https://github.com/agrawalsuneet/LoadersPack-Android
Android LoadersPack - a replacement of default android material progressbar with different loaders
https://github.com/agrawalsuneet/LoadersPack-Android
android android-loader android-loaders clock clock-loader clockloader java kotlin loader loader-pack loaders loaderspack ripple ripple-effect ripple-lib ripplebutton ripples rippleview rotatingcircularsticksloader sticksloader
Last synced: 10 months ago
JSON representation
Android LoadersPack - a replacement of default android material progressbar with different loaders
- Host: GitHub
- URL: https://github.com/agrawalsuneet/LoadersPack-Android
- Owner: agrawalsuneet
- License: apache-2.0
- Created: 2017-10-28T23:24:16.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2019-07-07T18:01:20.000Z (over 6 years ago)
- Last Synced: 2025-03-08T16:17:34.384Z (11 months ago)
- Topics: android, android-loader, android-loaders, clock, clock-loader, clockloader, java, kotlin, loader, loader-pack, loaders, loaderspack, ripple, ripple-effect, ripple-lib, ripplebutton, ripples, rippleview, rotatingcircularsticksloader, sticksloader
- Language: Kotlin
- Homepage:
- Size: 408 KB
- Stars: 138
- Watchers: 3
- Forks: 20
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-list - agrawalsuneet/LoadersPack-Android - Android LoadersPack - a replacement of default android material progressbar with different loaders (Kotlin)
README
# LoadersPack
> Android Loaders
> A replacement of default android material progressbar with loaders
latest version : [  ](https://bintray.com/agrawalsuneet/androidlibs/loaderspack/_latestVersion)
[]( https://android-arsenal.com/details/1/7247 )
 
 
 
 
 
 

Check all other loaders [here](https://agrawalsuneet.github.io/agrawalsuneet/opensourcecontribution/)
## How To use
include below dependency in build.gradle of application and compile it
```
implementation 'com.agrawalsuneet.androidlibs:loaderspack:1.2.3'
```
### ClockLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
var clock = ClockLoader(this)
.apply {
outerCircleBorderWidth = 8.0f
bigCircleRadius = 150.0f
minuteHandLength = 120.0f
hourHandLength = 80.0f
innerCircleRadius = 15.0f
outerCircleBorderColor = ContextCompat.getColor(context, R.color.colorAccent)
bigCircleColor = ContextCompat.getColor(context, R.color.colorPrimary)
innerCircleColor = ContextCompat.getColor(context, R.color.colorPrimaryDark)
hourHandColor = ContextCompat.getColor(context, R.color.colorAccent)
minuteHandColor = ContextCompat.getColor(context, R.color.colorAccent)
animSpeedMultiplier = 2.0f
}
containerLayout.addView(clock)
```
* Java
```
ClockLoader clockLoader = new ClockLoader(this);
clockLoader.setOuterCircleBorderWidth(8.0f);
clockLoader.setBigCircleRadius(150.0f);
clockLoader.setMinuteHandLength(120.0f);
clockLoader.setHourHandLength(80.0f);
clockLoader.setInnerCircleRadius(15.0f);
clockLoader.setOuterCircleBorderColor(ContextCompat.getColor(this, R.color.colorAccent));
clockLoader.setBigCircleColor(ContextCompat.getColor(this, R.color.colorPrimary));
clockLoader.setInnerCircleColor(ContextCompat.getColor(this, R.color.colorPrimaryDark));
clockLoader.setHourHandColor(ContextCompat.getColor(this, R.color.colorAccent));
clockLoader.setMinuteHandColor(ContextCompat.getColor(this, R.color.colorAccent));
clockLoader.setAnimSpeedMultiplier(2.0f);
container.addView(clockLoader);
```
### RippleLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
val ripple = RippleLoader(baseContext).apply {
circleInitialRadius = 80
circleColor = resources.getColor(R.color.black)
fromAlpha = 1.0f
toAlpha = 0f
animationDuration = 1000
interpolator = DecelerateInterpolator()
}
containerLayout.addView(ripple)
```
* Java
```
RippleLoader ripple = new RippleLoader(this);
ripple.setCircleInitialRadius(80);
ripple.setCircleColor(getResources().getColor(R.color.red));
ripple.setFromAlpha(1.0f);
ripple.setToAlpha(0.01f);
ripple.setAnimationDuration(1000);
ripple.setInterpolator(new DecelerateInterpolator());
ripple.setStartLoadingDefault(true);
container.addView(ripple);
```
### MultipleRippleLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
val multipleRippleLoader = MultipleRippleLoader(this,
40,
ContextCompat.getColor(this, R.color.blue),
2)
.apply {
fromAlpha = 0.9f
toAlpha = 0.2f
animationDuration = 2000
interpolator = LinearInterpolator()
}
containerLayout.addView(multipleRippleLoader)
```
* Java
```
MultipleRippleLoader multipleRippleLoader = new MultipleRippleLoader(this,
40,
ContextCompat.getColor(this, R.color.blue),
2);
multipleRippleLoader.setFromAlpha(0.9f);
multipleRippleLoader.setToAlpha(0.2f);
multipleRippleLoader.setAnimationDuration(2000);
multipleRippleLoader.setInterpolator(new LinearInterpolator());
container.addView(multipleRippleLoader);
```
### GaugeLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
val gaugeLoader = GaugeLoader(this, 150, 80,
20, 50,
ContextCompat.getColor(this, R.color.blue_delfault),
ContextCompat.getColor(this, R.color.blue_selected),
ContextCompat.getColor(this, android.R.color.black), true)
containerLayout.addView(gaugeLoader)
//or you can provide custom rotate animation for needle
val gaugeLoader = GaugeLoader(this, 150, 80,
20, 50,
ContextCompat.getColor(this, R.color.blue_delfault),
ContextCompat.getColor(this, R.color.blue_selected),
ContextCompat.getColor(this, android.R.color.black), false)
Handler().postDelayed({
val anim = RotateAnimation(270.0f, 450.0f, gaugeLoader.needlePivotX, gaugeLoader.needlePivotY)
anim.duration = 1000
anim.interpolator = LinearInterpolator()
anim.repeatMode = Animation.REVERSE
anim.repeatCount = Animation.INFINITE
gaugeLoader.startLoading(anim)
}, 500)
//delay because view will not be initialized
containerLayout.addView(gaugeLoader)
```
* Java
```
GaugeLoader gaugeLoader = new GaugeLoader(this, 150, 80,
20, 50,
ContextCompat.getColor(this, R.color.blue_delfault),
ContextCompat.getColor(this, R.color.blue_selected),
ContextCompat.getColor(this, android.R.color.black), true);
container.addView(gaugeLoader);
//or you can provide custom rotate animation for needle
final GaugeLoader gaugeLoader = new GaugeLoader(this, 150, 80,
20, 50,
ContextCompat.getColor(this, R.color.blue_delfault),
ContextCompat.getColor(this, R.color.blue_selected),
ContextCompat.getColor(this, android.R.color.black), false);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
RotateAnimation anim = new RotateAnimation(270.0f, 450.0f,
gaugeLoader.getNeedlePivotX(), gaugeLoader.getNeedlePivotY());
anim.setDuration(1000);
anim.setInterpolator(new LinearInterpolator());
anim.setRepeatMode(Animation.REVERSE);
anim.setRepeatCount(Animation.INFINITE);
gaugeLoader.startLoading(anim);
}
}, 500);
//delay because view will not be initialized
container.addView(gaugeLoader);
```
### CurvesLoaders
##### Through XML
```
```
##### Through Code
* Kotlin
```
val curvesLoader = CurvesLoader(
this,
4,
100,
10,
10,
160.0f,
ContextCompat.getColor(this, R.color.blue_selected))
.apply {
animDuration = 1000
interpolator = LinearInterpolator()
}
containerLayout.addView(curvesLoader)
```
* Java
```
CurvesLoader curvesLoader = new CurvesLoader(
this,
4,
100,
10,
10,
160.0f,
ContextCompat.getColor(this, R.color.blue_selected));
curvesLoader.setAnimDuration(1000);
curvesLoader.setInterpolator(new LinearInterpolator());
container.addView(curvesLoader);
```
### RingAndCircleLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
val ringAndCircleLoader = RingAndCircleLoader(
this,
20,
100,
10,
ContextCompat.getColor(this, R.color.blue),
ContextCompat.getColor(this, R.color.blue_delfault))
.apply {
animDuration = 1000
}
containerLayout.addView(ringAndCircleLoader)
```
* Java
```
RingAndCircleLoader ringAndCircleLoader = new RingAndCircleLoader(
this,
20,
100,
10,
ContextCompat.getColor(this, R.color.blue),
ContextCompat.getColor(this, R.color.blue_delfault));
ringAndCircleLoader.setAnimDuration(1000);
container.addView(ringAndCircleLoader);
```
### ArcProgressLoader
```
@color/red
@color/amber
@color/green
@color/grey
```
##### Through XML
```
```
##### Through Code
* Kotlin
```
val arcProgressLoader = ArcProgressLoader(this,
120, 20,
10.0f, 180.0f,
resources.getIntArray(R.array.colors_rgb))
containerLayout.addView(arcProgressLoader)
```
* Java
```
ArcProgressLoader arcProgressLoader = new ArcProgressLoader(this,
120, 20,
10.0f, 180.0f,
getResources().getIntArray(R.array.colors_rgb));
container.addView(arcProgressLoader);
```
### FidgetLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
val fidgetLoader = FidgetLoader(this,
20,
ContextCompat.getColor(this, R.color.blue_selected),
ContextCompat.getColor(this, R.color.amber))
.apply {
animDuration = 3000
noOfRotation = 1
interpolator = BounceInterpolator()
}
containerLayout.addView(fidgetLoader)
```
* Java
```
FidgetLoader fidgetLoader = new FidgetLoader(this,
20,
ContextCompat.getColor(this, R.color.blue_selected),
ContextCompat.getColor(this, R.color.amber));
fidgetLoader.setAnimDuration(3000);
fidgetLoader.setNoOfRotation(1);
fidgetLoader.setInterpolator(new BounceInterpolator());
container.addView(fidgetLoader);
```
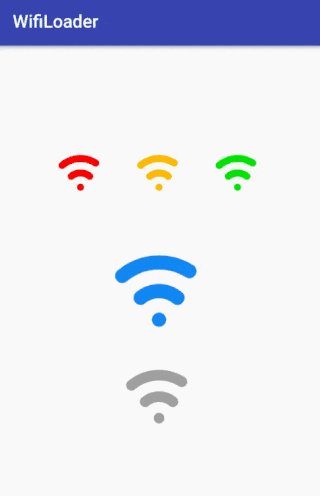
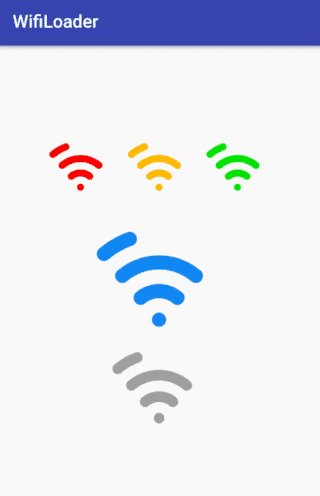
### WifiLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
val wifiLoader = WifiLoader(this,
20,
ContextCompat.getColor(this, R.color.blue_selected))
.apply {
incrementalAngle = 2.0f
}
containerLayout.addView(wifiLoader)
```
* Java
```
WifiLoader wifiLoader = new WifiLoader(this,
20,
ContextCompat.getColor(this, R.color.blue_selected));
wifiLoader.setIncrementalAngle(1.2f);
container.addView(wifiLoader);
```
### SearchLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
val searchLoader = SearchLoader(this,
60, 20, 80,
ContextCompat.getColor(this, R.color.red),
500, 500, true)
containerLayout.addView(searchLoader)
```
* Java
```
SearchLoader searchLoader = new SearchLoader(this,
60, 20, 80,
ContextCompat.getColor(this, R.color.red),
500, 500, true);
container.addView(searchLoader);
```
### PulseLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
val pulseLoader = PulseLoader(this,
15,
400,
4.0f,
15.0f,
ContextCompat.getColor(this, R.color.blue_selected))
containerLayout.addView(pulseLoader)
```
* Java
```
PulseLoader pulseLoader = new PulseLoader(this,
15,
400,
4.0f,
15.0f,
ContextCompat.getColor(this, R.color.blue_selected));
container.addView(pulseLoader);
```
### RotatingCircularSticksLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
val loader = RotatingCircularSticksLoader(this, 16, 100f, 50f,
ContextCompat.getColor(this, R.color.blue),
ContextCompat.getColor(this, android.R.color.white))
.apply {
animDuration = 5000
}
containerLayout.addView(loader)
```
* Java
```
RotatingCircularSticksLoader loader = new RotatingCircularSticksLoader(this,
16, 100f, 50f,
ContextCompat.getColor(this, R.color.blue),
ContextCompat.getColor(this, android.R.color.white));
loader.setAnimDuration(5000);
container.addView(loader);
```
### CircularSticksLoader
##### Through XML
```
```
##### Through Code
* Kotlin
```
val loader = CircularSticksLoader(this, 16, 200f, 100f,
ContextCompat.getColor(this, R.color.blue),
ContextCompat.getColor(this, R.color.red),
ContextCompat.getColor(this, android.R.color.white))
.apply {
showRunningShadow = true
firstShadowColor = ContextCompat.getColor(context, R.color.green)
secondShadowColor = ContextCompat.getColor(context, R.color.yellow)
animDuration = 100
}
containerLayout.addView(loader)
```
* Java
```
CircularSticksLoader loader = new CircularSticksLoader(this, 16,
200f, 100f,
ContextCompat.getColor(this, R.color.blue),
ContextCompat.getColor(this, R.color.red),
ContextCompat.getColor(this, android.R.color.white));
loader.setShowRunningShadow(true);
loader.setFirstShadowColor(ContextCompat.getColor(this, R.color.green));
loader.setSecondShadowColor(ContextCompat.getColor(this, R.color.yellow));
loader.setAnimDuration(100);
container.addView(loader);
```
Feel free to drop an email at agrawalsuneet@gmail.com if face any issue or require any additional functionality in it.
```
Copyright 2018 Suneet Agrawal
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
```