Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ahmadawais/shades-of-purple-hyper
🦄 Shades of Purple — A professional theme with hand-picked & bold shades of purple for Hyper Terminal.
https://github.com/ahmadawais/shades-of-purple-hyper
shades-of-purple
Last synced: 3 months ago
JSON representation
🦄 Shades of Purple — A professional theme with hand-picked & bold shades of purple for Hyper Terminal.
- Host: GitHub
- URL: https://github.com/ahmadawais/shades-of-purple-hyper
- Owner: ahmadawais
- Created: 2018-03-31T13:20:38.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2020-10-24T17:47:48.000Z (about 4 years ago)
- Last Synced: 2024-10-08T18:49:44.782Z (3 months ago)
- Topics: shades-of-purple
- Language: JavaScript
- Homepage: https://hyper.is/plugins/shades-of-purple-hyper
- Size: 2.96 MB
- Stars: 53
- Watchers: 4
- Forks: 9
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

Shades of Purple Theme for Hyper™
[](https://github.com/ahmadawais/shades-of-purple-hyper/stargazers) [](https://github.com/ahmadawais?tab=followers) [](https://twitter.com/mrahmadawais/)
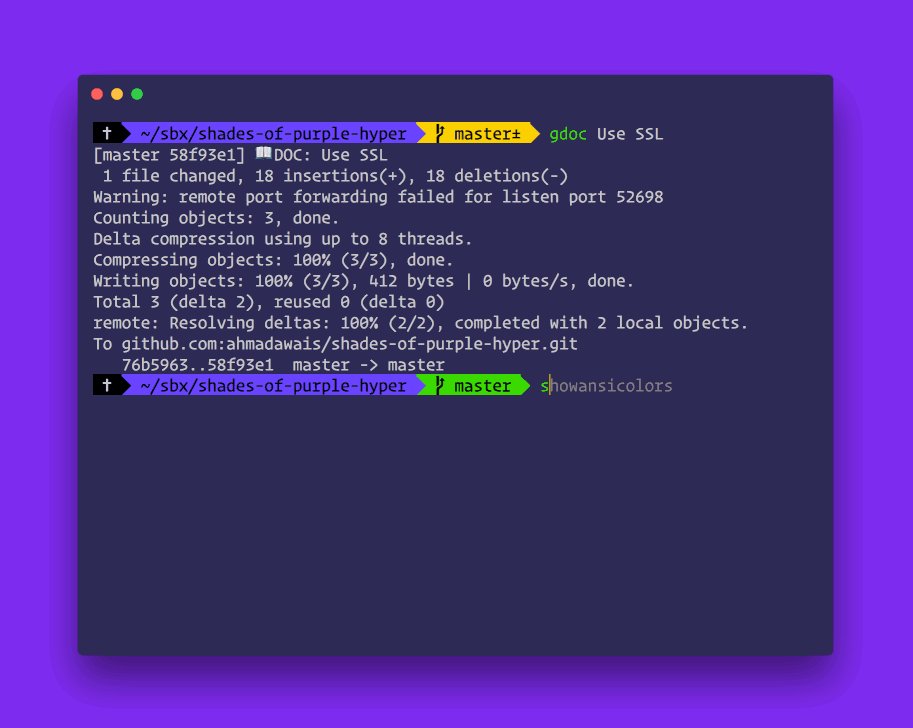
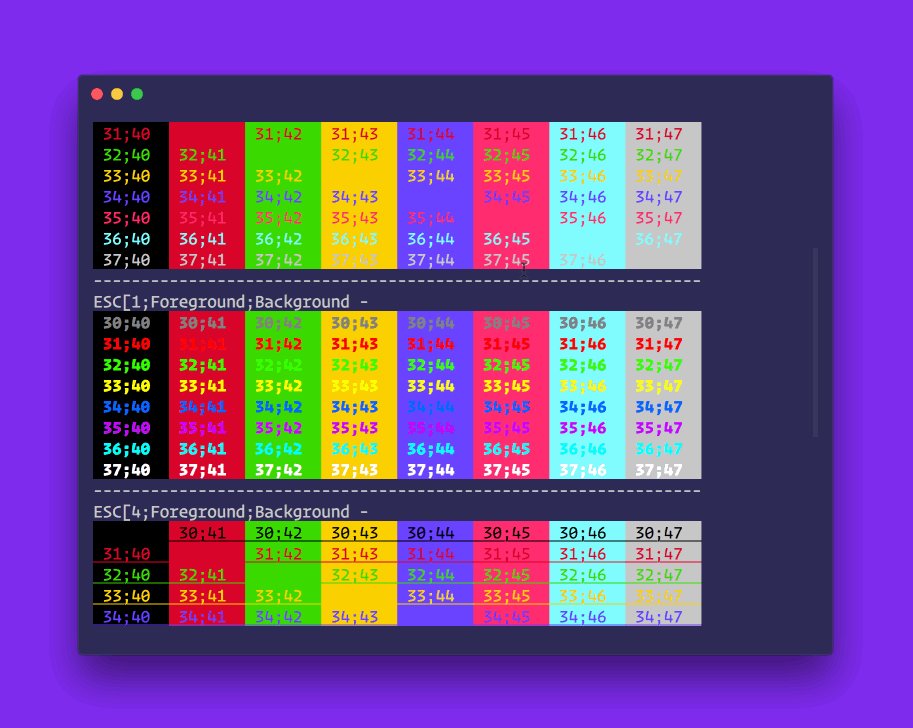
Shades-of-Purple Theme for Hyper™
I 💜 purple, because purple can be genius.
A FOSS (Free & Open Source Software) project. Maintained by @AhmadAwais.

> Professional Hyper™ Terminal theme with hand-picked & bold shades of purple 💜 to go along with your command line usage. A custom Hyper™ Terminal theme with style.

## Easy Installation
Make sure you have the latest Hyper™ Terminal installed i.e. >= ver 2.0. Which comes with the Hyper CLI. Then just run the following command.
```sh
hyper i shades-of-purple-hyper
```
## Manual Installation
1. Go to Hyper™ preferences i.e. Open your `~/.hyper.js` config file. On mac press Command ⌘ + , — or just use your code editor like `code ~/.hyper.js` or `subl ~/.hyper.js` or `vim ~/.hyper.js`.
2. Add `shades-of-purple-hyper` to your plugins array. Kind of like this:
```js
plugins: [
'shades-of-purple-hyper'
],
```
— Done!!! 🙌
> **⚠️ TIP**: If you want your terminal to look exactly like that, then I can share the fact that I use ZSH, with Powerline fonts in iTerm2 for which I created a [Shades of Purple ZSH theme](https://github.com/ahmadawais/shades-of-purple-iterm2) as well. You might want to add that after installing ZSH.
## My Configuration File
To add a cool border, or some of the plugins that I use, you can checkout my configuration below and add this to your `~/.hyper.js` config file

```js
module.exports = {
config: {
// Choose either "stable" for receiving highly polished,
// or "canary" for less polished but more frequent updates.
updateChannel: 'stable',
// Default font size in pixels for all tabs.
fontSize: 18,
// Font family with optional fallbacks.
fontFamily: '"Operator Mono", "Inconsolata for Powerline", "IBMPlexMono-Italic",monospace',
// Terminal cursor background color and opacity (hex, rgb, hsl, hsv, hwb or cmyk).
cursorColor: 'rgba(248,28,229,0.8)',
// `BEAM` for |, `UNDERLINE` for _, `BLOCK` for █.
cursorShape: 'BEAM',
// Set to true for blinking cursor.
cursorBlink: false,
// Custom css to embed in the main window.
css: `
.term_fit:not(.term_term) {
opacity: 1 !important
}
.terminal: not(.focus) {
opacity: 1;
}
.terminal.focus {
opacity: 1;
}
`,
// custom css to embed in the terminal window
termCSS: '',
// set to `true` (without backticks) if you're using a Linux setup that doesn't show native menus
// default: `false` on Linux, `true` on Windows (ignored on macOS)
showHamburgerMenu: '',
// set to `false` if you want to hide the minimize, maximize and close buttons
// additionally, set to `'left'` if you want them on the left, like in Ubuntu
// default: `true` on windows and Linux (ignored on macOS)
showWindowControls: '',
// custom padding (css format, i.e.: `top right bottom left`)
padding: '12px 14px',
// Windows
// - Make sure to use a full path if the binary name doesn't work
// - Remove `--login` in shellArgs
//
// Bash on Windows
// - Example: `C:\\Windows\\System32\\bash.exe`
//
// Powershell on Windows
// - Example: `C:\\WINDOWS\\System32\\WindowsPowerShell\\v1.0\\powershell.exe`
shell: '',
// For setting shell arguments (i.e. for using interactive shellArgs: ['-i']).
// by default ['--login'] will be used.
shellArgs: ['--login'],
// For environment variables.
env: {},
// Set to false for no bell.
bell: 'SOUND',
// If true, selected text will automatically be copied to the clipboard.
copyOnSelect: false,
// For advanced config flags please refer to https://hyper.is/#cfg
hyperBorder: {
// animate: {
// duration: '0.2s' // default is 16s
// },
// borderColors: ['#FF2C70', '#5D3DE1', '#fad000', '#6937FF'],
borderColors: ['#FF2C70', '#6937FF'],
borderWidth: '3px'
}
},
// Hyper plugins.
plugins: ['hyper-snazzy', 'hyperlinks', 'hyperborder', 'shades-of-purple-hyper'],
};
```

## Put `Shades of Purple` In Other Places!
I have built other `Shades of Purple` themes for different software. Here's a list.
- 💜 [VSCode theme](https://github.com/ahmadawais/shades-of-purple-vscode) — Shades of Purple
- 💜 [iTerm2 theme](https://github.com/ahmadawais/shades-of-purple-iterm2) — Shades of Purple
- 💜 [Hyper™ theme](https://github.com/ahmadawais/shades-of-purple-hyper) — Shades of Purple
- 💜 [Konsole theme](https://github.com/ahmadawais/shades-of-purple-konsole) — Shades of Purple
- 💜 [Slack theme](https://github.com/ahmadawais/shades-of-purple-slack) — Shades of Purple
- 💜 [Alfred theme](https://github.com/ahmadawais/shades-of-purple-alfred) — Shades of Purple
- 💜 [Cygwin theme](https://github.com/ahmadawais/Shades-of-Purple-Cygwin) — Shades of Purple

#### **Hello, we're the [WordPress Couple](https://TheDevCouple.com)**!
I ([Ahmad Awais](https://twitter.com/mrahmadawais/)) am a Full Stack Web Developer and a regular core contributor at WordPress. My significant other ([Maedah Batool](https://twitter.com/MaedahBatool/)) is a Technical Project Manager, and she's also a WordPress Core Contributor. Together with our [team](https://TheDevCouple.com/team), we run the [TheDevCouple.com](https://TheDevCouple.com/).
If you'd like to get insights into our love for open source software, professional full stack development, WordPress community, the growth of JavaScript or growing a family, building, and bootstrapping a business, then subscribe to our premium newsletter called ↣ [The WordPress Takeaway](https://WPTakeaway.club)!
#### [**Support our Open Source Projects!**](https://pay.paddle.com/checkout/515568) 🎩
If you'd like us to keep producing professional free and open source software (FOSS). Consider [paying for an hour of my dev-time](https://pay.paddle.com/checkout/515568). We'll spend two hours on open source for each contribution. Yeah, that's right, you pay for one hour and get both of us to spend an hour as a thank you.

### Project Backers & [TheDevCouple Partners](https://TheDevCouple.com/partners) ⚡️
This FOSS (free and open source software) project is updated and maintained with the help of awesome businesses listed below. Without the support from these amazing companies/individuals, this project would not have been possible.
— _What/How? [Read more about it →](https://TheDevCouple.com/partners)_

## License & Attribution
**Licensed** as MIT ⓒ [Ahmad Awais](https://AhmadAwais.com/).
Thanks to the creators of Slack and Icons8 for the icons in this readme.
_Say 👋 on Twitter_ → [](https://twitter.com/mrahmadawais/)
For anything else, tweet at @MrAhmadAwais
I have released a video course to help you become a better developer — Become a VSCode Power User →

VSCode
