Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ajayyy/DeArrow
Crowdsourcing better titles and thumbnails on YouTube
https://github.com/ajayyy/DeArrow
Last synced: 11 days ago
JSON representation
Crowdsourcing better titles and thumbnails on YouTube
- Host: GitHub
- URL: https://github.com/ajayyy/DeArrow
- Owner: ajayyy
- License: gpl-3.0
- Created: 2022-10-29T05:39:59.000Z (about 2 years ago)
- Default Branch: master
- Last Pushed: 2024-10-30T17:47:02.000Z (17 days ago)
- Last Synced: 2024-11-04T21:37:01.557Z (12 days ago)
- Language: TypeScript
- Homepage: https://dearrow.ajay.app
- Size: 1.75 MB
- Stars: 1,439
- Watchers: 4
- Forks: 40
- Open Issues: 89
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
DeArrow
Download:
Chrome/Chromium |
Firefox |
Safari for MacOS and iOS |
Android |
Buy |
Website |
Stats
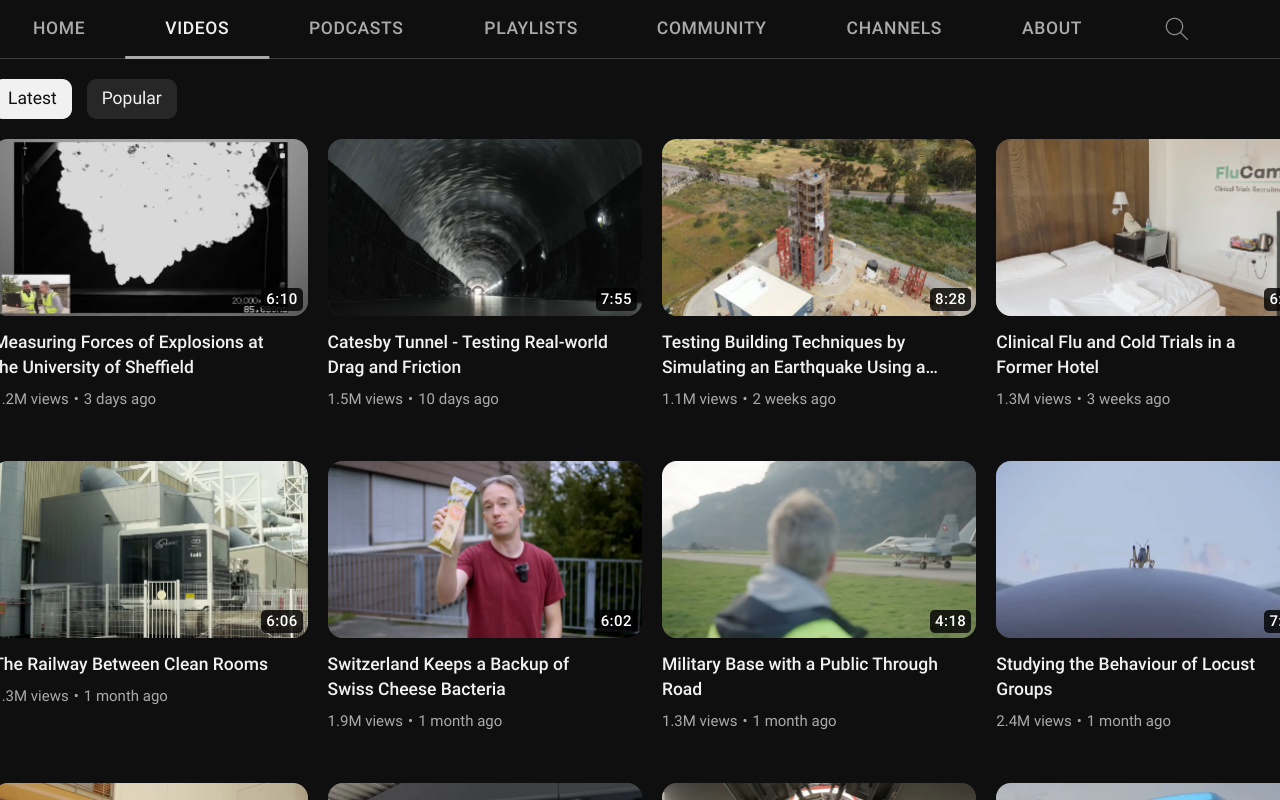
DeArrow is a browser extension for crowdsourcing better titles and thumbnails on YouTube.
The goal of DeArrow is to make titles accurate and reduce sensationalism.
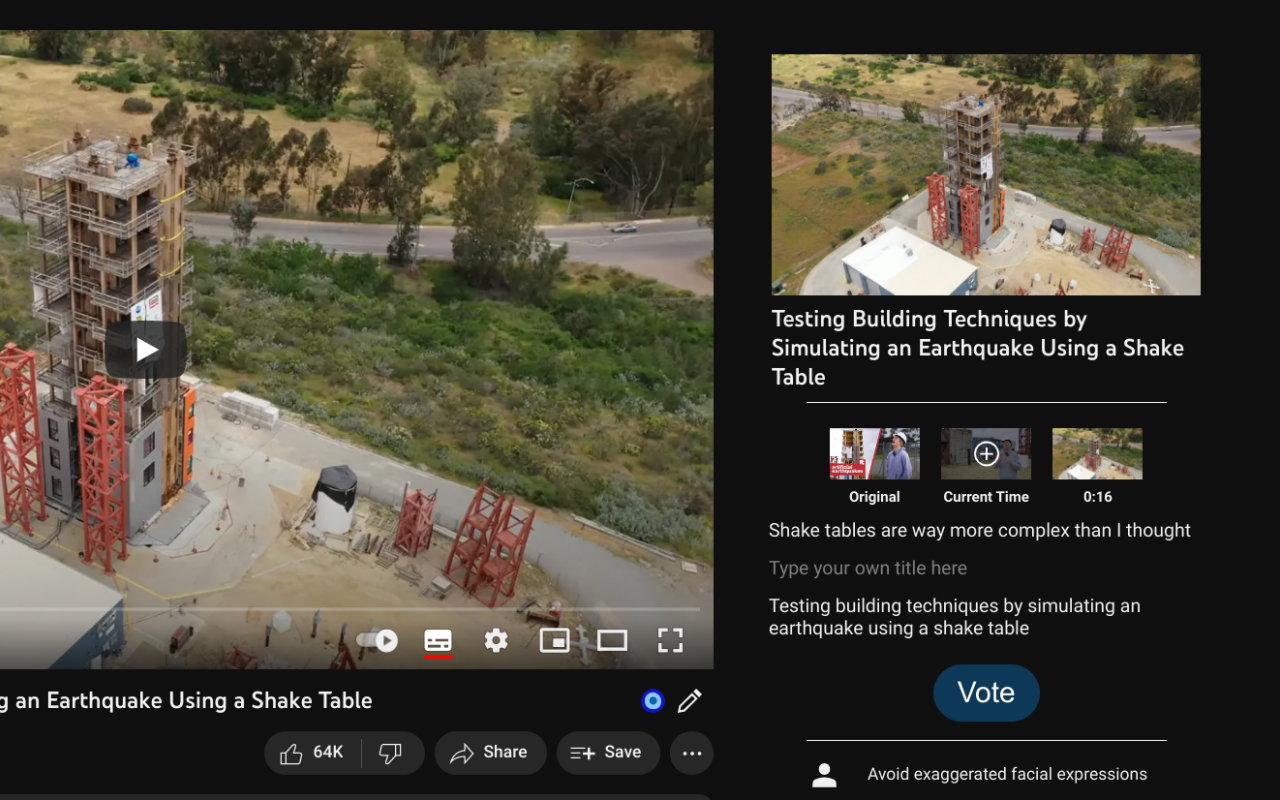
Titles can be any arbitrary text. Thumbnails are screenshots from specific timestamps in the video. These are user submitted and voted on.
By default, if there are no submissions, it will format the original title to the user-specified format, and set a screenshot from a random timestamp as the thumbnail. This can be configured in the options to disable formatting, or show the original thumbnail by default.
If the original thumbnail is actually good, you can still vote for it in the submission menu, and then it will act like a submission.
The extension is currently in beta, and there are some issues to work out, but it should be fully usable.


### How it works
The browser extension first fetches data from the [backend](https://github.com/ajayyy/SponsorBlockServer) about submitted titles and thumbnails. If one is found, it replaces the branding locally.
All thumbnails are just timestamps in a video, so they need to be generated. There are two options to generate them. One is to use the [thumbnail generation service](https://github.com/ajayyy/DeArrowThumbnailCache), and another is to generate it locally. It tries both and uses the fastest one. The thumbnail generation service will cache thumbnails for future requests, making it return instantly for the next user. Local thumbnail generation is done by taking a screenshot of an HTML video element using and drawing that to a canvas.
If no thumbnails or titles are submitted, it switches to the configurable fallback options. Titles will be formatted according to user preference (title or sentence cases). Thumbnails, by default, are generated at a random timestamp that is not in a [SponsorBlock](https://github.com/ajayyy/SponsorBlock) segment.
Lastly, it adds a "show original" button if anything was changed, allowing you to peek at the original title and thumbnail when you want.
### Related Repositories
| Name | URL |
| --- | --- |
| Extension | https://github.com/ajayyy/DeArrow |
| Shared Library With SponsorBlock | https://github.com/ajayyy/maze-utils |
| Translations | https://github.com/ajayyy/ExtensionTranslations |
| Safari | https://github.com/ajayyy/DeArrowSafari |
| Backend | https://github.com/ajayyy/SponsorBlockServer|
| Backend Kubernetes Manifests | https://github.com/ajayyy/SponsorBlockKubernetes |
| Thumbnail Cache Backend | https://github.com/ajayyy/DeArrowThumbnailCache |
| Thumbnail Cache Kubernetes Manifests | https://github.com/ajayyy/k8s-thumbnail-cache |
### Group Policy Options
See the [Firefox Managed Storage](https://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensions/API/storage/managed), [Chrome Admin Settings](https://www.chromium.org/administrators/configuring-policy-for-extensions/) and [Edge ExtensionSettings](https://learn.microsoft.com/en-us/deployedge/microsoft-edge-manage-extensions-ref-guide) pages for more info. This [uBlock Origin wiki page](https://github.com/gorhill/uBlock/wiki/Deploying-uBlock-Origin) might also help.
It is possible to inject a license key using group policy/managed storage to be able to have the extension auto-activated even when you reset the settings on each install.
```json
{
"licenseKey": "your license key here"
}
```
### Building
You must have [Node.js 16](https://nodejs.org/) and npm installed.
1. Clone with submodules
```bash
git clone https://github.com/ajayyy/DeArrow --recurse-submodules=yes
```
Or if you already cloned it, pull submodules with
```bash
git submodule update --init --recursive
```
2. Copy the file `config.json.example` to `config.json` and adjust configuration as desired.
- You will need to repeat this step in the future if you get build errors related to `CompileConfig`.
3. Run `npm ci` in the repository to install dependencies.
4. Run `npm run build:dev` (for Chrome) or `npm run build:dev:firefox` (for Firefox) to generate a development version of the extension with source maps.
- You can also run `npm run build` (for Chrome) or `npm run build:firefox` (for Firefox) to generate a production build.
5. The built extension is now in `dist/`. You can load this folder directly in Chrome as an [unpacked extension](https://developer.chrome.com/docs/extensions/mv3/getstarted/#manifest), or convert it to a zip file to load it as a [temporary extension](https://developer.mozilla.org/en-US/docs/Tools/about:debugging#loading_a_temporary_extension) in Firefox. You may need to edit package.json and add the parameters directly there.
### Credit
Built on the base of [SponsorBlock](https://github.com/ajayyy/SponsorBlock) licensed under GPL 3.0.
Logo based on Twemoji licensed under CC-BY 4.0.