Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/akrabat/slim4-rps-api
An API that implements the Rock-Paper-Scissors game written in Slim 4.
https://github.com/akrabat/slim4-rps-api
Last synced: about 1 month ago
JSON representation
An API that implements the Rock-Paper-Scissors game written in Slim 4.
- Host: GitHub
- URL: https://github.com/akrabat/slim4-rps-api
- Owner: akrabat
- License: mit
- Created: 2019-09-30T08:32:37.000Z (over 5 years ago)
- Default Branch: main
- Last Pushed: 2024-06-23T15:46:15.000Z (7 months ago)
- Last Synced: 2024-10-17T04:41:23.013Z (3 months ago)
- Language: HTML
- Size: 393 KB
- Stars: 9
- Watchers: 5
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Slim 4 RPS API
An API that implements the Rock-Paper-Scissors game written in Slim 4.
See [Open API Specification](https://akrabat.com/stuff/rps.html).
## Running the apps:
1. Run composer
$ composer install
2. Run the migrations:
$ touch db/rps.db
$ vendor/bin/doctrine-migrations migrations:migrate -n
3. Run the API
$ php -d html_errors=0 -S 0.0.0.0:8888 -t public/
4. Test that it works using
$ bin/play-game.sh
5. Reset the database
$ composer reset-database
## Useful curl commands
Create a game:
curl -s -i -H "Accept: application/hal+json" -H "Content-Type: application/json" \
http://localhost:8888/games -d '{"player1": "Rob", "player2": "Jon"}'
List games:
curl -s -i -H "Accept: application/hal+json" http://localhost:8888/games
Make a move:
curl -s -i -H "Accept: application/hal+json" -H "Content-Type: application/json" \
-d '{"player": "Rob", "move": "rock"}' http://localhost:8888/games/f548aae6-3f4f-4c7f-a5fc-c0c1099411f7/moves
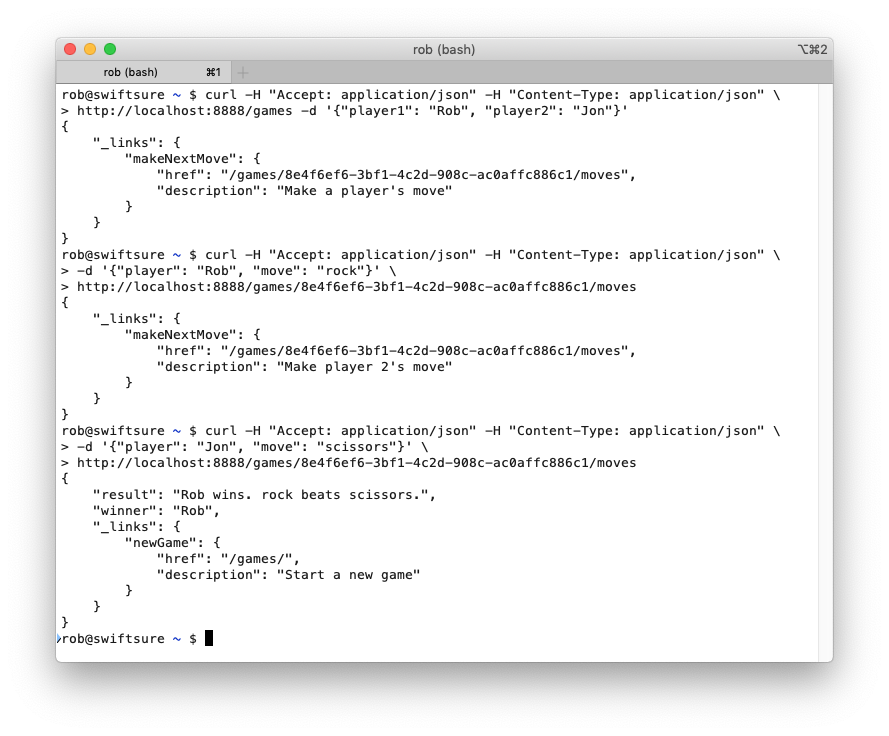
## Example

## Validating the OpenAPI Spec
You need npm installed.
1. Install Spectral & Redocly CLI:
npm install -g @stoplight/spectral-cli
npm install -g @redocly/cli
2. Validate:
make check
## Build docs
To create a static HTML file, `doc/rps.html`
make docs-build
To serve the doc so that it refreshes automatically when the spec file is edited:
make docs-preview
and then view at http://127.0.0.1:8080
## Mocking
To mock the server, install Prism:
npm install -g @stoplight/prism-cli
Run:
prism mock doc/openapi.yaml