https://github.com/akaspanion/ui-neumorphism
📕 React component library designed on the "new skeuomorphism" or "neumorphism" UI/UX trend.
https://github.com/akaspanion/ui-neumorphism
components library neumorphic neumorphism neumorphism-ui react reactjs reactjs-components skeumorphism ui ui-neumorphism web
Last synced: 2 months ago
JSON representation
📕 React component library designed on the "new skeuomorphism" or "neumorphism" UI/UX trend.
- Host: GitHub
- URL: https://github.com/akaspanion/ui-neumorphism
- Owner: AKAspanion
- License: mit
- Created: 2020-05-11T16:35:54.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2024-07-17T11:23:34.000Z (12 months ago)
- Last Synced: 2025-05-16T09:02:05.000Z (2 months ago)
- Topics: components, library, neumorphic, neumorphism, neumorphism-ui, react, reactjs, reactjs-components, skeumorphism, ui, ui-neumorphism, web
- Language: JavaScript
- Homepage: https://akaspanion.github.io/ui-neumorphism/
- Size: 9.54 MB
- Stars: 621
- Watchers: 11
- Forks: 57
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [ui-neumorphism](https://akaspanion.github.io/ui-neumorphism/)
[](https://www.npmjs.com/package/ui-neumorphism) [](https://travis-ci.org/AKAspanion/ui-neumorphism) [](https://github.com/AKAspanion/ui-neumorphism/blob/master/LICENSE) [](https://standardjs.com)
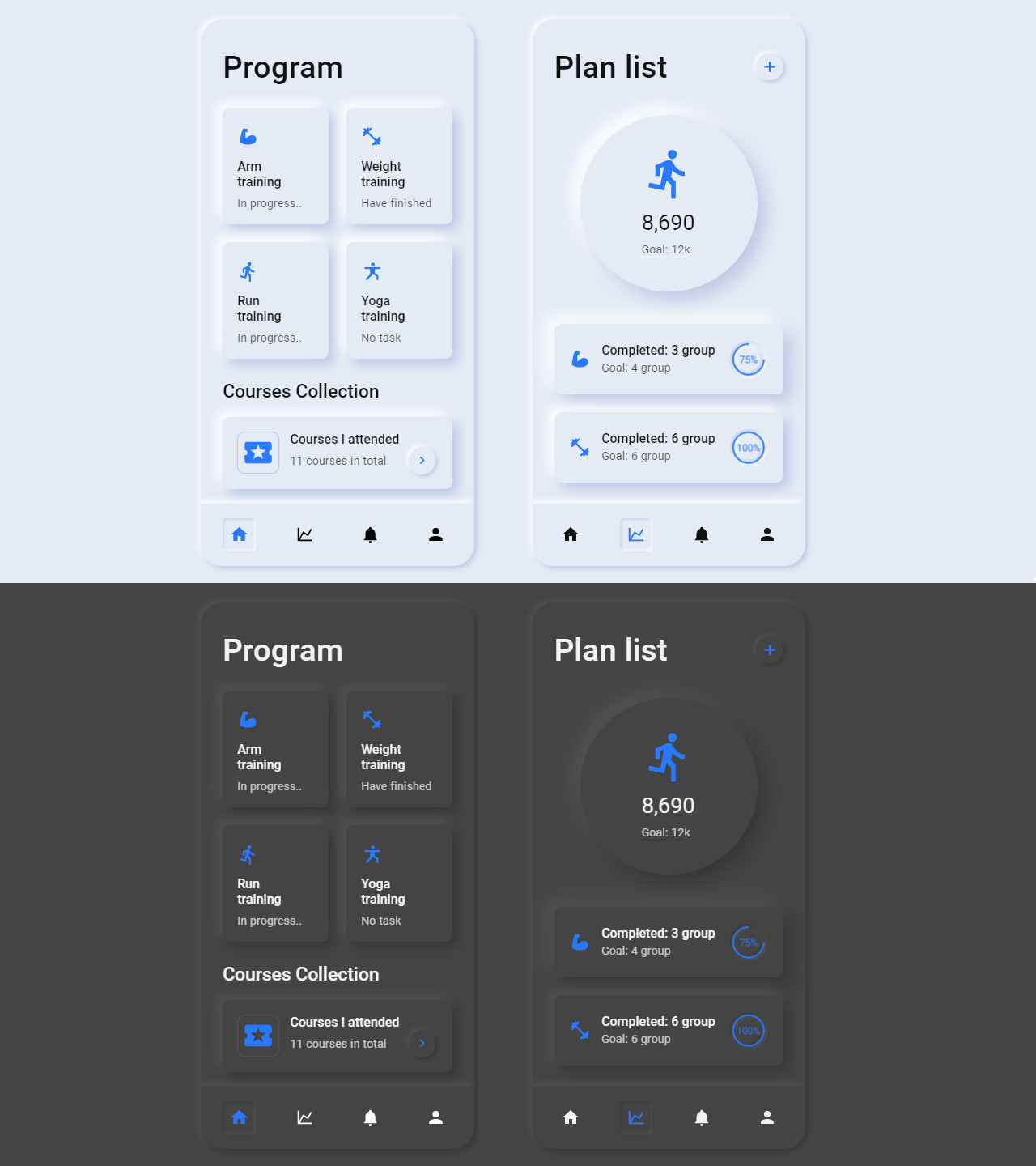
> React component library designed on the "new skeuomorphism" or "neumorphism" UI/UX trend.
All the components are designed according to the neumorphic design trend.
Library features more than 50 individual components.
## Demo

View examples [here](https://akaspanion.github.io/ui-neumorphism/examples).
## Documentation
Each component, and its API is well documented, with various examples along with their code and preview.
Check out the documentation [here](https://akaspanion.github.io/ui-neumorphism/).
## Install
```bash
npm install --save ui-neumorphism
```
## Usage
```jsx
import React, { Component } from 'react'
import { Button } from 'ui-neumorphism'
import 'ui-neumorphism/dist/index.css'
class Example extends Component {
render() {
return
}
}
```
## Theming
In neumorphism UI, theming is dead simple.
It is accomplished by using and modifying root css variables for colors.
To change the theme, you modify the root css variables directly or with the help of `overrideThemeVariables()` function, like this.
```javascript
import React, { Component } from 'react'
import { overrideThemeVariables } from 'ui-neumorphism'
import 'ui-neumorphism/dist/index.css'
class App extends Component {
componentDidMount() {
// takes an object of css variable key-value pairs
overrideThemeVariables({
'--light-bg': '#E9B7B9',
'--light-bg-dark-shadow': '#ba9294',
'--light-bg-light-shadow': '#ffdcde',
'--dark-bg': '#292E35',
'--dark-bg-dark-shadow': '#21252a',
'--dark-bg-light-shadow': '#313740',
'--primary': '#8672FB',
'--primary-dark': '#4526f9',
'--primary-light': '#c7befd'
})
}
...
}
```
Here `--light-bg` and `--dark-bg` are css variables that hold specific values of color.
Using this power of CSS variables, you can change the app theme from anywhere in the entire application.
All the css variable definition is present in root tag of [index.css](/src/components/styles.css).
These variables are used to theme the library and its available for you to modify.
## License
MIT © [AKAspanion](https://github.com/AKAspanion)