https://github.com/aheze/supportdocs
Generate help centers for your iOS apps. Hosted by GitHub and always up-to-date.
https://github.com/aheze/supportdocs
faq-extension github-actions github-pages help help-center helpdesk ios support supportdocs-library swift swiftui
Last synced: 5 months ago
JSON representation
Generate help centers for your iOS apps. Hosted by GitHub and always up-to-date.
- Host: GitHub
- URL: https://github.com/aheze/supportdocs
- Owner: aheze
- License: mit
- Created: 2020-10-10T05:33:58.000Z (over 5 years ago)
- Default Branch: main
- Last Pushed: 2023-02-25T19:06:11.000Z (almost 3 years ago)
- Last Synced: 2024-10-19T08:27:09.265Z (over 1 year ago)
- Topics: faq-extension, github-actions, github-pages, help, help-center, helpdesk, ios, support, supportdocs-library, swift, swiftui
- Language: Swift
- Homepage: https://aheze.github.io/SupportDocs
- Size: 84.7 MB
- Stars: 161
- Watchers: 6
- Forks: 9
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Support: SupportDocs.podspec
Awesome Lists containing this project
README


### Generate help centers for your iOS apps, with Markdown!
All you need to do is write your documents on GitHub, and install the library in your app. SupportDocs' custom GitHub Action and GitHub Pages will take care of the rest.
## Table of Contents
- [How It Works](#how-it-works)
- [Installation](#installation)
- [Set Up the GitHub Repository](#set-up-the-github-repository)
- [Install the Library](#install-the-library)
- [CocoaPods](#cocoapods)
- [Swift Package Manager](#swift-package-manager)
- [Example Project](#example-project)
- [Usage](#usage)
- [Using the GitHub Repository](#using-the-github-repository)
- [Adding and Editing Documents](#adding-and-editing-documents)
- [Tagging Documents](#tagging-documents)
- [*Extended Documentation *](Documentation/UsingTheRepository-Extended.md)
- [Using the Library](#using-the-library)
- [SwiftUI](#swiftui)
- [UIKit](#uikit)
- [Result](#result)
- [Customization](#customization)
- [*Document Rendering *](Documentation/DocumentRenderingCustomization.md)
- [*Colors *](Documentation/DocumentRenderingCustomization.md#examples)
- [*Custom HTML *](Documentation/DocumentRenderingCustomization.md#examples)
- [*Library *](Documentation/LibraryCustomization.md)
- [*Examples *](Documentation/LibraryCustomization.md#examples)
- [*Categories *](Documentation/LibraryCustomization.md#categories)
- [*Navigation Bar *](Documentation/LibraryCustomization.md#navigation-bar)
- [*Search Bar **(NEW in 1.1.0!)** *](Documentation/LibraryCustomization.md#search-bar)
- [*Progress Bar *](Documentation/LibraryCustomization.md#progress-bar)
- [*List Style *](Documentation/LibraryCustomization.md#list-style)
- [*Navigation View Style *](Documentation/LibraryCustomization.md#navigation-view-style)
- [*Other *](Documentation/LibraryCustomization.md#other)
- [Authors](#authors)
- [License](#license)
- [Notes](#notes)
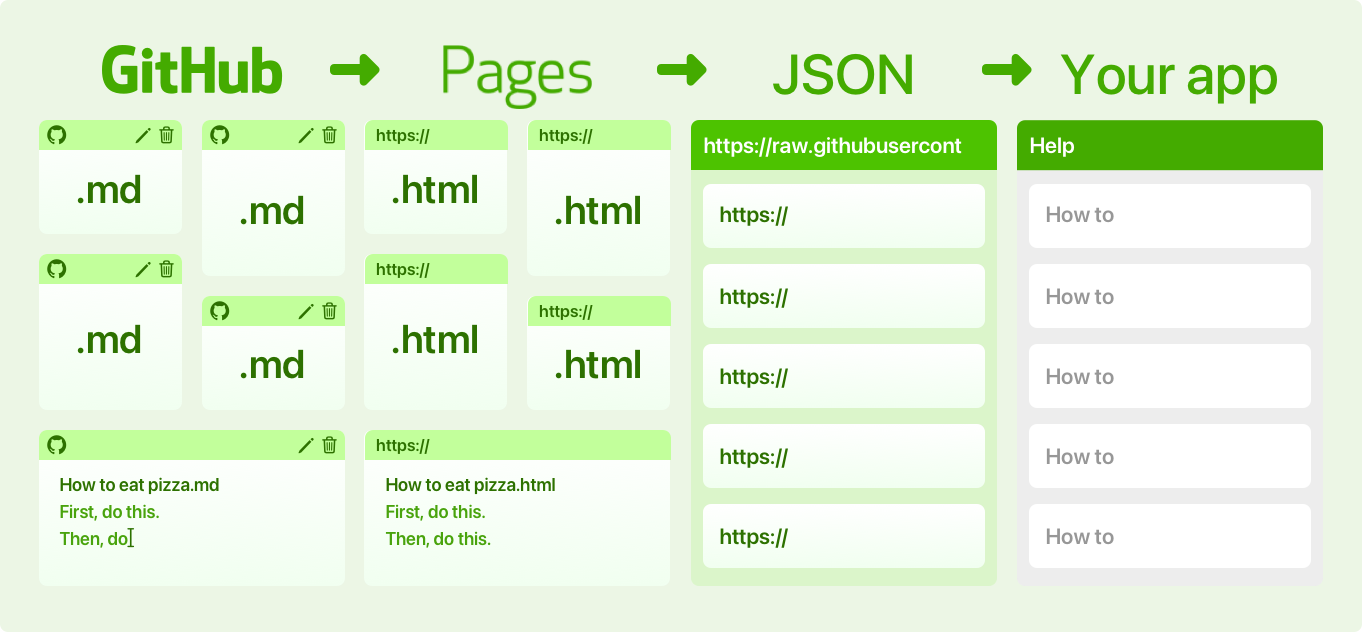
## How It Works
1. Write documents in Markdown, on GitHub
2. GitHub Pages will convert them into HTML and host it for free
3. A custom GitHub Action will generate a JSON data source for you
4. The SupportDocs library will download the JSON and display it to your users!

The SupportDocs library is written in SwiftUI, so it's only for iOS 13 and above.
## Installation
Installing SupportDocs takes two steps:
1. Set up the GitHub repository where you write and host your documents
2. Install the library inside your app
### Set Up the GitHub Repository
This will be where you write your documents. GitHub Pages will translate your Markdown into HTML, and a custom GitHub Action will automatically compile the web pages into a JSON file.
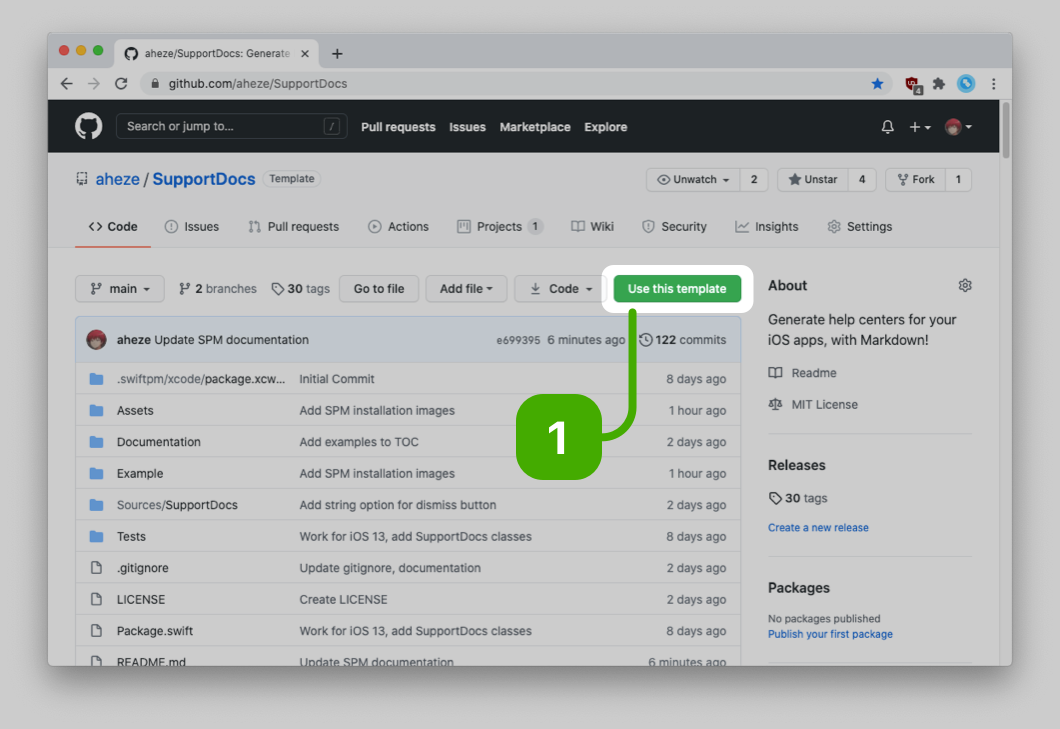
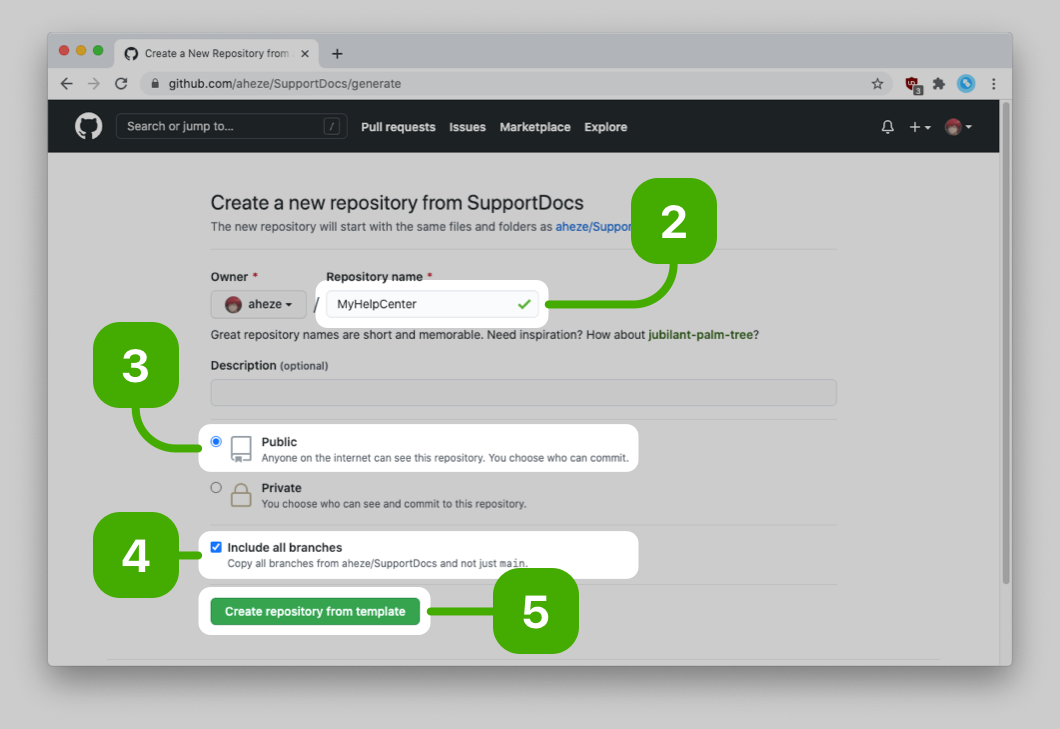
1. Scroll up to the top of this page and click Use this template
2. Enter a repository name -- this can be whatever you want
3. Make sure it's set to `Public` (If you are using the free version of GitHub, GitHub Pages only works for public repos)
4. Make sure to check **Include all branches**. This is **really** important.
5. Click Create repository from template
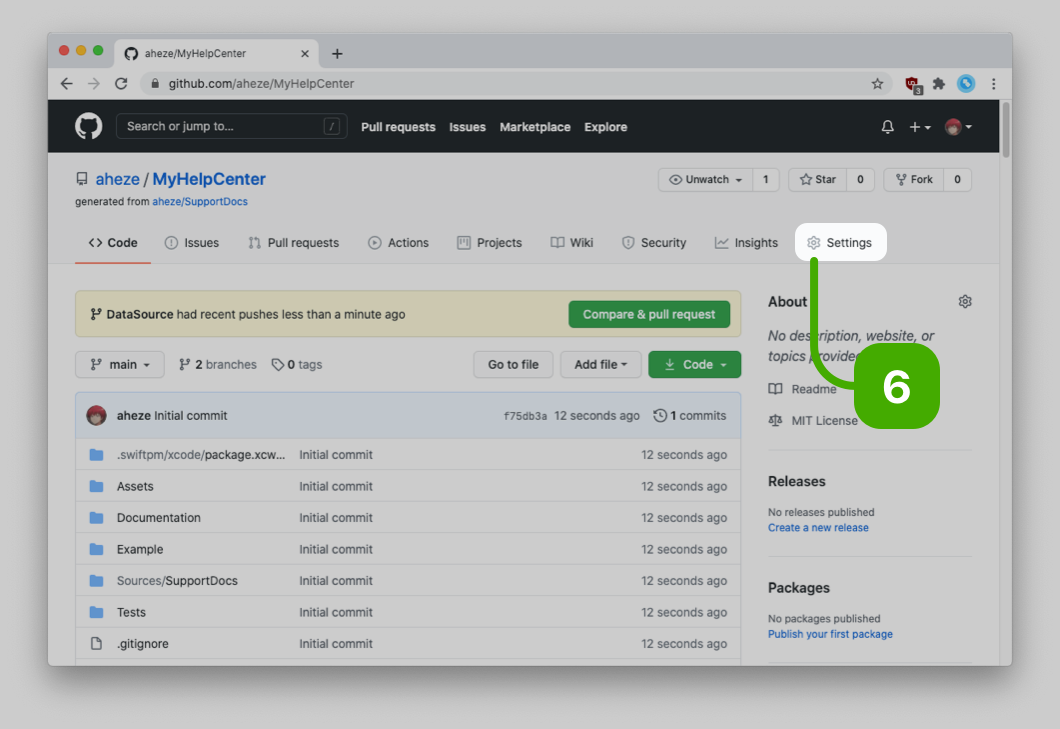
6. In your brand new repository, click the Settings tab
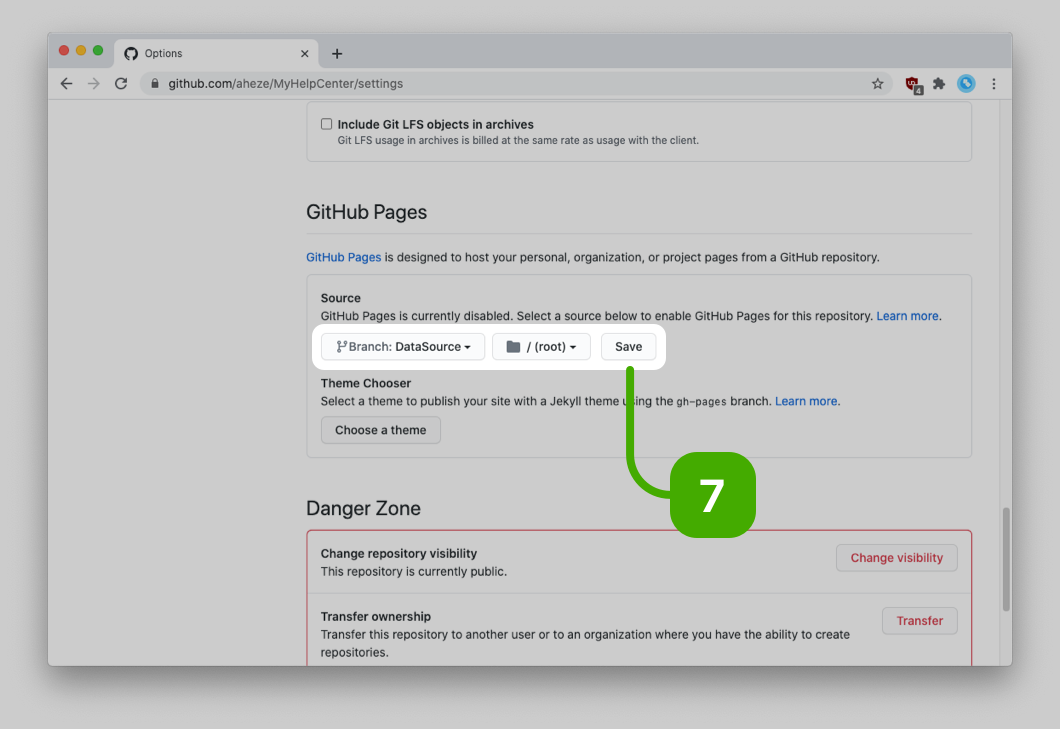
7. Scroll down to the GitHub Pages section, and select **`DataSource`** branch and **/ (root)** folder. Then click Save.
8. That's it for the GitHub repository! Now time to install the library in your app.
|  |  |
| ------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------- |
|  |  |
---
### Install the Library
This is the actual interface that your users will see. You can install using **CocoaPods** or **Swift Package Manager**, whichever one you prefer.
#### CocoaPods
[CocoaPods](https://cocoapods.org) is a dependency manager for Cocoa projects. For usage and installation instructions, visit their website. To install SupportDocs into your Xcode project using CocoaPods, add it in your `Podfile`:
```ruby
pod 'SupportDocs'
```
#### Swift Package Manager
The [Swift Package Manager](https://swift.org/package-manager/) is built into Xcode, which makes it really easy to use.
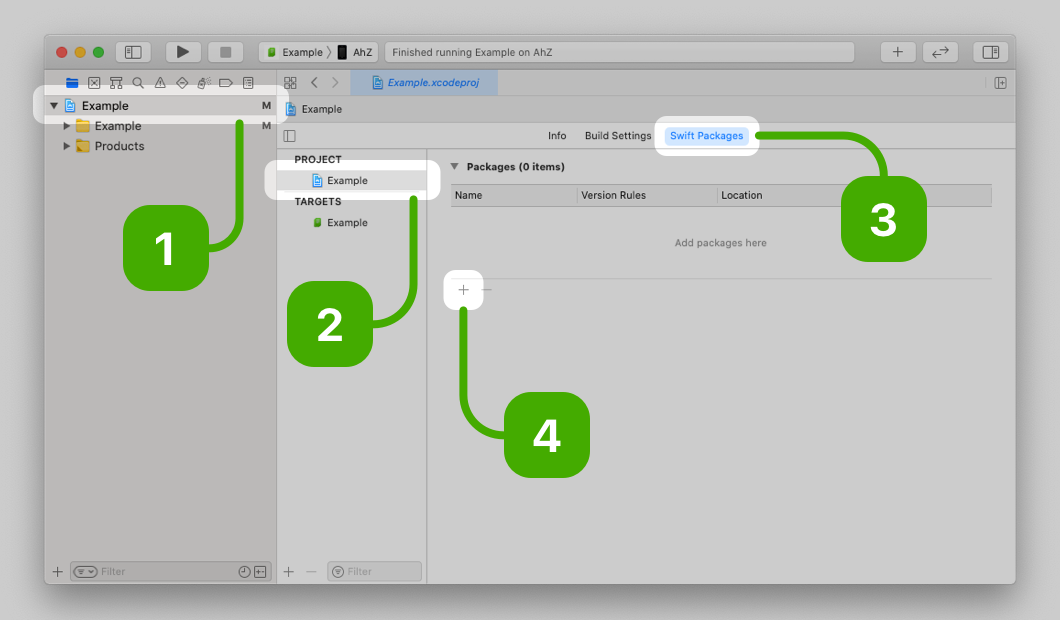
1. Go to your project settings
2. Click your project
3. Switch to the Swift Packages tab
4. Click the + button
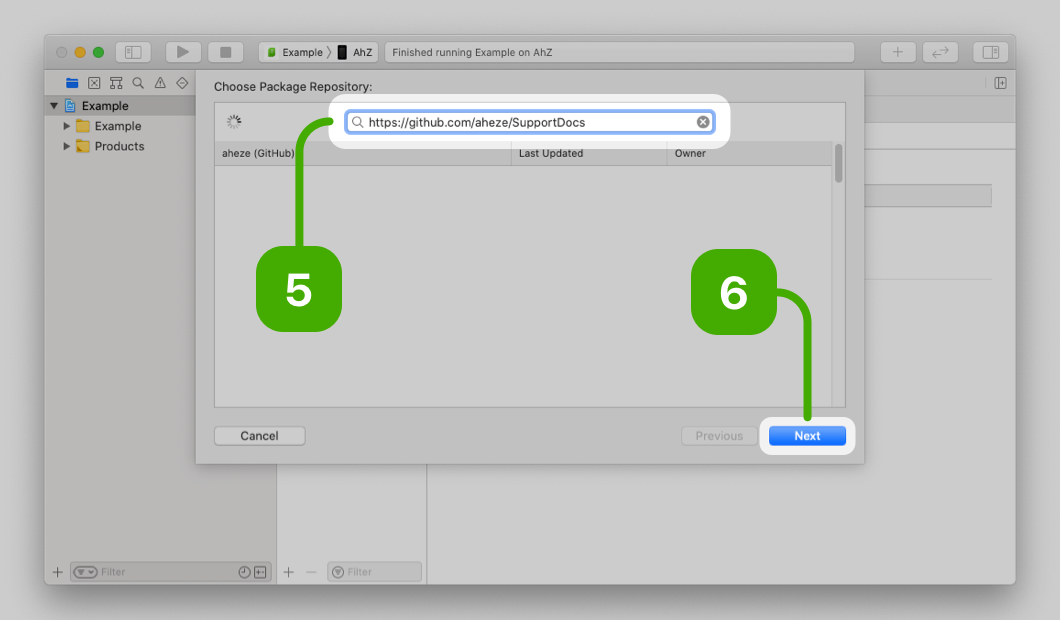
5. Enter `https://github.com/aheze/SupportDocs` in the text field
6. Click Next
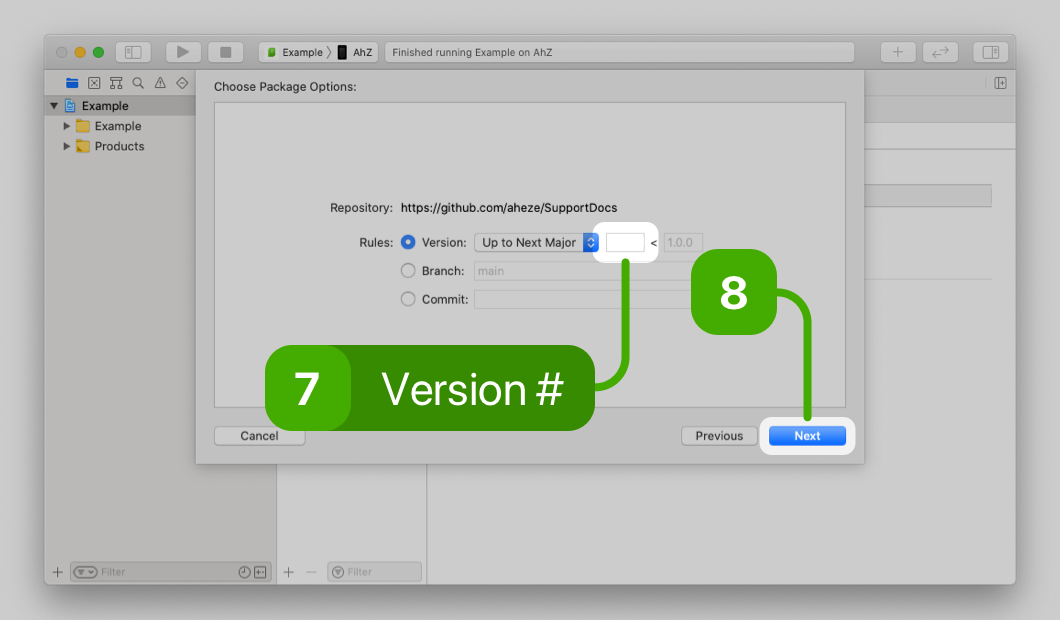
7. Enter the latest version, **`1.1.0`**, in the text field. Leave Up to Next Major selected.
8. Click Next
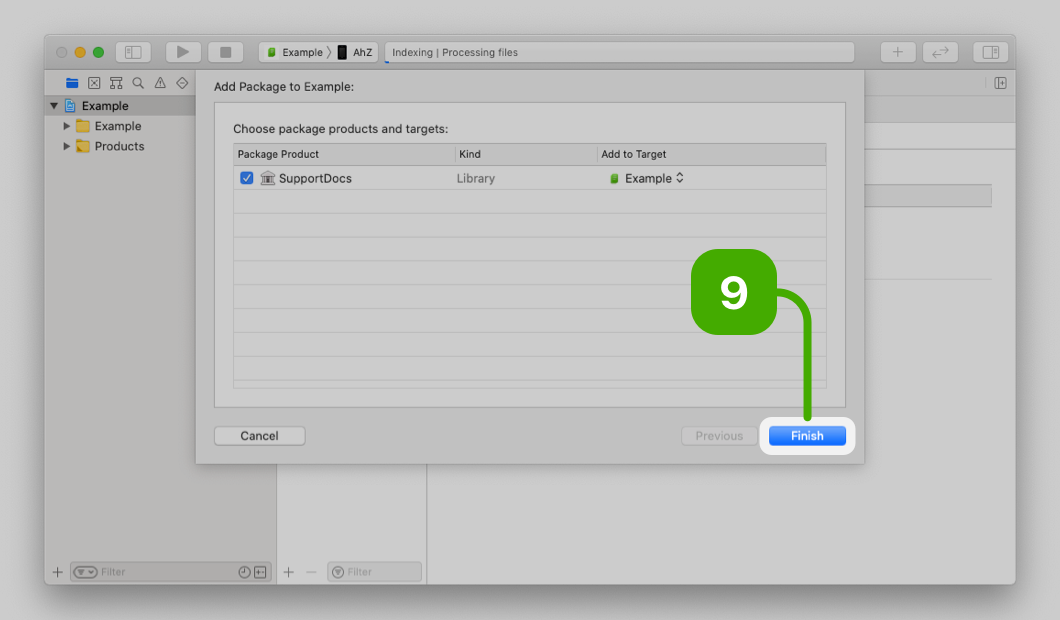
9. Click Finish, and you're done!
|  |  |
| ------------------------------------------------------------------------------------------ | ------------------------------------------------------------------------------------------ |
|  |  |
---
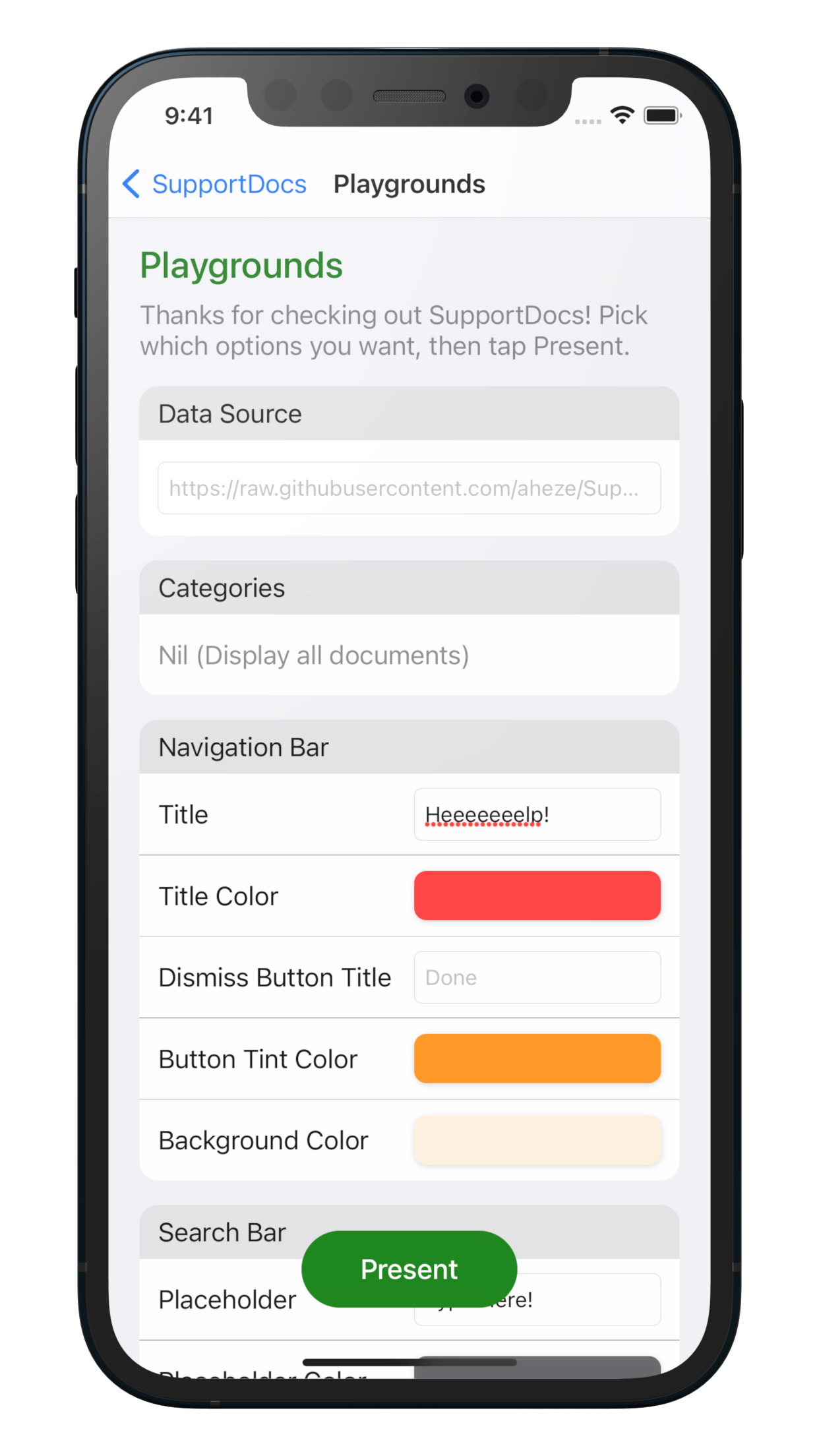
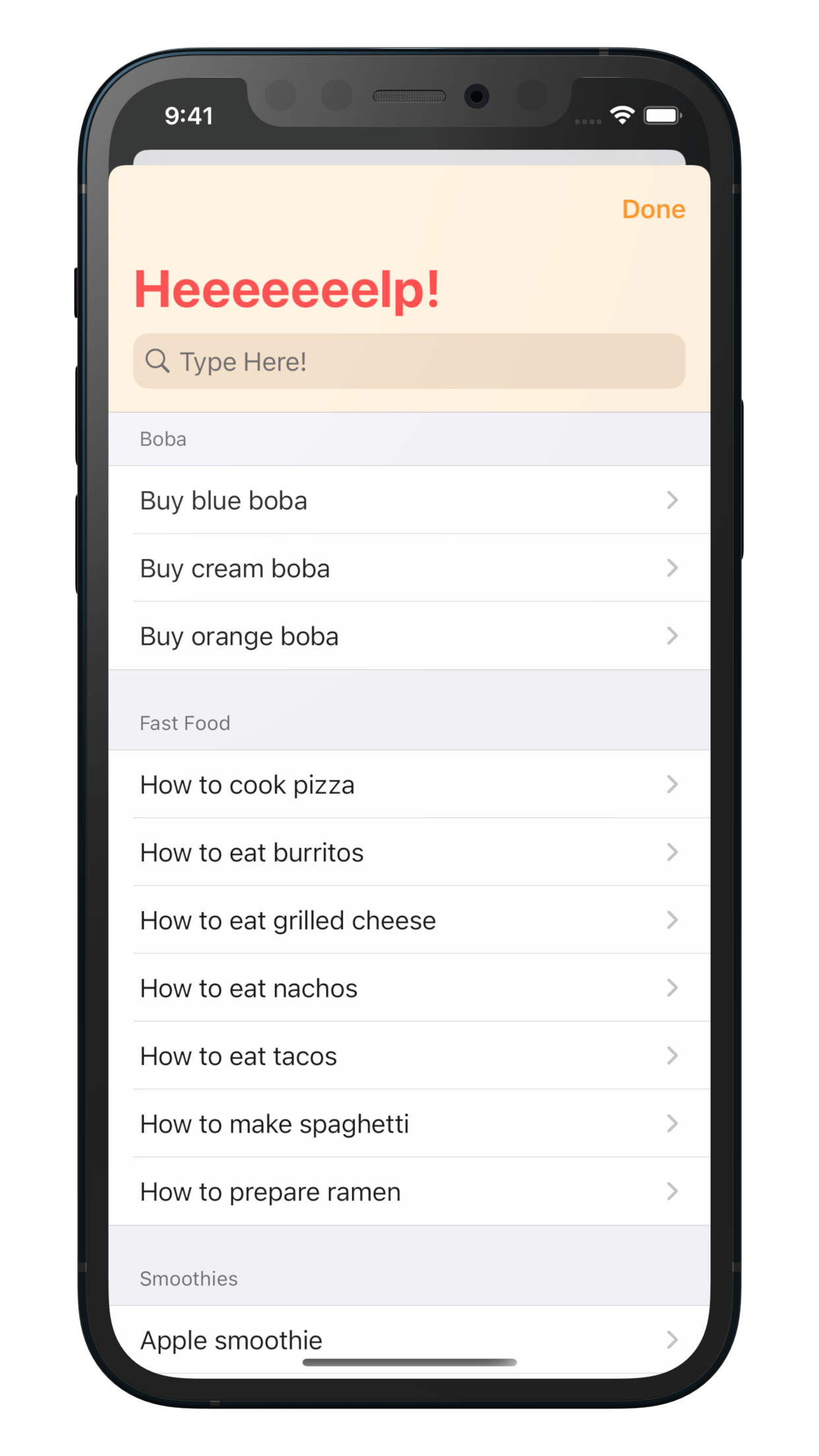
## Example Project
Check out the example project in the [`Example`](https://github.com/aheze/SupportDocs/tree/main/Example) folder! It contains a playground where you can play around with how SupportDocs is displayed.
 |  | 
--- | --- | ---
---
## Usage
SupportDocs is pretty simple to use, with two parts: the GitHub repository and the library in your app.
The GitHub repository is where you add and edit your documents using Markdown. This is online, so you can edit at any time and always show the latest information to your users. All your documents are compiled into a single JSON file, the URL of which you'll pass into the library.
The library is what's displayed to your users, in your app. All it needs is the URL of the JSON file, and you can either use SwiftUI or UIKit to embed it.
Show Extended Documentation
- [Renaming Documents](Documentation/UsingTheRepository-Extended.md/#renaming-documents)
- [Ordering Documents](Documentation/UsingTheRepository-Extended.md/#ordering-documents)
- [Deleting Documents](Documentation/UsingTheRepository-Extended.md/#deleting-documents)
### Using the GitHub Repository
In you brand new repository that you set up earlier, [switch](https://raw.githubusercontent.com/aheze/SupportDocs/main/Assets/Usage/SwitchToDataSourceBranch.png) to the **`DataSource`** branch. The example documents are inside the `Sample-Boba`, `Sample-FastFood`, and `Sample-Smoothies` folders -- take a look around. Here's a guide:
Show guide

- `.github/workflows` is for the GitHub Action, for compiling your documents into JSON
- `Images` contains the images used in the example documents
- `Sample-Boba` contains all documents tagged with boba
- `Sample-FastFood` contains all documents tagged with fastFood
- `Sample-Smoothies` contains all documents tagged with smoothies
- `_data` contains the generated data source URL
- `_layouts` is for GitHub Pages to convert your Markdown into HTML
- `_sass` is where you can customize the look of the HTML, including light and dark mode colors
- `_scripts` contains the script used by the GitHub Action, as well as the README template. This template is what you should edit if you want to change the README at all -- if you change it directly, your changes will be overriden.
- `assets/css` applies the `_sass`
- `.gitignore` is for git to ignore unnecessary files
- `404.md` is the 404 document that will be displayed if your URLs are wrong. You can also pass this into `options.other.error404` in case your data source URL fails.
- `README.md` is for your reference. It contains a link to the data source URL, and a table of contents that shows all your documents. **Do not** edit this file directly -- instead, edit the file in `_scripts/README.md`.
- `_config.yml` sets the default theme, "Primer," for GitHub Pages. We recommend that you don't change this, as we customized dark mode specifically for the "Primer" theme -- you'll need to configure `assets/css/main.scss` if you use your own theme.
Documents can be placed in the root directory or a subfolder. However, we recommmend that you use folders to organize your documents. In the example,
- Documents tagged with `boba` are in the `Sample-Boba` folder
- Documents tagged with `fastFood` are in the `Sample-FastFood` folder
- Documents tagged with `smoothies` are in the `Sample-Smoothies` folder
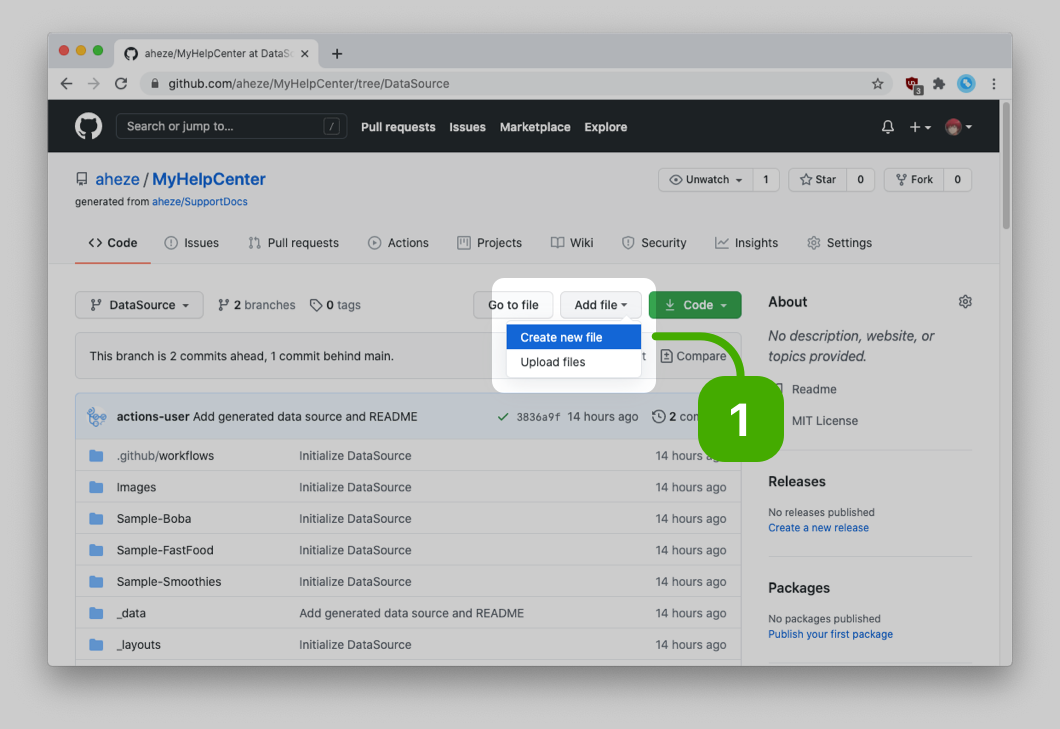
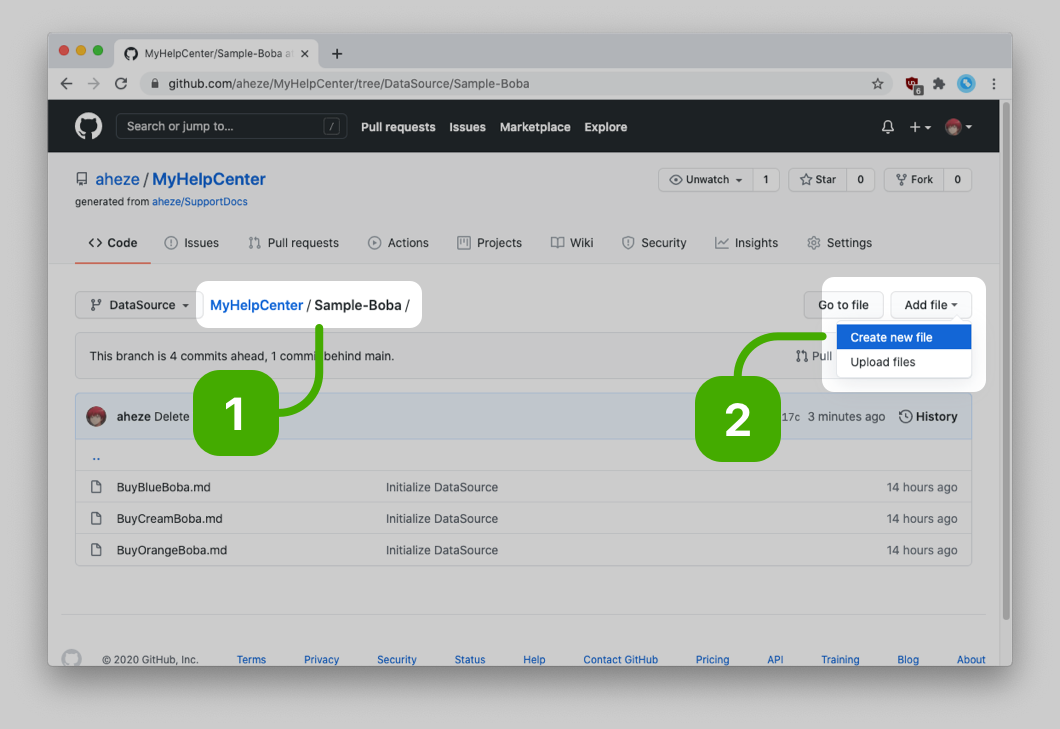
#### Adding and Editing Documents
- To add a document, click the Create new file button.
- If you want to add it to a folder, navigate to the folder first and then click the Create new file button.
- If you want to *create a new folder*, click Create new file -- then, in the filename, first put the folder name, then a slash (`/`), followed by the filename (Example: `fastFood/Burgers.md`). Read more [here](https://stackoverflow.com/a/63635965/14351818).
| Add a Document | Add a Document in the `Sample-Boba` Subfolder |
| :--------------------------------------------------------------------------------------------------------------------------- | :------------------------------------------------------------------------------------------------------------------------------ |
|  |  |
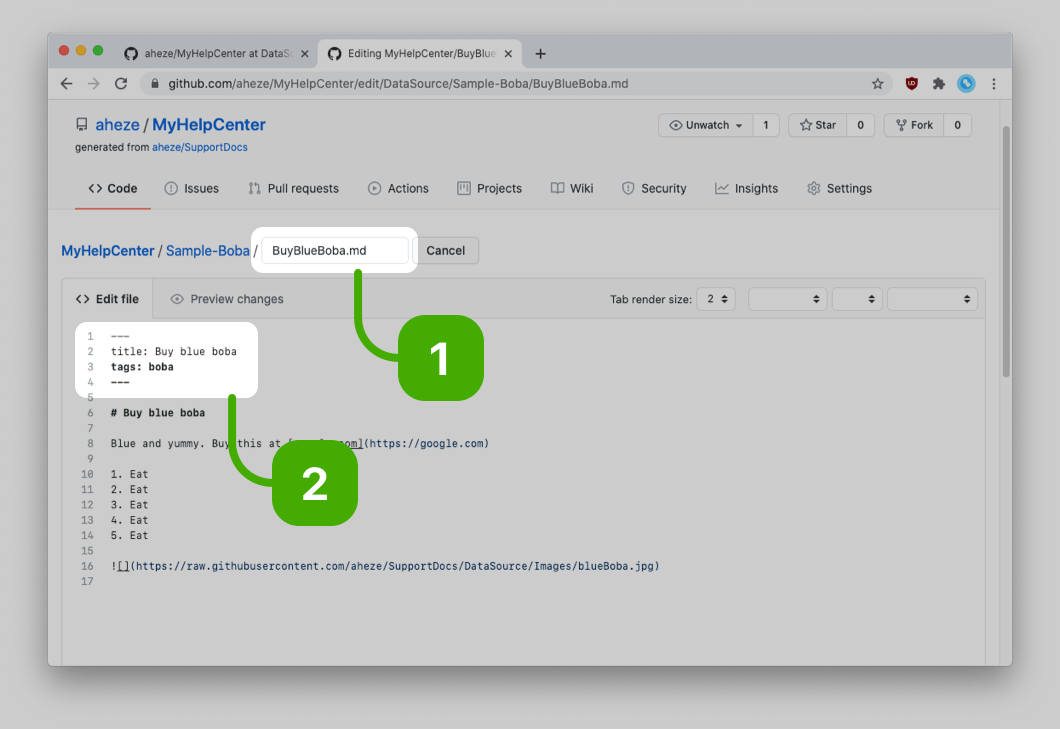
Then, to make the document eligible for SupportDocs, you must fulfill these criteria:
- The document extension must end in `.md`
- At the top of the document (this is called the [front matter](https://jekyllrb.com/docs/front-matter/)), you need to fill in the `title`. We strongly suggest you add [tags](#tagging-documents) too.
```yaml
---
title: Buy blue boba
tags: boba
---
```

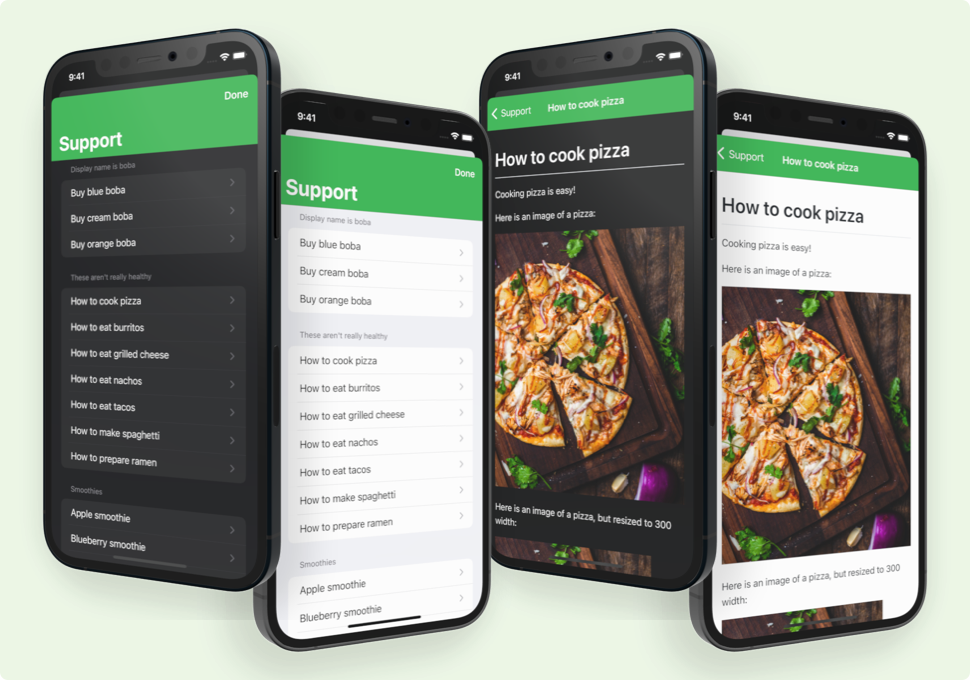
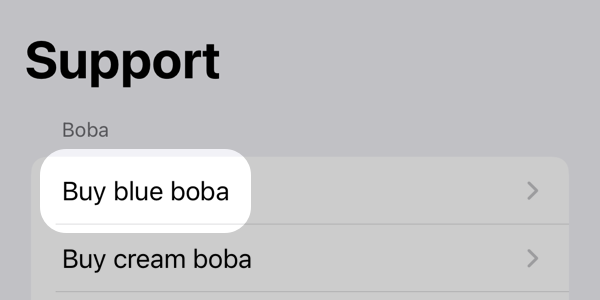
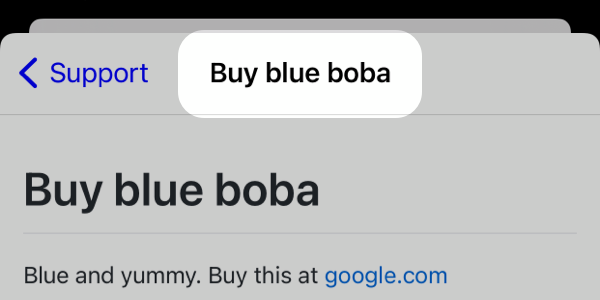
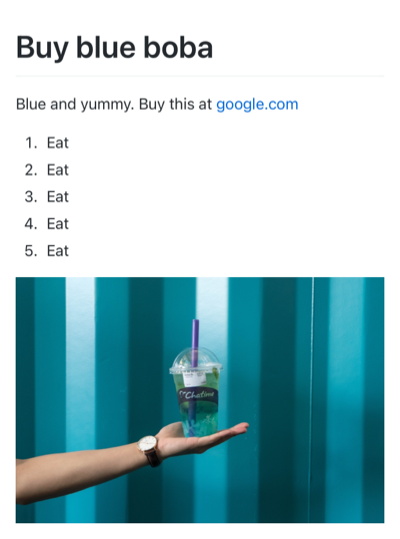
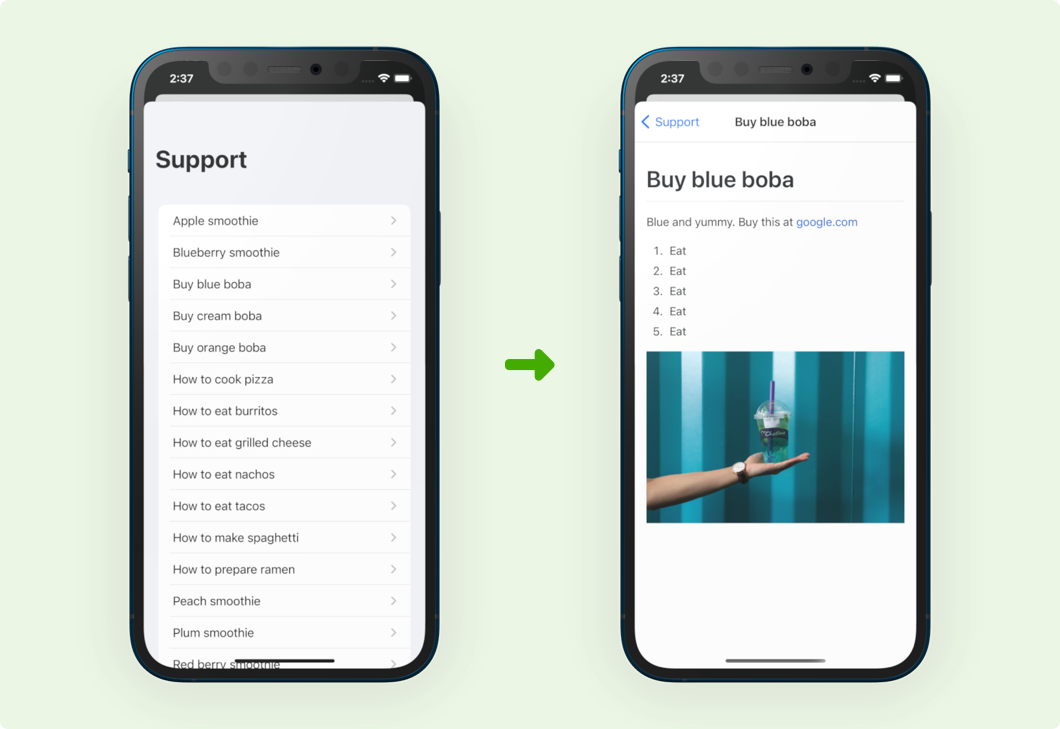
The `title` is what will be displayed in each row of the list, in the SupportDocs library. Once you select a row, it's also what's shown as the title of the navigation bar.
|  |  |
| --------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------- |
Everything after the `---` of the front matter is your document's content. You use [Markdown](https://github.com/adam-p/markdown-here/wiki/Markdown-Cheatsheet) to write your documents.
Markdown
Result
```markdown
---
title: Buy blue boba
tags: boba
---
# Buy blue boba
Blue and yummy. Buy this at [google.com](https://google.com)
1. Eat
2. Eat
3. Eat
4. Eat
5. Eat

```

#### Tagging Documents
With tags, you get a lot of control over what to display in the library. To add tags, just fill in the `tags`, underneath the `title`. For example, check out this [example document](https://github.com/aheze/SupportDocs/blob/DataSource/Sample-Boba/BuyBlueBoba.md) in the **`DataSource`** branch.
```yaml
---
title: Buy blue boba
tags: boba
---
````
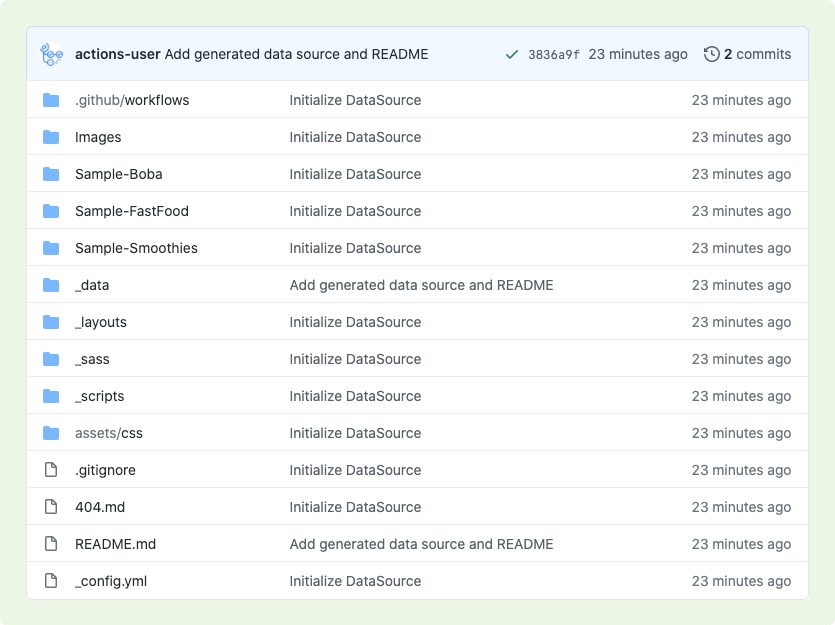
This document has the tag `boba`. As you might assume, there are other documents in the **`DataSource`** branch also tagged with `boba`.
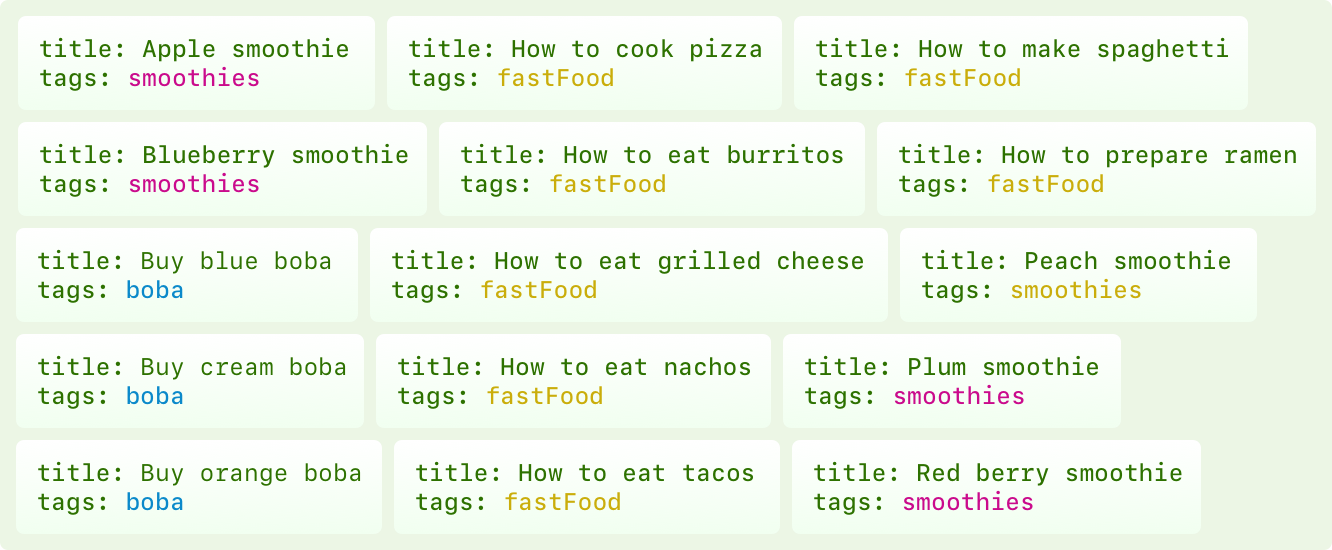
Here is a graphic which shows the documents, titles, and tags in the **`DataSource`** branch.

Once your documents have tags, you can choose to show which documents to show and which ones to hide, in the library. This is covered in the [Categories section](Documentation/LibraryCustomization.md#categories) of the library customization documentation.
---
### Using the Library
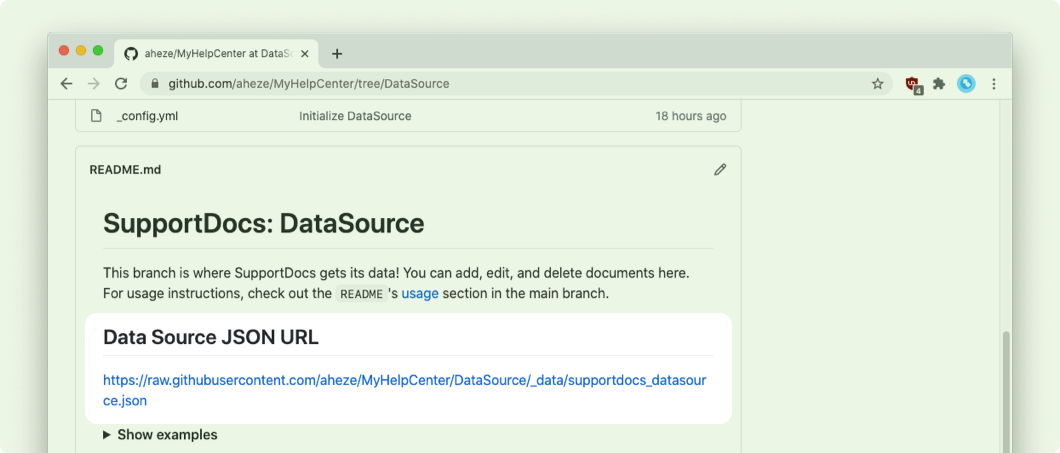
The library is the view that you embed in your app, and what the user sees. But before you present it, you need to get the data source URL first! Go to your brand-new repo's **`DataSource`** branch, scroll down to the `README`, and **copy the URL**.

The custom GitHub Action generated this URL for you, so keep it safe!
Now you can present the view in your app. You can use SwiftUI *or* UIKit, and here's the least code that you need to write for it to work.
#### SwiftUI
```Swift
import SwiftUI
import SupportDocs
struct SwiftUIExampleViewMinimalCode: View {
let dataSource = URL(string: "https://raw.githubusercontent.com/aheze/MyHelpCenter/DataSource/_data/supportdocs_datasource.json")!
@State var supportDocsPresented = false
var body: some View {
Button("Present SupportDocs from SwiftUI!") { supportDocsPresented = true }
.sheet(isPresented: $supportDocsPresented, content: {
SupportDocsView(dataSourceURL: dataSource, isPresented: $supportDocsPresented)
})
}
}
```
#### UIKit
```Swift
import UIKit
import SupportDocs
class UIKitExampleControllerMinimalCode: UIViewController {
/**
Connect this inside the storyboard.
This is just for demo purposes, so it's not connected yet.
*/
@IBAction func presentButtonPressed(_ sender: Any) {
let dataSource = URL(string: "https://raw.githubusercontent.com/aheze/MyHelpCenter/DataSource/_data/supportdocs_datasource.json")!
let supportDocsViewController = SupportDocsViewController(dataSourceURL: dataSource)
self.present(supportDocsViewController, animated: true, completion: nil)
}
}
```
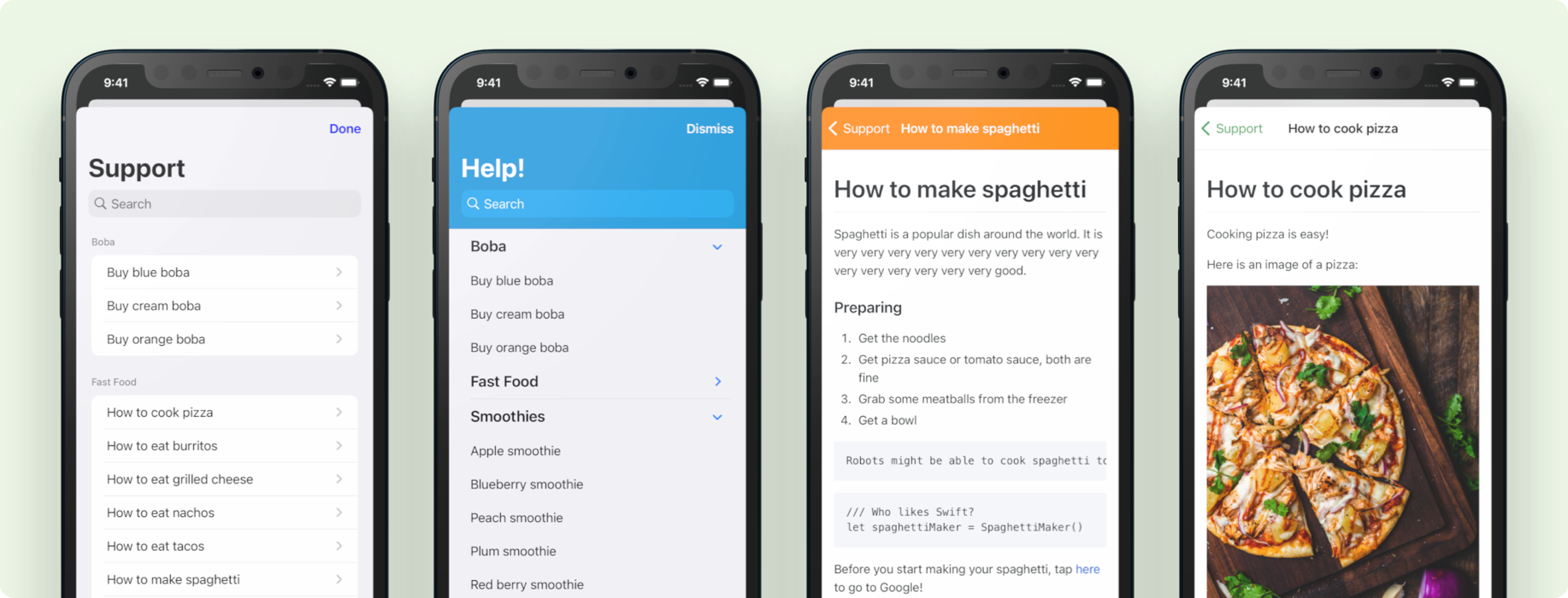
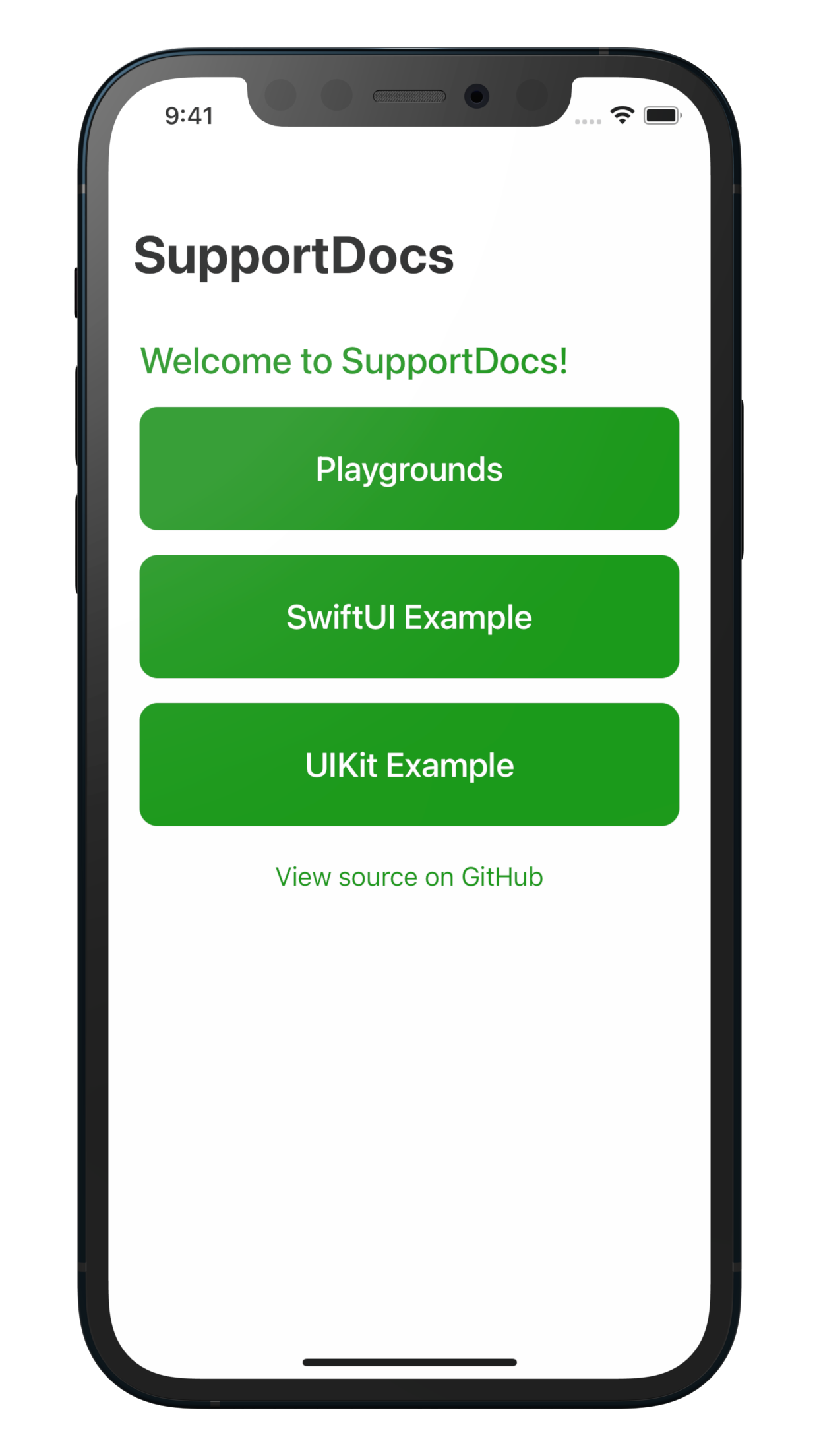
#### Result

Now that you have the library set up and working, you can hop on over to the [library customization](Documentation/LibraryCustomization.md) section and customize SupportDocs to your liking. Perhaps add a "Dismiss" button or only show documents with specific tags.
---
## Customization
You get a lot of control over what to display.
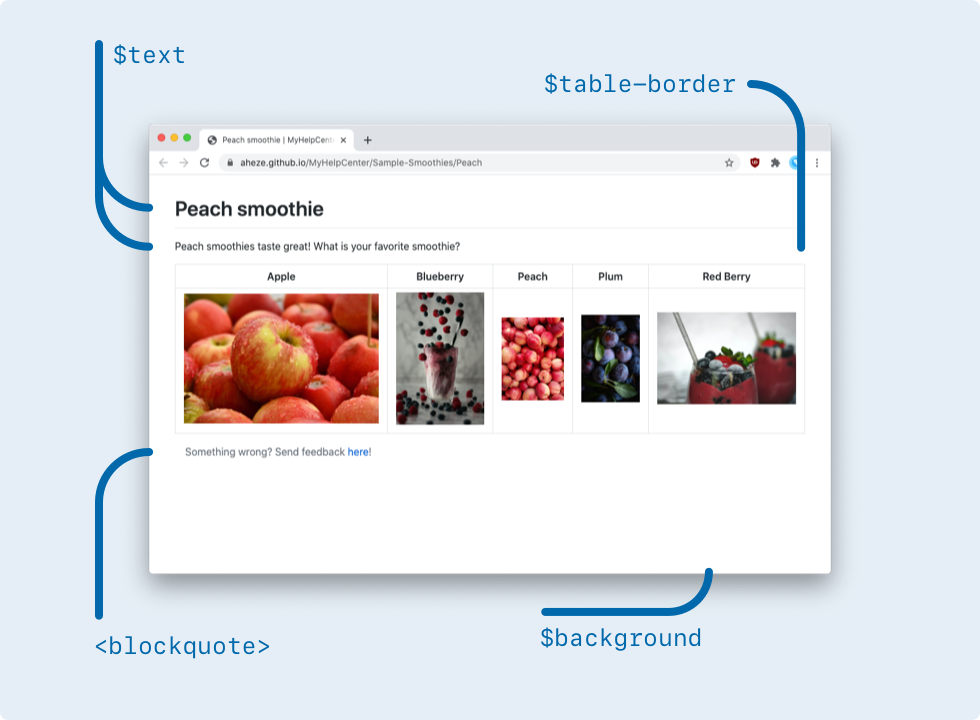
- [Document Rendering](Documentation/DocumentRenderingCustomization.md): How your Markdown should be rendered. Customize colors and add your own HTML if you want!
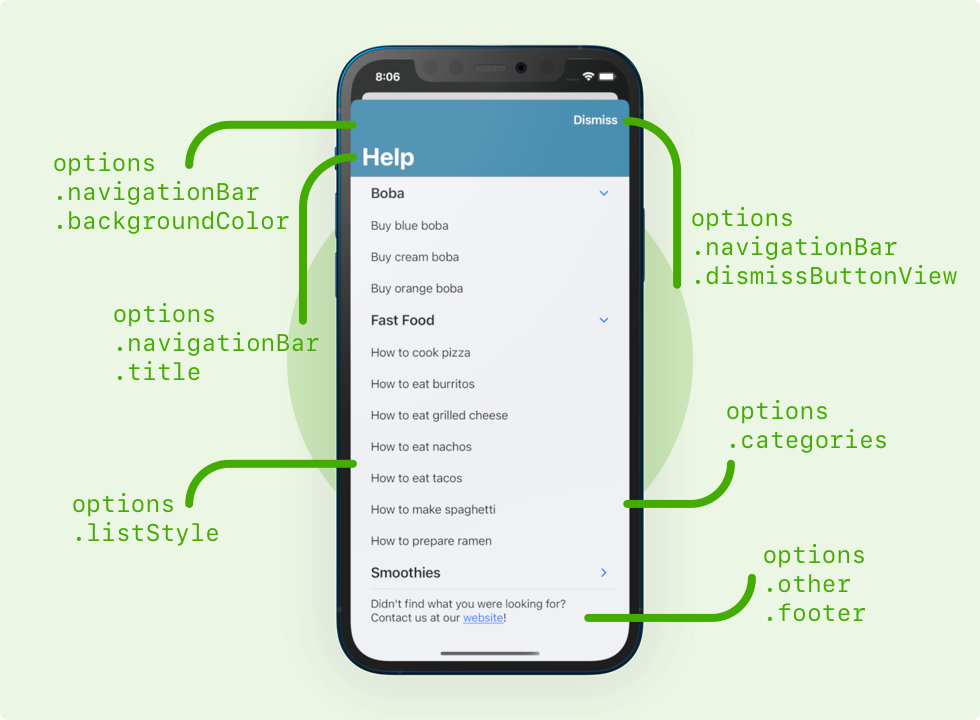
- [Library](Documentation/LibraryCustomization.md): The basic navigation that's displayed to the user. Customize pretty much anything, from categories to the navigation bar color.
Document Rendering | Library
--- | ---
 | 
## Authors
SupportDocs is a project maintained by [A. Zheng](https://aheze.medium.com/) and [H. Kamran](https://hkamran.com/).
## License
```
MIT License
Copyright (c) 2022 A. Zheng and H. Kamran
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
```
## Notes
### Example repo
You can find an example repository generated from SupportDocs [here](https://github.com/aheze/MyHelpCenter).
### Data collection
SupportDocs does not collect any data. We provide this note to help you fill out your [App Privacy Details](https://developer.apple.com/app-store/app-privacy-details/).
### Testing on Apple Silicon / Big Sur
On my MacBook Pro M1 running Big Sur 11.0.1, I get a [crash](https://stackoverflow.com/q/65224739/14351818) when loading the web page on iOS 13 simulators. It works fine for iOS 14, and the crash doesn't happen at all when I run on my Intel Mac. I'm pretty sure that this won't be a problem for actual devices, but keep in mind that you might run into some issues during testing. Apple is still polishing up Big Sur.
### Dark Mode
SupportDocs supports Dark Mode right out of the box! You don't need to do anything.