https://github.com/ajay-prabhakar/awesome-flutter-ui
10+ flutter(android, ios) UI design examples :zap: - login, books, profile, food order, movie streaming, walkthrough, widgets
https://github.com/ajay-prabhakar/awesome-flutter-ui
List: awesome-flutter-ui
adobe-xd android awesome-list dart example figma flutter flutter-apps flutter-examples flutter-ui ios login mobile-design poppins textfield ui ui-design uikit ux-ui
Last synced: about 2 months ago
JSON representation
10+ flutter(android, ios) UI design examples :zap: - login, books, profile, food order, movie streaming, walkthrough, widgets
- Host: GitHub
- URL: https://github.com/ajay-prabhakar/awesome-flutter-ui
- Owner: ajay-prabhakar
- License: mit
- Created: 2020-05-10T10:52:29.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2021-03-17T09:06:15.000Z (over 4 years ago)
- Last Synced: 2025-05-06T21:02:46.007Z (2 months ago)
- Topics: adobe-xd, android, awesome-list, dart, example, figma, flutter, flutter-apps, flutter-examples, flutter-ui, ios, login, mobile-design, poppins, textfield, ui, ui-design, uikit, ux-ui
- Language: Dart
- Homepage:
- Size: 29.9 MB
- Stars: 1,154
- Watchers: 25
- Forks: 151
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README

Flutter UI/UX Examples 🍟
==================
[](https://github.com/Chromicle/awesome-flutter-ui) [](https://flutter.dev/) [](https://hits.seeyoufarm.com)
Looking for an awesome UI kit for Flutter?
Here is a curated list of a few awesome Flutter UI design templates to integrate in your Flutter app and save your time on designing widgets. You can check more UI design templates here.
**Show some ❤️ and star ⭐ the repo to support the project**
## Index 📝
1. [Login Page](https://github.com/Chromicle/awesome-flutter-ui/tree/master/awesome_login_page)
2. [Movie Streaming App](https://github.com/Chromicle/awesome-flutter-ui/tree/master/walkthrough_screen)
3. [Food order app](https://github.com/Chromicle/awesome-flutter-ui/tree/master/food_order_app)
4. [Books App](https://github.com/Chromicle/awesome-flutter-ui/tree/master/book_app_ui)
5. [Profile Page](https://github.com/Chromicle/awesome-flutter-ui/tree/master/profile_page)
6. [Walkthrough Screen](https://github.com/Chromicle/awesome-flutter-ui/tree/master/walkthrough_screen)
### 1. Login Page UI 🍦
GIF | Screenshot
------------- | -------------
 |
| 
**Packages in use:**
1. [flutter_svg](https://pub.dev/packages/flutter_svg)
2. [flutter_screenutil](https://pub.dev/packages/flutter_screenutil)
**Fonts**
1. [Poppins](https://fonts.google.com/specimen/Poppins)
---
### 2. Movie Streaming App 🍨
GIF | Screenshot
------ | -----------------
 |
| 
**Packages in use:**
1. [flutter_svg](https://pub.dev/packages/flutter_svg)
2. [simple_animations](https://pub.dev/packages/simple_animations)
**Fonts**
1. [Poppins](https://fonts.google.com/specimen/Nunito)
---
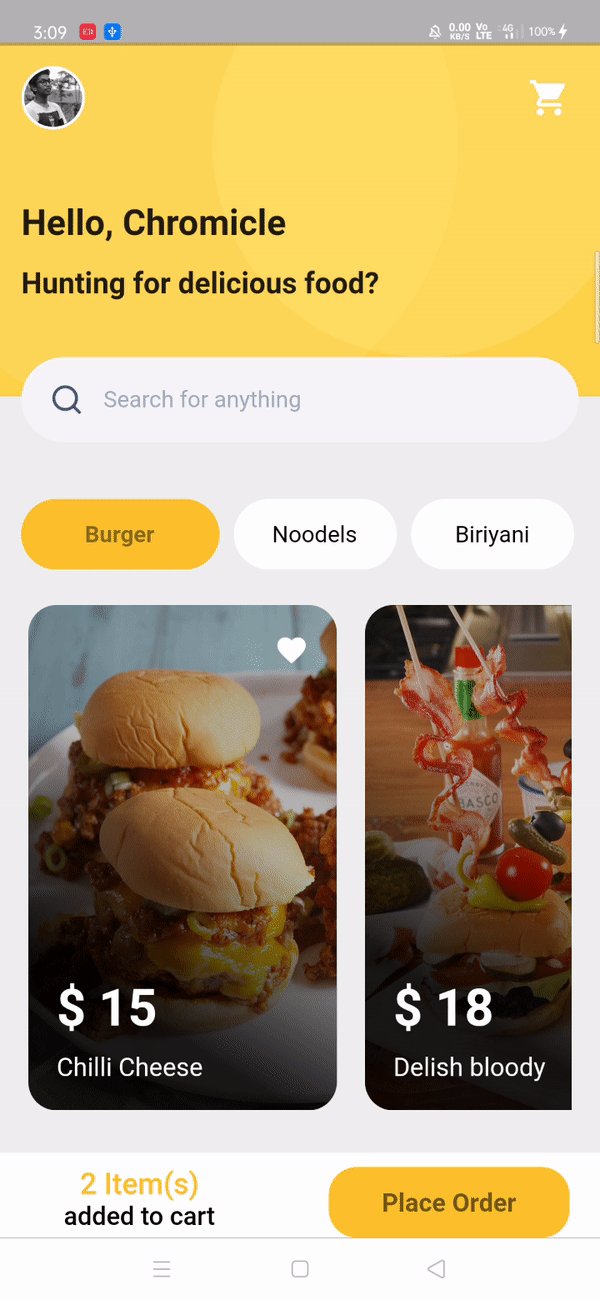
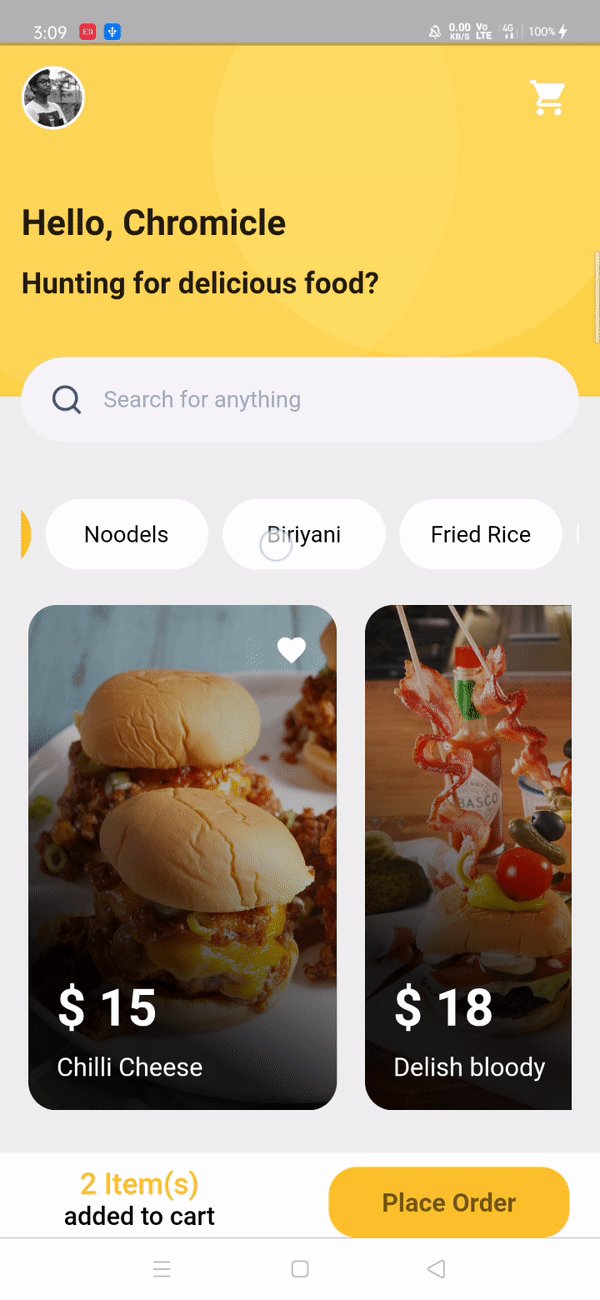
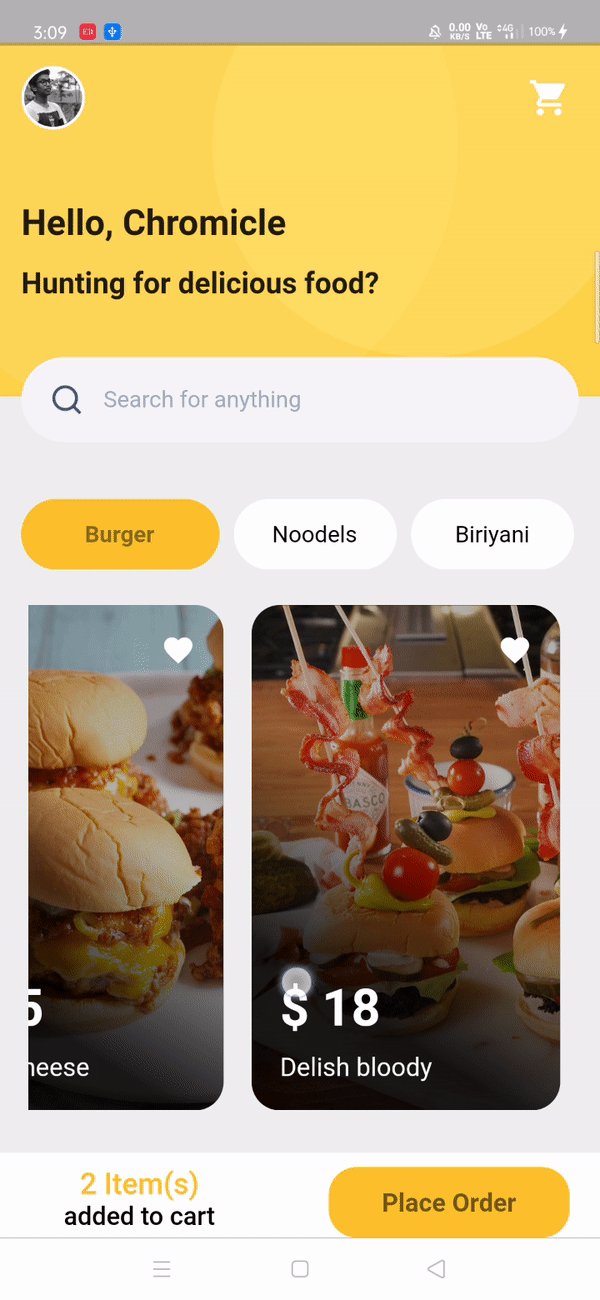
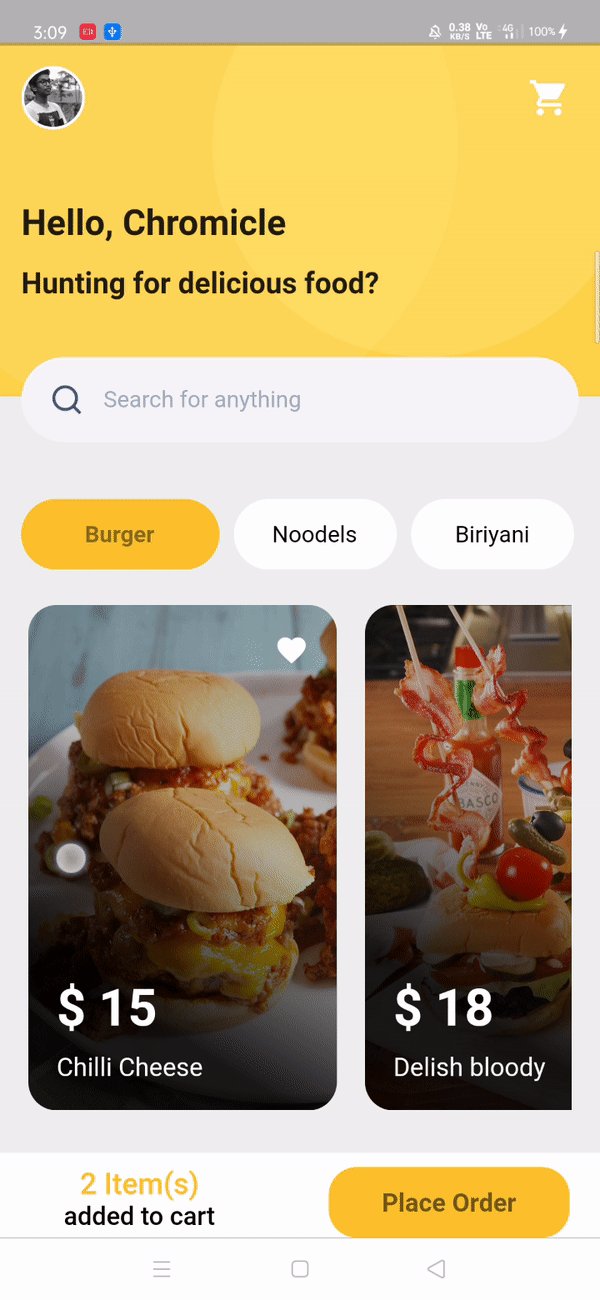
### 3. Food Order app 🎂
GIF | Screenshot
------------- | -------------
 |
| 
**Packages in use:**
1. [flutter_svg](https://pub.dev/packages/flutter_svg)
2. [line_awesome_flutter](https://pub.dev/packages/line_awesome_flutter)
---
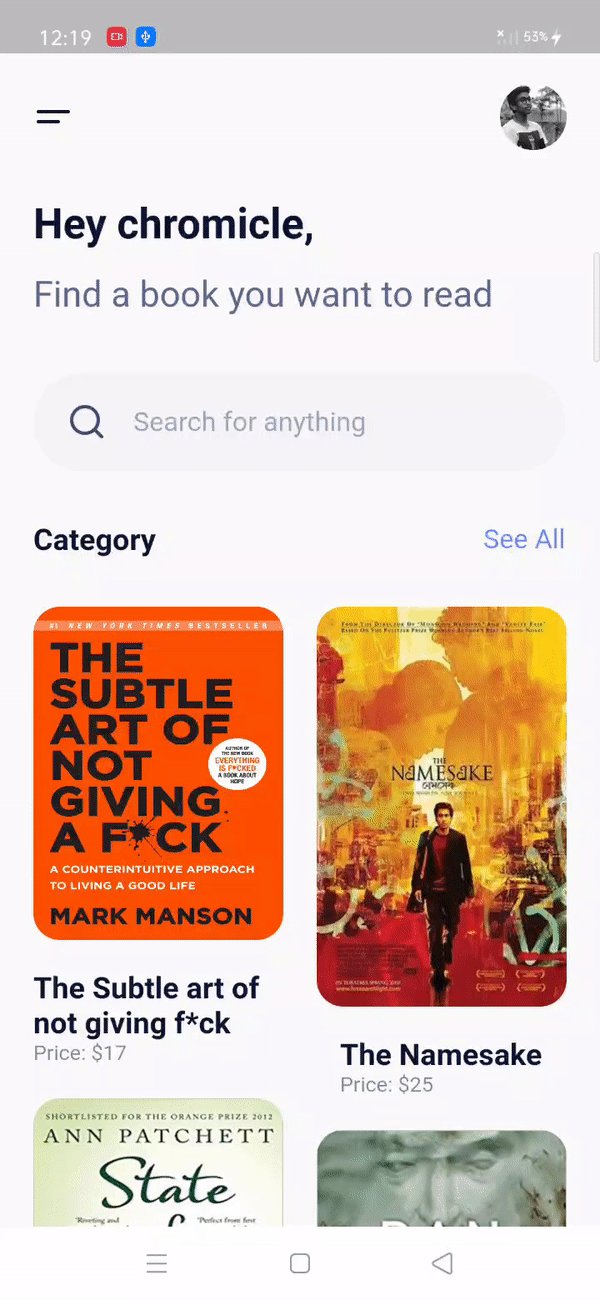
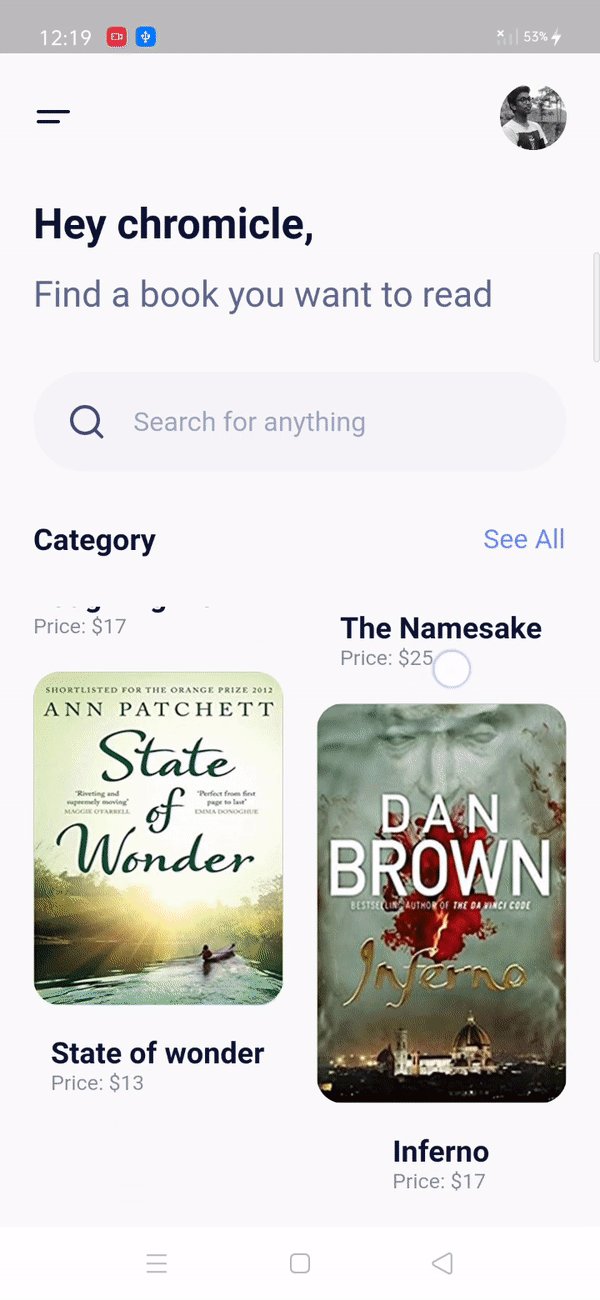
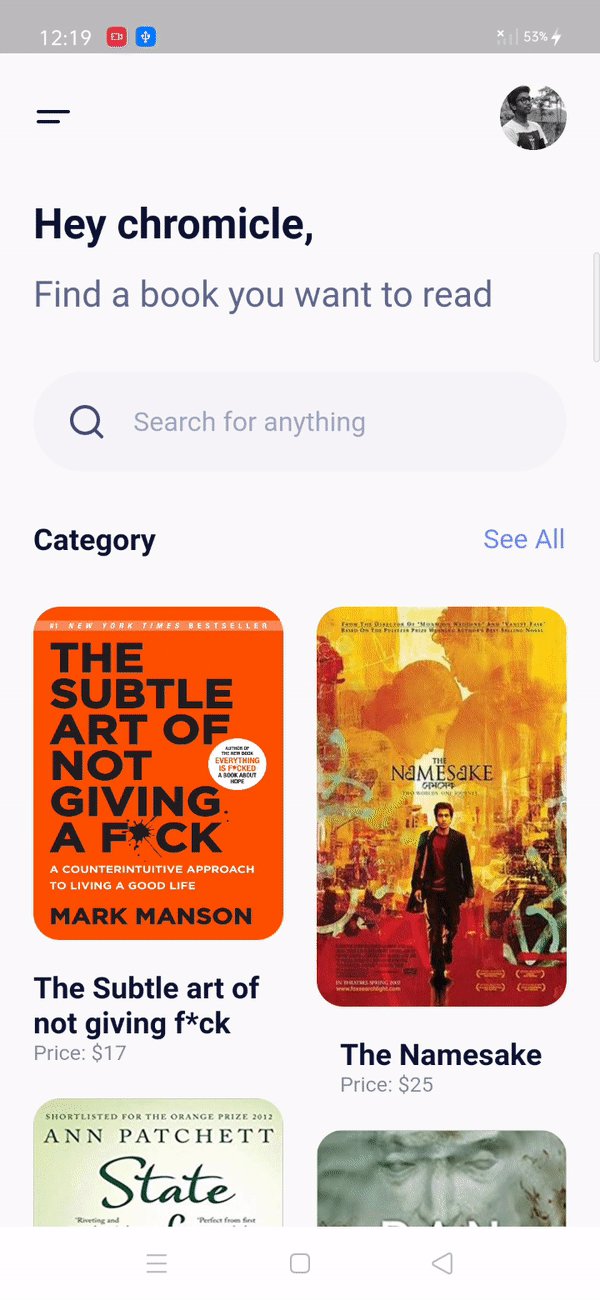
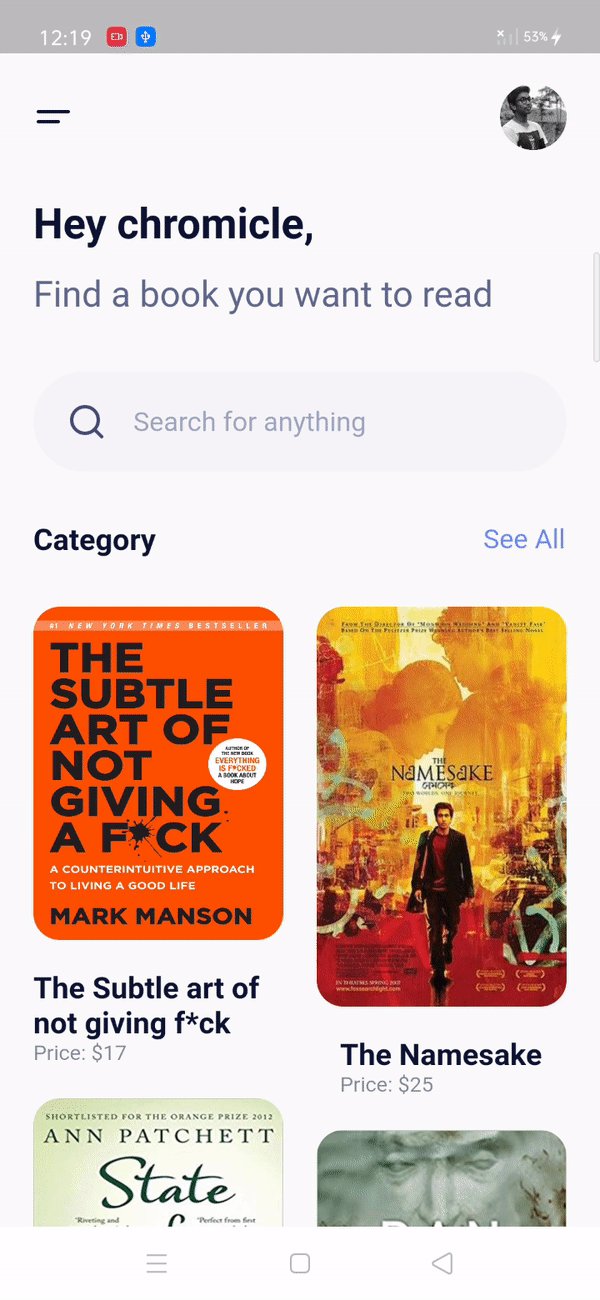
### 4. Books app UI 🍨
GIF | Screenshot
------------- | -------------
 |
| 
**Packages in use:**
1. [flutter_svg](https://pub.dev/packages/flutter_svg)
2. [flutter_staggered_grid_view](https://pub.dev/packages/flutter_staggered_grid_view)
**Fonts**
1. [Poppins](https://fonts.google.com/specimen/Nunito)
---
### 5. Profile Page UI 🍧
GIF | Screenshot
------------- | -------------
 |
| 
**Packages in use:**
1. [flutter_svg](https://pub.dev/packages/flutter_svg)
2. [flutter_screenutil](https://pub.dev/packages/flutter_screenutil)
3. [line_awesome_flutter](https://pub.dev/packages/line_awesome_flutter)
**Fonts**
1. [Poppins](https://fonts.google.com/specimen/Poppins)
([Custom Fonts](https://flutter.dev/docs/cookbook/design/fonts))
---
### 6. Walkthrough Screen 🎂
This is a little special... Guess what?\
*I implemented this in Kotlin!* 😱\
This is the walk-through screen, that you can adapt according to your use, by changing images and number of screens. The top slider will scroll on any amount of screens you add!
GIF | Screenshot
------------- | -------------
 |
| 
**Resources:**
1. Animations: cubic briezer
2. Primary color: #6C63FF
3. Images: [undraw.co](https://undraw.co/)
**Fonts**
1. Poppins
# Widgets :rocket:
List of well-designed widgets that you will actually need and find useful rather than overwhelming you with a plethora of low-quality ones.
## Index 📝
1. [Rounded input field](https://github.com/Chromicle/awesome-flutter-ui/blob/master/widgets/rounded_input_field.dart)
2. [Flushbar alert service](https://github.com/Chromicle/awesome-flutter-ui/blob/master/widgets/alert_service.dart)
### 1. Rounded Input field 🍦
**GIF** \

**Use**
```dart
RoundedInputField(
textEditingController: controllerName,
hintText: "Your Email",
icon: Icons.email,
cursorColor: Colors.black,
editTextBackgroundColor: Colors.grey[200],
iconColor: Colors.black,
onChanged: (value) {
name = value;
},
)
```
---
### 2. Flushbar alert service
To use this widget you have to include one denpendency called [flushbar](https://pub.dev/packages/flushbar) in your `pubspec.yaml`, if you want error alert you have to give `AlertType.error` in type feild same applies to warning \
**GIF** \

**Use**
```dart
CustomButton(
text: "Add to Cart",
onPressed: () {
AlertService().showAlert(
context: context,
message: 'product has been added to cart',
type: AlertType.success,
);
},
)
```
### Doremon 🐱
Any doremon fans here? For relaxation I design some of cartoons

Thanks for coming here from doremon :xD
### Author(s) ✍️
1. [ @chromicle ](https://github.com/chromicle)
### Looking to contribute? :computer:
Please read [CONTRIBUTING.md][contributor-guide] before writing a pull request. Any and all help we can get is welcome :)
### License :memo:
This repository is licensed under MIT License. Find [LICENSE][license] to know more.
### Note
These examples are open to all kinds of contribution in all of its categories. **dude, they are completely free**😜 \
If you found this project useful, then please consider giving it a :star: on Github and sharing it with your friends via social media⚡. \
Happy Coding 💻.
[contributor-guide]: CONTRIBUTING.md
[license]: LICENSE