https://github.com/akashdivya/slimycard-animated-flutter-package
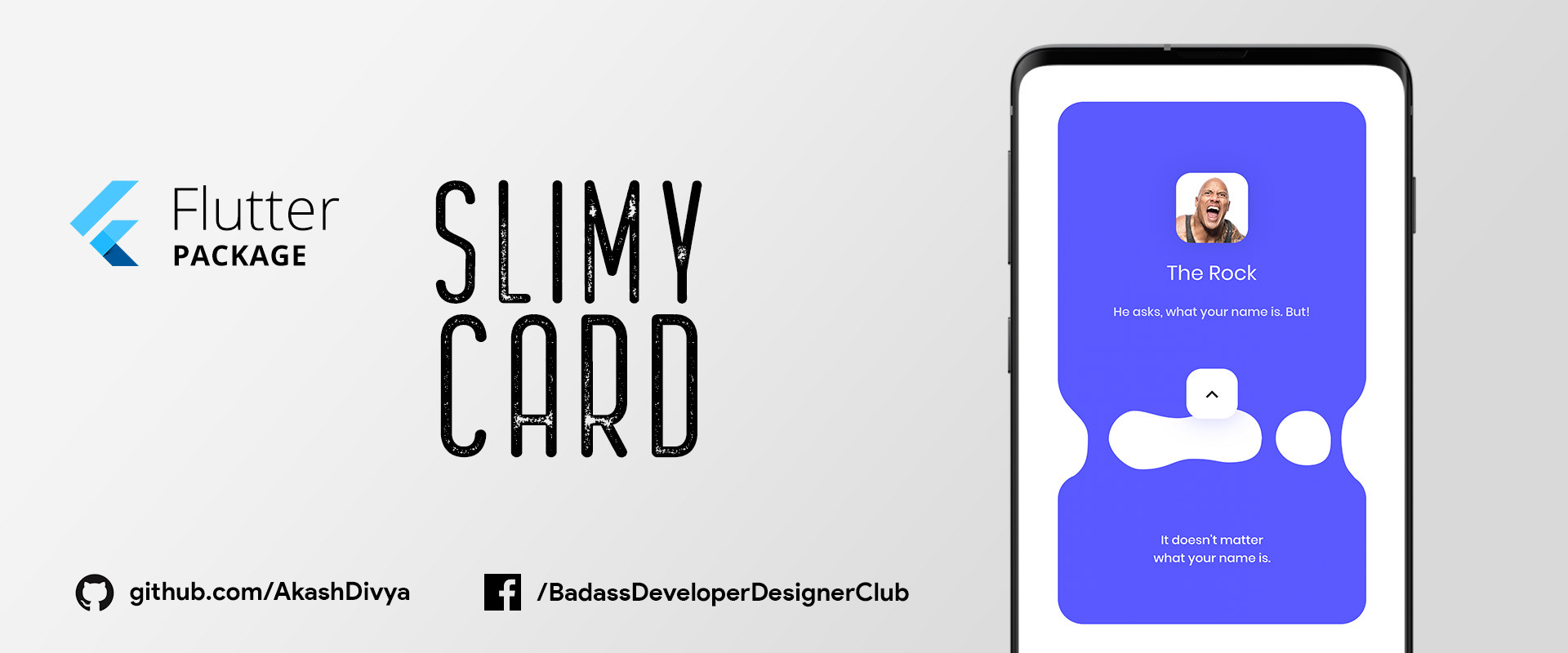
SlimyCard provides a beautiful slime-like animation of a Card that separates into two different Cards, one at the top and the another at bottom. It is possible to put any custom widget in these two separate cards.
https://github.com/akashdivya/slimycard-animated-flutter-package
animation dart flare-flutter flutter flutter-package
Last synced: 3 months ago
JSON representation
SlimyCard provides a beautiful slime-like animation of a Card that separates into two different Cards, one at the top and the another at bottom. It is possible to put any custom widget in these two separate cards.
- Host: GitHub
- URL: https://github.com/akashdivya/slimycard-animated-flutter-package
- Owner: AkashDivya
- License: gpl-2.0
- Created: 2019-10-18T16:23:31.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2022-04-26T11:58:30.000Z (about 3 years ago)
- Last Synced: 2025-04-09T19:18:34.671Z (3 months ago)
- Topics: animation, dart, flare-flutter, flutter, flutter-package
- Language: Dart
- Size: 15.4 MB
- Stars: 279
- Watchers: 3
- Forks: 57
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# SlimyCard - Animated Flutter Package
SlimyCard provides a beautiful slime-like animation of a Card that separates into two different Cards, one at the top and the another at bottom. It is possible to put any custom widget in these two separate cards.

# How to install this package
- **1. Depend on it**
Add this to your flutter app's pubspec.yaml file:
```
dependencies:
slimy_card: ^1.0.4
```
- **2. Install it**
You can install packages from the command line:
with Flutter:
```
$ flutter pub get
```
Alternatively, your editor might support flutter pub get. Check the docs for your editor to learn more.
# How to use this package
- **1. Import it**
In your Dart code, import the package as mentioned below:
```
import 'package:slimy_card/slimy_card.dart';
```
- **2. Use It**
Create a ListView, and in its children use SlimyCard()
```
ListView(
children: [
SlimyCard(),
],
);
```
- **3. Customize It**
You can customize SlimyCard as per need, by using the following parameters:
```
ListView(
children: [
SlimyCard(
color: Colors.red,
width: 200,
topCardHeight: 400,
bottomCardHeight: 200,
borderRadius: 15,
topCardWidget: myWidget01(),
bottomCardWidget: myWidget02(),
slimeEnabled: true,
),
],
),
```
**myWidget01** & **myWidget02** are your custom widget which you can display in Top Card & Bottom Card respectively.
# Actual ScreenShots
.gif)
![]()
.gif)
![]()
.gif)
# How to get the status of this package
You can get the **real-time** status of this Package by wrapping the SlimeyCard in **StreamBuilder** as below:
```
StreamBuilder(
initialData: false,
stream: slimyCard.stream, //Stream of SlimyCard
builder: ((BuildContext context, AsyncSnapshot snapshot) {
return ListView(
children: [
SlimyCard(
color: Colors.red,
width: 200,
topCardHeight: 400,
bottomCardHeight: 200,
borderRadius: 15,
topCardWidget: myWidget01(),
bottomCardWidget: myWidget02(),
slimeEnabled: true,
),
],
);
}),
),
```
snapshot.data will contain the **real-time**
# State change in the Package
SlimeyCard also supports changing of state, check the code below:
```
SlimyCard(
topCardWidget: topCardWidget((snapshot.data)
? 'assets/images/rock_aggresive.jpg'
: 'assets/images/rock_calm.jpg'),
),
```
In the code above, **snapshot.data** contains status of **SlimeyCard** and have two states according to it & hence updates UI according to it.
# App Demonstration Video
Cooming Soon...
# About Me
Hi! my name is Akash Divya.
I'm a veteran Designer/Animator with **10+ years** of experience. I always hated the excuses Developers gave me when they fail to implement my Design. One day, when I found about Flutter I said no more & started learning it.
# Other Repo you may Like
[](https://github.com/AkashDivya/Explore-Flutter-FireStore)
[Visit this Repo](https://github.com/AkashDivya/Explore-Flutter-FireStore)
# My Links
**[Facebook](https://www.facebook.com/BadassDeveloperDesignerClub)**
**[YouTube](https://www.youtube.com/channel/UCo7mhMbZXaNgpyT7gM6mWDQ)**
**[Dribbble](https://www.dribbble.com/akashdivya)**
**[Behance](https://www.behance.net/akashdivya)**
**Email: [email protected]**
**Now go out there and do what you Love.**