https://github.com/akaspanion/todo-pwa
📝 A TODO/Task Manager PWA made with Vue.
https://github.com/akaspanion/todo-pwa
firebase task-manager vue vuetify
Last synced: 6 months ago
JSON representation
📝 A TODO/Task Manager PWA made with Vue.
- Host: GitHub
- URL: https://github.com/akaspanion/todo-pwa
- Owner: AKAspanion
- Created: 2019-09-22T10:46:25.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2024-03-15T11:11:45.000Z (over 1 year ago)
- Last Synced: 2025-03-31T13:04:16.280Z (8 months ago)
- Topics: firebase, task-manager, vue, vuetify
- Language: Vue
- Homepage: https://spanion-todo.web.app/
- Size: 4.04 MB
- Stars: 9
- Watchers: 1
- Forks: 3
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Task Manager

# About
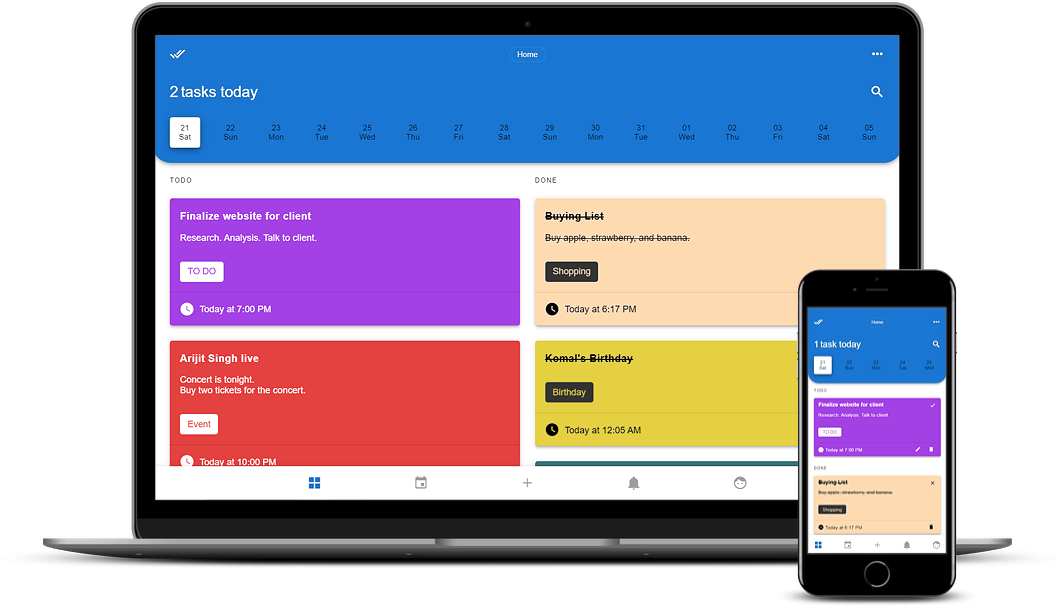
This is a simple Task Manager progressive web application.
## Production View
* View the production site at [Task Manager](http://spanion-todo.web.app/)
* Login with Facebook, Google or Email to create account.
## Features
* Task creation/scheduling with time, date, and label.
* Push notifications 1 hour before task.
* Drag and drop function in desktop.
* Search by text, date and label.
# Development
## Getting Started
### Prerequisites
You need to install [node](https://nodejs.org/) and [git](https://git-scm.com/) locally. The project is based on [ES2015+](https://es6.ruanyifeng.com/), [vue](https://vuejs.org/), [vuex](https://vuex.vuejs.org/), [vue-router](https://router.vuejs.org/zh-cn/), [vuetify](https://vuetifyjs.com) and [firebase](http://firebase.google.com/). Understanding and learning this knowledge in advance will greatly help the use of this project.
This project uses firebase for backend.\
To use this project, you must create a web-app project on firebase.
### Installing
```bash
# clone the project
git clone https://github.com/AKAspanion/todo-pwa.git
# enter the project directory
cd todo-pwa
```
Before going into development, you need to configure .env file.
Go to the settings page of firebase project you created, and look for a config option under 'Firebase SDK snippet'.
```js
// It should look something like this
const firebaseConfig = {
apiKey: "XYZ...",
authDomain: "...",
databaseURL: "...",
projectId: "...",
storageBucket: "...",
messagingSenderId: "...",
appId: "...",
};
```
Populate the above values into the .env file without quotes.
```
VUE_APP_API_KEY=XYZ...
VUE_APP_AUTH_DOMAIN=...
VUE_APP_DATABASE_URL=...
VUE_APP_PROJECT_ID=...
VUE_APP_STORAGE_BUCKET=...
VUE_APP_MESSAGING_SENDER_ID=...
VUE_APP_APP_ID=...
```
Project is now pointing to your firebase.
```bash
# install dependency
npm install
# develop
npm run serve
```
Project will launch at http://localhost:8080
# Deployment
```bash
#compiles and minifies for production
npm run buid
```
The `/dist` directory is ready to be deployed
# Built With
* [Vue.js]() - SPA JavaScript Framework
* [Vuetify]() - Frontend Components Framework
* [Firebase]() - Backend and Hosting
# Author
[**Ankit Kumar Pandit**](http://spanion.xyz)