https://github.com/ahmdigital/content-model-graph
Graph your Sanity.io content model straight in your Studio using this tool
https://github.com/ahmdigital/content-model-graph
content-model content-modelling domain-model plugin sanity sanity-io schema structured-content tool
Last synced: about 1 month ago
JSON representation
Graph your Sanity.io content model straight in your Studio using this tool
- Host: GitHub
- URL: https://github.com/ahmdigital/content-model-graph
- Owner: ahmdigital
- License: mit
- Created: 2019-11-15T04:54:58.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2024-02-21T03:10:26.000Z (almost 2 years ago)
- Last Synced: 2024-04-27T05:42:17.247Z (over 1 year ago)
- Topics: content-model, content-modelling, domain-model, plugin, sanity, sanity-io, schema, structured-content, tool
- Language: TypeScript
- Homepage:
- Size: 882 KB
- Stars: 37
- Watchers: 12
- Forks: 4
- Open Issues: 17
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# sanity-plugin-content-model-graph
> This is a **Sanity Studio v3** plugin.
## Installation
```sh
npm install sanity-plugin-content-model-graph
```
## Usage
Add it as a plugin in `sanity.config.ts` (or .js):
```ts
import { defineConfig } from "sanity";
import { myPlugin } from "sanity-plugin-content-model-graph";
export default defineConfig({
//...
plugins: [myPlugin({})],
});
```
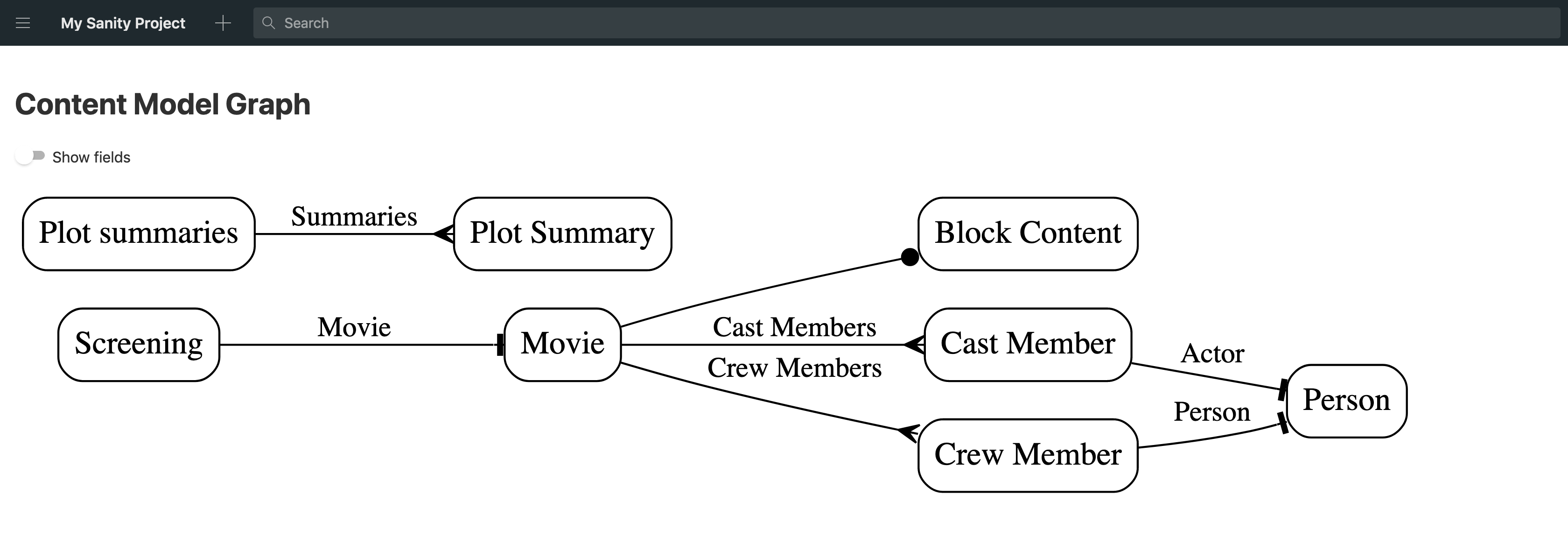
## Examples (need updating, it looks nicer now)
### Sanity's Movie schema


### Sanity's Product schema


## License
[MIT](LICENSE) © ahm Digital
## Develop & test
This plugin uses [@sanity/plugin-kit](https://github.com/sanity-io/plugin-kit)
with default configuration for build & watch scripts.
See [Testing a plugin in Sanity Studio](https://github.com/sanity-io/plugin-kit#testing-a-plugin-in-sanity-studio)
on how to run this plugin with hotreload in the studio.