https://github.com/ahmadawais/shades-of-purple-vscode
🦄 Shades of Purple offers a hand-picked selection of bold and vibrant shades of purple that will transform your code into a visually stunning masterpiece. With its carefully crafted color palette, this theme brings a sense of style, elegance, and whimsy to your favorite code editor, making your coding sessions a delightful journey of creativity.
https://github.com/ahmadawais/shades-of-purple-vscode
hacktoberfest purple shades-of-purple visual-studio vscode vscode-extension vscode-theme
Last synced: about 1 month ago
JSON representation
🦄 Shades of Purple offers a hand-picked selection of bold and vibrant shades of purple that will transform your code into a visually stunning masterpiece. With its carefully crafted color palette, this theme brings a sense of style, elegance, and whimsy to your favorite code editor, making your coding sessions a delightful journey of creativity.
- Host: GitHub
- URL: https://github.com/ahmadawais/shades-of-purple-vscode
- Owner: ahmadawais
- License: other
- Created: 2018-03-28T21:14:22.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2024-08-24T05:08:21.000Z (10 months ago)
- Last Synced: 2025-05-13T09:11:16.923Z (about 1 month ago)
- Topics: hacktoberfest, purple, shades-of-purple, visual-studio, vscode, vscode-extension, vscode-theme
- Homepage: https://marketplace.visualstudio.com/items?itemName=ahmadawais.shades-of-purple
- Size: 7.87 MB
- Stars: 745
- Watchers: 11
- Forks: 63
- Open Issues: 35
-
Metadata Files:
- Readme: readme.md
- Changelog: changelog.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
- Code of conduct: code-of-conduct.md
Awesome Lists containing this project
- awesome - ahmadawais/shades-of-purple-vscode - 🦄 Shades of Purple offers a hand-picked selection of bold and vibrant shades of purple that will transform your code into a visually stunning masterpiece. With its carefully crafted color palette, thi (Others)
README

# Shades of Purple Theme for VS Code
[][sop]
[][review]
[][sop]
[][course]
🦄 Shades of Purple (SOP)
A professional theme with hand-picked & bold shades of purple for your VS Code editor and terminal. One of the excellent most downloaded and top rated VSCode Themes on the marketplace. Become a Visual Studio Code Power User →
A FOSS (Free & Open Source Software) project developed by Ahmad Awais.

Follow Ahmad's #FOSS work on GitHub @AhmadAwais — Say Hi on Twitter @MrAhmadAwais 👋
[](https://github.com/ahmadawais/shades-of-purple-vscode/stargazers) [](https://github.com/ahmadawais?tab=followers) [](https://twitter.com/mrahmadawais/)

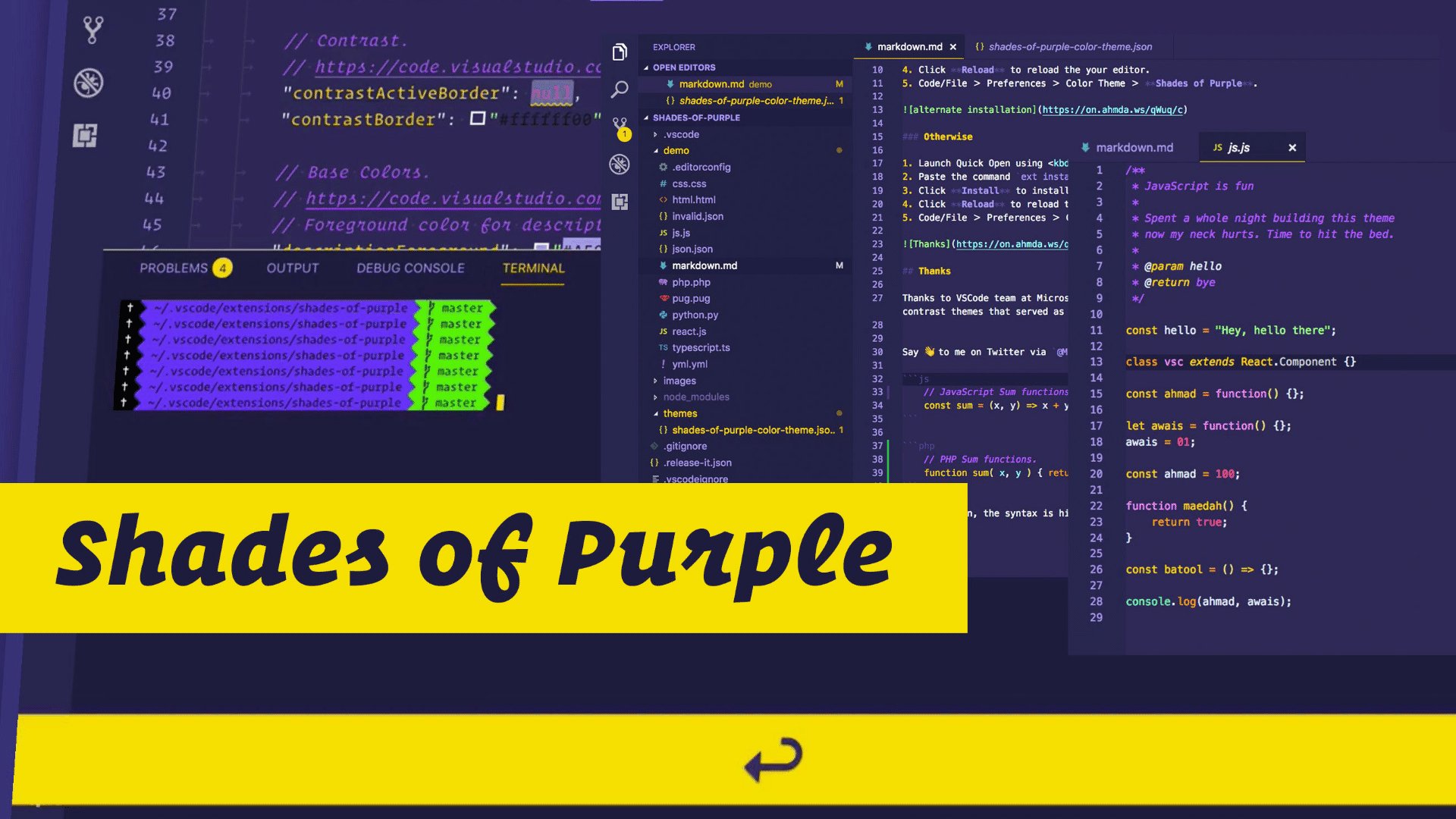
## Video Demo & Installation
Watch the following video on YouTube to learn more about the Shades of Purple theme. Learn how to install it and a few features like markdown editing — which's pretty awesome with SOP. _Shhh, this video is part of [VSCode.pro course →][course]_

📺 Watch the Video to Learn More →

## Easy Installation
1. Open the extensions sidebar on Visual Studio Code
2. Search for **Shades of Purple Theme**
3. Click **Install** to install it.
4. Click **Reload** to reload your editor.
5. Code/File > Preferences > Color Theme > **Shades of Purple**.
6. 🌟 [Rate five-stars](https://marketplace.visualstudio.com/items?itemName=ahmadawais.shades-of-purple#review-details) like 110+ awesome devs to appreciate the effort behind this theme.

## Alternate Installation
1. Launch Quick Open using Cmd+P — or — Ctrl+P.
2. Paste the command `ext install shades-of-purple`
3. Click **Install** to install it.
4. Click **Reload** to reload your editor.
5. Code/File > Preferences > Color Theme > **Shades of Purple**.
6. 🌟 [Rate five-stars](https://marketplace.visualstudio.com/items?itemName=ahmadawais.shades-of-purple#review-details) like 110+ awesome devs to appreciate the effort on this theme.

## Put `Shades of Purple` In Other Places
I have built other `Shades of Purple` themes for different software. Here's a list.
- 🦄 [VSCode theme](https://github.com/ahmadawais/shades-of-purple-vscode) — Shades of Purple
- 🦄 [iTerm2 theme](https://github.com/ahmadawais/shades-of-purple-iterm2) — Shades of Purple
- 🦄 [Hyper™ theme](https://github.com/ahmadawais/shades-of-purple-hyper) — Shades of Purple
- 🦄 [Chrome theme](https://chrome.google.com/webstore/detail/ljeonhoonibcofjepiphcekbihoiaife) — Shades of Purple
- 🦄 [HighlightJS theme](https://github.com/ahmadawais/Shades-of-Purple-HighlightJS) — Shades of Purple
- 🦄 [Konsole theme](https://github.com/ahmadawais/shades-of-purple-konsole) — Shades of Purple
- 🦄 [Slack theme](https://github.com/ahmadawais/shades-of-purple-slack) — Shades of Purple
- 🦄 [Alfred theme](https://github.com/ahmadawais/shades-of-purple-alfred) — Shades of Purple
- 🦄 [Cygwin theme](https://github.com/ahmadawais/Shades-of-Purple-Cygwin) — Shades of Purple
- 🦄 [Alacritty theme](https://github.com/ahmadawais/shades-of-purple-alacritty) — Shades of Purple
- 🦄 [WordPress theme](https://ahmadawais.com/shades-of-purple-wordpress/) — Shades of Purple
- 🦄 [Prism TS](https://github.com/FormidableLabs/prism-react-renderer/blob/master/packages/prism-react-renderer/src/themes/shadesOfPurple.ts) + [Prism CSS](https://codepen.io/ahmadawais/pen/mgjRRr?editors=0100#0) + [Code-Surfer](https://github.com/pomber/code-surfer#themes) theme — Shades of Purple

## Best Custom Settings
This theme works best with the following settings. Especially if you have the Operator mono font, add it to your user settings JSON object.
_You can also use a custom [VSCode Shades-of-Purple icon](https://github.com/ahmadawais/shades-of-purple-vscode/raw/master/images/icon/logo.icns) that I created based on the work of [VSCode Icons](https://github.com/dhanishgajjar/vscode-icons#how-to-install)._
> P.S. You can use, Shades of Purple without this configuration as well. It just works.
```json
// Theme Setup.
"workbench.colorTheme": "Shades of Purple",
"workbench.iconTheme": "vscode-icons",
"editor.fontFamily": "Operator Mono, Menlo, Monaco, 'Courier New', monospace",
"terminal.integrated.fontFamily": "'Operator Mono', 'Inconsolata for Powerline', monospace",
"editor.fontSize": 17,
"editor.lineHeight": 24.65,
"editor.letterSpacing": 0.5,
"editor.fontWeight": "400",
"editor.fontLigatures": true,
"editor.cursorStyle": "line",
"editor.cursorWidth": 5,
"editor.cursorBlinking": "solid",
"editor.renderWhitespace": "all",
"editor.snippetSuggestions": "top",
"workbench.startupEditor": "newUntitledFile",
"editor.glyphMargin": true,
"workbench.editor.enablePreview": false,
"explorer.confirmDragAndDrop": false,
"files.trimTrailingWhitespace": true,
"files.trimFinalNewlines": true,
// Formatting Optional.
"editor.formatOnSave": true,
"prettier.eslintIntegration": true,
"eslint.run": "onType",
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
// MacOS Only Settings.
"workbench.fontAliasing": "auto",
"terminal.integrated.macOptionIsMeta": true,
"workbench.statusBar.feedback.visible": false,
// The default syntax (TextMate) highlighter classifies many tokens as variables and these are now (since VSCode 1.43) resolved into namespaces, classes, parameters, and so on. This is called Semantic highlighting support for TypeScript and JavaScript. But many themes and language extensions seem broken with single-colored syntax. This came as a surprise to me. It's set `true` by default. I recommend disabling this for now.
"editor.semanticHighlighting.enabled": false,
// SOP's highlight matching tag setting.
"highlight-matching-tag.styles": {
"opening": {
"full": {
"highlight": "rgba(165, 153, 233, 0.3)"
}
}
},
// SOP's Import Cost Extension Settings.
"importCost.largePackageColor": "#EC3A37F5",
"importCost.mediumPackageColor": "#B362FF",
"importCost.smallPackageColor": "#B362FF"
```
🦄 _I teach everything I know and my productive VSCode workflow with useful configurations for developers. Master your Visual Studio Code editor at [VSCode.pro][course]. Interested?! Sign up to become a [VSCode Power User][course] →_

## Frequently Asked Questions
- 👌 [Shades of Purple VSCode Theme With No Italics](https://github.com/ahmadawais/shades-of-purple-vscode/issues/13#issuecomment-416182574)
- 👌 [Matching styles for the "Highlight Matching Tag" extension?](https://github.com/ahmadawais/shades-of-purple-vscode/issues/20)
- 👌 [Matching styles for the "Indent Rainbow" extension?](https://github.com/ahmadawais/shades-of-purple-vscode/issues/37)
- 👌 [Can you share your VSCode Power User Setup?][course]

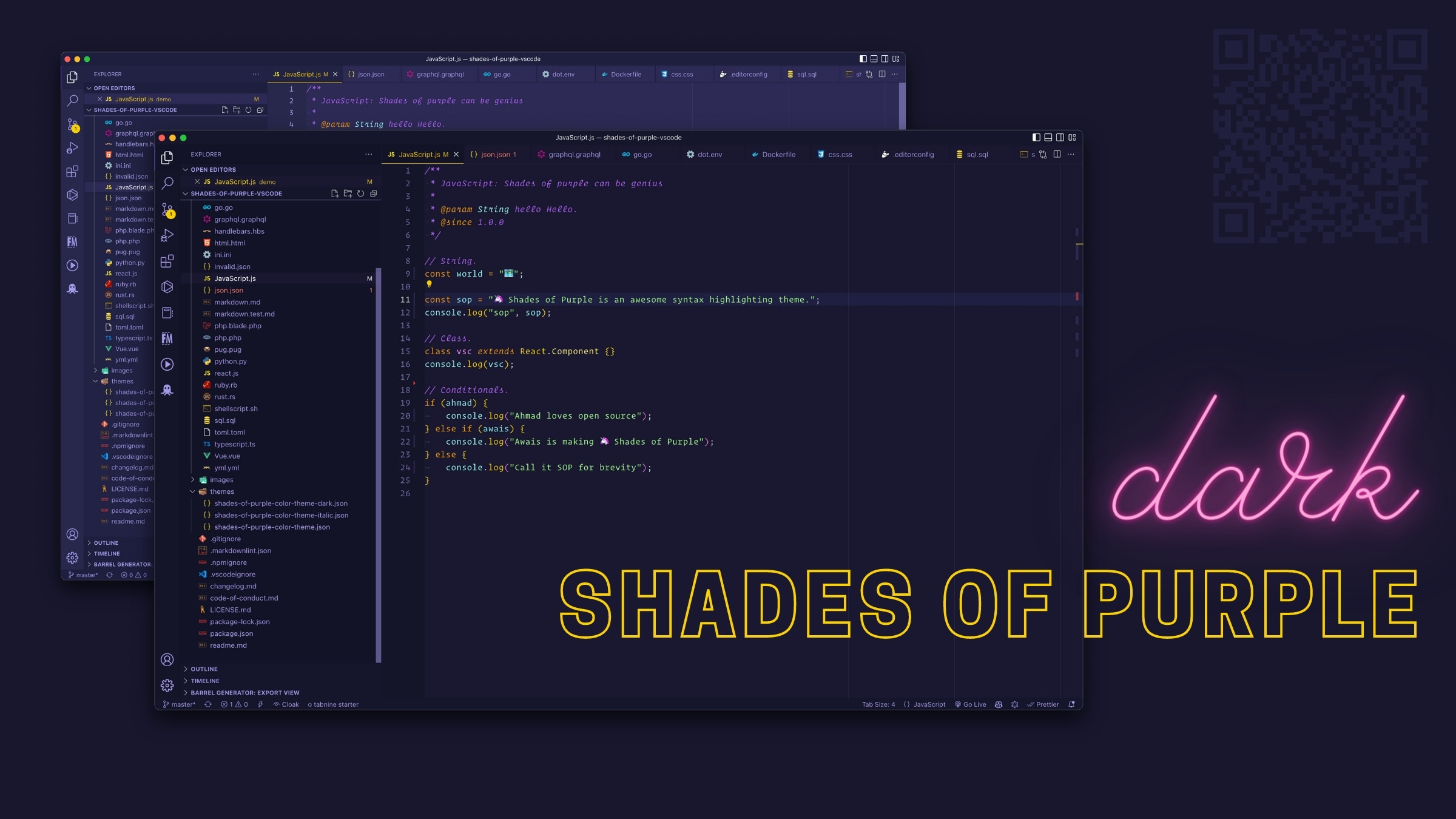
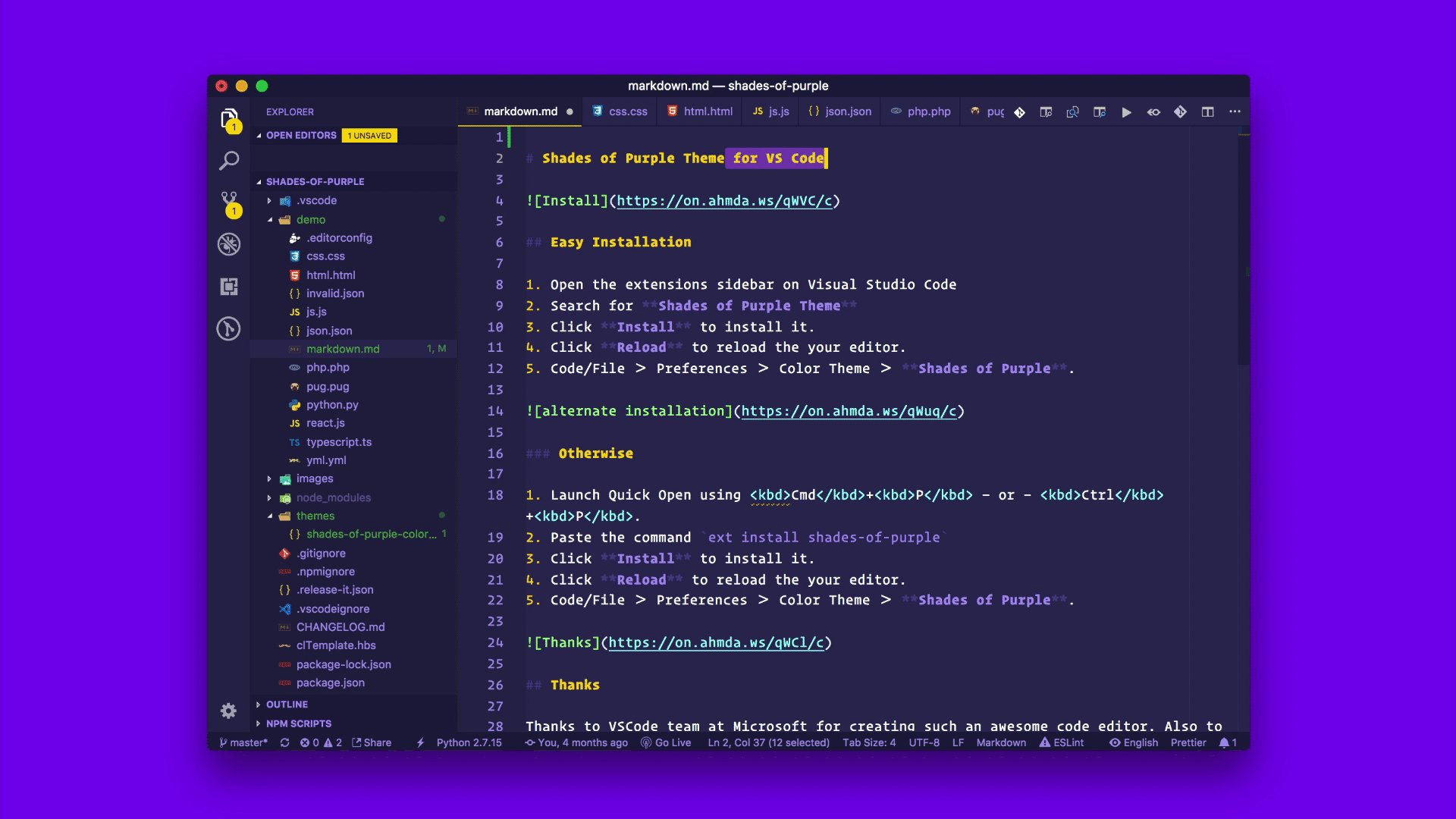
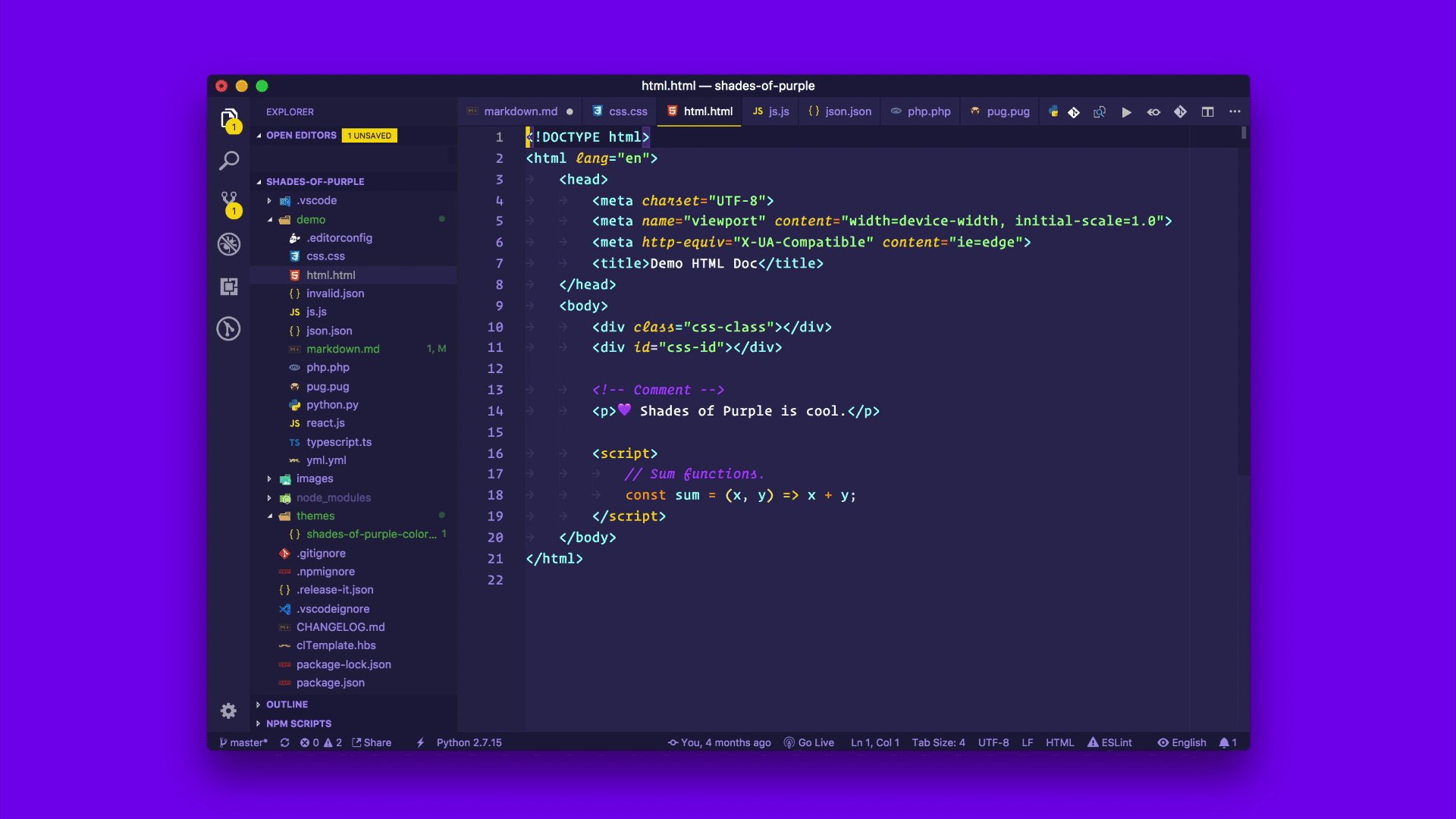
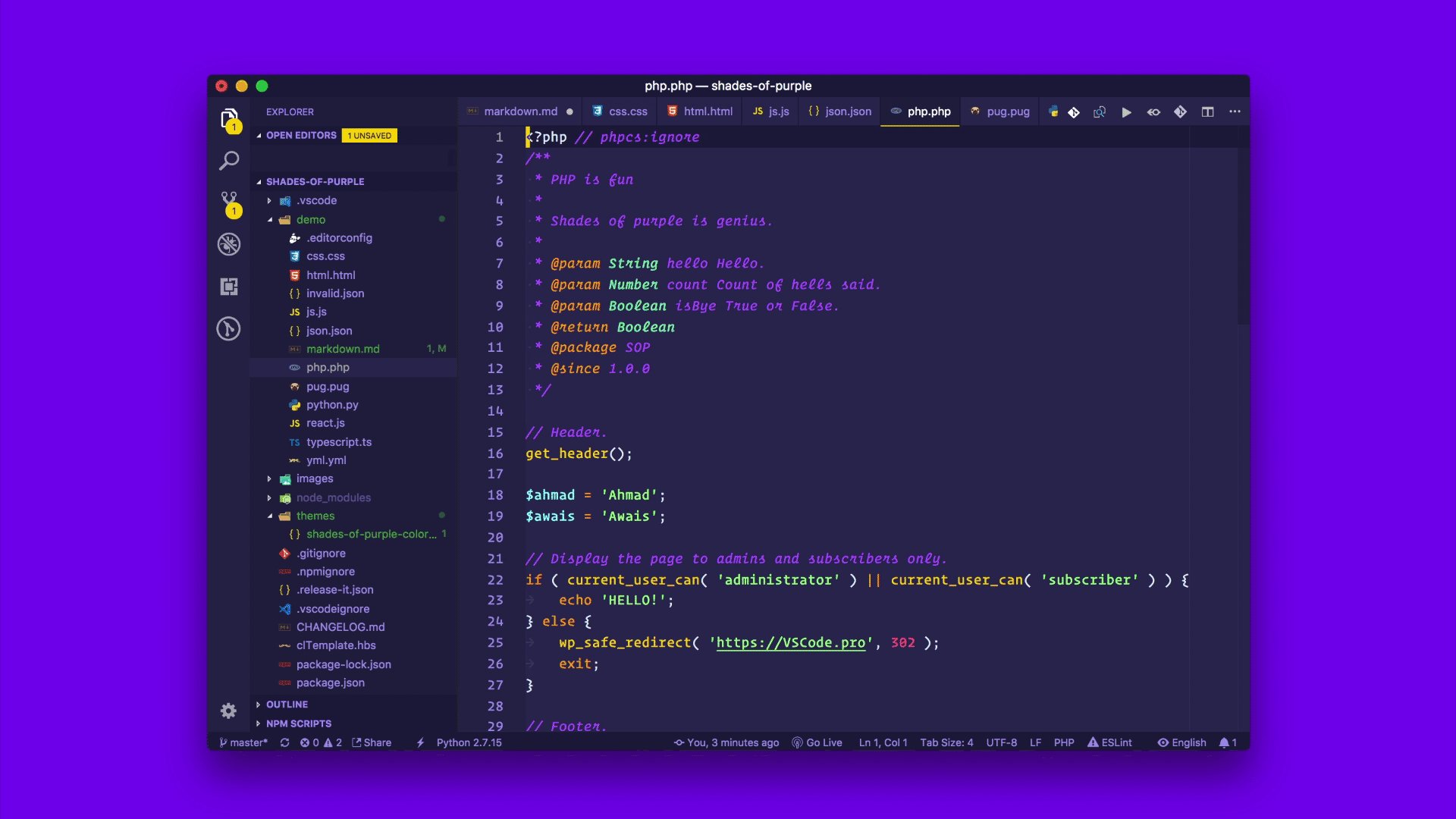
## Screenshots: Shades of Purple Theme

[][course]


[][course]


[][course]


[][course]


[][course]


[][course]


[][course]
## SOP's Syntax Colors
Shades of purple theme is built with several shades of purple and a few contrast colors to make things pop. This makes SOP a perfect theme for teaching, presenting, and using on your site via Prisma or HighlightJS. A rough collection of actual colors in the SOP theme is listed below.
| USAGE | HEX CODES |
| ---------------- | ------------------------------------------------------------------------ |
| Background |  `#2D2B55` |
| Background Dark |  `#1E1E3F` |
| Foreground |  `#A599E9` |
| Hover Background |  `#4D21FC` |
| Contrast |  `#FAD000` |
| Contrast Lite |  `#FFEE80` |
| Contrast Lite II |  `#FAEFA5` |
| Highlight |  `#FF7200` |
| Comment |  `#B362FF` |
| Constants |  `#FF628C` |
| Keywords |  `#FF9D00` |
| Other |  `#9EFFFF` |
| Strings |  `#A5FF90` |
| Templates |  `#3AD900` |
| Definitions |  `#FB94FF` |
| Invalid |  `#EC3A37F5` |
| Diff Added |  `#00FF009A` |
| Diff Removed |  `#FF000D81` |

## COURSE: Become [VSCode Power User →][course]
After 10 years with Sublime Text, I switched to VSCode — the new open source cross-platform editor everyone's talking about. I've spent over a 1,000 hours perfecting my setup to help you switch today and bring all your custom settings and the power user workflows for HTML/CSS, GitHub/Git & Open Source, supercharged Markdown, and everything from JavaScript to PHP, Go, Python, C++, C#, ROR & 50+ Extensions. I'm sharing it all in five hours — 65 videos online course. Learn Visual Studio Code →

#### **Hello, we're the [Dev Couple](https://TheDevCouple.com)**!
I ([Ahmad Awais](https://twitter.com/mrahmadawais/)) am a Full Stack Web/JS Developer, OSS Dev Advocate, and a core developer at WordPress. My significant other ([Maedah Batool](https://twitter.com/MaedahBatool/)) is a Technical Project Manager, and she's also a WP Core Contributor. Together with our [team](https://TheDevCouple.com/team), we run the [Dev Couple](https://TheDevCouple.com/) blog.
> #### [**Support our Open Source Projects!**](https://pay.paddle.com/checkout/515568)
> If you'd like us to keep producing professional free and open-source software (FOSS). Consider [paying for an hour of my dev-time](https://pay.paddle.com/checkout/515568). We'll spend two hours on open source for each contribution. Yeah, that's right, you pay for one hour and get both of us to spend an hour as a thank you. [Support here →](https://pay.paddle.com/checkout/515568)

## License & Attribution
**Licensed** as MIT ⓒ [Ahmad Awais](https://AhmadAwais.com/).
Thanks to the VSCode team at Microsoft for creating such an excellent code editor. Also, the creator of other high contrast themes that served as an inspiration. This theme takes inspiration from many VSCode themes, including but not limited to Cobalt themes by Roberto Achar, Ayu, Palenight themes, Dracula themes, etc. VSCode and Icons8 for the icons in this readme.
_👋 Follow Ahmad on Twitter_ [](https://twitter.com/mrahmadawais/)
> After 10 years with Sublime Text, I switched to VSCode — the new open source cross-platform editor everyone's talking about. I've spent over a 1,000 hours perfecting my setup to help you switch today and bring all your custom settings and the power user workflows for HTML/CSS, GitHub/Git & Open Source, supercharged Markdown, and everything from JavaScript to PHP, Go, Python, C++, C#, ROR & 50+ Extensions. I'm sharing it all in five hours — 65 videos online course. Learn Visual Studio Code →

[course]: https://VSCode.pro/?utm_source=sop
[sop]: https://marketplace.visualstudio.com/items?itemName=ahmadawais.shades-of-purple
[review]: (https://marketplace.visualstudio.com/items?itemName=ahmadawais.shades-of-purple#review-details)


 🎯 Learn VSCode →
🎯 Learn VSCode →