Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/alabsi91/reanimated-color-picker
A Pure JavaScript Color Picker for React Native
https://github.com/alabsi91/reanimated-color-picker
android color expo ios picker react-native renimated web
Last synced: 7 days ago
JSON representation
A Pure JavaScript Color Picker for React Native
- Host: GitHub
- URL: https://github.com/alabsi91/reanimated-color-picker
- Owner: alabsi91
- License: mit
- Created: 2022-06-29T18:45:29.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-12-23T15:54:52.000Z (about 1 month ago)
- Last Synced: 2025-01-13T10:00:17.230Z (14 days ago)
- Topics: android, color, expo, ios, picker, react-native, renimated, web
- Language: TypeScript
- Homepage: https://alabsi91.github.io/reanimated-color-picker/
- Size: 20.4 MB
- Stars: 281
- Watchers: 3
- Forks: 17
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
:red_circle: :green_circle: :large_blue_circle:
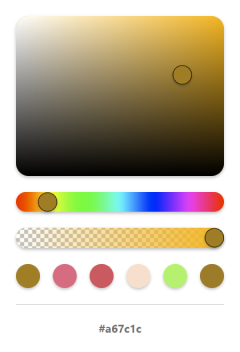
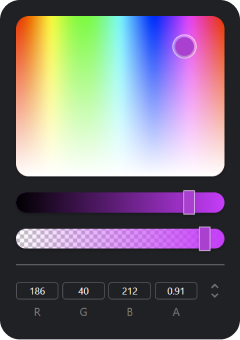
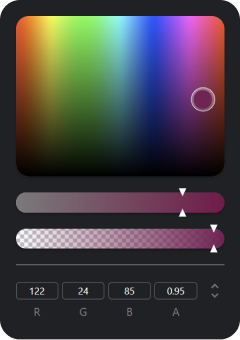
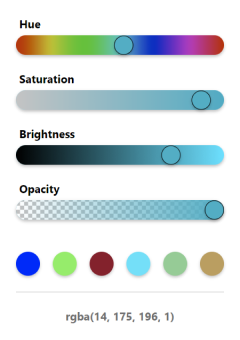
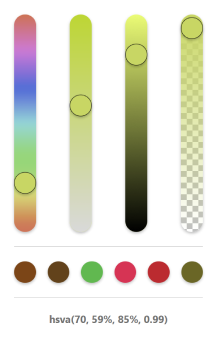
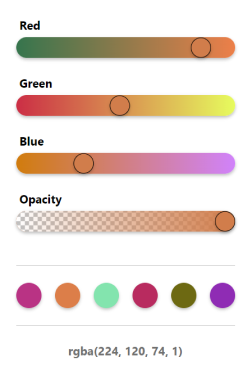
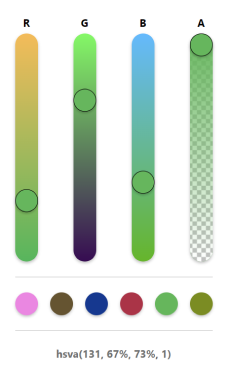
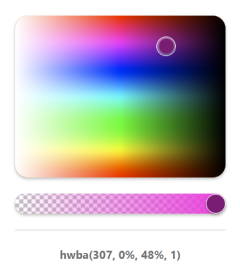
# Reanimated Color Picker
[](https://www.npmjs.com/package/reanimated-color-picker)
[](https://github.com/alabsi91/reanimated-color-picker/blob/main/LICENSE)
[](https://github.com/alabsi91/reanimated-color-picker/issues?q=is%3Aissue+is%3Aopen+sort%3Aupdated-desc)


### - A Pure JavaScript Color Picker for React Native.
### - Highly customizable.
### - Supports IOS, Android, Expo, and Web platforms.
### - Supports right-to-left (RTL) layouts.












# :small_blue_diamond:Prerequisites
- Follow the installation instructions by using the links provided below.
- [react-native-gesture-handler](https://docs.swmansion.com/react-native-gesture-handler/docs/installation) version `2.0.0` or higher.
- [react-native-reanimated](https://docs.swmansion.com/react-native-reanimated/docs/fundamentals/getting-started/#installation) version `2.0.0` or higher.
- For `Expo` managed workflow version `44` or higher is required.
# :small_blue_diamond:Installation
> **Note**
> First we need to install [react-native-gesture-handler](https://docs.swmansion.com/react-native-gesture-handler/docs/installation)(>=2.0.0) and [react-native-reanimated](https://docs.swmansion.com/react-native-reanimated/docs/fundamentals/installation)(>=2.0.0),
- Open a Terminal in the project root and run:
```
npm i reanimated-color-picker
```
# :small_blue_diamond:Fabric support
- `react-native-gesture-handler` supports the new architecture since version `2.3.0`.
- `react-native-reanimated` supports the new architecture since version `3.0.0`.
# :small_blue_diamond:Usage
### [📖 View the documentation site 📖](https://alabsi91.github.io/reanimated-color-picker/)
> Please check out my other library, [React Native Material You Colors](https://github.com/alabsi91/react-native-material-you-colors).
# :small_blue_diamond:License
- Reanimated Color Picker library is licensed under [**The MIT License.**](https://github.com/alabsi91/reanimated-color-picker/blob/main/LICENSE)
# :small_blue_diamond: Sponsoring
If you're integrating Reanimated Color Picker in a production app, consider [funding this project](https://github.com/sponsors/alabsi91) and contact me .