https://github.com/ajayns/react-projects
A collection of projects built on the React library
https://github.com/ajayns/react-projects
jsx projects react react-router redux
Last synced: 7 months ago
JSON representation
A collection of projects built on the React library
- Host: GitHub
- URL: https://github.com/ajayns/react-projects
- Owner: ajayns
- Created: 2018-01-01T05:51:39.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2024-08-19T13:05:55.000Z (over 1 year ago)
- Last Synced: 2025-04-11T21:49:07.545Z (8 months ago)
- Topics: jsx, projects, react, react-router, redux
- Language: JavaScript
- Homepage:
- Size: 1.68 MB
- Stars: 1,523
- Watchers: 25
- Forks: 655
- Open Issues: 144
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-repos - React Projects
- awesome-repositories - React Projects
README
# React Projects
(not maintained, was just for practice earlier)
A couple of projects to get familiar with the React framework.



## Projects
1. **todo**: Basic todo app to get started.
2. **tictactoe**: A tic-tac-toe game uses states and props.
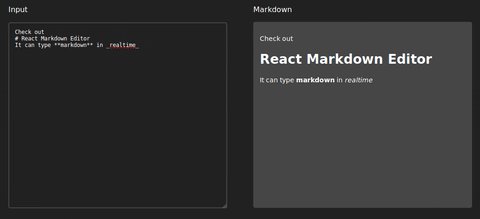
3. **markdown-editor**: A real-time markdown editor SPA. [(Live Demo)](https://react-markdown-editor.firebaseapp.com)
4. **basic-react-redux**: Basic react-redux project which handles articles in its store.
5. **basic-redux-thunk**: Basic react-redux-thunk project which handles items from an API using thunk, uses redux for store.
6. **book-store [WIP]**: Online book store built over react-redux and Bootstrap for UI.
7. **trip-mate**: Manage and keep track of your trips with this simple, smooth webapp. Uses react-router, custom styling. [(Live Demo)](https://react-trip-mate.firebaseapp.com)
8. **property-finder**: Search for and list properties. Built on React-Native, uses react-navigation.
9. **todo-pwa**: The classic Todos Tracker as a Progressive Web App. Built using React, Redux, leveraging styled-components, PaperCSS, Service Worker tools. Data is retained using localStorage [(Live Demo)](https://paper-todo.firebaseapp.com)
10. **gatsbyjs-markdown-blog**: GatsbyJS blog which fetches markdown blog posts, lists them and displays each post wrapped up as a static site. Based on the tutorials in the official docs, uses GraphQL, Typography.js, Remark plugin, Glamor.
11. **reddit-clone**: react-redux-thunk project that calls the RedditAPI to fetch posts from selected subreddits. [(Live Demo)](https://github.com/ajayns/frontend-dev-talk)
## Development
Projects such as _create-react-app_, _nwb_ and _react-slingshot_ have been used to setup development envs.
Install all the required packages/dependencies using yarn
### `yarn`
Serve the app to browser
### `yarn start`
## Tutorials/References
https://reactjs.org/tutorial/tutorial.html
https://egghead.io/courses/the-beginner-s-guide-to-reactjs
https://www.valentinog.com/blog/react-redux-tutorial-beginners/
https://medium.com/@stowball/a-dummys-guide-to-redux-and-thunk-in-react-d8904a7005d3
https://www.raywenderlich.com/178012/react-native-tutorial-building-android-apps-javascript
https://medium.com/@rajaraodv/step-by-step-guide-to-building-react-redux-apps-using-mocks-48ca0f47f9a
https://www.gatsbyjs.org/tutorial/part-four/
https://redux.js.org/advanced/example-reddit-api
## Contributing
Sorry, as this was a practice repo and no longer maintained, will not be updating the repo nor looking into issues/PRs.