Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/albertarakelyan/tipaw-test-task
https://github.com/albertarakelyan/tipaw-test-task
emotionjs react test-task
Last synced: about 1 month ago
JSON representation
- Host: GitHub
- URL: https://github.com/albertarakelyan/tipaw-test-task
- Owner: AlbertArakelyan
- Created: 2024-04-05T14:09:19.000Z (9 months ago)
- Default Branch: master
- Last Pushed: 2024-04-05T15:05:11.000Z (9 months ago)
- Last Synced: 2024-10-12T08:12:41.516Z (2 months ago)
- Topics: emotionjs, react, test-task
- Language: TypeScript
- Homepage:
- Size: 311 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Tipaw Take-home challenge
## 🚀 Briefing
### 🖥️ Frontend
You are provided with the following react app. Clone / Fork it and start hacking.
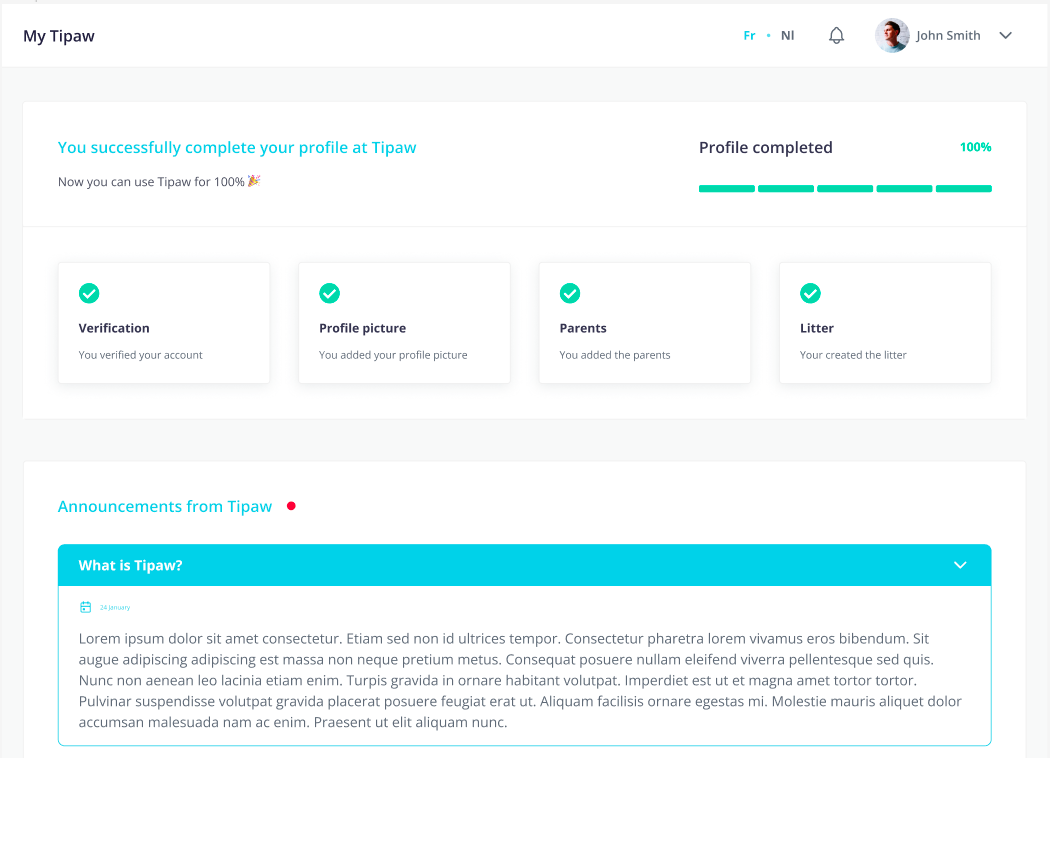
Your task is to build a responsive and user friendly homepage following the following [figma design](https://www.figma.com/file/DmwR0khfS1RYV8KMQ7uiEq/Page?type=design&node-id=0%3A1&mode=design&t=o8Tnul9VKEwdvXzS-1).

## 📚 Tech stack
We would like to test your knowledge and the following technologies:
- [**React**](https://reactjs.org/)
- [**Typescript**](https://www.typescriptlang.org/)
- **ES6+**
- [**Emotion.js**](https://emotion.sh/docs/introduction) for styling
Feel free to use any technologies in addition to those mentionned above. No library is off limits.
## 🎯 Criteria
Your submission of the challenge will be judged, among other things, by the following points:
- **UI/UX** should be pleasing, and user friendly accross multiple devices and resolutions.
- **Readability** of the code (aka clean code code)
- Conscious **design/technical decisions**
- **Technical knowledge** of the required technologies
## ✨ Bonus points
- Deploy the application
## 🚀 How to submit your work
- Send us a link to your repository **[email protected]**
## 📝 Final note
We recommend that you spend a **maximum of 4 hours** on this challenge. Your goal should not be to deliver a final product, but more for us to have enough to test your knowledge and understanding of the technologies.
We hope you will enjoy working on this challenge, and if you have any questions
please do not hesitate to reach out to **[email protected]**