Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/alan004/adopet
Challenge Front-End da Alura. O código foi criado do zero :)
https://github.com/alan004/adopet
challenge css css3 html javascript vitrinedev
Last synced: 6 days ago
JSON representation
Challenge Front-End da Alura. O código foi criado do zero :)
- Host: GitHub
- URL: https://github.com/alan004/adopet
- Owner: alan004
- Created: 2022-07-21T00:36:39.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2023-07-03T19:27:11.000Z (over 1 year ago)
- Last Synced: 2023-07-03T20:27:23.337Z (over 1 year ago)
- Topics: challenge, css, css3, html, javascript, vitrinedev
- Language: HTML
- Homepage:
- Size: 3.21 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Adopet
Projeto feito para o challenge front-end, todo o código foi criado do zero. Sem dúvida a parte mais desafiadora foi o Javascript, que consegui desenvolver bem nesse projeto. Deixo os detalhes mais abaixo.
> Para conseguir logar e utilizar demais páginas, siga as instruções em [Como rodar o projeto](#como-rodar-o-projeto)
> Caso queira apenas dar uma olhada, utilize a página [Adopet no Github Pages](https://alan004.github.io/adopet/index.html) e verifique as demais páginas em [Telas e responsividade](#telas-e-responsividade). Se preferir, você pode assistir ao [vídeo de demonstração](https://www.youtube.com/watch?v=80T_j2Zan9A) que mostra os detalhes do projeto.
| :placard: Vitrine.Dev | |
| ------------- | --- |
| :sparkles: Nome | **Adopet**
| :label: Tecnologias | html, css, javascript
| :rocket: URL | https://alan004.github.io/adopet/index.html
| :fire: Desafio | https://www.alura.com.br/challenges/front-end-4/semana-01-criando-site-mobile-first

## Detalhes do projeto
> Status do Projeto: Finalizado 🫡
A estrutura do projeto é feita em HTML e CSS. Utilizo o Javascript para validação de fomulários e manutenção de usuários usando o JSON SERVER. Foi bem legal criar esse projeto e sem dúvida aprendi bastante sobre CSS e CRUD, as duas coisas que me tomaram mais tempo.
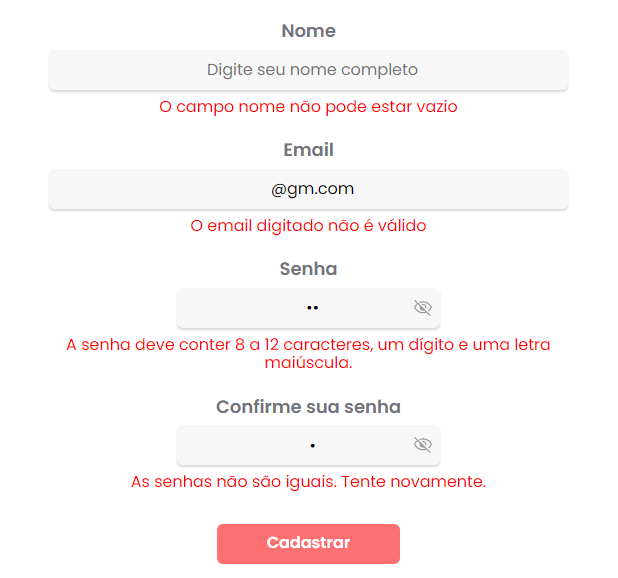
### Javascript e validações
Em primeiro lugar, o Javascript foi utilizado para validar os inputs dos formulários do site. São apontadas em tela mensagens de erro personalizadas nos casos de 'valueMissing', 'tipeMismatch', 'patternMismatch' e também no caso das senhas não baterem no formulário de cadastro: \

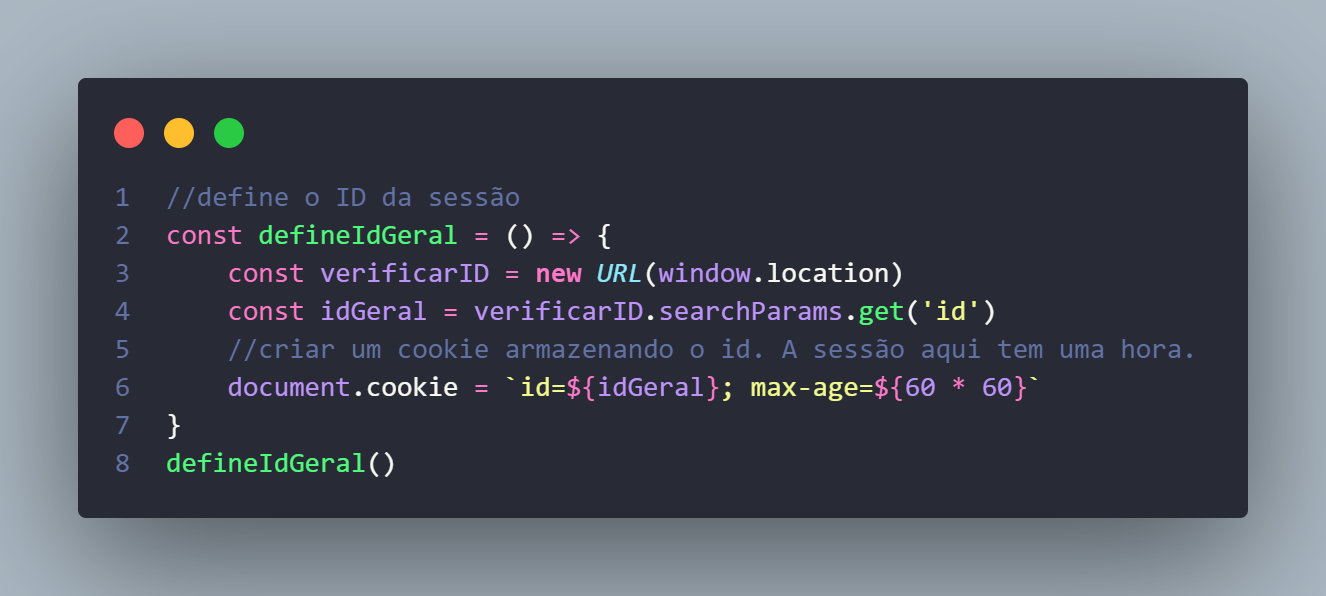
Em segundo lugar, foi utilizado o Javascript para fazer a gestão de usuários de forma assíncrona. Utilizando o json server, é possível criar e atualizar os usuários de db.json. Toda essa gestão é feita pelo controllerLogin.js e arquivos dentro de "JS >> Usuario", que definem qual operação será realizada em cada página. Além disso, no momento de login, o id do usuário é inserido ao final da URL e código JS gera um cookie no navegador contendo esse número, assim salvamos esse id em qualquer página do site, preservando os dados das páginas PERFIL e MENSAGEM:


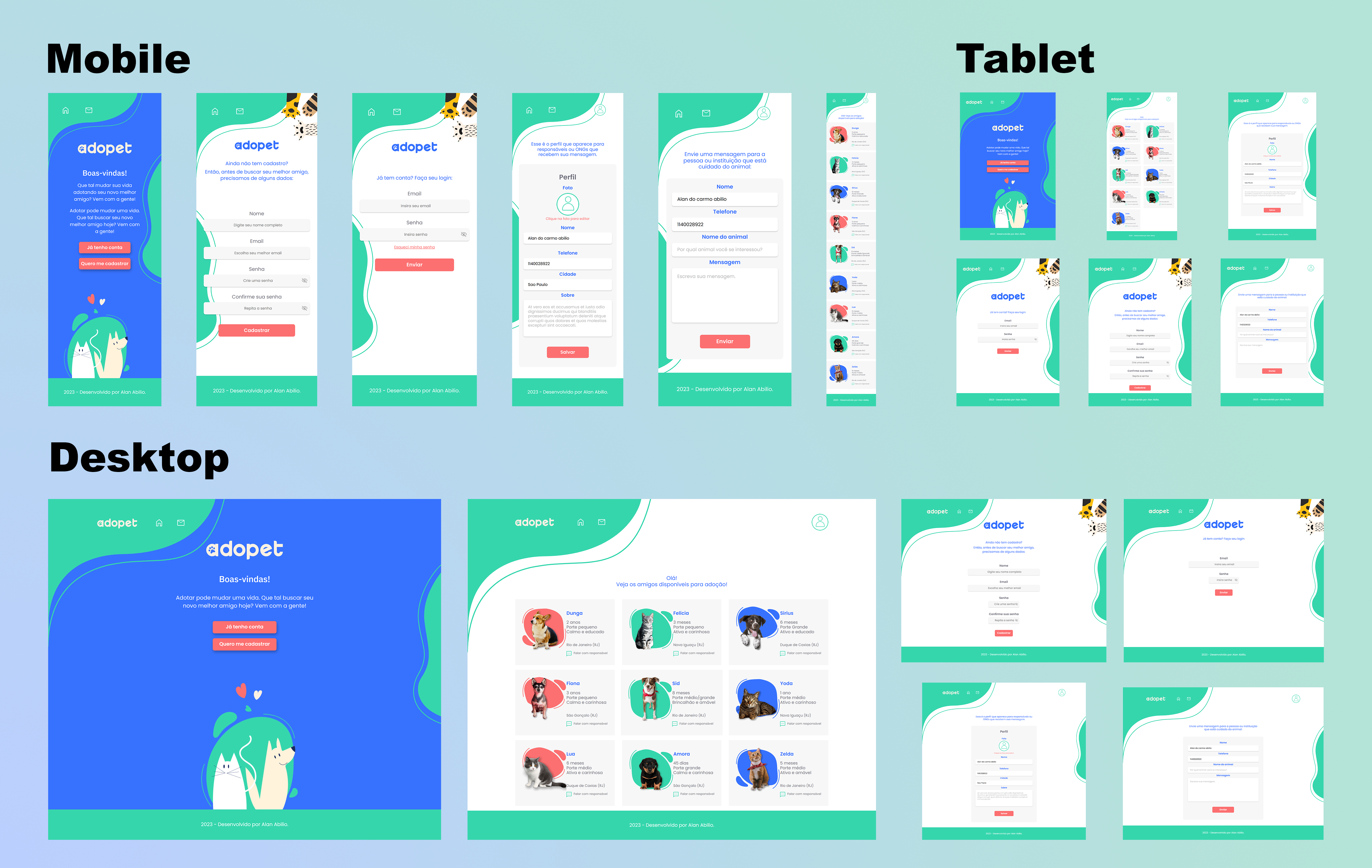
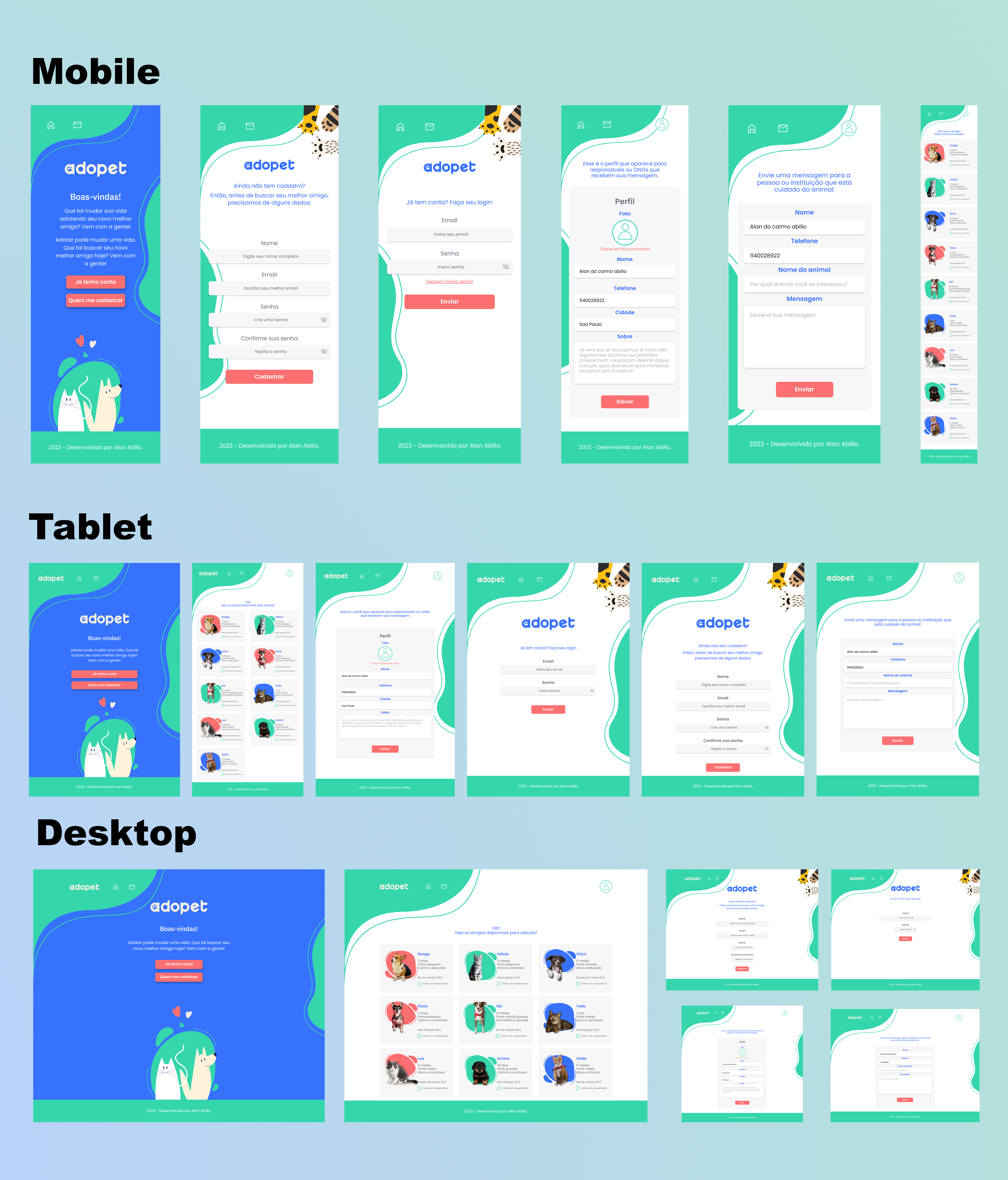
### Telas e responsividade
O projeto foi feito seguindo o conceito mobile-first, então todas as páginas são responsivas nos variados dispositivos. A personalização foi feita em CSS puro, sem usar frameworks, com cada classe sendo declarada em um arquivo .css diferente, ajudando na estruturação e manutenção do código. Segue imagem ilustrativa com detalhes de cada tela.

## Como rodar o projeto
Depois de clonar o repositório, instale o JSON server usando \
`npm install json-server`
E o browser-sync usando \
`npm install -g browser-sync`
Após isso, é possível rodar nosso db.json e dbMensagens.json pelo JSON server\
`json-server --watch db.json` \
`json-server --watch dbMensagens.json --port 3005`
E então rodar o projeto utilizando o Browsersync:\
`browser-sync start --server --file . --host --port 5000 --startPath index.html`