https://github.com/albugowy15/markdown-previewer
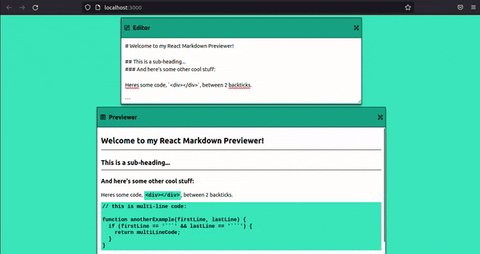
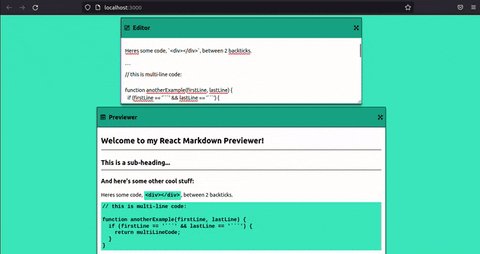
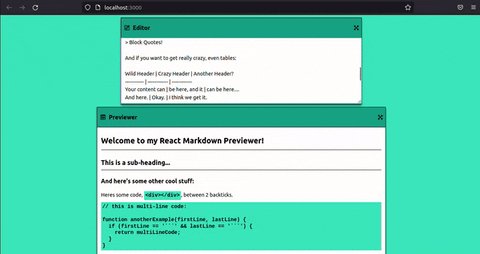
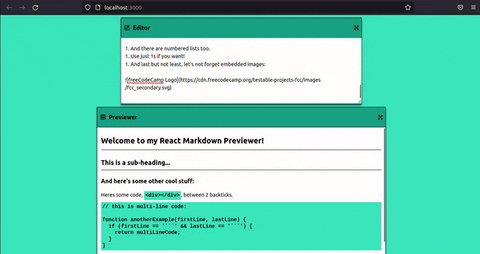
This is a React Project to automatically parses markdown text into HTML
https://github.com/albugowy15/markdown-previewer
marked-js reactjs redux-toolkit tailwindcss
Last synced: 18 days ago
JSON representation
This is a React Project to automatically parses markdown text into HTML
- Host: GitHub
- URL: https://github.com/albugowy15/markdown-previewer
- Owner: albugowy15
- Created: 2022-06-26T15:14:07.000Z (about 3 years ago)
- Default Branch: master
- Last Pushed: 2024-05-03T09:07:30.000Z (about 1 year ago)
- Last Synced: 2025-05-17T22:35:49.690Z (about 2 months ago)
- Topics: marked-js, reactjs, redux-toolkit, tailwindcss
- Language: JavaScript
- Homepage:
- Size: 302 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Simple Markdown Previewer

This is a React Project to automatically parses markdown text into HTML This is useful if you're writing markdown (ultimately targeting HTML) and want quick preview.
## Tech stack
- **ReactJs**
- **Redux** - To store some state so it can be used accros different components
- **Tailwind Css**
- **Marked.js** - Low-level markdown compiler for parsing markdown without caching or blocking for long periods of time. This will run the actual logic behind converting the markdown.
## What have I learned
In this project, I try to use a framework for state management, namely Redux. I save the markdown text entered in the editor into the store in redux. Then convert it to html element with Marked.js. The syntax is like this `marked(marker)` where `marker` is a state stored in the redux store. To display the HTML is by using `dangerouslySetInnerHTML` which is an attribute under DOM Elements in React. This means that if in React you have to set the HTML programmatically or from an external source, you will have to use `dangerouslySetInnerHTML` instead of traditional innerHTML in Javascript. While using `dangerouslySetInnerHTML`, you will have to pass an object with a `__html` key. (Note the key consists of two underscores.)
Here is how I will do that:
```html
```