https://github.com/airbnb/react-native-maps
React Native Mapview component for iOS + Android
https://github.com/airbnb/react-native-maps
google-maps maps react-native
Last synced: 9 months ago
JSON representation
React Native Mapview component for iOS + Android
- Host: GitHub
- URL: https://github.com/airbnb/react-native-maps
- Owner: react-native-maps
- License: mit
- Created: 2015-12-29T19:54:20.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2025-03-23T22:36:18.000Z (9 months ago)
- Last Synced: 2025-03-25T00:27:53.077Z (9 months ago)
- Topics: google-maps, maps, react-native
- Language: Objective-C
- Size: 9.63 MB
- Stars: 15,369
- Watchers: 218
- Forks: 4,866
- Open Issues: 68
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Codeowners: .github/CODEOWNERS
- Security: SECURITY.md
Awesome Lists containing this project
- awesome-react-native - airbnb/react-native-maps
- Awesome-React-Native-Education - Airbnb Map View - will be merged into RN master for version 0.40 | (Index / Map Views)
README
# react-native-maps [](https://www.npmjs.com/package/react-native-maps)
React Native Map components for iOS + Android
## Contributing
This project is being maintained by a small group of people, and any help with issues and pull requests are always appreciated. If you are able and willing to contribute, please read the [guidelines](./CONTRIBUTING.md).
## Installation
See [Installation Instructions](docs/installation.md).
See [Setup Instructions for the Included Example Project](docs/examples-setup.md).
## Compatibility
## React Native Compatibility
### Important Notes:
- **Fabric is not yet supported**:
This feature is currently under development. Fabric is enabled by default in React Native `0.76` and above, so **please disable it** for now.
Follow updates on this issue here: [react-native-maps/issues/5206](https://github.com/react-native-maps/react-native-maps/issues/5206).
Kindly refrain from opening duplicate tickets regarding this matter.
### Version Requirements:
- **Version `1.14.0` and above**: Requires **React Native `>= 0.74`**.
- **Versions below `1.14.0`**: Require **React Native `>= 0.64.3`**.
## Component API
[`` Component API](docs/mapview.md)
[`` Component API](docs/marker.md)
[`` Component API](docs/callout.md)
[`` Component API](docs/polygon.md)
[`` Component API](docs/polyline.md)
[`` Component API](docs/circle.md)
[`` Component API](docs/overlay.md)
[`` Component API](docs/heatmap.md)
[`` Component API](docs/geojson.md)
## General Usage
```js
import MapView from 'react-native-maps';
```
or
```js
var MapView = require('react-native-maps');
```
This MapView component is built so that features on the map (such as Markers, Polygons, etc.) are
specified as children of the MapView itself. This provides an intuitive and react-like API for
declaratively controlling features on the map.
### Rendering a Map with an initial region
## MapView
```jsx
```
### Using a MapView while controlling the region as state
```jsx
getInitialState() {
return {
region: {
latitude: 37.78825,
longitude: -122.4324,
latitudeDelta: 0.0922,
longitudeDelta: 0.0421,
},
};
}
onRegionChange(region) {
this.setState({ region });
}
render() {
return (
);
}
```
### Rendering a list of markers on a map
```jsx
import {Marker} from 'react-native-maps';
{this.state.markers.map((marker, index) => (
))}
;
```
### Rendering a Marker with a custom image
1. You need to generate an `png` image with various resolution (lets call them `custom_pin`) - for more information go to [Android](https://developer.android.com/studio/write/resource-manager#import), [iOS](https://developer.apple.com/documentation/xcode/adding-images-to-your-xcode-project)
2. put all images in Android drawables and iOS assets dir
3. Now you can use the following code:
```jsx
```
Note: You can also pass the image binary data like `image={require('custom_pin.png')}`, but this will not scale good with the different screen sizes.
### Rendering a Marker with a custom view
Note: This has performance implications, if you wish for a simpler solution go with a custom image (save your self the headache)
```jsx
```
### Rendering a custom Marker with a custom Callout
```jsx
import {Callout} from 'react-native-maps';
;
```
### Draggable Markers
```jsx
this.setState({ x: e.nativeEvent.coordinate })}
/>
```
### Using a custom Tile Overlay
#### Tile Overlay using tile server
```jsx
import {UrlTile} from 'react-native-maps';
;
```
For Android: add the following line in your AndroidManifest.xml
```xml
```
For IOS: configure [App Transport Security](https://developer.apple.com/library/content/documentation/General/Reference/InfoPlistKeyReference/Articles/CocoaKeys.html#//apple_ref/doc/uid/TP40009251-SW33) in your app
## React Native Configuration for Fabric / New Architecture
This library works with Fabric using the [New Renderer Interop Layer](https://github.com/reactwg/react-native-new-architecture/discussions/135)
There is a warning message that those steps are not necessary; but we couldn't get the example working without them so far.
### Configuration Steps
1. **Open your configuration file**: Locate the `react-native-config` file in your project directory.
2. **Add the following configuration**: Include the `unstable_reactLegacyComponentNames` array for both Android and iOS platforms as shown below:
```javascript
module.exports = {
project: {
android: {
unstable_reactLegacyComponentNames: [
'AIRMap',
'AIRMapCallout',
'AIRMapCalloutSubview',
'AIRMapCircle',
'AIRMapHeatmap',
'AIRMapLocalTile',
'AIRMapMarker',
'AIRMapOverlay',
'AIRMapPolygon',
'AIRMapPolyline',
'AIRMapUrlTile',
'AIRMapWMSTile',
],
},
ios: {
unstable_reactLegacyComponentNames: [
'AIRMap',
'AIRMapCallout',
'AIRMapCalloutSubview',
'AIRMapCircle',
'AIRMapHeatmap',
'AIRMapLocalTile',
'AIRMapMarker',
'AIRMapOverlay',
'AIRMapPolygon',
'AIRMapPolyline',
'AIRMapUrlTile',
'AIRMapWMSTile',
],
},
},
};
```
checkout the example project to see it in action.
#### Tile Overlay using local tiles
Tiles can be stored locally within device using xyz tiling scheme and displayed as tile overlay as well. This is usefull especially for offline map usage when tiles are available for selected map region within device storage.
```jsx
import {LocalTile} from 'react-native-maps';
;
```
For Android: LocalTile is still just overlay over original map tiles. It means that if device is online, underlying tiles will be still downloaded. If original tiles download/display is not desirable set mapType to 'none'. For example:
```
```
See [OSM Wiki](https://wiki.openstreetmap.org/wiki/Category:Tile_downloading) for how to download tiles for offline usage.
### Overlaying other components on the map
Place components that you wish to overlay `MapView` underneath the `MapView` closing tag. Absolutely position these elements.
```jsx
render() {
return (
);
}
```
### Customizing the map style (Google Maps Only)
The `` Google Maps on iOS and Android supports styling via google cloud platform, the styled maps are published under a googleMapId, by simply setting the property googleMapId to the MapView you can use that styled map
more info here: [google map id](https://developers.google.com/maps/documentation/get-map-id)
### MapView Events
The `` component and its child components have several events that you can subscribe to.
This example displays some of them in a log as a demonstration.
 
### Tracking Region / Location
 
### Programmatically Changing Region
One can change the mapview's position using refs and component methods, or by passing in an updated
`region` prop. The component methods will allow one to animate to a given position like the native
API could.
 
### Changing the style of the map

### Arbitrary React Views as Markers
 
### Using the MapView with the Animated API
The `` component can be made to work with the Animated API, having the entire `region` prop
be declared as an animated value. This allows one to animate the zoom and position of the MapView along
with other gestures, giving a nice feel.
Further, Marker views can use the animated API to enhance the effect.
 
Issue: Since android needs to render its marker views as a bitmap, the animations APIs may not be
compatible with the Marker views. Not sure if this can be worked around yet or not.
Markers' coordinates can also be animated, as shown in this example:
 
### Polygon Creator
 
### Other Overlays
So far, ``, ``, and `` are available to pass in as children to the
`` component.
 
### Gradient Polylines (iOS MapKit only)
Gradient polylines can be created using the `strokeColors` prop of the `` component.

### Default Markers
Default markers will be rendered unless a custom marker is specified. One can optionally adjust the
color of the default marker by using the `pinColor` prop.
 
### Custom Callouts
Callouts to markers can be completely arbitrary react views, similar to markers. As a result, they
can be interacted with like any other view.
Additionally, you can fall back to the standard behavior of just having a title/description through
the ``'s `title` and `description` props.
Custom callout views can be the entire tooltip bubble, or just the content inside of the system
default bubble.
To handle press on specific subview of callout use `` with `onPress`.
See `Callouts.js` example.
 
### Image-based Markers
Markers can be customized by just using images, and specified using the `image` prop.

### Draggable Markers
Markers are draggable, and emit continuous drag events to update other UI during drags.
 
### Lite Mode ( Android )
Enable lite mode on Android with `liteMode` prop. Ideal when having multiple maps in a View or ScrollView.

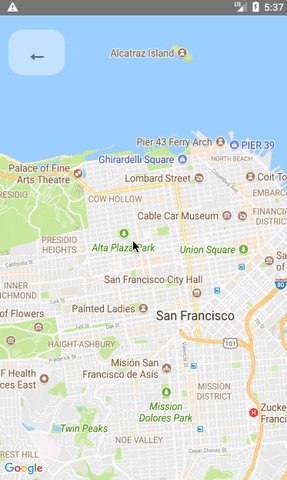
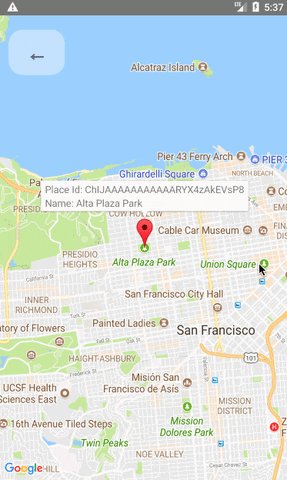
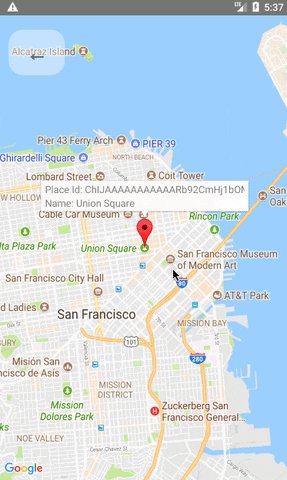
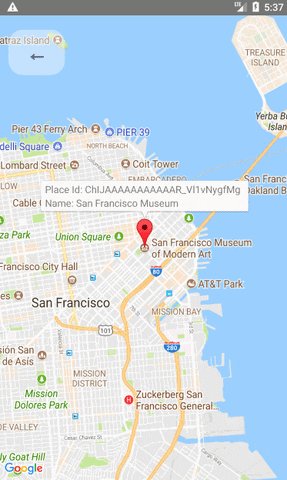
### On Poi Click (Google Maps Only)
Poi are clickable, you can catch the event to get its information (usually to get the full detail from Google Place using the placeId).

### Animated Region
The MapView can accept an `AnimatedRegion` value as its `region` prop. This allows you to utilize the Animated API to control the map's center and zoom.
```jsx
import MapView, { AnimatedRegion, Animated } from 'react-native-maps';
getInitialState() {
return {
region: new AnimatedRegion({
latitude: LATITUDE,
longitude: LONGITUDE,
latitudeDelta: LATITUDE_DELTA,
longitudeDelta: LONGITUDE_DELTA,
}),
};
}
onRegionChange(region) {
this.state.region.setValue(region);
}
render() {
return (
);
}
```
### Animated Marker Position
Markers can also accept an `AnimatedRegion` value as a coordinate.
```jsx
import MapView, { AnimatedRegion, MarkerAnimated } from 'react-native-maps';
getInitialState() {
return {
coordinate: new AnimatedRegion({
latitude: LATITUDE,
longitude: LONGITUDE,
}),
};
}
componentWillReceiveProps(nextProps) {
const duration = 500
if (this.props.coordinate !== nextProps.coordinate) {
if (Platform.OS === 'android') {
if (this.marker) {
this.marker.animateMarkerToCoordinate(
nextProps.coordinate,
duration
);
}
} else {
this.state.coordinate.timing({
...nextProps.coordinate,
useNativeDriver: true, // defaults to false if not passed explicitly
duration
}).start();
}
}
}
render() {
return (
{ this.marker = marker }}
coordinate={this.state.coordinate}
/>
);
}
```
### Take Snapshot of map
```jsx
import MapView, { Marker } from 'react-native-maps';
getInitialState() {
return {
coordinate: {
latitude: LATITUDE,
longitude: LONGITUDE,
},
};
}
takeSnapshot () {
// 'takeSnapshot' takes a config object with the
// following options
const snapshot = this.map.takeSnapshot({
width: 300, // optional, when omitted the view-width is used
height: 300, // optional, when omitted the view-height is used
region: {..}, // iOS only, optional region to render
format: 'png', // image formats: 'png', 'jpg' (default: 'png')
quality: 0.8, // image quality: 0..1 (only relevant for jpg, default: 1)
result: 'file' // result types: 'file', 'base64' (default: 'file')
});
snapshot.then((uri) => {
this.setState({ mapSnapshot: uri });
});
}
render() {
return (
{ this.map = map }}>
Take Snapshot
);
}
```
### Zoom to Specified Markers
Pass an array of marker identifiers to have the map re-focus.
 
### Zoom to Specified Coordinates
Pass an array of coordinates to focus a map region on said coordinates.

### Troubleshooting
#### My map is blank
- Make sure that you have [properly installed](docs/installation.md) react-native-maps.
- Check in the logs if there is more informations about the issue.
- Try setting the style of the MapView to an absolute position with top, left, right and bottom values set.
- Make sure you have enabled Google Maps API in [Google developer console](https://console.developers.google.com/apis/library)
```javascript
const styles = StyleSheet.create({
map: {
...StyleSheet.absoluteFillObject,
},
});
```
```jsx
```
#### Inputs don't focus
- When inputs don't focus or elements don't respond to tap, look at the order of the view hierarchy, sometimes the issue could be due to ordering of rendered components, prefer putting MapView as the first component.
Bad:
```jsx
```
Good:
```jsx
```
#### Children Components Not Re-Rendering
Components that aren't declared by this library (Ex: Markers, Polyline) must not be children of the MapView component due to MapView's unique rendering methodology. Have your custom components / views outside the MapView component and position absolute to ensure they only re-render as needed.
Example:
Bad:
```jsx
```
Good:
```jsx
```
Source: https://github.com/react-native-maps/react-native-maps/issues/1901
#### Crashing with EXC_BAD_ACCESS on iOS when switching apps
`` using Apple Maps in `mapType: "standard"` will sometimes crash when you background the app or switch into another app. This is only an issue in XCode using Metal API Validation, and won't happen in production. To eliminate this problem even while debugging in XCode, go to `Edit Scheme... -> Run (Debug) -> Diagnostics` and uncheck `Metal -> API Validation`. (h/t [@Simon-TechForm](https://github.com/Simon-TechForm)).
Source: https://github.com/react-native-maps/react-native-maps/issues/3957#issuecomment-924161121
#### onRegionChangeComplete() callback is called infinitely
If changing the state in `onRegionChangeComplete` is called infinitely, add a condition to limit these calls to occur only when the region change was done as a result of a user's action.
```javascript
onRegionChangeComplete={ (region, gesture) => {
// This fix only works on Google Maps because isGesture is NOT available on Apple Maps
if (!gesture.isGesture) {
return;
}
// You can use
dispatch({ type: "map_region", payload: { mapRegion: region }}); // if using useReducer
// setMapRegionState(region); // if using useState
}}
```
Source: https://github.com/react-native-maps/react-native-maps/issues/846#issuecomment-1210079461
## License
Copyright (c) 2017 Airbnb
Licensed under the The MIT License (MIT) (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
https://raw.githubusercontent.com/airbnb/react-native-maps/master/LICENSE
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.