https://github.com/aicore/plugin-registry-backend
Backend Service for Phoenix and Brackets Plugin Registry
https://github.com/aicore/plugin-registry-backend
Last synced: 4 months ago
JSON representation
Backend Service for Phoenix and Brackets Plugin Registry
- Host: GitHub
- URL: https://github.com/aicore/plugin-registry-backend
- Owner: aicore
- License: agpl-3.0
- Created: 2022-02-28T06:24:40.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2025-02-14T19:07:37.000Z (5 months ago)
- Last Synced: 2025-02-14T20:20:00.684Z (5 months ago)
- Language: JavaScript
- Size: 189 KB
- Stars: 1
- Watchers: 3
- Forks: 0
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# plugin-registry-backend
Plugin Registry Backend service is a express JS service which supports clients
like Brackets Code Editor (https://brackets.io/) and Phoenix Code Editor(https://phoenix.core.ai/)
by providing all the necessary APIs to render the in-app extension store.
## Code Guardian
[](https://github.com/aicore/template-nodejs/actions/workflows/build_verify.yml)
# API Documentation
## SEARCH API
This API supports text-based search queries (see below for detailed params) on plugin registry. Search API can retrieve plugins(Extensions/Themes) by searching titles, keywords or authornames(by default). We can also search on more fields apart from the previously mentioned by passing it as a param. This API can be a functional entry point for all the UI search-box usecases.
### Parameters
* **Required Parameters**
* **clientID {String}**: A unique identifier required for authenticating clients
* **query {String}**: String containing the text to be searched
* **Optional Parameters**
* **filters {Object} (Default: Empty)**: Object contaning the fields array and sortBy field. See below e.g
* **fields {String Array}**: Array containing additional fields to be searched.
* **sortyBy {String}**: Constant value(asc/desc) to sort the results by total number of downloads.
E.g,
``` const filter = { fields:['metadata.author.name','metadata.author.email'], sortBy:'desc'}```
* **resultSize {Integer} (Default: 10)** : SearchResults list size.
* **skipIndex {Integer} {Default: 0}**: Integer value required for pagination
### Sample Request
``` curl -d '{"clientID":"your_iD","query":"Python"}' -H "Content-Type: application/json" http://localhost:3000/search ```
## getPlugins API
This API can be used to retrieve plugins by assetType(Extension/Theme) (see below for detailed params) on plugin registry. We can also apply certain keywords as filters to refine our search results. This API can be a functional entry point for loading plugins by default in the UI.r all the UI search-box usecases.
### Parameters
* **Required Parameters**
* **clientID {String}**: A unique identifier required for authenticating clients
* **assetType {String}**: accepted values are 'EXTENSION' or 'THEME'
* **Optional Parameters**
* **filters {Object} (Default: Empty)**: Object contaning the fields array and sortBy field. See below e.g
* **keywords {String Array}**: Array containing additional keywords to match.
* **sortyBy {String}**: Constant value(asc/desc) to sort the results by total number of downloads.
E.g,
``` const filter = { keywords:['HTML','HTML5'], sortBy:'desc'}```
* **resultSize {Integer} (Default: 10)** : SearchResults list size.
* **skipIndex {Integer} {Default: 0}**: Integer value required for pagination
# Commands available
## Building
Since this is a pure JS template project, build command just runs test with coverage.
```shell
> npm install // do this only once.
> npm run build
```
## Linting
To lint the files in the project, run the following command:
```shell
> npm run lint
```
To Automatically fix lint errors:
```shell
> npm run lint:fix
```
## Testing
To run all tests:
```shell
> npm run test
Hello world Tests
✔ should return Hello World
#indexOf()
✔ should return -1 when the value is not present
```
Additionally, to run unit/integration tests only, use the commands:
```shell
> npm run test:unit
> npm run test:integ
```
## Coverage Reports
To run all tests with coverage:
```shell
> npm run cover
Hello world Tests
✔ should return Hello World
#indexOf()
✔ should return -1 when the value is not present
2 passing (6ms)
----------|---------|----------|---------|---------|-------------------
File | % Stmts | % Branch | % Funcs | % Lines | Uncovered Line #s
----------|---------|----------|---------|---------|-------------------
All files | 100 | 100 | 100 | 100 |
index.js | 100 | 100 | 100 | 100 |
----------|---------|----------|---------|---------|-------------------
=============================== Coverage summary ===============================
Statements : 100% ( 5/5 )
Branches : 100% ( 2/2 )
Functions : 100% ( 1/1 )
Lines : 100% ( 5/5 )
================================================================================
Detailed unit test coverage report: file:///template-nodejs/coverage-unit/index.html
Detailed integration test coverage report: file:///template-nodejs/coverage-integration/index.html
```
After running coverage, detailed reports can be found in the coverage folder listed in the output of coverage command.
Open the file in browser to view detailed reports.
To run unit/integration tests only with coverage
```shell
> npm run cover:unit
> npm run cover:integ
```
Sample coverage report:

### Unit and Integration coverage configs
Unit and integration test coverage settings can be updated by configs `.nycrc.unit.json` and `.nycrc.integration.json`.
See https://github.com/istanbuljs/nyc for config options.
# Publishing packages to NPM
To publish a package to npm, push contents to `npm` branch in
this repository.
## Publishing `@aicore/package*`
If you are looking to publish to package owned by core.ai, you will need access to the GitHub Organization secret `NPM_TOKEN`.
For repos managed by [aicore](https://github.com/aicore) org in GitHub, Please contact your Admin to get access to core.ai's NPM tokens.
## Publishing to your own npm account
Alternatively, if you want to publish the package to your own npm account, please follow these docs:
1. Create an automation access token by following this [link](https://docs.npmjs.com/creating-and-viewing-access-tokens).
2. Add NPM_TOKEN to your repository secret by following this [link](https://docs.npmjs.com/using-private-packages-in-a-ci-cd-workflow)
To edit the publishing workflow, please see file: `.github/workflows/npm-publish.yml`
# Dependency updates
We use Rennovate for dependency updates: https://blog.logrocket.com/renovate-dependency-updates-on-steroids/
* By default, dep updates happen on sunday every week.
* The status of dependency updates can be viewed here if you have this repo permissions in github: https://app.renovatebot.com/dashboard#github/aicore/template-nodejs
* To edit rennovate options, edit the rennovate.json file in root, see https://docs.renovatebot.com/configuration-options/
Refer
# Code Guardian
Several automated workflows that check code integrity are integrated into this template.
These include:
1. GitHub actions that runs build/test/coverage flows when a contributor raises a pull request
2. [Sonar cloud](https://sonarcloud.io/) integration using `.sonarcloud.properties`
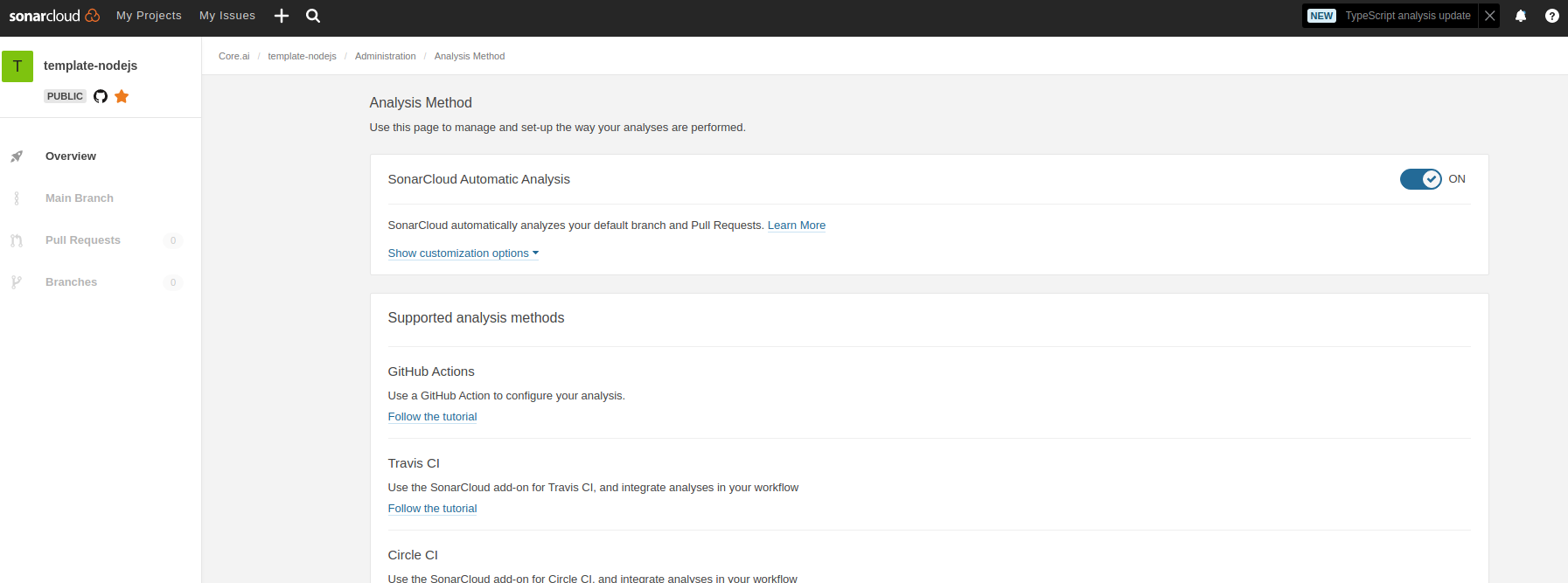
1. In sonar cloud, enable Automatic analysis from `Administration
Analysis Method` for the first time 
## IDE setup
SonarLint is currently available as a free plugin for jetbrains, eclipse, vscode and visual studio IDEs.
Use sonarLint plugin for webstorm or any of the available
IDEs from this link before raising a pull request: https://www.sonarlint.org/ .
SonarLint static code analysis checker is not yet available as a Brackets
extension.
## Internals
### Testing framework: Mocha , assertion style: chai
See https://mochajs.org/#getting-started on how to write tests
Use chai for BDD style assertions (expect, should etc..). See move here: https://www.chaijs.com/guide/styles/#expect
### Mocks and spies: sinon
if you want to mock/spy on fn() for unit tests, use sinon. refer docs: https://sinonjs.org/
### Note on coverage suite used here:
we use c8 for coverage https://github.com/bcoe/c8. Its reporting is based on nyc, so detailed docs can be found
here: https://github.com/istanbuljs/nyc ; We didn't use nyc as it do not yet have ES module support
see: https://github.com/digitalbazaar/bedrock-test/issues/16 . c8 is drop replacement for nyc coverage reporting tool