https://github.com/akkefa/developer-portfolio
A simple, responsive, single-page portfolio and resume for developers.
https://github.com/akkefa/developer-portfolio
bootstrap3 bootstrap4 coder coders developer developer-portfolio developers github-page html landing-page portfolio portfolio-website resume resume-template
Last synced: 2 months ago
JSON representation
A simple, responsive, single-page portfolio and resume for developers.
- Host: GitHub
- URL: https://github.com/akkefa/developer-portfolio
- Owner: akkefa
- License: mit
- Created: 2018-02-18T10:17:40.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2020-10-08T09:16:32.000Z (over 5 years ago)
- Last Synced: 2025-01-31T22:23:51.672Z (11 months ago)
- Topics: bootstrap3, bootstrap4, coder, coders, developer, developer-portfolio, developers, github-page, html, landing-page, portfolio, portfolio-website, resume, resume-template
- Homepage: https://akkefa.github.io/developer-portfolio/
- Size: 982 KB
- Stars: 38
- Watchers: 2
- Forks: 18
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# [Single Page Developer Portfolio Template](http://akkefa.com/) [](https://twitter.com/intent/tweet?text=Get%20free%20resume%20based%20developer%20portfolio%20template&url=http://akkefa.com&via=akkefa&hashtags=github-page,resume-template,developer-portfolio,developers,templates)
Use Website For Your Personal Portfolio.
[](https://github.com/akkefa/developer-portfolio/blob/master/LICENSE)
[](https://github.com/akkefa/developer-portfolio/blob/master/LICENSE)
Complete Resume based portfolio for developers.
Developers don't talk much. Their code does all the talking.

## Why? [](http://www.ted.com/talks/simon_sinek_how_great_leaders_inspire_action)
I wanted a dev landing page to showcase everything I do online and I wanted it to be minimal and right to the point rather beautiful and hefty. And I think most of the devs out there would want the same.
Feel free to fork, clone, play around and make this your own.
## Table of contents
- [Landing page](#landing-page)
- [What's included?](#whats-included)
- [Bugs and feature requests](#bugs-and-feature-requests)
- [Dependencies](#dependencies)
- [Categories](#categories)
- [Browser support](#browser-support)
- [GitHub Pages](#gitHub-pages)
- [Copyright and license](#copyright-and-license)
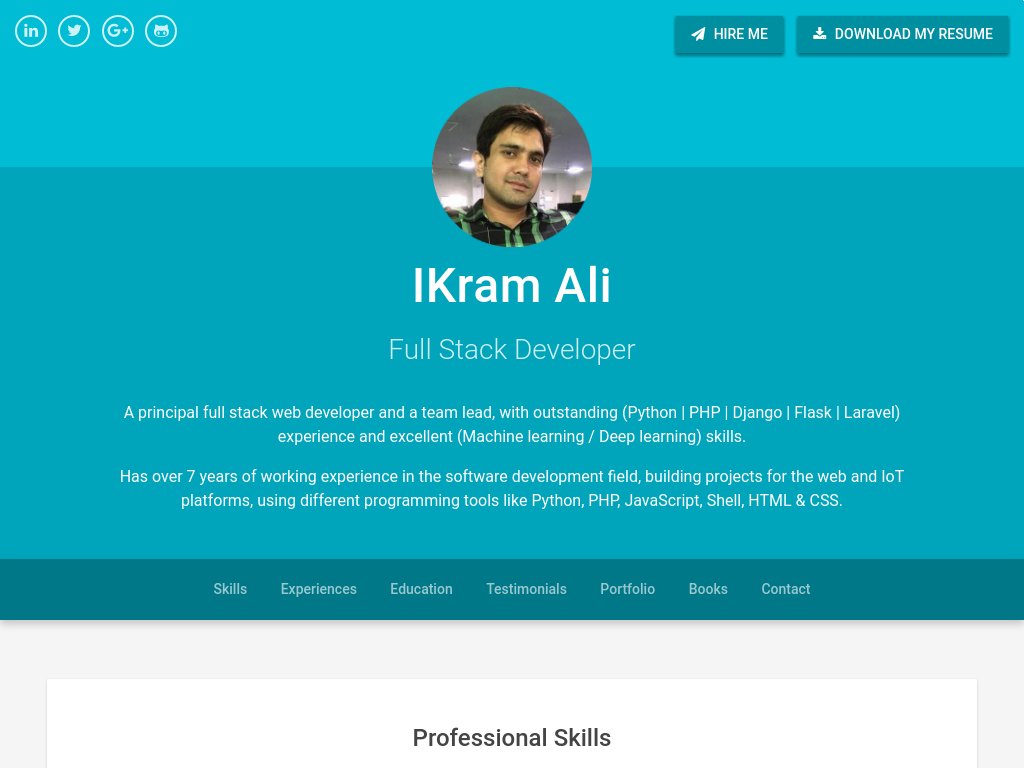
## Landing page
Purpose of landing page basically define **Who are you?**
## What's included
Within the download archive you'll find the following directories and files. You'll see something like this:
```
developer-portfolio/
├── docs/
│ ├── css/
│ │ ├── bootstrap.min.css
│ │ ├── font-awesome.css
│ │ └── styles.css
│ └── fonts/
│ └── images/
│ └── js/
│ └── index.html
└── README.md
```
## Bugs and feature requests
Have a bug or a feature request? Please first read the issue guidelines and search for existing and closed issues. If your problem or idea is not addressed yet, [please open a new issue](https://github.com/akkefa/developer-portfolio/issues/new).
## Dependencies
- **Bootstrap**. Developer portfolio is built on Bootstrap 4 library and fully supports it.
- **Font Awesome**. We're using the amazing Font Awesome library for the social network icons.
## Categories
- Professional Skills
- Work Experiences
- Education & Certification
- Testimonials
- Portfolio
- Favorite Books
- Get in Touch
## Browser Support
At the moment, we aim to support all major web browsers. Any issue in the browsers listed below should be reported as a bug:
- Internet Explorer 10+
- Microsoft Edge 14+
- Safari 6+
- Firefox (Current - 1) and Current versions
- Chrome (Current - 1) and Current versions
- Opera (Current - 1) and Current versions
- Safari iOS 7.0+
- Android 6.0+
## GitHub Pages
GitHub makes it easy to create personal websites. Follow this link - [GitHub Pages](https://pages.github.com/) to know how or follow the steps below.
If you already have a GitHub profile (obviously)
* Create a new repo with the name `{username}.github.io`
* Clone/Fork this repo and copy the files to your newly created repo
* Customize your name, links and everything else for your landing page
* `git push`
Voila! Your site should be live at `https://{username}.github.io`
Mine **Developer Portfolio** [https://akkefa.github.io/developer-portfolio/](https://akkefa.github.io/developer-portfolio/)
## Copyright and license
Code and documentation copyright 2018 [akkefa Labs](https://www.akkefa.com/). Code released under the [MIT License](https://github.com/akkefa/developer-portfolio/blob/master/LICENSE).