https://github.com/akameco/s2s
Coding time Compile. A tool to write code fastest.
https://github.com/akameco/s2s
autocomplete automation babel babel-plugin concept flow flowtype generator javascript plugin prettier react redux s2s source-to-source typescript
Last synced: 3 months ago
JSON representation
Coding time Compile. A tool to write code fastest.
- Host: GitHub
- URL: https://github.com/akameco/s2s
- Owner: akameco
- License: mit
- Created: 2017-07-17T13:24:10.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2021-06-16T13:07:42.000Z (about 4 years ago)
- Last Synced: 2025-03-29T06:02:12.060Z (3 months ago)
- Topics: autocomplete, automation, babel, babel-plugin, concept, flow, flowtype, generator, javascript, plugin, prettier, react, redux, s2s, source-to-source, typescript
- Language: JavaScript
- Homepage: https://qiita.com/akameco/items/e1489c6bbf3439ec6ca4
- Size: 1.77 MB
- Stars: 265
- Watchers: 4
- Forks: 20
- Open Issues: 4
-
Metadata Files:
- Readme: readme.md
- Contributing: CONTRIBUTING.md
- License: license
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
[](https://github.com/akameco/s2s)
[](https://travis-ci.org/akameco/s2s)
[](https://ci.appveyor.com/project/akameco/s2s/branch/master)
[](https://coveralls.io/github/akameco/s2s?branch=master)
[](https://github.com/facebook/jest)
[](https://github.com/prettier/prettier)
[](https://lernajs.io/)
[](./license)
[](http://amzn.asia/bO78HzR)
[](./CODE_OF_CONDUCT.md)
[](./examples)
[](#contributors-)
**[日本語](./docs/ja)** (readme の最新版は日本語です)
- [Ultra-fast coding by AST assist](#ultra-fast-coding-by-ast-assist)
- [Concept](#concept)
- [Articles](#articles)
- [日本語](#%E6%97%A5%E6%9C%AC%E8%AA%9E)
- [Users](#users)
- [Quick Start](#quick-start)
- [Preparation](#preparation)
- [Usage](#usage)
- [Run](#run)
- [Combine plugins](#combine-plugins)
- [More Examples](#more-examples)
- [Official Plugins](#official-plugins)
- [Contributions](#contributions)
- [Contributors](#contributors)
- [License](#license)
## Ultra-fast coding by AST assist

See Examples [examples](./examples)
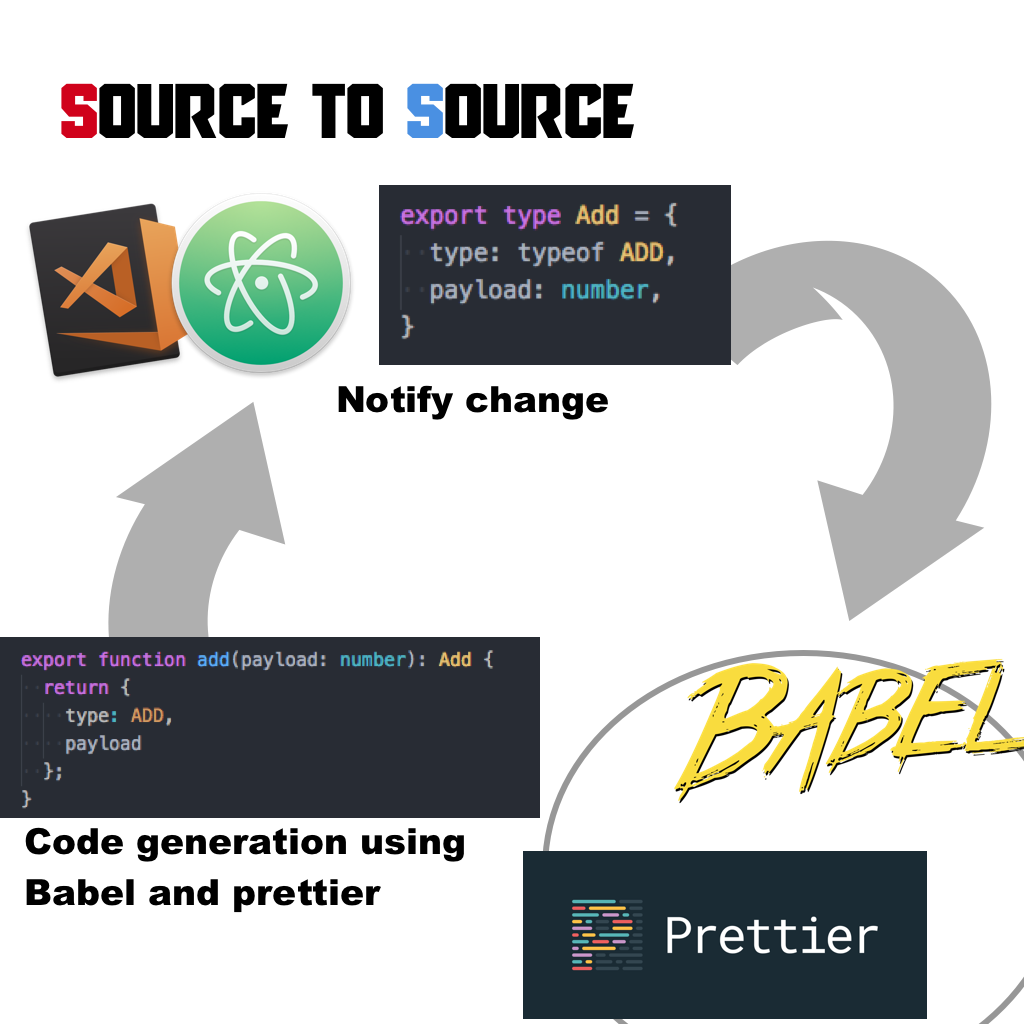
## Concept
Monitor your coding and generate code in real time.
When the file names match, a single Babel plugin is executed and the formatted code is reflected in the editor.
- You can use any editor.
- Just Babel Plugin. No lock in.

## Articles
### 日本語
- [さよならボイラープレート。s2s による高速 redux アプリケーション構築](https://qiita.com/akameco/items/e1489c6bbf3439ec6ca4)
- [s2s: redux における reducer のテスト。あなたがテストを書く必要はないかも知れない](https://qiita.com/akameco/items/66a2232df0e95e5bfe31)
## Users
[SSconnect/ssconnect](https://github.com/SSconnect/ssconnect)
> If your company or project is using s2s, please open a PR and add yourself to this list (in alphabetical order please)
## Quick Start
This is short example.
It is enough to know the power of s2s :)
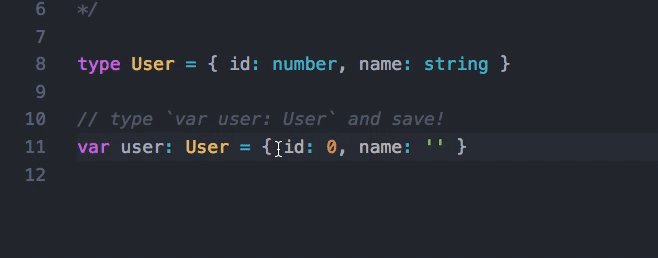
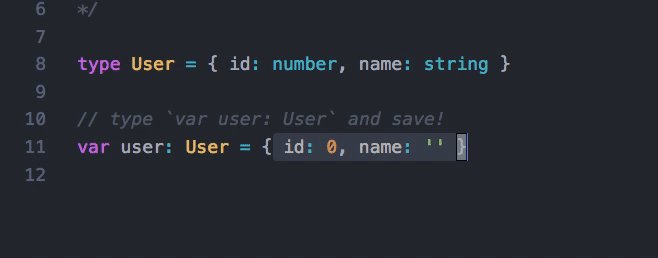
It's a first example that s2s initialize variables with the type infomations in Flow.
[](https://gyazo.com/c6de73c7c9044520fbbca95881c2a927)
### Preparation
Clone the repository and install dependencies.
```
$ git clone --depth=1 [email protected]:akameco/s2s.git
$ cd examples/getting-started
$ yarn
```
### Usage
Check out `s2s.config.js` in the root of the project. This is a setting file.
`watch` set an direcotry that s2s watches, and `plugins` set an array of the plugins.
You can write easy the file if you are familer with webpack.
For more infomations, see [Config](./docs/en/config.md).
```js
module.exports = {
watch: './**/*.js',
plugins: [
{
test: /.*.js$/,
plugin: ['s2s-variable-initializing'],
},
],
}
```
### Run
```
$ yarn run s2s
```
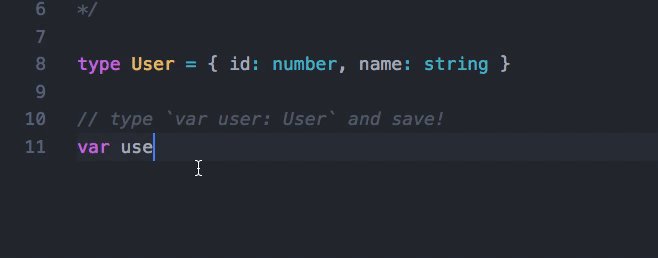
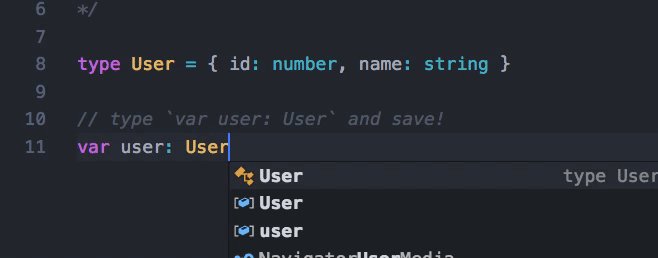
Opened `src/index.js` with your favorite editor, type `var user: User` and save it.
Would s2s generate default values?
It finishes Quick Start. Thanks!
See [Getting Started Exmaple](./examples/getting-started)
## Combine plugins
With combinations of some plugins, it makes s2s more useful.
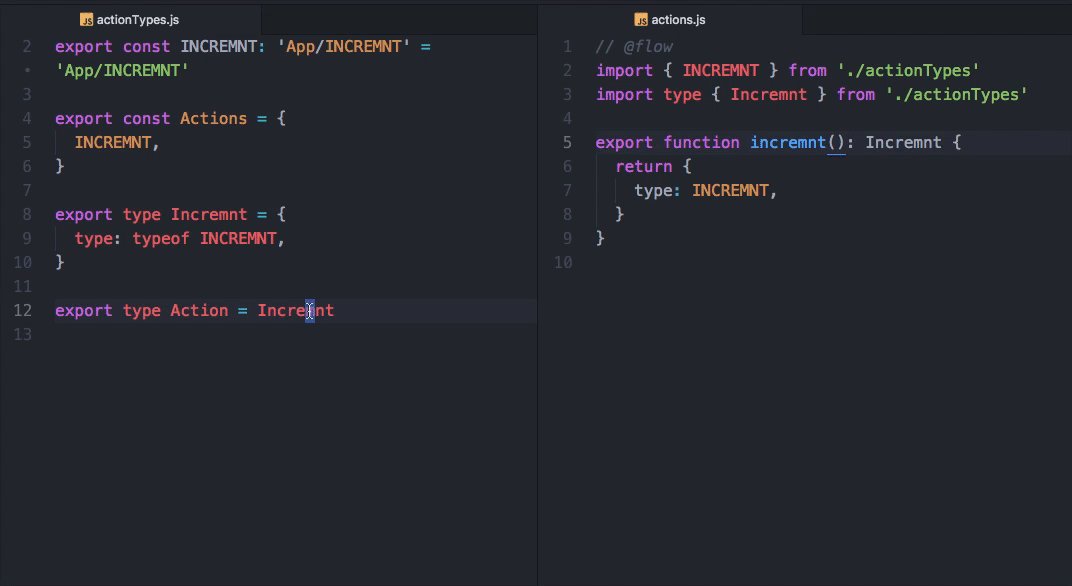
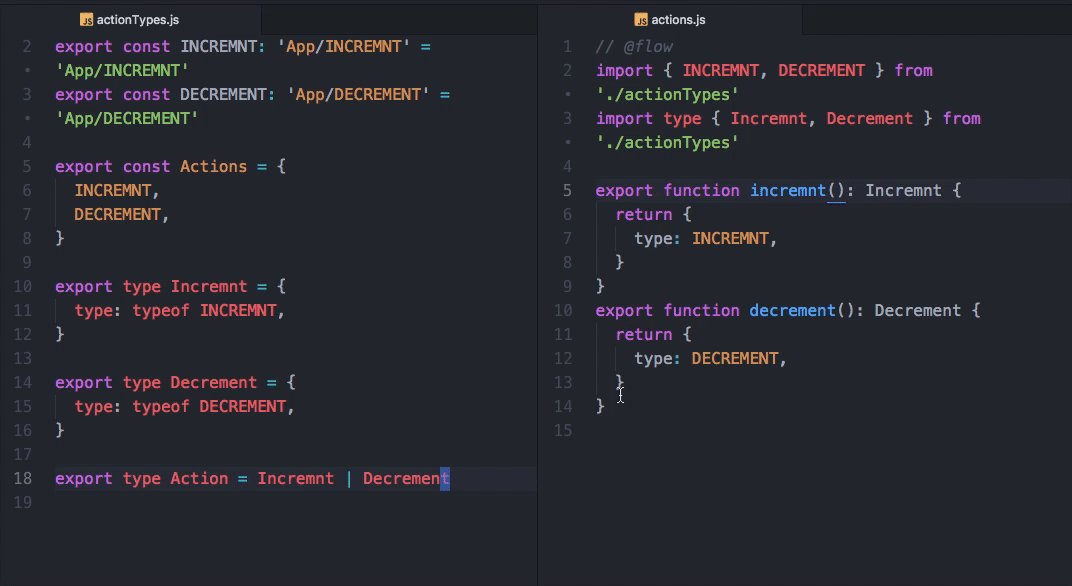
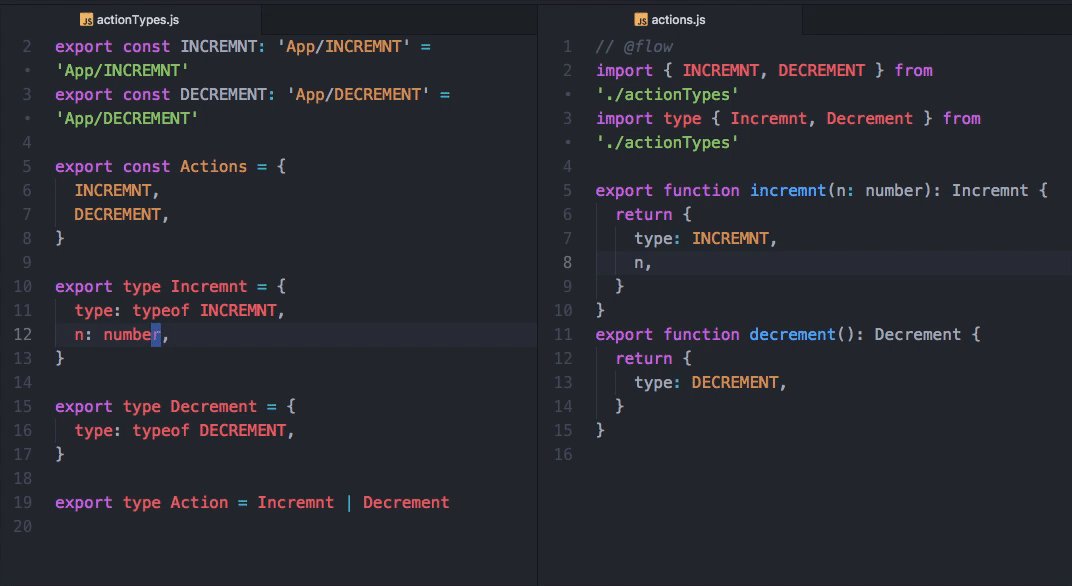
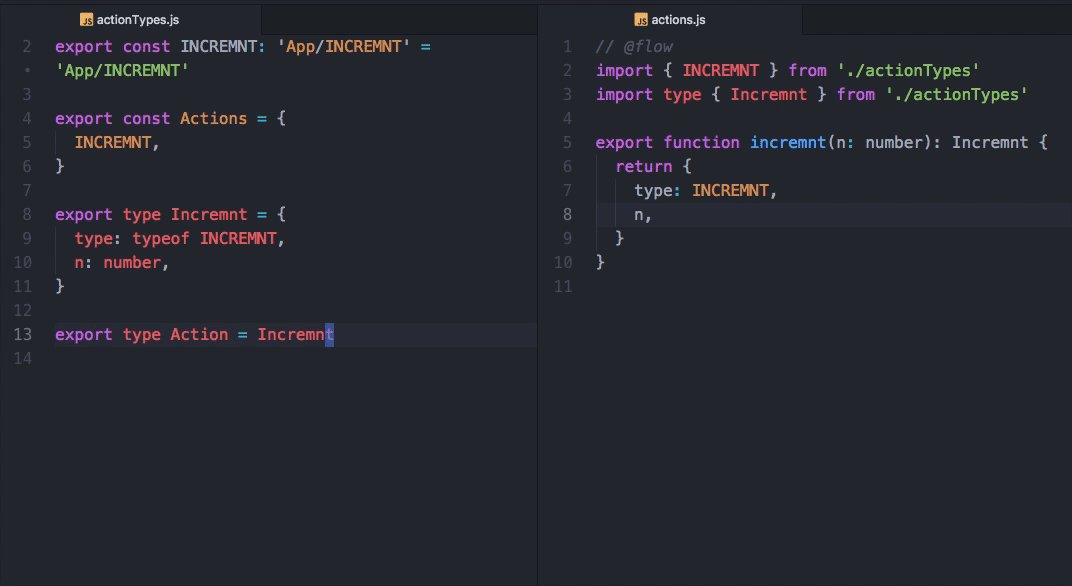
This example is that s2s generates an constant of Action and an Action Creator, a Reducer, a test of Reducer when you wrote the definition of the type of Action.

More Info? See Examples.
## More Examples
- [Shopping Cart](./examples/shopping-cart) Combination of Redux and Flow.
- [cndlhvn/s2s-redux-actions-sample](https://github.com/cndlhvn/s2s-redux-actions-sample) redux-actions + redux-saga.
More Info? See Examples.
## Official Plugins
- [**babel-plugin-s2s-action-types**
generate redux action types](https://github.com/akameco/s2s/tree/master/packages/babel-plugin-s2s-action-types)
- [**babel-plugin-s2s-action-creater**
generate redux action creater](https://github.com/akameco/s2s/tree/master/packages/babel-plugin-s2s-action-creater)
- [**babel-plugin-s2s-action-root**
compose flow + redux action types](https://github.com/akameco/s2s/tree/master/packages/babel-plugin-s2s-action-root)
- [**babel-plugin-s2s-state-root**
compose flow + redux state types](https://github.com/akameco/s2s/tree/master/packages/babel-plugin-s2s-state-root)
- [**babel-plugin-s2s-reducer-root**
compose redux reducer](https://github.com/akameco/s2s/tree/master/packages/babel-plugin-s2s-reducer-root)
- [**babel-plugin-s2s-reducer-test-case**
create reducer test using switch/case](https://github.com/akameco/s2s/tree/master/packages/babel-plugin-s2s-reducer-test-case)
## Contributions
For all contributions we are always welcome. and we are working with [all-contributors](https://github.com/kentcdodds/all-contributors) Specifications in this repository.
If you contributed our project with writting a code and test, then type this command.
```
$ yarn run add-contributors code,test
```
If you contibuted our project with adding documents and fixing them, then type this command.
```
$ yarn run add-contributors doc
```
For more infomations, refer [all-contributors](https://github.com/kentcdodds/all-contributors).
We will be welcome your contributions!
## Contributors
Thanks goes to these wonderful people ([emoji key](https://github.com/kentcdodds/all-contributors#emoji-key)):

akameco
💻 ⚠️ 💬 🤔 🚇

elzup
🤔 💻

erukiti
📝 💻 ⚠️

asciian
📖

kamijin_fanta
💻 📖

pocketberserker
📖

ygkn
💻
This project follows the [all-contributors](https://github.com/kentcdodds/all-contributors) specification. Contributions of any kind welcome!
## License
MIT © [akameco](http://akameco.github.io)