https://github.com/alchemy-fr/liform-react
Generate forms from JSON Schema to use with React (& redux-form)
https://github.com/alchemy-fr/liform-react
Last synced: 6 months ago
JSON representation
Generate forms from JSON Schema to use with React (& redux-form)
- Host: GitHub
- URL: https://github.com/alchemy-fr/liform-react
- Owner: alchemy-fr
- License: mit
- Fork: true (Limenius/liform-react)
- Created: 2019-06-12T16:47:46.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2019-06-13T15:29:57.000Z (about 6 years ago)
- Last Synced: 2024-09-18T01:52:00.822Z (10 months ago)
- Language: JavaScript
- Homepage: https://limenius.github.io/liform-react/
- Size: 5.27 MB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
liform-react
============

Library for generating React forms from [JSON schema](http://json-schema.org/) using the fantastic [redux-form](https://github.com/erikras/redux-form).
**https://limenius.github.io/liform-react/**
# Installation
```
npm install liform-react --save
```
# Basic usage
```jsx
import React from 'react';
import ReactDOM from 'react-dom';
import { createStore, combineReducers } from 'redux';
import { reducer as formReducer } from 'redux-form';
import { Provider } from 'react-redux';
import Liform from 'liform-react';
const reducer = combineReducers({
form: formReducer
})
var schema = {
"title":"my form",
"properties":
{
"name": { "type":"string","title":"Model", "default": "Ziummmm"},
"description": { "type":"string", "title": "Description", "widget": "textarea" }
},
"required":["name"]};
const store = (window.devToolsExtension ? window.devToolsExtension()(createStore) : createStore)(reducer)
const showResults = values => {
window.alert(`You submitted:\n\n${JSON.stringify(values, null, 2)}`)
}
const dest = document.getElementById('form-holder')
ReactDOM.render(
,
dest
)
```
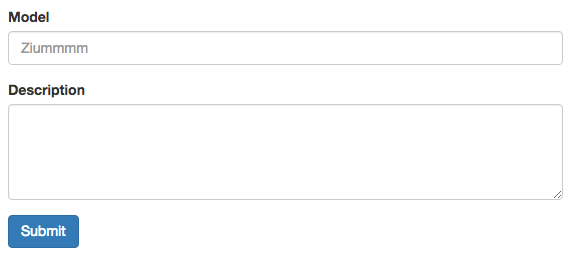
And, provided that you have a `
`, you should see something like this:

# Running the Examples
To run the examples in `doc/pages/examples`, clone this repository, then run:
```bash
npm install
webpack
cd doc/pages/examples/simple # (for instance)
node server.js
```
# Material UI
There is a promising work on a theme for Material UI done by [samuelbriole](https://github.com/samuelbriole/react-liform-material-ui-theme)