Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/akshithareddy1899/movie-app
Single page movie app with detailed movie information that let's you like and comment on your favourite movie
https://github.com/akshithareddy1899/movie-app
api bootstrap5 css3 html javascript webpack
Last synced: 15 days ago
JSON representation
Single page movie app with detailed movie information that let's you like and comment on your favourite movie
- Host: GitHub
- URL: https://github.com/akshithareddy1899/movie-app
- Owner: AkshithaReddy1899
- Created: 2022-01-31T12:03:31.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2022-03-04T11:33:00.000Z (almost 3 years ago)
- Last Synced: 2024-12-11T10:41:57.612Z (2 months ago)
- Topics: api, bootstrap5, css3, html, javascript, webpack
- Language: JavaScript
- Homepage: https://distracted-tesla-0b9846.netlify.app/
- Size: 695 KB
- Stars: 2
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# JavaScript Team Capstone Project
A Single page movie app with detailed movie information that let's you like and comment on your favourite movie. built using webpack, Javascript, CSS, HTML, Bootstrap, tested with Jest, deployed on Netlify
# Live Link
[Live Demo](https://distracted-tesla-0b9846.netlify.app/)
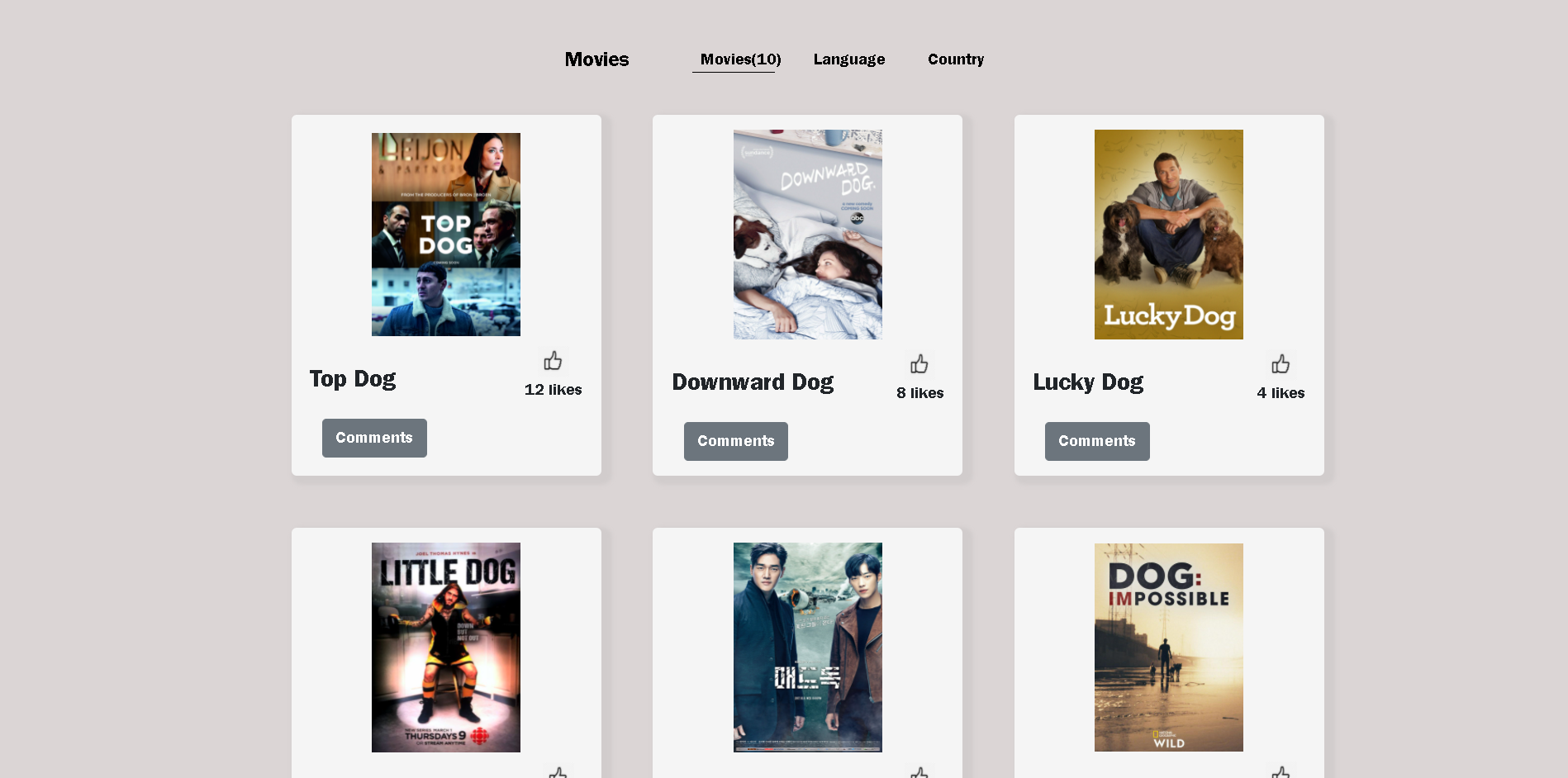
# screenshot

## Built With
- HTML 5
- CSS 3
- Javascript
- Webpack
- Jest
## Getting Started
To get a local copy up and running follow these simple example steps.
### Setup
To clone this repo: You need to have git installed in your system.
- git clone the repo in your terminal by: `gh repo clone AkshithaReddy1899/JS-Capstone`
- run `npm install` to install the required packages
- navigate to
`cd into the folder`
- run `npm run build` to build the webpack script
- run `npm run start` to run the webpack sever on your browser
### Install
- Any HTML text editor, etc. VS Code, Brackets, Atom
- npm install
- npm run build
- npm run start
## Author
👤 Aksha Reddy
GitHub [@AkshithaReddy1899](https://github.com)
Twitter [@Akshitha Reddy](https://twitter.com)
Codepen [@Akshitha Reddy](https://codepen.io/Akshitha_Reddy)
## 🤝 Contributing
Contributions, issues, and feature requests are welcome!
Feel free to check the [issues page]().
## Show your support
Give a ⭐️ if you like this project!
## 📝 License
This project is [MIT](./MIT.md) licensed.