https://github.com/ahmadawais/wpgulp
An advanced Gulp workflow for WordPress development with extensive documentation. Used by 40,000+ themes and plugins.
https://github.com/ahmadawais/wpgulp
javascript minification theme translation wordpress-gulp-workflow wordpress-plugin workflow wpgulp
Last synced: 9 months ago
JSON representation
An advanced Gulp workflow for WordPress development with extensive documentation. Used by 40,000+ themes and plugins.
- Host: GitHub
- URL: https://github.com/ahmadawais/wpgulp
- Owner: ahmadawais
- License: mit
- Created: 2015-12-02T12:35:38.000Z (about 10 years ago)
- Default Branch: master
- Last Pushed: 2022-12-02T11:15:29.000Z (about 3 years ago)
- Last Synced: 2025-05-13T00:32:48.254Z (9 months ago)
- Topics: javascript, minification, theme, translation, wordpress-gulp-workflow, wordpress-plugin, workflow, wpgulp
- Language: JavaScript
- Homepage: https://twitter.com/MrAhmadAwais/
- Size: 516 KB
- Stars: 1,770
- Watchers: 88
- Forks: 303
- Open Issues: 37
-
Metadata Files:
- Readme: readme.md
- Changelog: changelog.md
- Contributing: contributing.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: code-of-conduct.md
Awesome Lists containing this project
README
📟 Learn to build CLI DevTools, like WPGulp with me at NodeCLI.com.

WordPress Gulp Workflow
[](https://github.com/ahmadawais/WPGulp/)
[](https://github.com/ahmadawais/Emoji-Log/) [](https://github.com/ahmadawais/WPGulp/stargazers) [](https://github.com/ahmadawais?tab=followers) [](https://twitter.com/mrahmadawais/) [](https://VSCode.pro "This open source project is supported by VSCode.pro")
WPGulp (WordPress Gulp)
🎯 An advanced & extensively documented Gulp WordPress workflow. Kick-start a build-workflow for your WordPress plugins and themes with Gulp.
A FOSS (Free & Open Source Software) project. Maintained by @AhmadAwais.

## 📦 WPGulp Can Do `THAT™`
`WPGulp` is an advanced & extensively documented `Gulp.js` + `WordPress` workflow. It can help you kick-start a build-workflow for your WordPress plugins and themes with `Gulp.js`, save you a lot of grunt work time, follow the DRY (Don't Repeat Yourself) principle, and `#0CJS` Zero-config JavaScript startup but still configurable via `wpgulp.config.js` file. It is:
- 🥞 Versioned ✓
- 🤠 Updatable ✓
- 🗃 Set of sane-defaults ✓
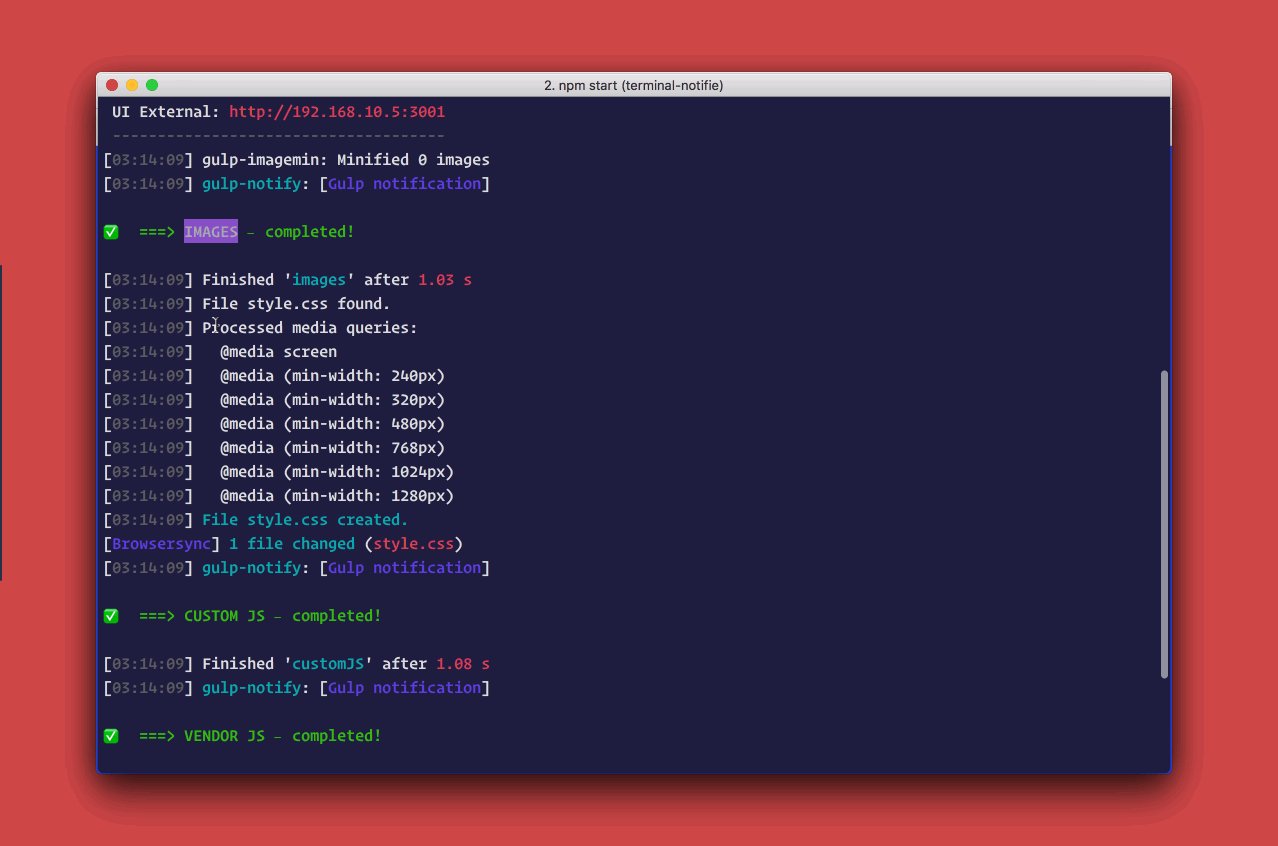
💻 **DEV ENVIRONMENT**
>- _Live reload browser with BrowserSync_
>- _Hotloading styles with CSS Injection_
🎨 **STYLES**
>- _Sass to CSS conversion_
>- _Merging media queries_
>- _Error handling_
>- _Auto-prefixing_
>- _Minification_
>- _Sourcemaps_
🌋 **JavaScript**
>- _Concatenation_
>- _Minification/uglification_
>- _Separate vendor and custom JS files handling_
🌁 **IMAGES**
>- _Minification/optimization of images_
>- _File types: `.png`, `.jpg`, `.jpeg`, `.gif`, `.svg`_
💯 **TRANSLATION**
>- _Generates `.pot` translation file for i18n and l10n_
👀 **WATCHING**
>- _For changes in files to recompile_
>- _File types: `.css`, `.html`, `.php`, `.js`_

## Getting Started
#### ⚡️ Quick Overview
Run step `#1`, `#2`, and `#3` quickly in one go — Run inside local WP install's theme/plugin folder E.g. `/wp.local/wp-content/plugins/your-plugin` or `/wp.local/wp-content/themes/your-theme` directory.
```sh
# 1— Install WPGulp in your WordPress theme/plugin.
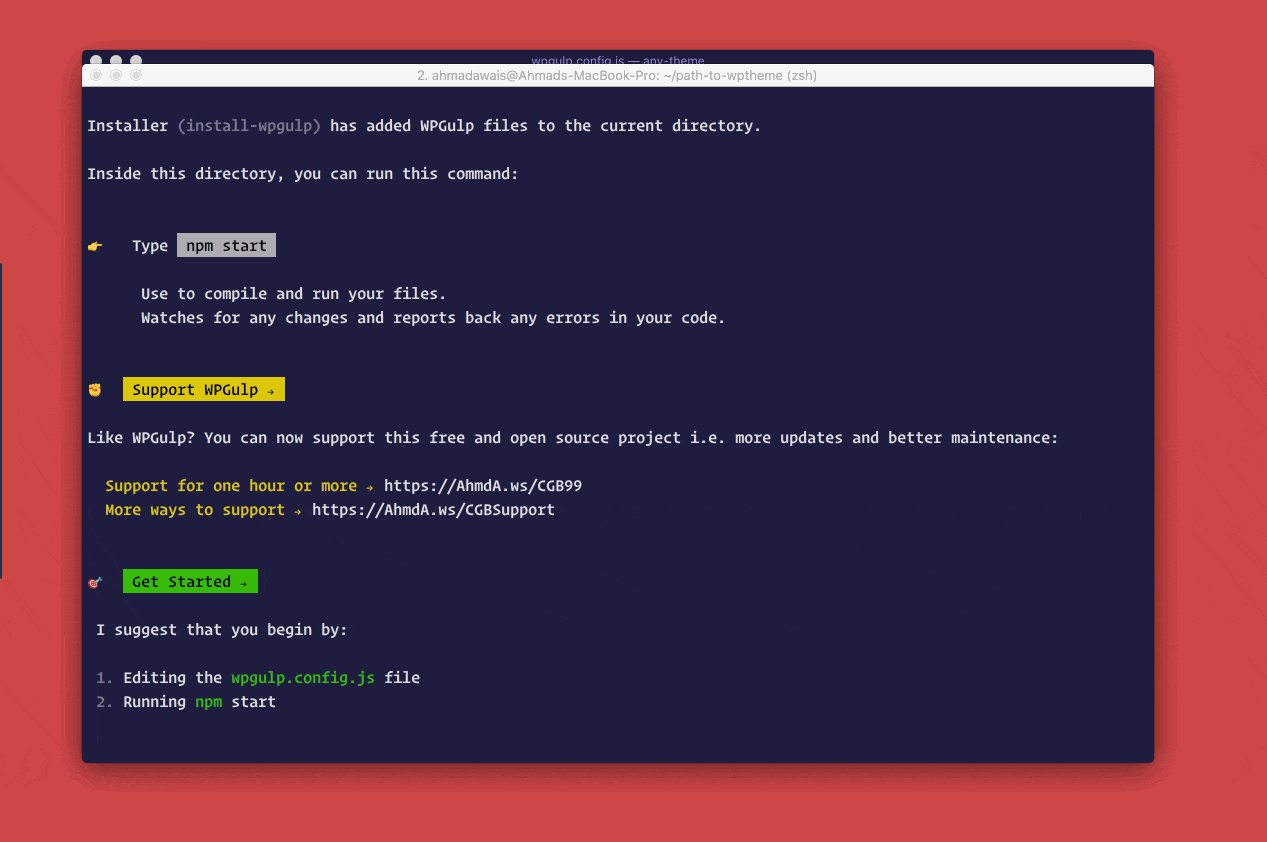
npx wpgulp
# 2— Now configure variables inside the `wpgulp.config.js` file.
# 3— Start your npm build workflow.
npm start
```
([npx](https://blog.npmjs.org/post/162869356040/introducing-npx-an-npm-package-runner) is a package runner tool that comes with npm 5.2+ and higher).
> 🎛 _If you want to study the detailed installation of step `#1` , `#2`, and `#3` — then take a look at the steps below_.
STEP #0 — Don't have Node.js + npm installed? Read this. (CLICK TO EXPAND!)
In case you are an absolute beginner to the world of `Node.js`, JavaScript, and `npm` packages — all you need to do is go to the Node's site [download + install](https://nodejs.org/en/download/) Node on your system. This will install both `Node.js` and `npm`, i.e., node package manager — the command line interface of Node.js.
You can verify the install by opening your terminal app and typing...
```sh
node -v
# Results into v9.11.2 — make sure you have Node >= 8 installed.
npm -v
# Results into 6.2.0 — make sure you have npm >= 5.3 installed.
```
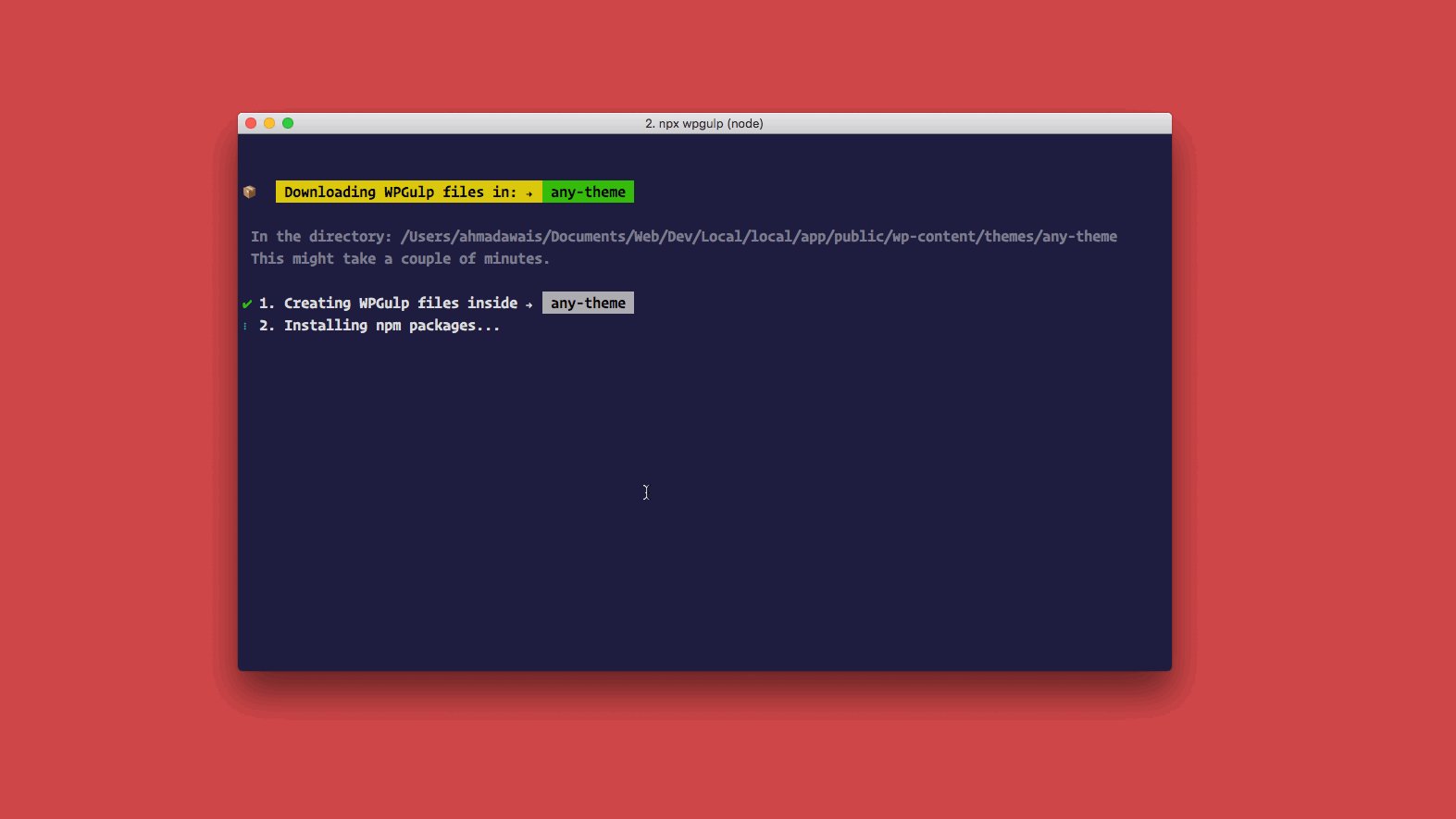
### → `STEP #1` — Download the Required Files
1. In the terminal go to the root folder of your WordPress plugin/theme
2. Run the following command to download all the files in the [WPGulp/src](/src) folder
_It'll take a couple of minutes to install._
```sh
npx wpgulp
```
([npx](https://blog.npmjs.org/post/162869356040/introducing-npx-an-npm-package-runner) is a package runner tool that comes with npm 5.2+ and higher).

> ⚠️ I'm assuming that there are no previously present similar files in the root of your folder. Otherwise, you need to merge these very carefully. E.g. You can include the `scripts`, `devDependencies` in your current `package.json` file and so on for other files. If you run the above command all similar files will be overwritten.
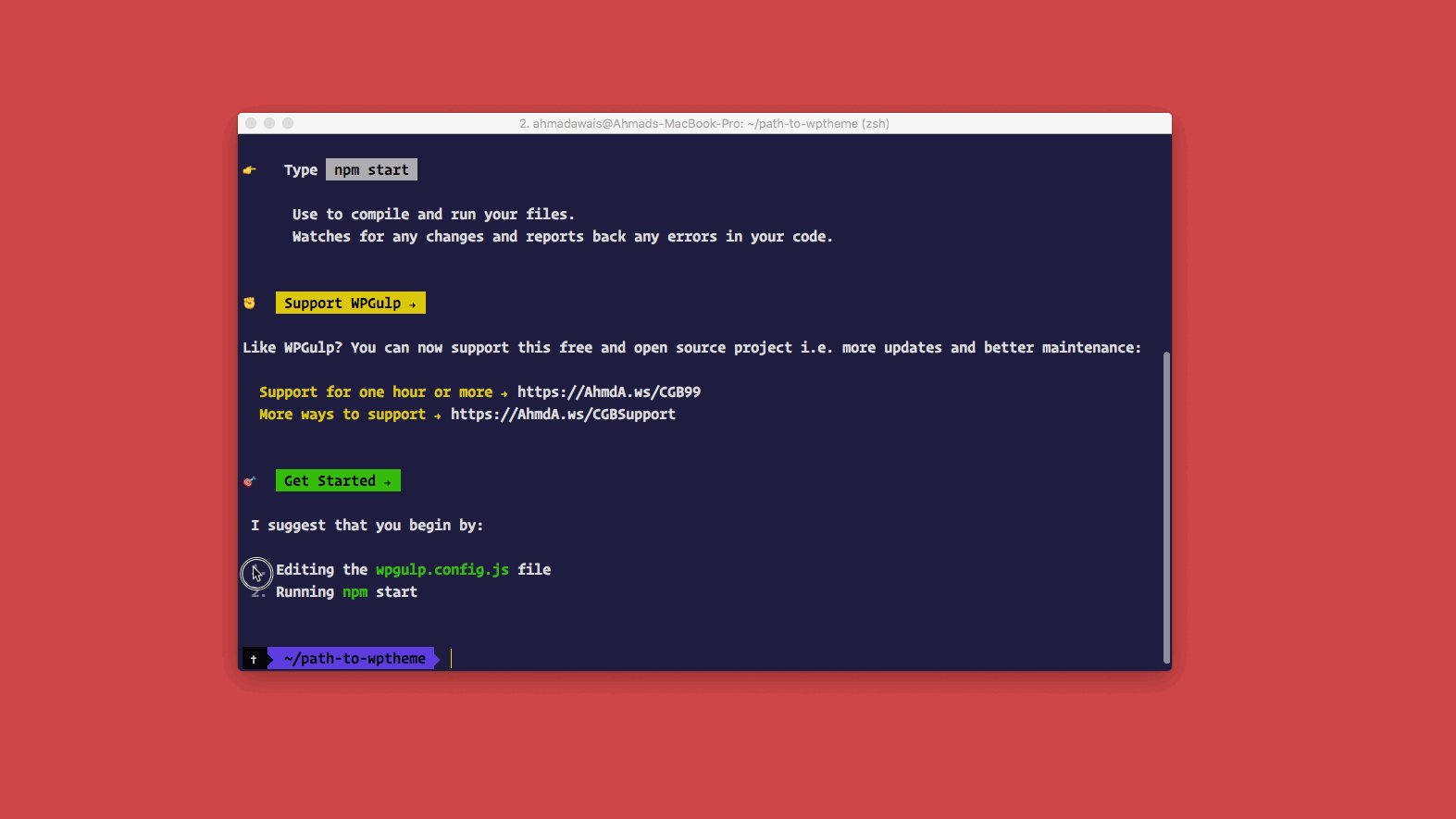
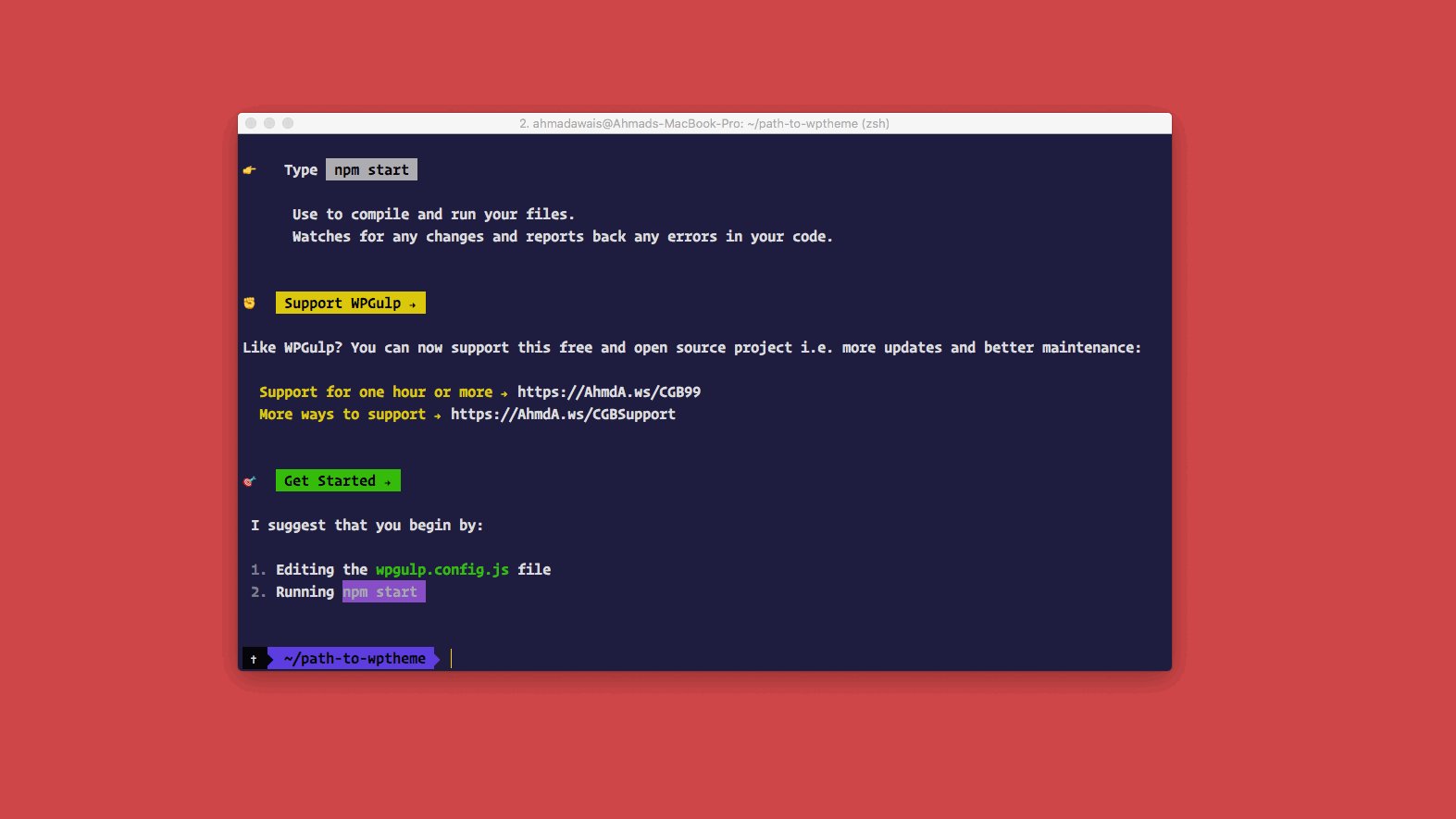
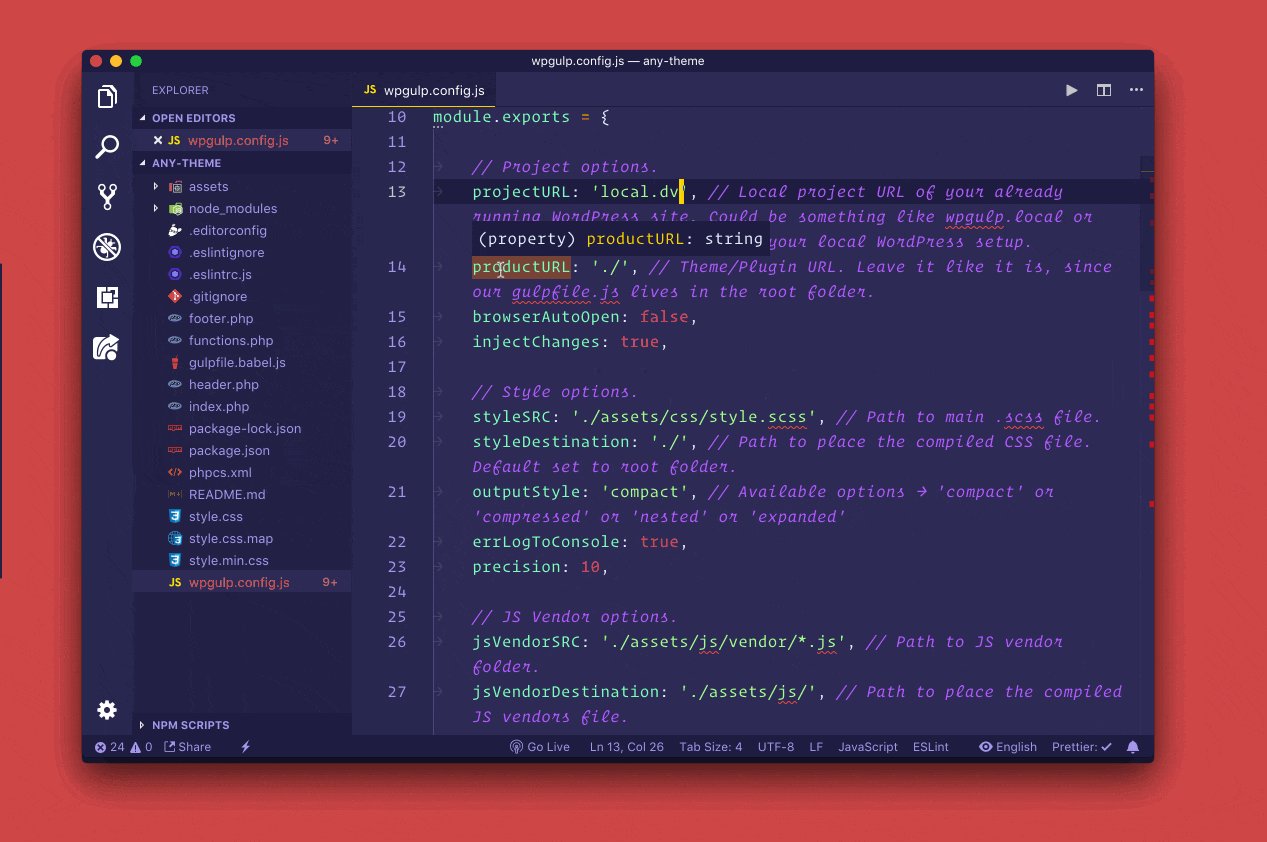
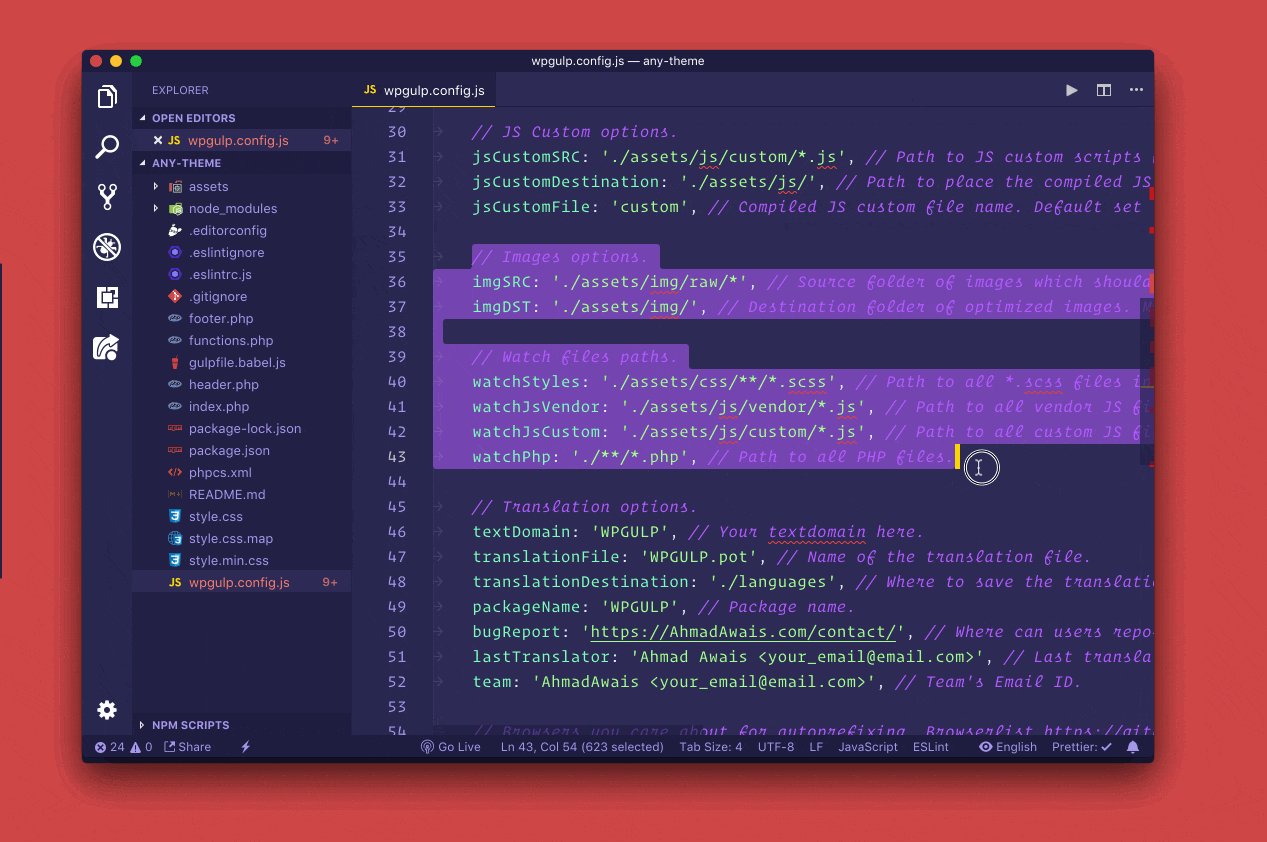
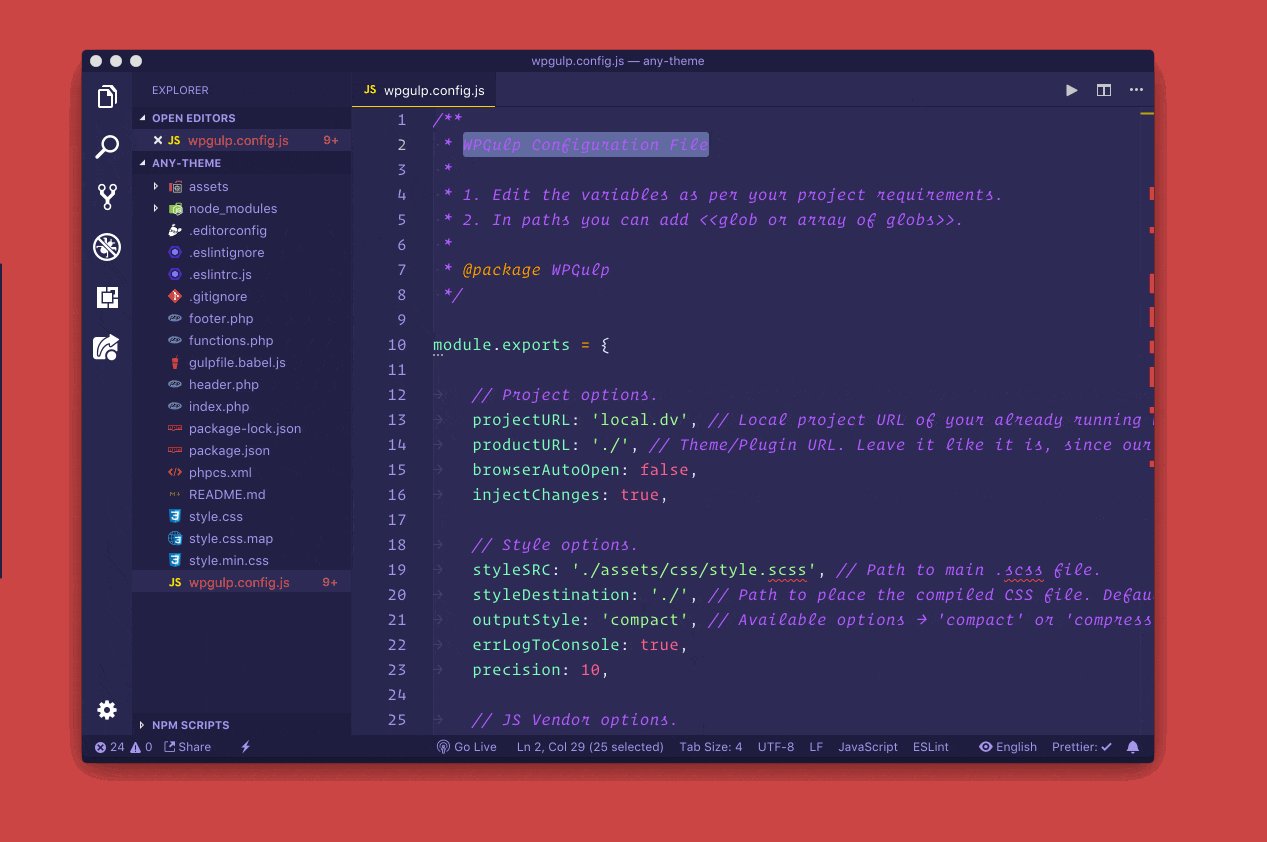
### → `STEP #2` — Editing the Project Variables
Configure the project paths and other variables inside the `wpgulp.config.js` file. This is a compulsory step.

### → `STEP #3` — Start your project
Once the installation is done, you can open your project (WordPress plugin/theme) folder and run the start script.
```sh
npm start
# To stop press CTRL (⌃) + C
```

### → `OPTIONAL STEP #4` — More Scripts/Tasks
To optimize images and generate WP POT translation file, or generate a RTL stylesheet you can run the following commands
```sh
# To optimize images.
npm run images
# To generate WP POT translation file.
npm run translate
# To generate RTL stylesheets and Sourcemap.
npm run styles-rtl
# To generate theme/plugin zip file without extranious files.
npm run zip
```

## How to Update?
1. Download all the latest files in the [WPGulp/src](/src) folder inside the root folder of your WordPress plugin/theme by running `npx install-wpgulp` it will overwrite all the wpgulp files.
2. Open terminal and Install WPGulp's node dependencies by running the `npm install` commands in the root folder of your WordPress plugin/theme.

## Changelog
Read what's 📦 new, 👌 improved, 🐛 fixed, and if 📖 docs got updated.
👉 Go read the entire changelog at this link — [WPGulp Changelog →](/CHANGELOG.md)
Nothing's ever complete, so bear with us while we keep iterating towards a better future.
> ```html
> 'Coz every night I lie in bed
> The brightest colors fill my head
> A million dreams are keeping me awake
> I think of what the world could be
> A vision of the one I see
> A million dreams is all it's gonna take
> A million dreams for the world we're gonna make ...
> ```
> ... _listen to → [A million dreams!](https://www.youtube.com/watch?v=pSQk-4fddDI)_

## Sponsor
Me ([Ahmad Awais](https://twitter.com/mrahmadawais/)) and my incredible wife ([Maedah Batool](https://twitter.com/MaedahBatool/)) are two engineers who fell in love with open source and then with each other. You can read more [about me here](https://ahmadawais.com/about). If you or your company use any of my projects or like what I’m doing then consider backing me. I'm in this for the long run. An open-source developer advocate.
[](https://twitter.com/mrahmadawais/)
### [NodeCLI.com][n] — Learn to build Node.js CLI Automation
> This repository is part of the [NodeCLI.com][n] course.
After building hundreds of developer automation tools used by millions of developers, I am sharing exactly how you can do it yourself with minimum effective effort. Learn to build Node.js & JavaScript based CLI (Command Line Interface) apps. Automate the grunt work, do more in less time, impress your manager, and help the community.
→ I'm sharing it all in this online video course. [Node CLI Automation
without wasting a 1,000 hours][n] →
[][n]
[][n]
[](https://github.com/AhmadAwais/sponsor)
### 🙌 [THEDEVCOUPLE PARTNERS](https://TheDevCouple.com/partners)
This open source project is maintained by the help of awesome businesses listed below. What? [Read more about it →](https://TheDevCouple.com/partners)

## License & Attribution
MIT © [Ahmad Awais](https://twitter.com/MrAhmadAwais/).
This project is inspired by the work of many awesome developers especially those who contribute to this project, Gulp.js, Babel, and many other dependencies as listed in the `package.json` file. FOSS (Free & Open Source Software) for the win.
[ ](https://github.com/ahmadawais) |[
](https://github.com/ahmadawais) |[ ](https://github.com/MaedahBatool) |[
](https://github.com/MaedahBatool) |[ ](https://github.com/akmur) |[
](https://github.com/akmur) |[ ](https://github.com/marianrick) |[
](https://github.com/marianrick) |[ ](https://github.com/asharirfan) |[
](https://github.com/asharirfan) |[ ](https://github.com/JeremyEnglert) |
](https://github.com/JeremyEnglert) |
:---: |:---: |:---: |:---: |:---: |:---: |
[ahmadawais](https://github.com/ahmadawais) |[MaedahBatool](https://github.com/MaedahBatool) |[akmur](https://github.com/akmur) |[marianrick](https://github.com/marianrick) |[asharirfan](https://github.com/asharirfan) |[JeremyEnglert](https://github.com/JeremyEnglert) |
[ ](https://github.com/ajitbohra) |[
](https://github.com/ajitbohra) |[ ](https://github.com/noplanman) |[
](https://github.com/noplanman) |[ ](https://github.com/cdils) |[
](https://github.com/cdils) |[ ](https://github.com/selrond) |[
](https://github.com/selrond) |[ ](https://github.com/EugenioPetulla) |[
](https://github.com/EugenioPetulla) |[ ](https://github.com/FrankM1) |
](https://github.com/FrankM1) |
:---: |:---: |:---: |:---: |:---: |:---: |
[ajitbohra](https://github.com/ajitbohra) |[noplanman](https://github.com/noplanman) |[cdils](https://github.com/cdils) |[selrond](https://github.com/selrond) |[EugenioPetulla](https://github.com/EugenioPetulla) |[FrankM1](https://github.com/FrankM1) |
[ ](https://github.com/isaacdanielanderson) |[
](https://github.com/isaacdanielanderson) |[ ](https://github.com/JeffMatson) |[
](https://github.com/JeffMatson) |[ ](https://github.com/AdnanMuhib) |[
](https://github.com/AdnanMuhib) |[ ](https://github.com/mauryaratan) |[
](https://github.com/mauryaratan) |[ ](https://github.com/richtabor) |[
](https://github.com/richtabor) |[ ](https://github.com/saqibameen) |
](https://github.com/saqibameen) |
:---: |:---: |:---: |:---: |:---: |:---: |
[isaacdanielanderson](https://github.com/isaacdanielanderson) |[JeffMatson](https://github.com/JeffMatson) |[AdnanMuhib](https://github.com/AdnanMuhib) |[mauryaratan](https://github.com/mauryaratan) |[richtabor](https://github.com/richtabor) |[saqibameen](https://github.com/saqibameen) |
[ ](https://github.com/slushman) |
](https://github.com/slushman) |
:---: |
[slushman](https://github.com/slushman) |
[](https://twitter.com/mrahmadawais/)
[n]: https://nodecli.com/?utm_source=github.com&utm_medium=referral&utm_campaign=ahmadawais/WPGulp