https://github.com/ahmed-aliraqi/laravel-file-uploader
This plugin register vue component to upload files using laravel-media-library.
https://github.com/ahmed-aliraqi/laravel-file-uploader
image laravel upload uploader vue
Last synced: 16 days ago
JSON representation
This plugin register vue component to upload files using laravel-media-library.
- Host: GitHub
- URL: https://github.com/ahmed-aliraqi/laravel-file-uploader
- Owner: ahmed-aliraqi
- Created: 2020-06-25T19:06:33.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2022-04-30T03:35:41.000Z (over 3 years ago)
- Last Synced: 2024-11-10T12:09:42.066Z (12 months ago)
- Topics: image, laravel, upload, uploader, vue
- Language: Vue
- Homepage:
- Size: 3.66 MB
- Stars: 19
- Watchers: 2
- Forks: 7
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
# Laravel File Uploader
> This plugin register vue component to upload files using laravel-media-library.

#### Requirements
> You should install [ahmed-aliraqi/laravel-media-uploader](https://github.com/ahmed-aliraqi/laravel-media-uploader) composer package to work successfully.
#### Installation
```bash
npm i laravel-file-uploader --save-dev
```
#### Basic Usage
```blade
new Vue({
el: '#app'
})
```
#### Configure With Laravel Ui
```js
// app.js
import FileUploader from 'laravel-file-uploader';
Vue.use(FileUploader);
```
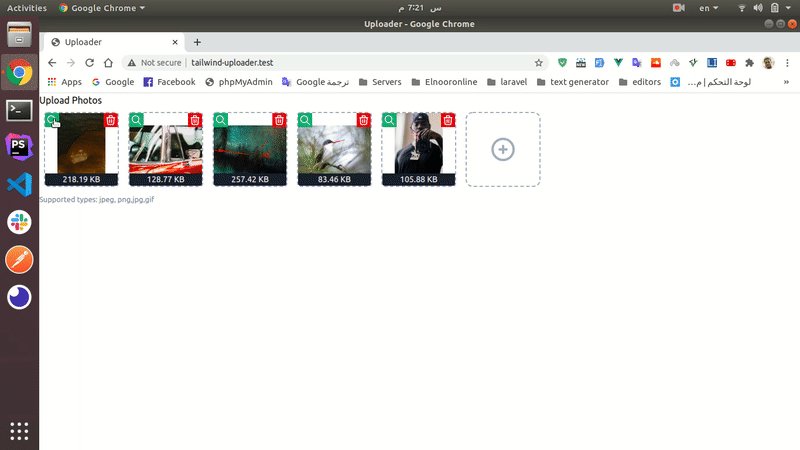
#### Usage
```blade
```
#### Working with images
> You optimize images size before uploading by adding `max-{width|height}` attribute and will upload the image as a base64 file:
```blade
```
##### Attributes
| Attribute |Rule | Type |Description |
|--|--|--|--|
| name | optional - default: `media` |string | the name of tokens fields |
| media | optional - default: `[]` |array | used to display an existing files |
| unlimited |optional - default:`false`| boolean| upload unlimited files - if let it `false` will not be multiple select|
| max|optional - default:`12`| int| the maximum uploaded files - if `1` will not me multiple select|
|accept| optional - default: `*`| string| the accepted mime types|
|form| optional - default: `false`| string| the form id of the uploaded media|
|notes| optional - default `null`| string| the help-block that will be displayed under the files|
|label| optional - default `null`| string| the label of the uploader|
|collection| optional - default `default`|string| the media library collection that the file will store in|
|tokens| optional - default: `[]`|array|the recently uploaded files tokens, used to display recently uploaded files in validation case|
|name| optional - default: `null`|array|the input name of the uploader|
|max-width| optional - default: `1200`|string|The maximum width of uploaded image|
|max-height| optional - default: `1200`|string|The maximum height of uploaded image|
|display-validation-messages| optional - default: `false`|boolean|Used for displaying validation messages|
##### Use With Vue Or SPA Applications
```html
new Vue({
el: '#app',
data() {
return {
tokens: []
}
}
})
```
##### Events
* beforeUpload
* complete
```html
```
* upload-error
```html
new Vue({
el: '#app',
methods: {
errorHandler(error) {
console.log(error.file) // the file object
console.log(error.response) // the error response from the server
console.log(error.status) // the error status code from the server
}
}
})
```
##### File Preview Component
This component used to preview uploaded media (images, audios, videos).
```blade
```
> **Note:**
> Do not forget to store the laravel `csrf` token in an HTML `meta` tag:
```blade
```