https://github.com/aicore/web-store
core.ai web store front end
https://github.com/aicore/web-store
Last synced: 4 months ago
JSON representation
core.ai web store front end
- Host: GitHub
- URL: https://github.com/aicore/web-store
- Owner: aicore
- License: agpl-3.0
- Created: 2022-03-01T13:55:11.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2025-02-15T07:56:02.000Z (5 months ago)
- Last Synced: 2025-02-15T08:29:14.881Z (5 months ago)
- Language: HTML
- Size: 1.33 MB
- Stars: 1
- Watchers: 4
- Forks: 0
- Open Issues: 13
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# Web Store
The frontend for Phoenix/Brackets web store.
## Code Guardian
[](https://github.com/aicore/web-store/actions/workflows/build_verify.yml)
# Commands available
## Building
Since this is a pure JS template project, build command just runs test with coverage.
```shell
> npm install // do this only once.
> npm run build
```
## Linting
To lint the files in the project, run the following command:
```shell
> npm run lint
```
To Automatically fix lint errors:
```shell
> npm run lint:fix
```
# Dependency updates
We use Rennovate for dependency updates: https://blog.logrocket.com/renovate-dependency-updates-on-steroids/
* By default, dep updates happen on sunday every week.
* The status of dependency updates can be viewed here if you have this repo permissions in github: https://app.renovatebot.com/dashboard#github/aicore/template-nodejs
* To edit rennovate options, edit the rennovate.json file in root, see https://docs.renovatebot.com/configuration-options/
Refer
# Code Guardian
Several automated workflows that check code integrity are integrated into this template.
These include:
1. GitHub actions that runs build/test/coverage flows when a contributor raises a pull request
2. [Sonar cloud](https://sonarcloud.io/) integration using `.sonarcloud.properties`
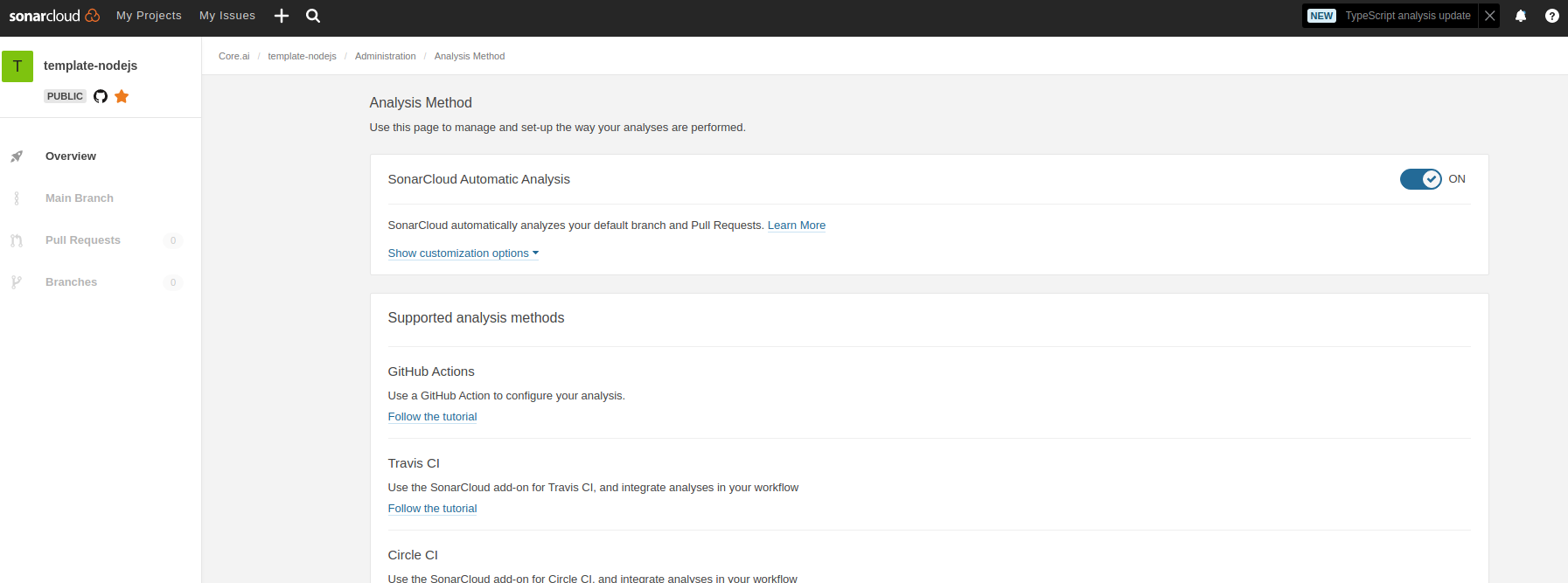
1. In sonar cloud, enable Automatic analysis from `Administration
Analysis Method` for the first time 
## IDE setup
SonarLint is currently available as a free plugin for jetbrains, eclipse, vscode and visual studio IDEs.
Use sonarLint plugin for webstorm or any of the available
IDEs from this link before raising a pull request: https://www.sonarlint.org/ .
SonarLint static code analysis checker is not yet available as a Brackets
extension.
## Internals
### Testing framework: Mocha , assertion style: chai
See https://mochajs.org/#getting-started on how to write tests
Use chai for BDD style assertions (expect, should etc..). See move here: https://www.chaijs.com/guide/styles/#expect
### Mocks and spies: sinon
if you want to mock/spy on fn() for unit tests, use sinon. refer docs: https://sinonjs.org/
### Note on coverage suite used here:
we use c8 for coverage https://github.com/bcoe/c8. Its reporting is based on nyc, so detailed docs can be found
here: https://github.com/istanbuljs/nyc ; We didn't use nyc as it do not yet have ES module support
see: https://github.com/digitalbazaar/bedrock-test/issues/16 . c8 is drop replacement for nyc coverage reporting tool