSelRadius(40);
loader.setExpandOnSelect(true);
loader.setRadius(30);
loader.setDotsDistance(20);
loader.setAnimDur(500);
loader.setShowRunningShadow(true);
loader.setFirstShadowColor(ContextCompat.getColor(this, R.color.blue_selected));
loader.setSecondShadowColor(ContextCompat.getColor(this, R.color.blue_delfault));
containerLL.addView(loader);
```
### CircularDotsLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
var cirLoader = CircularDotsLoader(this)
cirLoader.defaultColor = ContextCompat.getColor(this, R.color.blue_delfault)
cirLoader.selectedColor = ContextCompat.getColor(this, R.color.blue_selected)
cirLoader.bigCircleRadius = 120
cirLoader.radius = 40
cirLoader.animDur = 100
cirLoader.firstShadowColor = ContextCompat.getColor(this, R.color.pink_selected)
cirLoader.secondShadowColor = ContextCompat.getColor(this, R.color.purple_selected)
cirLoader.showRunningShadow = true
containerLL.addView(cirLoader)
```
* Java
```
CircularDotsLoader loader = new CircularDotsLoader(this);
loader.setDefaultColor(ContextCompat.getColor(this,R.color.blue_delfault));
loader.setSelectedColor(ContextCompat.getColor(this,R.color.blue_selected));
loader.setBigCircleRadius(80);
loader.setRadius(24);
loader.setAnimDur(300);
loader.setShowRunningShadow(true);
loader.setFirstShadowColor(ContextCompat.getColor(this, R.color.blue_selected));
loader.setSecondShadowColor(ContextCompat.getColor(this, R.color.blue_delfault));
```
### RotatingCircularDotsLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
val loader = RotatingCircularDotsLoader(this,
20, 60, ContextCompat.getColor(this, R.color.red))
.apply {
animDuration = 3000
}
containerLL.addView(loader)
```
* Java
```
RotatingCircularDotsLoader loader = new RotatingCircularDotsLoader(this,
20, 60, ContextCompat.getColor(this, R.color.red));
loader.setAnimDuration(3000);
containerLL.addView(loader);
```
> For avoiding overlapping in CircularDotsLoader, set BigCircleLoader nearly four times of dotsRadius.
> If the showRunningShadow is true and no firstShadowColor and secondShadowColor provided, it'll take 0.7f and 0.5f alpha of selectedColor
Please take a 2 mins survey to make this library better [here](https://goo.gl/forms/81Cf63sL2X1WhXHl2).
It won't take more than 2 mins I promise :) or feel free to drop an email at agrawalsuneet@gmail.com if face any issue or require any additional functionality in it.
```
Copyright 2017 Suneet Agrawal
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
```